Editor X: Using Repeaters
9 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
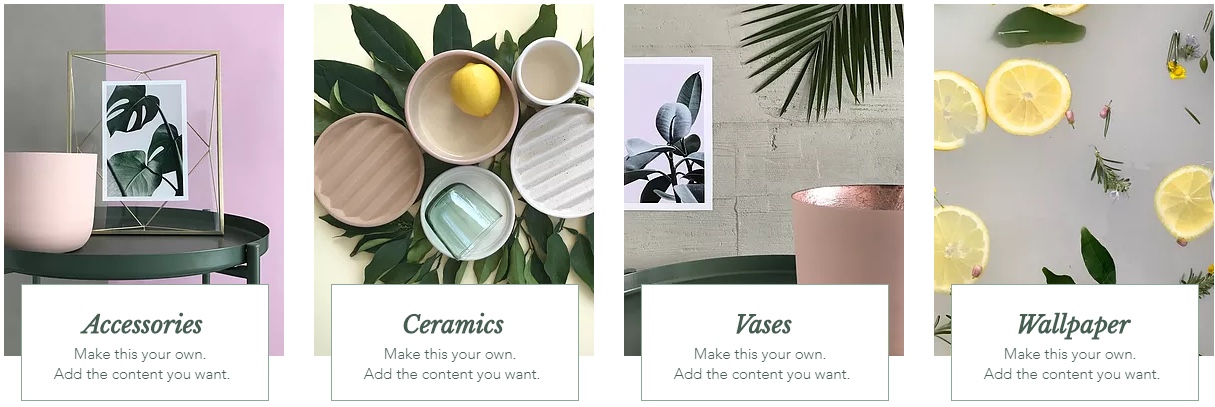
A repeater is a list of items that have the same design and layout, but different content in each. It's a fast and easy way to display your content.
In Editor X, repeaters are arranged in a flex layout that automatically reorganizes content when it’s resized, making it look great on every screen size.
In this article, learn how to:

Tip:
You can also use repeaters to show dynamic content from a collection by connecting it with the CMS (Content Management System).
Adding a repeater
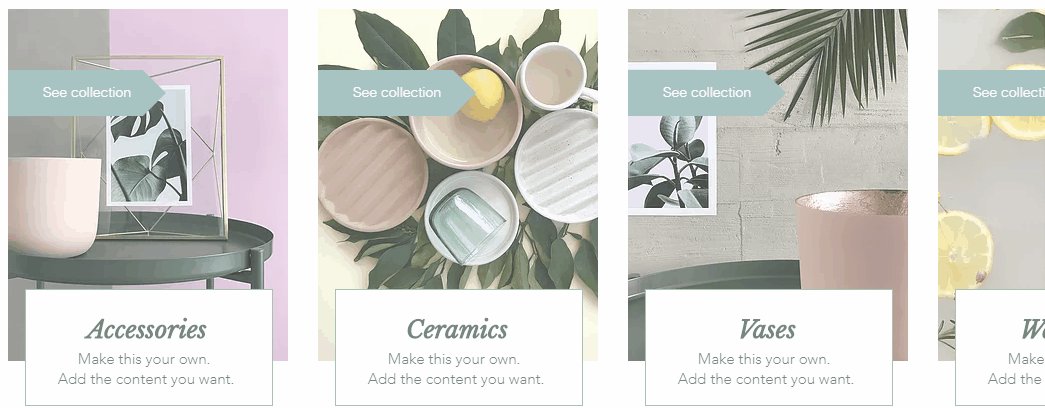
We have loads of pre-designed repeater sections for you to add to your site and customize to your needs. Some repeaters contain images, some are more of a "list" style with emphasis on text.
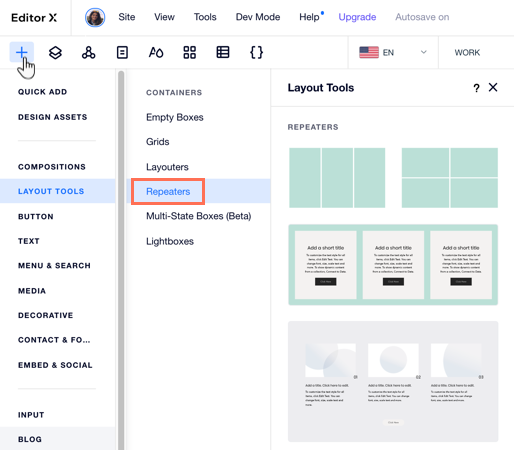
To add a repeater:
- Click Add Elements
 on the top of Editor X.
on the top of Editor X. - Click Layout Tools.
- Click Repeaters.
- Drag a repeater onto your page.

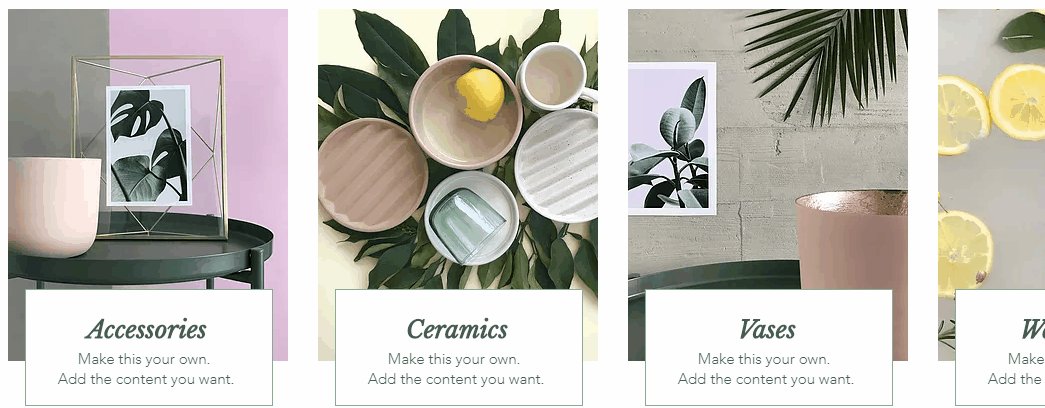
Adding content to a repeater
All the items in the repeater have the same design. When you add an element to a repeater item, it's automatically added to the other items to keep the design consistent.
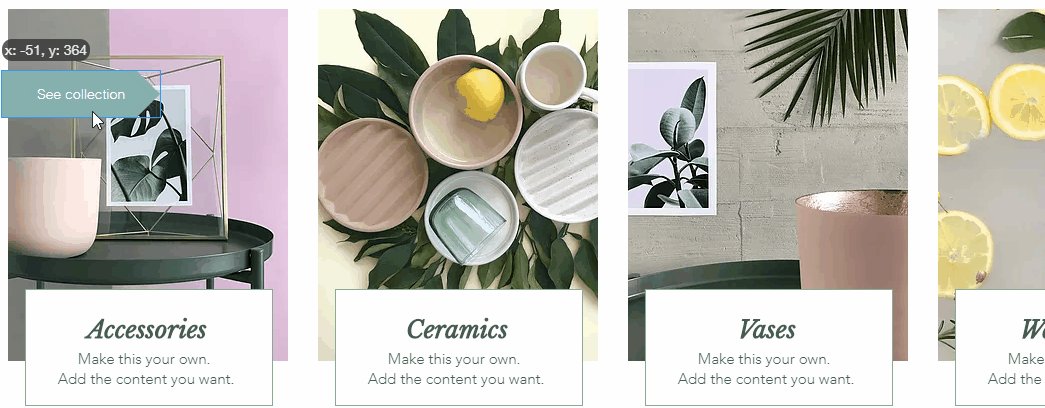
Having said that, you can still customize the individual elements inside an item (e.g., text, images). For example, adding a button to one item adds it to the rest, but you can change the button text in each item to say something different.
Which elements cannot be added to a repeater?
To add content to a repeater:
- Click Add Elements
 on the top of Editor X.
on the top of Editor X. - Drag the element you want directly onto the repeater.
- Click the element and customize it individually for each item.
Tip:
Removing an element from one repeater item deletes it from all other items.

Managing your repeater items
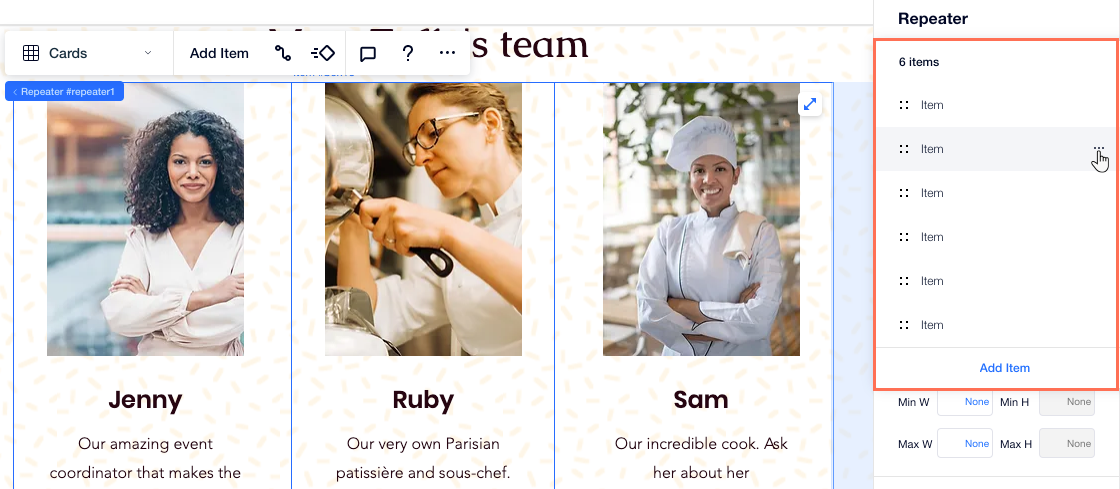
You can easily duplicate, rename, reorder and delete repeater items from the Inspector panel.
To manage your items:
- Click your repeater.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - (In the Inspector) Click Manage next to the number of items.

- Choose how you want to manage your repeater items:
- Duplicate an item: Click Duplicate Item at the bottom.
- Delete an item: Click the More Actions icon
 next to the item, then click Delete.
next to the item, then click Delete. - Rename an item: Click the More Actions icon
 next to the item, then click Rename.
next to the item, then click Rename. - Re-order items: Click and drag the items to a new position.

Designing your repeater
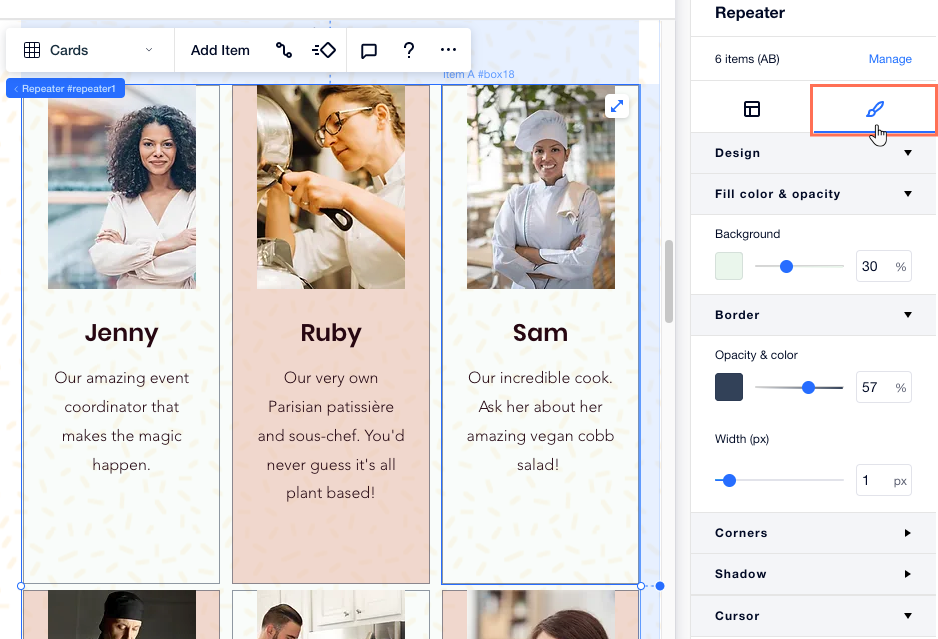
Customize the design of your repeater to make it your own. You can change the background color of the items, add borders, shadow, or an interesting cursor that appears when visitors hover over the repeater.
To design your repeater:
- Click your repeater.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Design tab
 .
. - Use the available options to design your repeater:
- Change the fill color and opacity of all items.
- Add a border and shadow to make the items stand out.
- Make the item corners rectangular or round.
- Add a cool cursor to appear when visitors hover over the repeater.
Using an AB design pattern?
These design changes apply to all repeater items, regardless of the AB pattern.

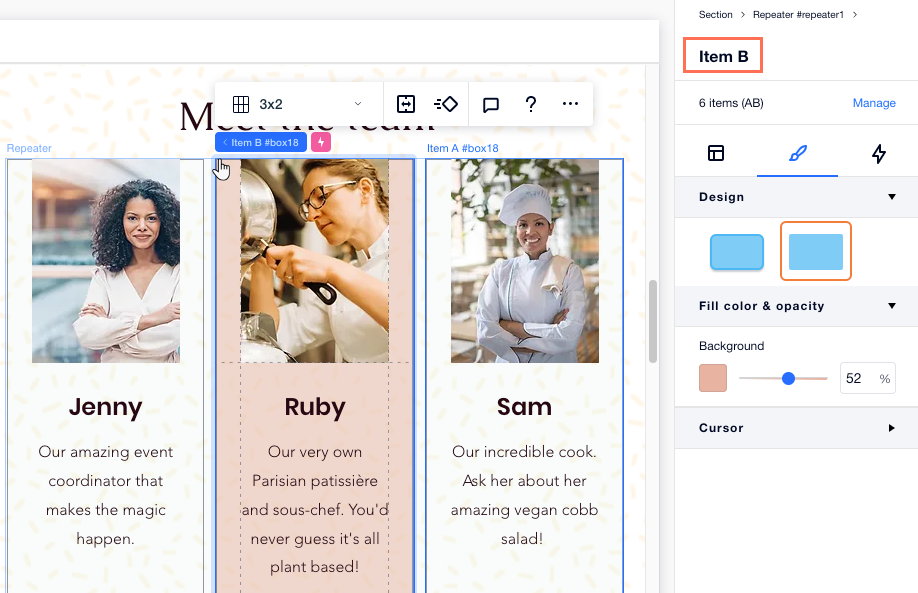
Setting an AB design pattern for repeater items
Split your repeater items into 2 groups to create a more elaborate design. The AB pattern lets you create two versions of the same design, with different styles and interactions.
Once you enable the AB pattern, your repeater items divide into groups A and B. You can see which items belong to each group in your Editor. When designing any of the A or B items, the other items in the group change automatically to match.

To set an AB design pattern for repeater items:
- Click your repeater.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Scroll down to Display.
- Enable the Set AB design pattern toggle.

- Design items A and B:
- Click on item A or B in your repeater.
Tip: It can be any item from the relevant group. - (In the Inspector) Click the Design tab
 .
. - Choose how you want to customize this group of items:
- Choose a design preset from the Design section.
- Change the items' Fill color & opacity.
- Add a hover or click interaction from the Interactions tab
 .
.
- Click on item A or B in your repeater.
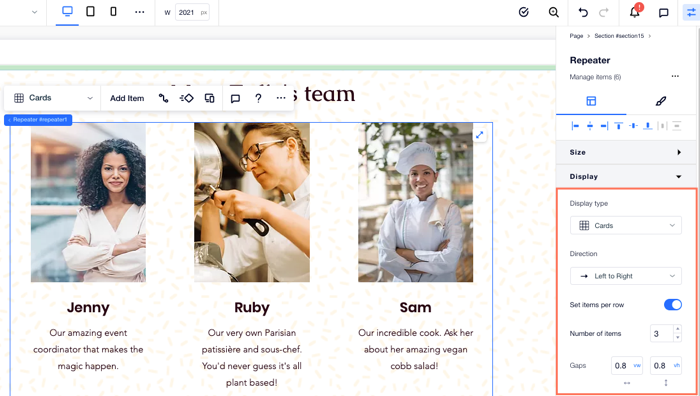
Changing your repeater's layout
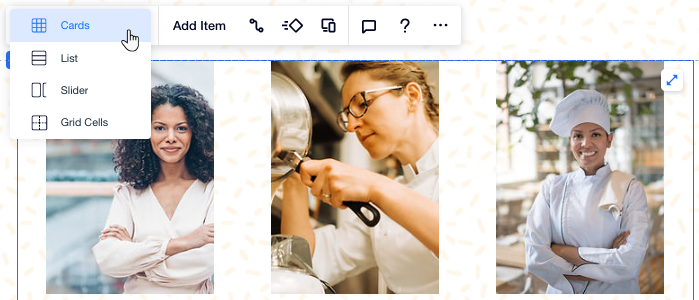
Set how your repeater items are rearranged when the screen size changes. Depending on the chosen display type (i.e., Cards, List, Slider, Grid Cells), you can customize the margins, alignment, directionality and other settings.

Working with breakpoints:
- You can have a different layout for your repeater for each breakpoint.
- Lists and sliders are commonly used on smaller screen sizes such as tablets and mobile devices.
To further customize the layout of a repeater:
- Click your repeater.
- Click the Inspector panel
 at the top of Editor X.
at the top of Editor X. - Customize your repeater's layout based on the selected display type:
Cards: Layout options
List: Layout options
Slider: Layout options
Grid Cells: Layout options
Note about CSS gaps:
Some old browsers don't support this feature (e.g. Chrome 76-83, Safari 12-14 and Edge 79-83). This means visitors who access your site from these browsers don't see the gaps you set between repeater items.

Learn more about Repeaters:
Head over to Academy X to access our lesson and exercises on Repeaters.
