Editor X: Adding and Managing Sections
4 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Page sections are the building blocks of your site. Use them to keep related content together so that your site appears organized, professional and structured.
The sections span across the width of the browser, and you can set the height as you wish.
In this article, learn more about:

Adding a page section
Add as many sections as you want to each page. You can choose from blank sections, or add a pre-designed section that we have created for you.
Adding a blank section
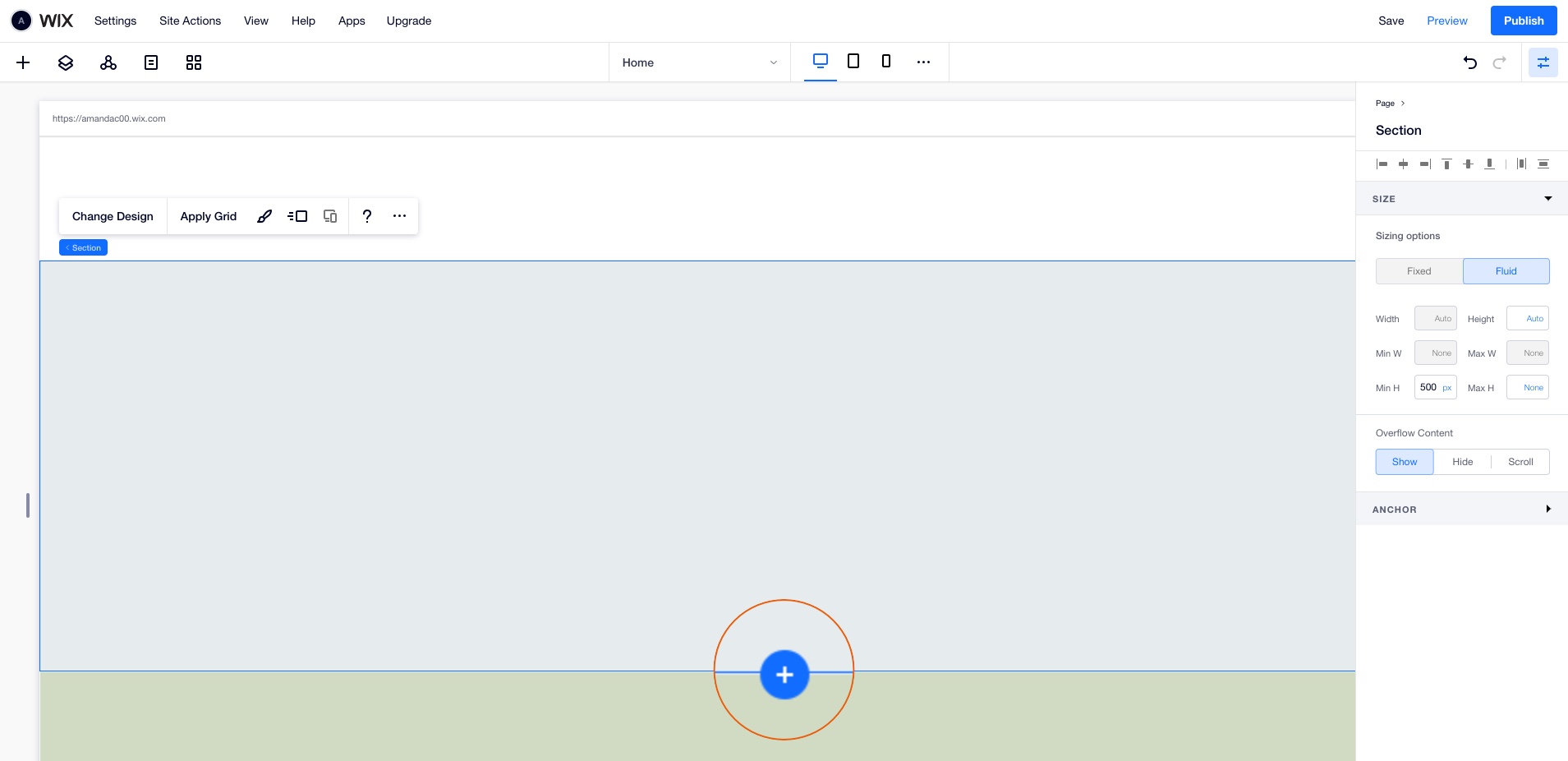
Add a blank page section and give yourself the freedom to design it just as you want. Click a section on your page and click the Add icon  on the horizontal edge of the section.
on the horizontal edge of the section.
 on the horizontal edge of the section.
on the horizontal edge of the section.
Tip:
Customize the background of your section with a color, image or video. Learn How
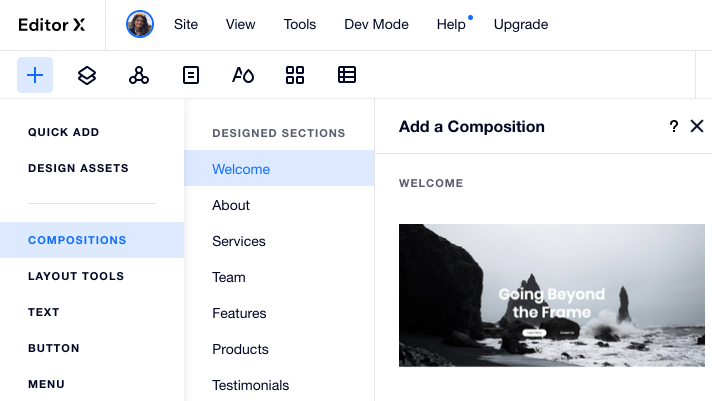
Adding a pre-designed section
We have tons of ready-made and fully responsive sections, all designed in the color palette of your site. Just choose the one you want and customize it to your own personal style.
The sections have been built to look great on any viewport, so don't worry about designing them for different breakpoints.
- Click Add
 on the top of your Editor.
on the top of your Editor. - Click Compositions.
- Browse through the page sections to find one you like.
- Drag a pre-designed section on to your page.

Want to duplicate a section?
If you want a consistent look on your site, you may find it easier to duplicate an existing section and make changes to it. To do this, right-click the section and click Duplicate.
Applying a grid on a page section
In Editor X, sections come with a responsive, built-in CSS grid that has a single cell (1x1 layout). You can apply a grid with more rows and columns to organize the elements in your section.
To apply a grid on a section:
- Click the section in Editor X.
- Change the grid in one of the following ways:
- Choose a preset grid: Click the 1x1 drop-down and choose a different grid (e.g. 2x2, 2x1)
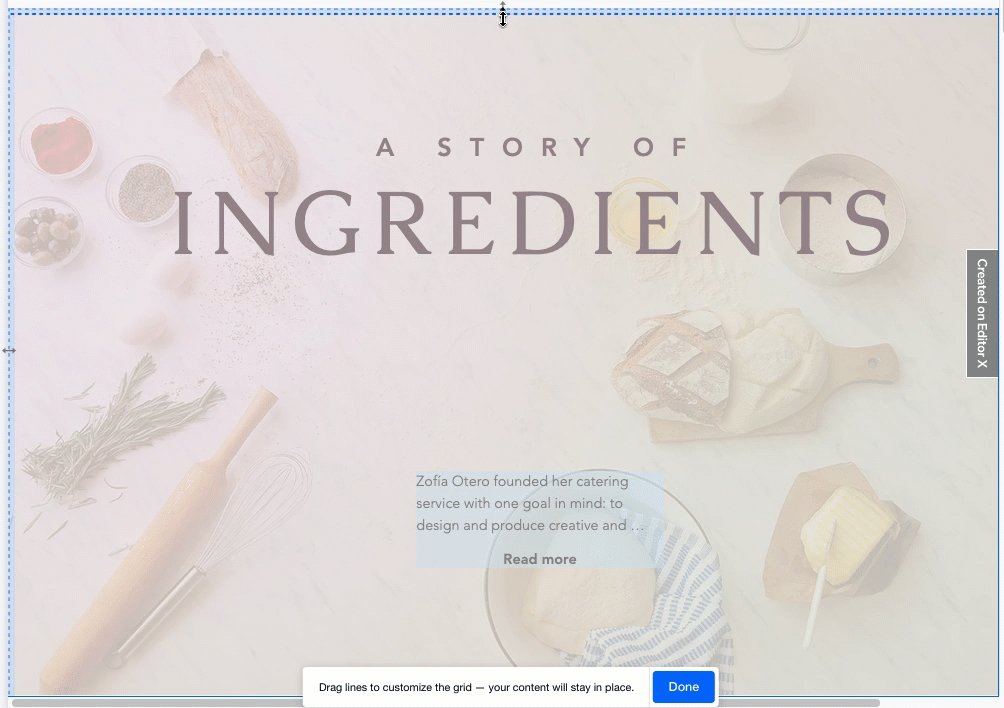
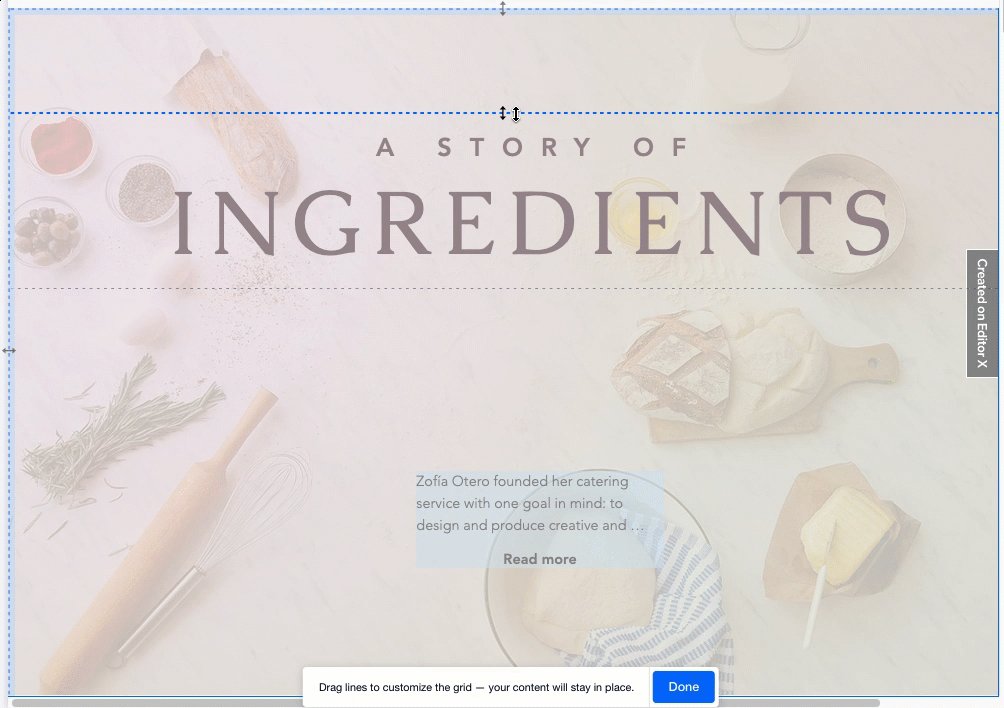
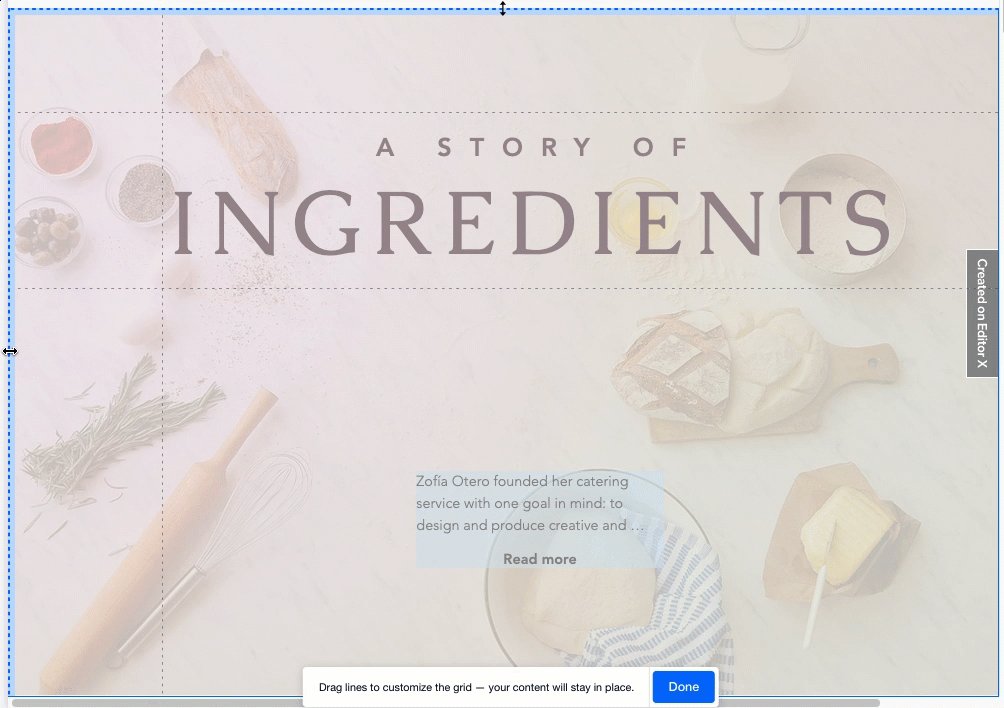
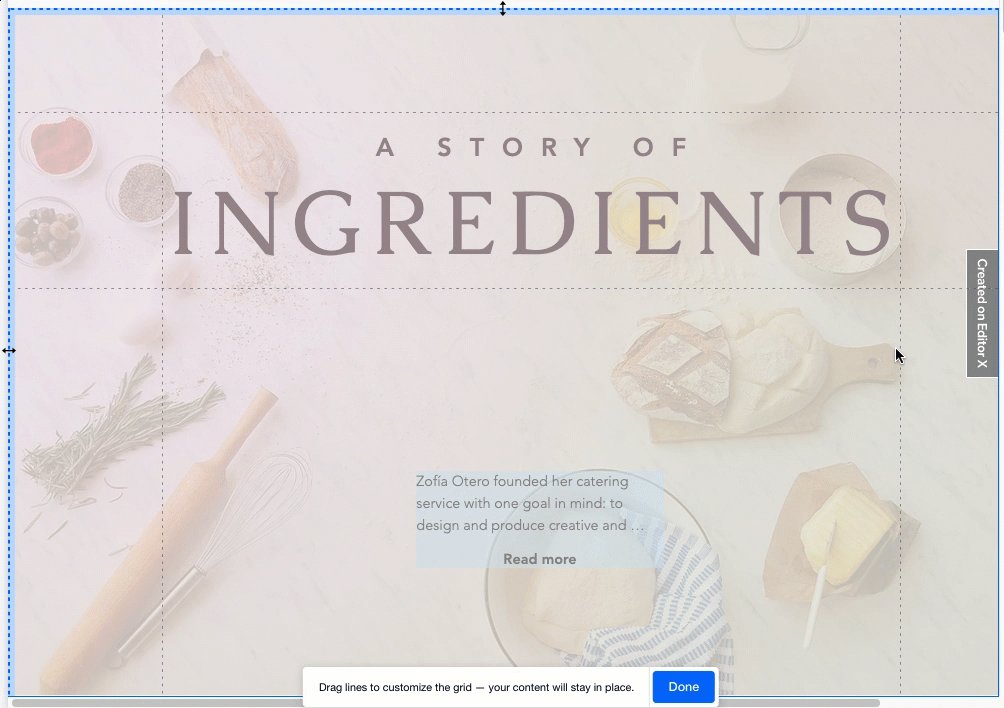
- Customize the grid on the page:
- Click the Customize grid on canvas icon
 .
. - Drag from the left or upper edges of the grid to add new lines.
- Click the Customize grid on canvas icon

Deleting a page section
You can delete a section of your site at any time.
To delete a section:
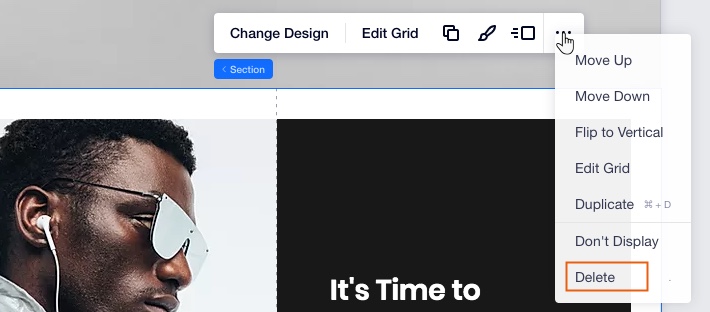
- Click the More Actions icon on the relevant page section.
- Click Delete.

Want to hide a section temporarily?
Click Don't Display to hide a section for use at a later time. You can find your hidden section in the Layers panel, where you can also unhide it. Learn More
Reordering your page sections
While building your site, you may decide that the structure and organization of the content should be slightly different. This is where page sections really come in handy; you can reorder them whenever you want.
To reorder your page sections:
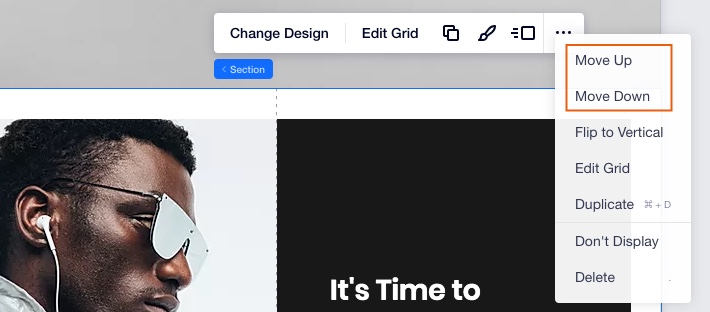
- Click the More Actions icon on a page section.
- Click Move Up or Move Down.

Tip:
You can reorder sections from the right-click menu.
