Editor X: Using Layouters
6 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Organize your content in a layouter; a smart layout tool made up of responsive containers. Using flex technology, the containers automatically adjust to your visitor's screen size.
You can choose a display type for your layouter (e.g. columns, bricks, slides), add or remove items as needed, and tweak settings like margins and directionality.
In this article, learn how:

Adding a layouter
Open the Add panel to select a layouter preset and drag it onto your page. There are many designs to choose from according to the type of content you need to display (e.g. images only, images and text, etc.)

To add a layouter:
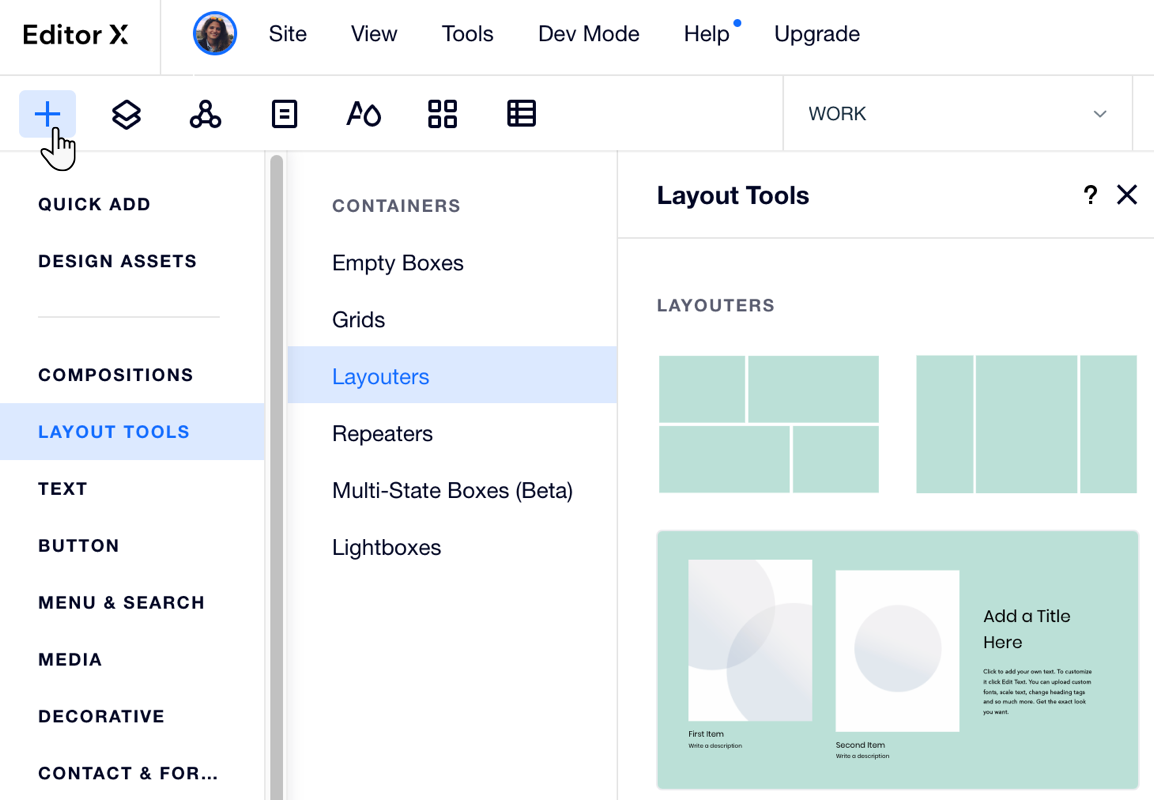
- Click Add Elements
 on the top of Editor X.
on the top of Editor X. - Click Layout Tools.
- Click Layouters.
- Drag a layouter onto your page.
See how it works:
Drag the handles on your canvas to see how the content of the layouter seamlessly reorganizes across breakpoints.
Adding and managing Layouter items
A Layouter is made up of several items that are responsive containers. You can change the number of items in a Layouter and it will automatically resize the items to fit the available space.
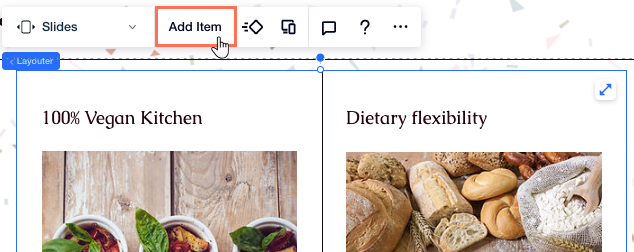
To add a new item, you can click Add Item or use the Manage Items panel in the Inspector.

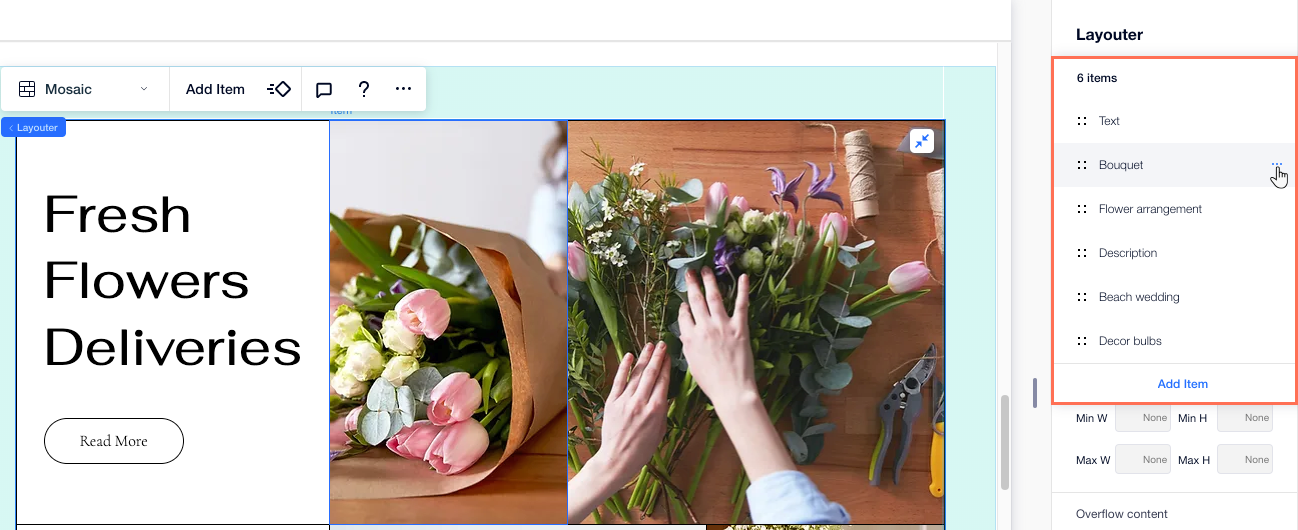
To manage your Layouter items from the Inspector:
- Click your Layouter.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - (In the Inspector) Click Manage next to the number of items.

- Click the More Actions icon
 next to an item to do any of the following:
next to an item to do any of the following:
- Duplicate: Make a copy of a specific item.
- Rename: Give each item a name you can recognize.
- Delete: Remove the item completely.
- Don't Display: Hide this item from the specific breakpoint you're working on.

Need to re-order the items?
Hold the Reorder icon  next to the relevant item and drag it to its new position.
next to the relevant item and drag it to its new position.
 next to the relevant item and drag it to its new position.
next to the relevant item and drag it to its new position. Customizing the display of a layouter
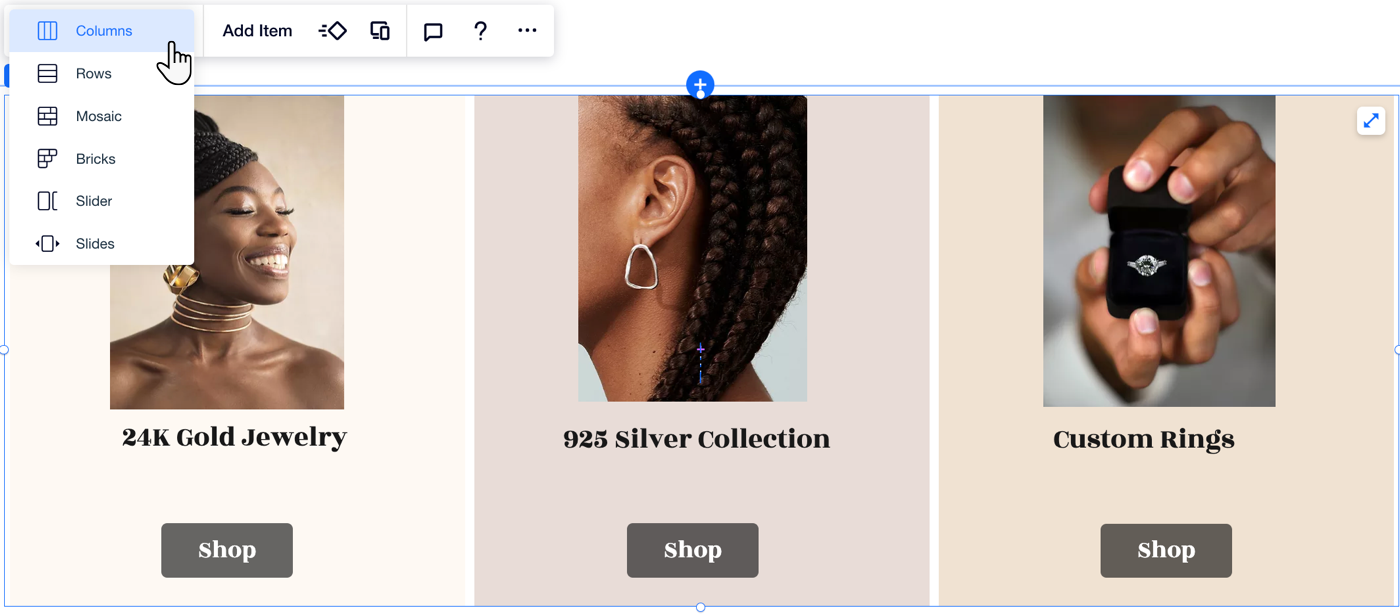
Change the display of your layouter in just a click. You can choose how you want to present your content – in columns, rows, mosaic, a slider or a slideshow. The items automatically re-arrange for you.

Working with breakpoints:
- You can set a different layout for each breakpoint.
- We recommend the column or slider layout on smaller screens such as mobile devices.
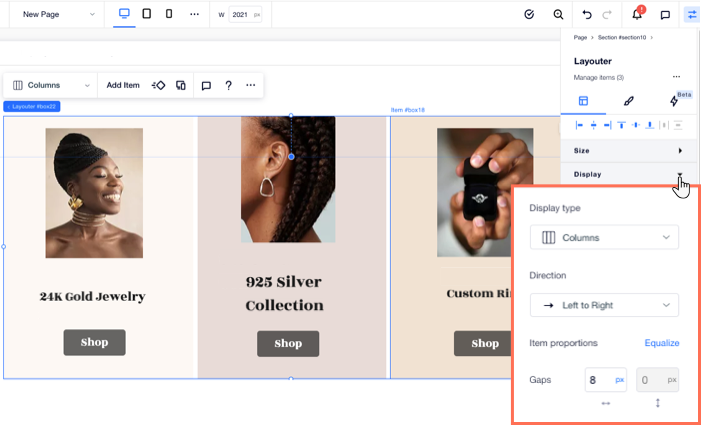
To further customize the display:
- Click your layouter.
- Click the Inspector panel
 at the top right of Editor X.
at the top right of Editor X. - (Optional) Under Display, select a Display type.
- Customize your layouter based on the selected display type:
Columns: Layout options
Rows: Layout options
Bricks: Layout options
Mosaic: Layout options
Slider: Layout options
Slides: Layout options
Note about CSS gaps:
Some old browsers don't support this feature (e.g. Chrome 76-83, Safari 12-14 and Edge 79-83). This means visitors who access your site from these browsers don't see the gaps you set between layouter items.

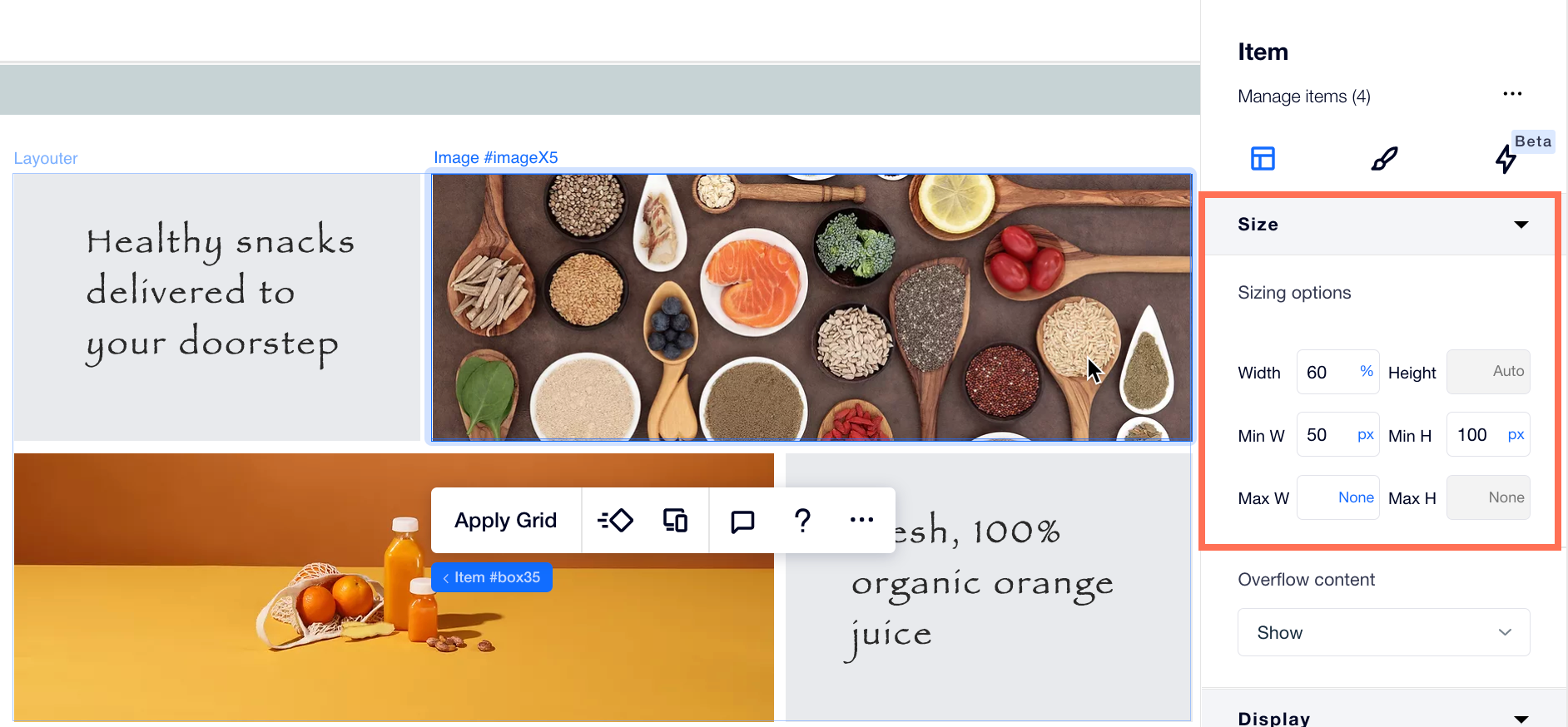
Resizing layouter items
Your layouter items don't have to be equal in size. You can resize individual items to make them larger or smaller than the rest. From the Inspector panel, adjust each item's width and height using the measurements of your choice. You can also adjust the horizontal and vertical margins around items.

Reordering layouter items
Rearrange the content inside your layouter by switching the item order. Using the right-click menu you can move items back and forth – the layouter automatically adjusts to accommodate your changes.
To reorder layouter items:
- Right-click the item you want to move.
- Hover over Switch Order.
- Select With next item / With previous item.

