Editor X: Changing the Background of a Section
11 min read
In this article
- Adding a color to the section background
- Adding a gradient to the section background
- Adding an image to the section background
- Adding a video to the section background
- Adding a pattern overlay to the section background
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Editor X lets you design each and every section to your exact needs. You can choose a color, gradient, image or video for your section's background. Add an interesting pattern overlay and adjust the opacity so the background doesn't draw too much attention from the content.
You can find all background options in the Design tab in the Inspector panel. The options you see depend on the Media & Pattern toggle.
What does the Media & Pattern toggle control?
In this article, learn how to design your section's background:
Tip:
To speed up the design process, we have created tons of ready-made and fully responsive sections under Sections in the Add panel.
Adding a color to the section background
Pick any color for your section's background, whether it's one of your theme colors or a custom color. You can then set the opacity if you prefer a more subdued background.
To change the background color of a page section:
- Click the relevant page section on your site.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Design icon
 .
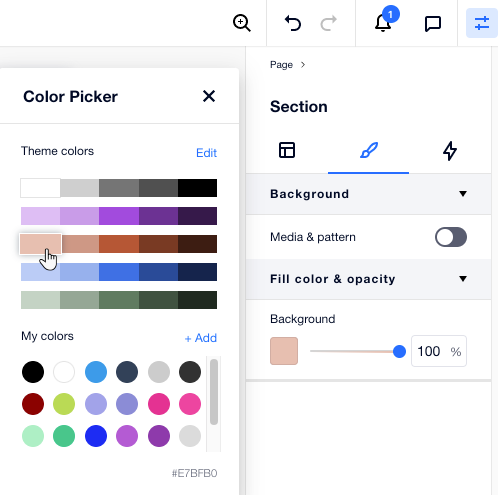
. - Click the color box under Color / Fill Color & Opacity.
- Depending on your preference, select a color:
- Theme colors: Select one of your site colors.
- My colors: Choose an existing custom color.
- Add color: Click + Add to add a new color to the Color Picker.
- (Optional) Use the slider to increase or decrease the background opacity.

Adding a gradient to the section background
Editor X offers different types of gradients for your section's background:
- Radial, Linear or Conic gradient
 : Choose up to 8 colors and control the opacity of each individual color in these gradients. You can also adjust the angle (Linear), focal point (Radial) or both (Conic) to achieve the look you want.
: Choose up to 8 colors and control the opacity of each individual color in these gradients. You can also adjust the angle (Linear), focal point (Radial) or both (Conic) to achieve the look you want. - Fluid gradient
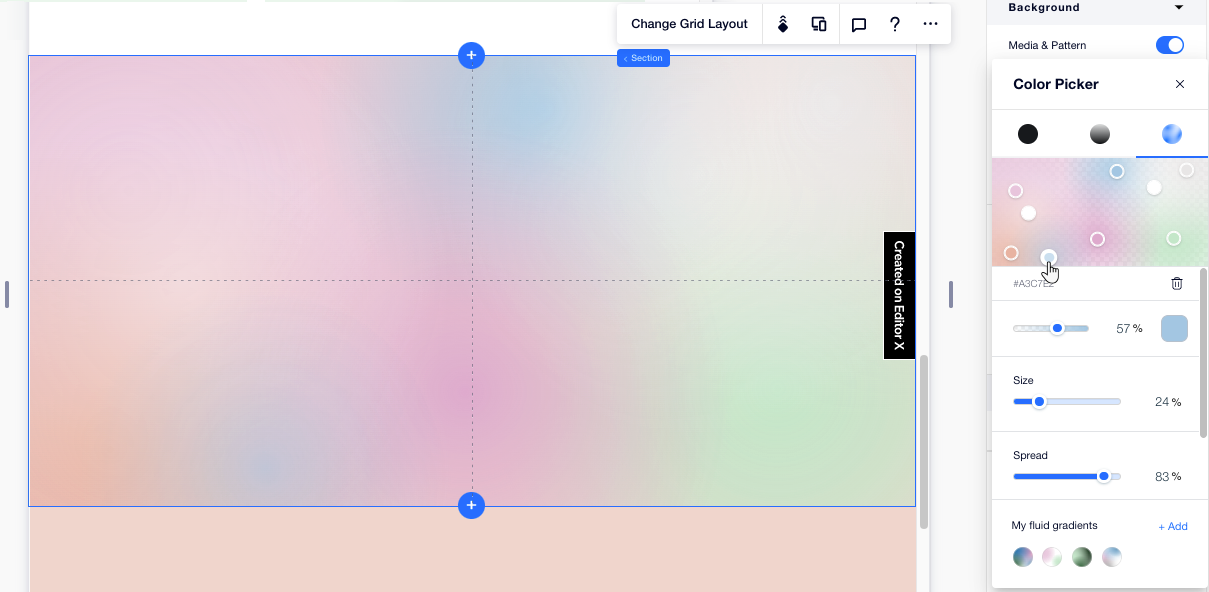
 : This gradient lets you create a mesh-like effect, blending as many colors as you need. You can control the opacity, size and spread of each individual color in this gradient.
: This gradient lets you create a mesh-like effect, blending as many colors as you need. You can control the opacity, size and spread of each individual color in this gradient.
To add a gradient background to a page section:
- Click the relevant page section on your site.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Design icon
 .
. - (If it's disabled) Enable the Media & Pattern toggle.
- Click the color box under Color.
- Depending on your preference, click below to learn how to create each gradient type:
Add a Linear, Radial or Conic gradient
Add a Fluid gradient

Adding an image to the section background
Add an image to your section's background and adjust the focal point so the relevant part is always displayed. You can use your own uploaded images, choose a free image from Wix / Unsplash or purchase a Shutterstock image.
To add an image background to a page section:
- Click the relevant page section on your site.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Design icon
 .
. - (If disabled) Enable the Media & Pattern toggle.
- Click + Add image or video to access the Media Manager, where you can:
- Choose an image from your own site files.
- Click the Media from Wix / Unsplash tab to use one of our free images.
- Click the Shutterstock tab to search for an image on Shutterstock.
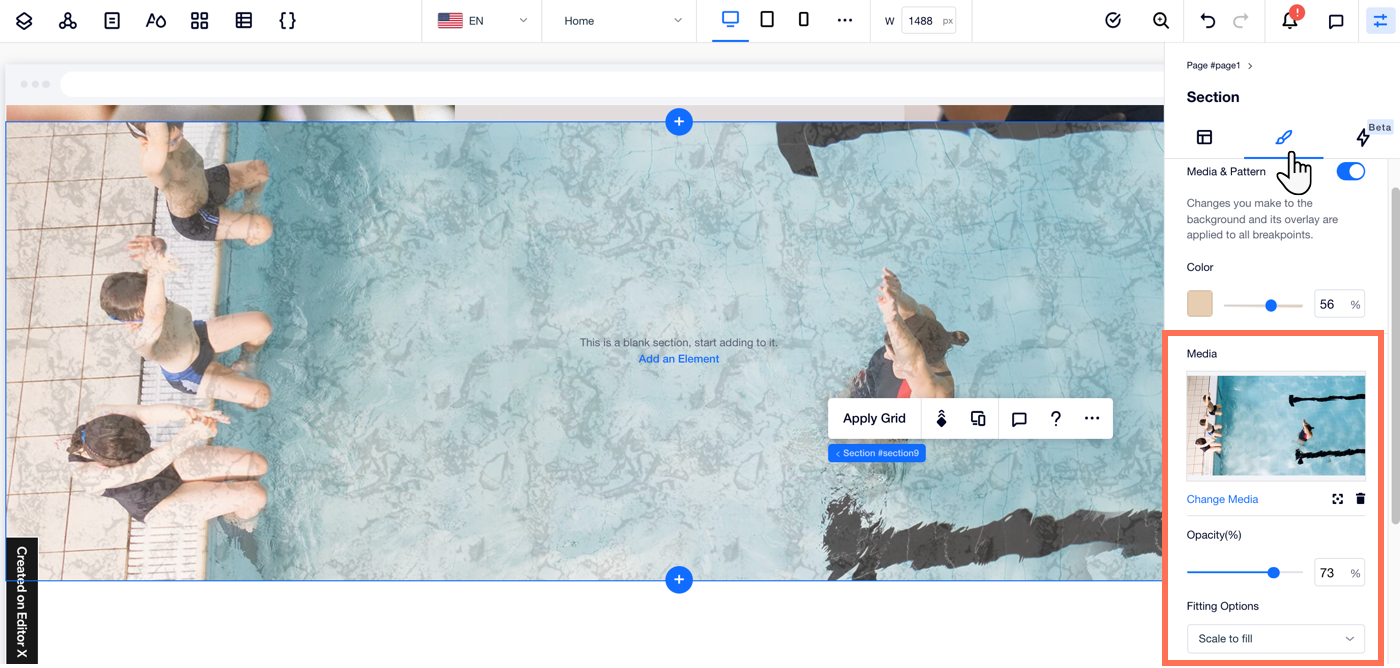
- (Optional) Customize your image background:
- Click the Focal Point icon
 to select the part of the image that should always be visible, even when the screen is resized.
to select the part of the image that should always be visible, even when the screen is resized. - Drag the slider under Opacity to change the image's visibility.
- Click the drop-down under Fitting Options to choose how this image should fit the section.
- Click the Focal Point icon
Tip:
You can add a color overlay to make your image background a bit more subdued. Click under Color to choose one, then drag the slider to adjust the opacity of this layer.

Adding a video to the section background
Add a video background to add a sense of movement to your section. You can choose the focal point of the video, change the playback speed and decide whether or not it plays in a loop.
We have a whole library of free videos you can use for your background, but you can also use your own files or purchase a video from Shutterstock.
To add a video background to a page section:
- Click the relevant page section on your site.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Design icon
 .
. - (If disabled) Enable the Media & Pattern toggle.
- Click + Add image or video to access the Media Manager, where you can:
- Choose a video from your own site files.
- Click the Media from Wix / Unsplash tab to use one of our free videos.
- Click the Shutterstock tab to search for a video on Shutterstock.
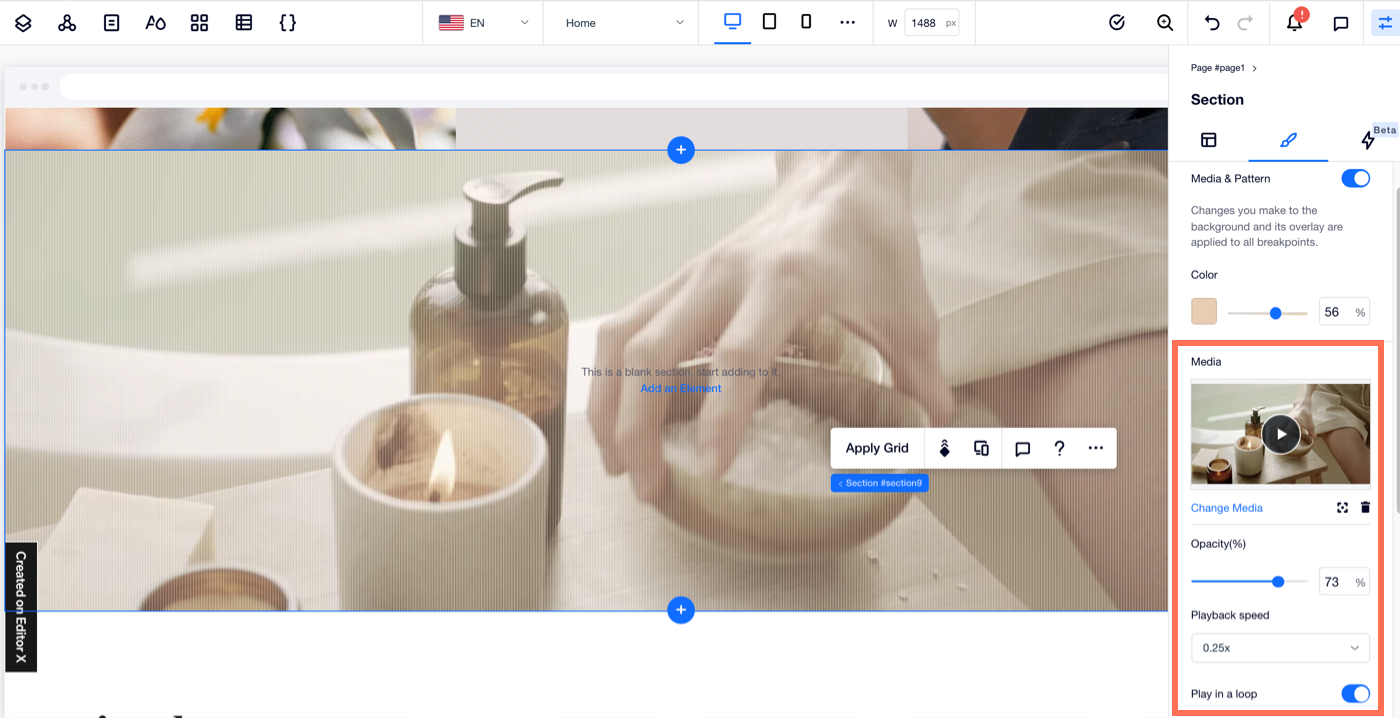
- (Optional) Customize your video background:
- Click the Focal Point icon
 to select the area in the video that should always be visible, even when the screen is resized.
to select the area in the video that should always be visible, even when the screen is resized. - Drag the slider under Opacity to change the video's visibility.
- Click the drop-down under Playback speed
- Click the Play in a loop toggle to change the way your video is played:
- Enabled: Your video plays in an infinite loop in the background.
- Disabled: Your video only plays once to visitors, then stops.
- Click the Focal Point icon
Tip:
You can add a color overlay to make your video background a bit more subdued. Click under Color to choose one, then drag the slider to adjust the opacity of this layer.

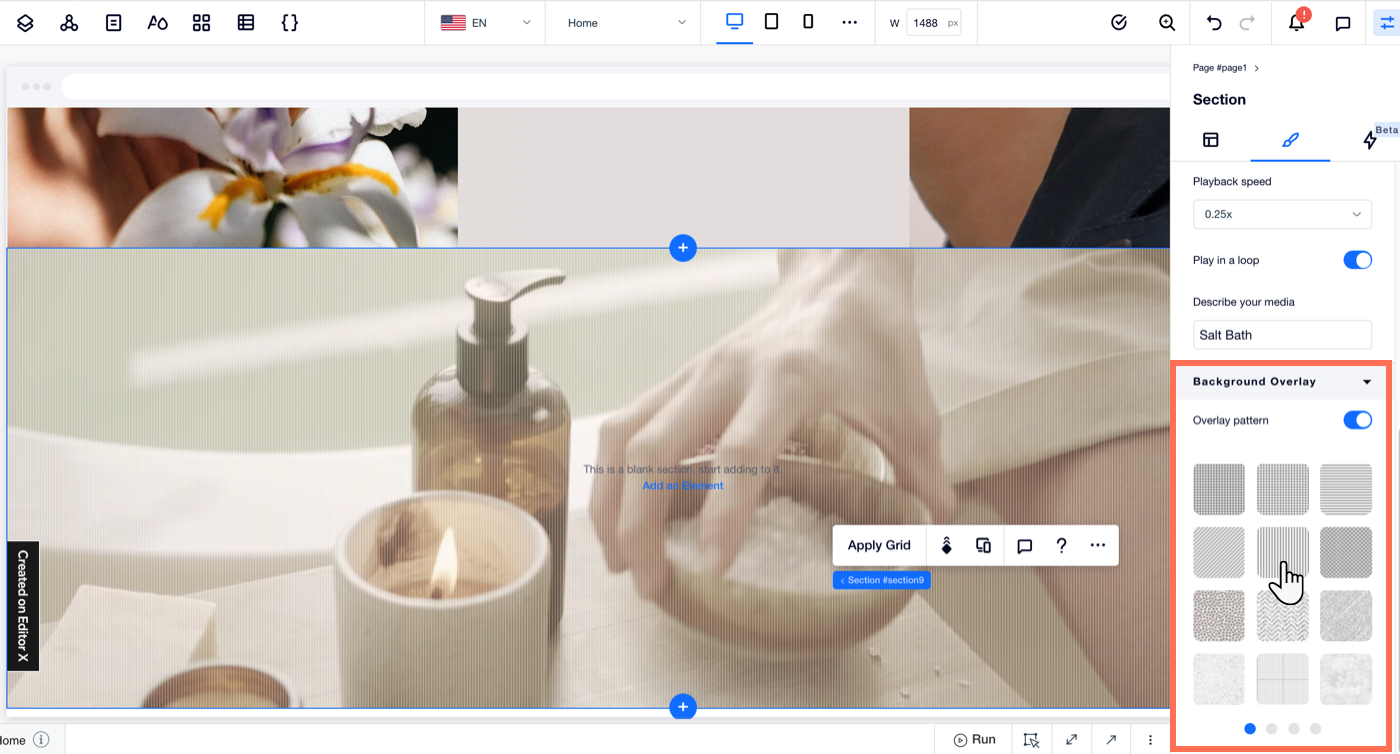
Adding a pattern overlay to the section background
Apply an interesting pattern over your section's background. We have a variety of patterns to choose from, in different colors and sizes – browse through the list and click patterns you like to see how they blend with the background.
Before you begin:
Make sure the Media & Pattern toggle is enabled so you can see this option.
To add a pattern overlay to the section background:
- Click the relevant page section on your site.
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Design icon
 .
. - Scroll down to Background Overlay and enable the Overlay pattern toggle.
- Browse through the available patterns. Click a pattern to add it as an overlay and see how it fits your background.


 .
. .
. .
.
 .
.
