Editor X: Using Global Sections
7 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Global sections make it easy for you to show the same content on multiple pages without having to copy and paste. You can set any section as global and choose which pages to add it to. Any changes you make to a global section are applied everywhere it appears across your site.

Tip:
A global section has a green overlay when you hover over it so you can instantly recognize it.
In this article, learn how to:
Setting a global section
By default, your site has a global header and a global footer, appearing on all pages. However, you can set other sections as global if you want to show them on more than one page.
Which sections can I set as global sections?
To set a global section:
- Click the relevant section in Editor X.
- Click the More Actions icon
 .
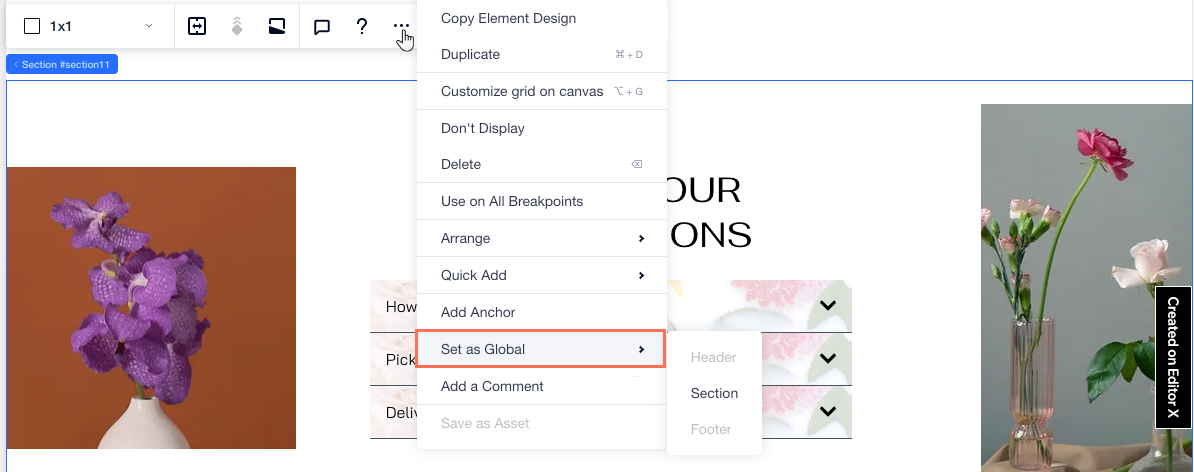
. - Click Set as Global.
- Select the relevant option:
- Header: Sections that appear at the top of the page.
- Section: Sections that appear in the middle of the page (anywhere between the header and footer).
- Footer: Sections that appear at the bottom of the page.
- Enter a name for your global section.

Can't see the option to set a global header / footer?
If the option is grayed out, it means another section is in that same position. If you can't see the other section, it might be set to "Don't Display" (which is why it's not visible).
To set your section as a global header / footer, move it to the top or bottom of the page:
- Click Layers
 at the top of Editor X.
at the top of Editor X. - Click the More Actions icon
 next to the section you want to set as global.
next to the section you want to set as global. - Select an option:
- Move Up: For global headers.
- Move Down: For global footers.
- Repeat steps 2-3 until the option to move up or down appears in gray.
- Try again to set your section as a global header or footer.
Managing your global sections
See all the global sections on your site by clicking the Global Sections icon  at the top of Editor X. From this panel, you can rename, duplicate, and add global sections to pages they don't appear on. You can also delete global sections that you no longer need.
at the top of Editor X. From this panel, you can rename, duplicate, and add global sections to pages they don't appear on. You can also delete global sections that you no longer need.
 at the top of Editor X. From this panel, you can rename, duplicate, and add global sections to pages they don't appear on. You can also delete global sections that you no longer need.
at the top of Editor X. From this panel, you can rename, duplicate, and add global sections to pages they don't appear on. You can also delete global sections that you no longer need. To manage a global section:
- Click Global Sections
 at the top of Editor X.
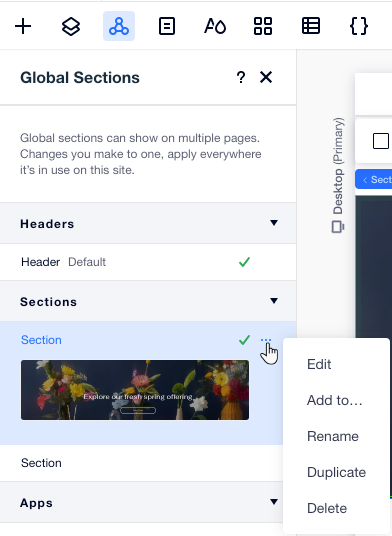
at the top of Editor X. - Hover over a global section and click the More Actions icon
 .
. - Choose what you want to do next:
- Edit: Edit the content, design and layout of your global section.
Note: The changes you make apply to everywhere this global section appears on your site. - Add to: Add this global section to multiple pages of your site.
- Rename: Change the name of the global section.
- Duplicate: Create a copy of your global section. This is useful when you want to replicate an existing design.
- Delete: Remove a global section you no longer need.
Note: This deletes the section from your site.
- Edit: Edit the content, design and layout of your global section.

Displaying a global section on other pages
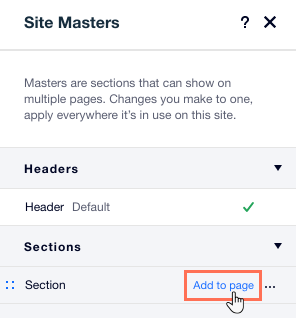
After setting a section as global, start adding it to other pages of your site. The Global Sections panel shows a checkmark  next to sections that appear on the current page. You can also see the sections that are not displayed, and add the ones you want.
next to sections that appear on the current page. You can also see the sections that are not displayed, and add the ones you want.
 next to sections that appear on the current page. You can also see the sections that are not displayed, and add the ones you want.
next to sections that appear on the current page. You can also see the sections that are not displayed, and add the ones you want. 
Before you begin:
Click a section in the Global Sections panel to see a preview before adding it to the page.

To display a global section on other pages:
- Go to the page you want to add the global section to.
- Click Global Sections
 at the top of Editor X.
at the top of Editor X. - Choose where to add your global section:
- Add it to the current page: Hover over the relevant section and click Add to page.
- Add it to multiple pages:
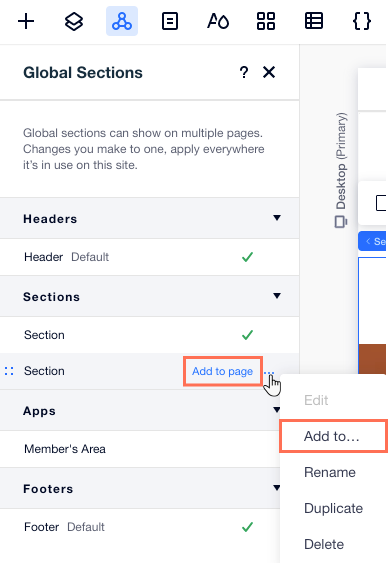
- Hover over the relevant section and click the More Actions icon
 .
. - Click Add to...
- Select the checkbox next to the relevant pages.
- Click Apply.
- Hover over the relevant section and click the More Actions icon
- Move your global section to the right place on the page:
- Click Layers
 at the top of Editor X.
at the top of Editor X. - Drag your section to the desired location.
- Click Layers

Tip:
Global headers / footers are always displayed at the top or bottom of the page. However, you can place other types of global sections wherever you want on every page they appear on.
Detaching a section from the global version
Changes you make to a global section apply everywhere it appears. If you want to make a change to the section on a single page without affecting the rest, you have the option of detaching that specific one from the global version.
The global section still exists, but this specific section is no longer related of it. It becomes a regular section on the page.
To detach a section:
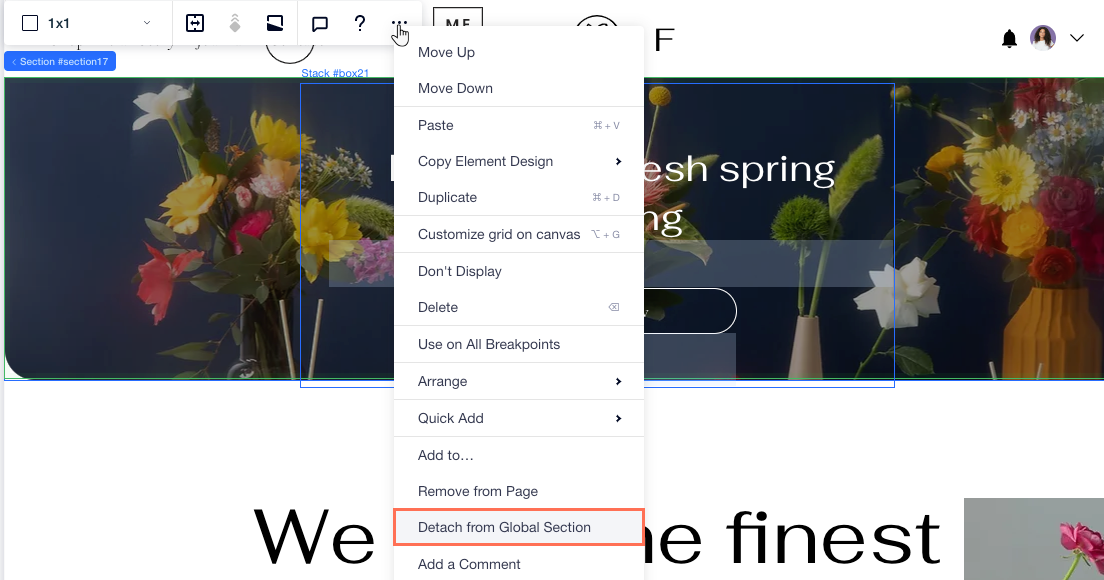
- Click the relevant section in Editor X.
- Click the More Actions icon
 .
. - Click Detach from Global Section.

Pinning a global section to the screen
Pin a global section to the screen to keep it in place as visitors scroll down your site, whether the section is horizontal or vertical. This is a great way make a menu stand out, for example, or a banner you want to display during scroll.
Note:
You can only add this scroll effect to global sections at the top, bottom, leftmost or rightmost edges of the page.