Editor X: Using the Layers Panel
5 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Manage your page's layers from the Layers panel at the top bar of the Editor. It displays all the elements on your page, and allows you to select them, change their order, hide them, and more.

In this article, learn more about:
The structure of the Layers panel
The Layers panel displays all of the sections in a hierarchy from the top to the bottom of the page. If the page has a header at the top, it appears at the top of the list, and a footer would appear at the bottom accordingly.
When nesting elements within other elements in your page, it creates a parent/child relationship between them, derived from HTML and CSS. For example, text elements within a container are its children. In turn, that container is the child of the section that displays it.
The Layers panel is organized according to this parenting logic, so you can click parent elements to see the children elements inside. If your page has any Master elements, they are highlighted green.
Note:
Containers and elements inside a section are presented in the Z order; this means that if an element is on top of another, it appears higher in the list.

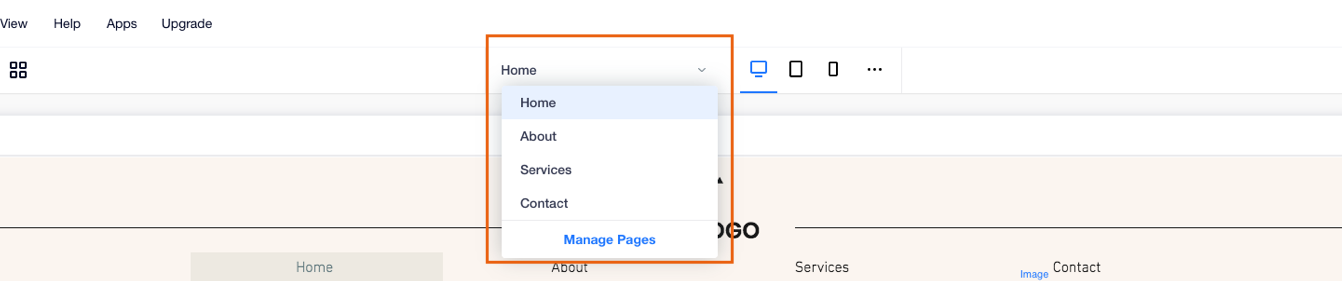
The Layers panel displays the elements of the selected page. To see the layers of another page, you need to select the desired page from the Page Navigation drop-down menu:

Selecting elements in the Layers panel
The Layers panel is a useful and quick way to navigate to a certain element on your page. It's also a great way to find an element, for example, if you have overlapping elements and you can't locate or select the one you need.
When you hover over a layer, it is highlighted on the page so you can find it easily. If you click the layer, the Editor scrolls directly to that element. Even if you close the panel at this point, your selection is still saved.
Tip:
Select multiple elements by holding the Shift key as you click on them.
Managing a layer from the panel
Found the layer you need? From this panel, you can perform actions like copying the layer, moving it up or down in the panel, choosing which pages to show it on and much more.
Manage a layer by doing one of the following:
- Right-click on the layer's name.
- Hover over the layer's name and click the Show More icon
 .
.

Working with overlapping elements?
You can navigate between the different layers directly on the canvas. Right-click on the element that covers the one you need, then click Select a Layer to access it.
Renaming elements in the Layers panel
When adding multiple sections, containers and elements to your page, it might become difficult to tell them apart in the Layers panel. You can easily rename layers to make sure they're easy to recognize - double-click the relevant layer and give it a new name in the text box.

Using Dev Mode?
Display element IDs in the Layers panel to easily identify elements in your code. Enable the Display IDs toggle to see the IDs as defined in the Properties panel.
Reordering elements in the Layers panel
Use the Layers panel to easily reorder the elements within the same parent container by dragging them up and down the list.
Changing the order of the elements changes the Z order. For example, if you want text to appear on top of a shape, the text must be above the shape in the Layers panel.
To reorder elements in the Layers panel:
- Click Layers
 at the top of Editor X.
at the top of Editor X. - Click the container with the elements you want to reorder.
- Click and drag the relevant elements into the desired position.

Unhiding elements from the Layers panel
Any element on your site can be hidden from the right-click menu. However, to unhide an element, you must do it from the Layers panel.
A hidden element appears with a Hidden icon  in the Layers panel.
in the Layers panel.
 in the Layers panel.
in the Layers panel. To unhide an element in the Layers panel:
- Click Layers
 at the top of Editor X.
at the top of Editor X. - Locate the hidden element in the list.
- Hover over the element and click the More Actions icon
 .
. - Click Display.
Tip:
When adding an element to a smaller breakpoint (e.g., mobile), it's always hidden on larger breakpoints (e.g., tablet). Following the steps above, you can make the element appear on other breakpoints as well.

