Editor X: Managing Breakpoints
4 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Editor X allows you to create a fully-responsive site that adapts to different breakpoints. Breakpoints are the points at which the design is adjusted so visitors always see the best possible version of your site, from any device.
Tip:
Click here to learn how to streamline your design across breakpoints and cut down on your editing time.
What does this mean?
You may want your pages and master sections to have a different design on certain viewports, such as larger screens or mobile devices. With Editor X, you can define different breakpoints for every page and master section on your site and customize the design accordingly.

Learn how to:
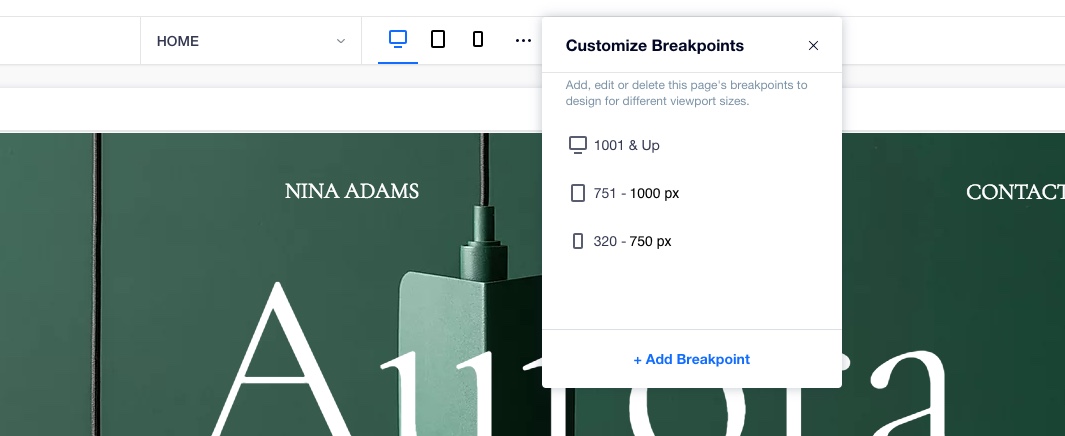
Viewing Your Breakpoints
By default, your Editor comes with the most common breakpoints based on user traffic (mobile, tablet and desktop). Our featured breakpoints cover a wide range of screen sizes, but you can always add a custom breakpoint if the range doesn't meet your needs.
You can see 3 default breakpoints at the top of your Editor. Click the breakpoints to enter the view and start customizing the page or master section for that screen size.

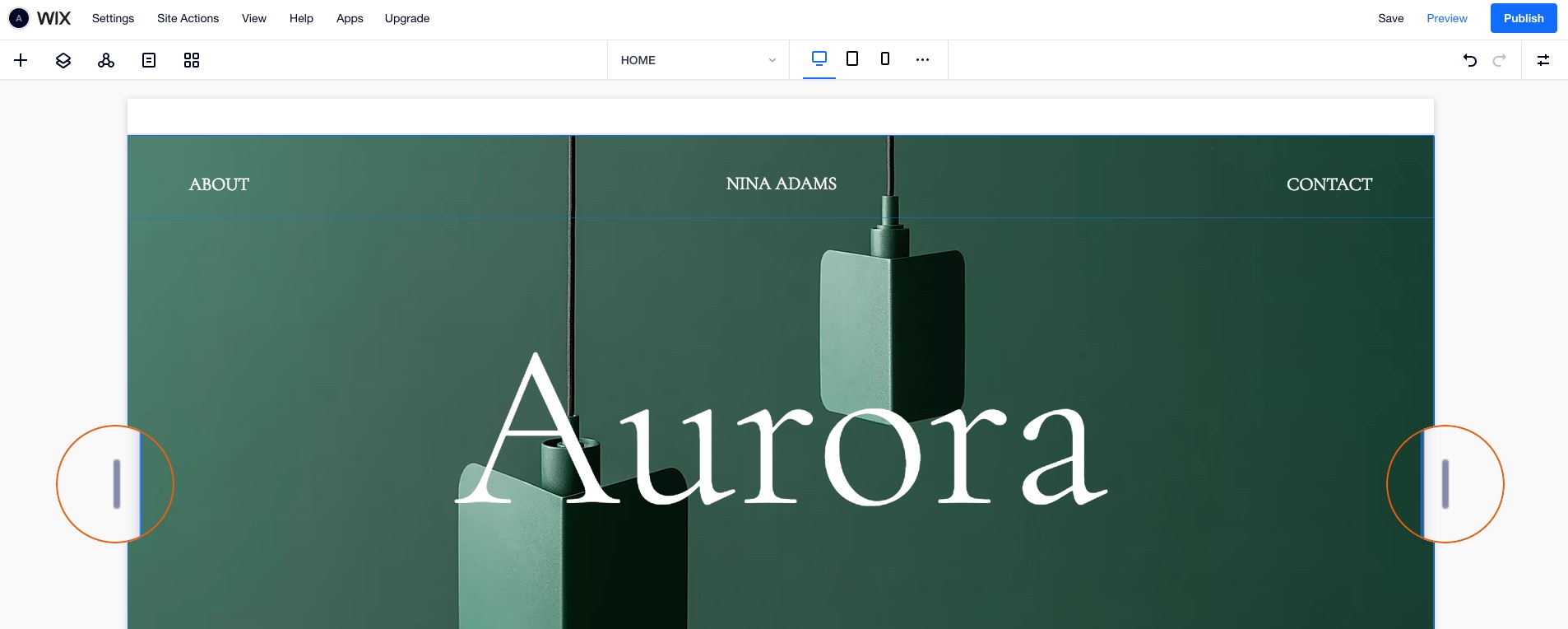
You can also move between breakpoints by dragging the handles on the left and right sides of the canvas:

Tip:
Quickly navigate to the max value of a specific breakpoint by double-clicking the handles.
Adding a Breakpoint
You may want to design your page or master section for a specific viewport size that isn't included in our default breakpoints. In that case, add a breakpoint with your custom size.
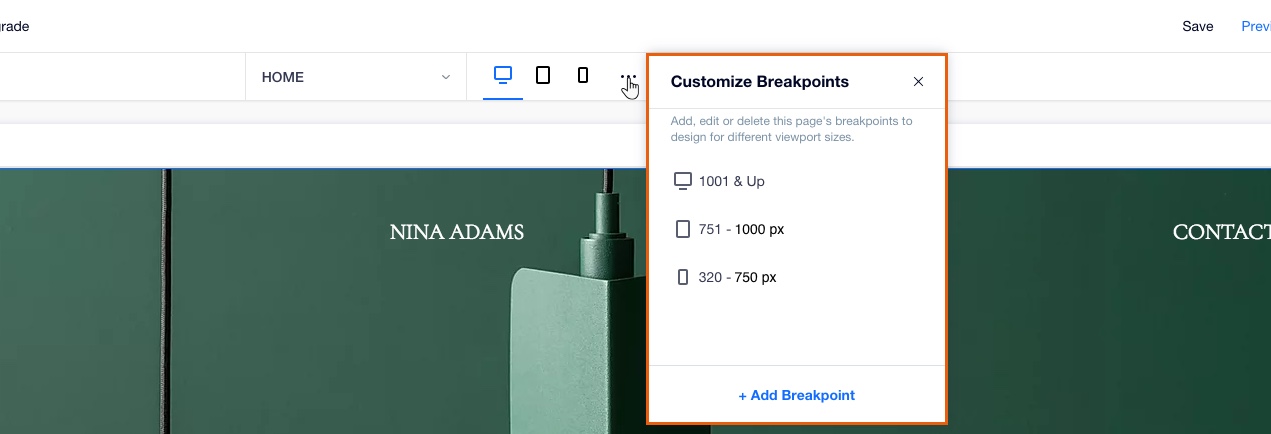
To add a new breakpoint:
- Click the Show More
 icon next to the breakpoints at the top of the Editor.
icon next to the breakpoints at the top of the Editor. - Click Add Breakpoint.
- Enter the pixels for your breakpoint.
- Click Done.
Note:
You can define up to 6 different breakpoints for each page / master section on your site.

Editing a Breakpoint
Change the size of the existing breakpoints in your Editor.
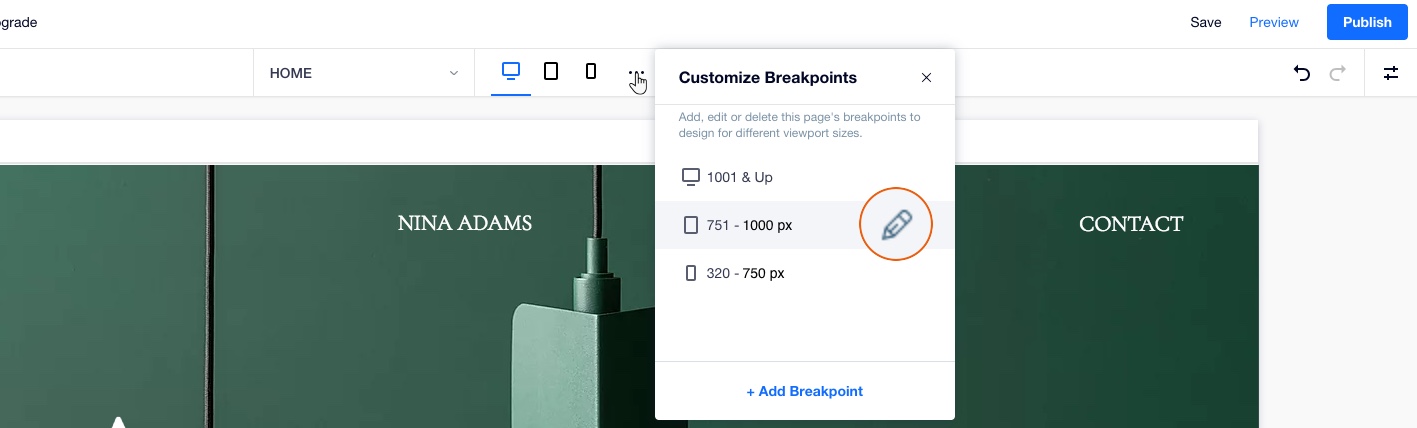
To edit a breakpoint:
- Click the Show More icon
 next to the breakpoints at the top of the Editor.
next to the breakpoints at the top of the Editor. - Hover over the relevant breakpoint and click the Edit icon
 .
. - Enter the pixels of your breakpoint.
- Click Done.

Deleting a Breakpoint
You may decide that you don't need or want to design your site for a certain screen size. You can delete a breakpoint at any time. This also deletes any layout and design properties for the breakpoint.
Important:
When removing a breakpoint, it changes the px range of the other breakpoints to complete the gap. This might make your design less responsive to different viewports.
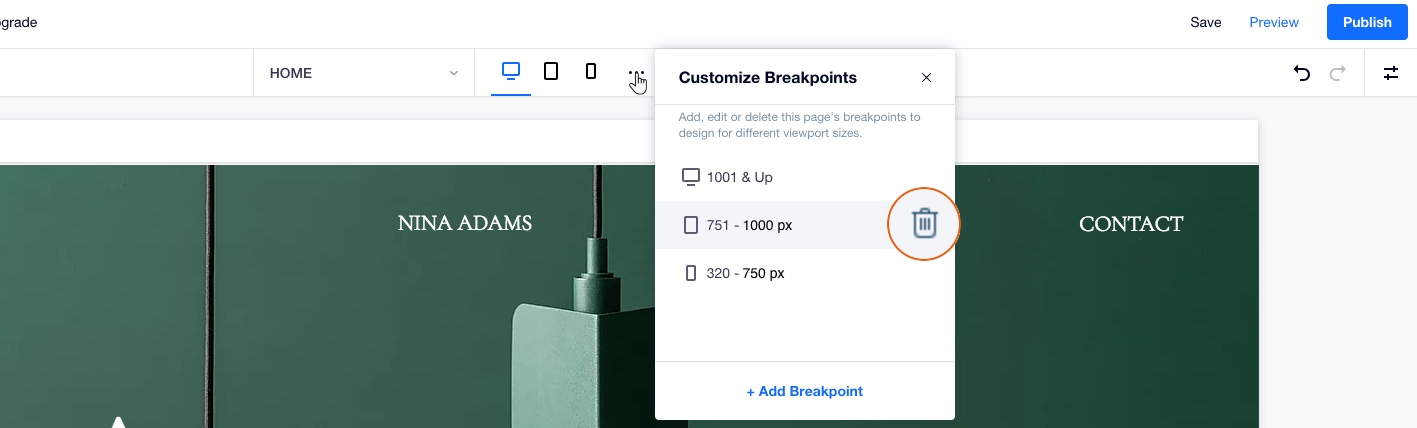
To delete a breakpoint:
- Click the Show More icon
 next to the breakpoints at the top of the Editor.
next to the breakpoints at the top of the Editor. - Hover over the relevant breakpoint and click the Delete icon
 .
. - Click Delete.
Note:
Your site must have at least one breakpoint. For this reason, it is not possible to remove the top breakpoint from the list.

Video: Breakpoints
Want to learn more?
