CMS: mostrar el contenido de una colección en la página de producto de Wix Stores
12 min
En este artículo
- Paso 1 | Crea una colección que haga referencia a tu colección de apps de Wix
- Paso 2 | Configura conjuntos de datos y conéctales elementos
Tu página de producto de Wix Stores tiene diferentes versiones para cada uno de los productos que comparten el mismo estilo. Con el CMS (Sistema de gestión de contenido), ahora puedes personalizar esta página para incluir detalles adicionales del producto que se guardan en una colección del CMS separada. También puedes ocultar el contenido predeterminado de la página de producto y, en su lugar, mostrarlo en elementos compatibles para tener más control sobre el estilo de la página. Esto te da la posibilidad de personalizar la página de producto y mejorar tus listados de producto para crear una experiencia más rica para los clientes.
Primero, crea una colección del CMS 'Detalles' que haga referencia a tu colección de apps de Wix. En la colección 'Detalles', guardarás la información adicional que deseas integrar en la página de producto. Luego, configura conjuntos de datos en tu página y conéctalos a tu colección de la app Wix Stores y a tu colección del CMS 'Detalles'. Por último, conecta elementos compatibles, como el elemento Contenido enriquecido, a la colección 'Detalles' para mostrar la información adicional.
Si es necesario, puedes ocultar el contenido predeterminado en el widget Página de producto y mostrarlo en otro lugar enlazando elementos a tu colección de la app Wix Stores. Por ejemplo, puedes ocultar la galería integrada de la página de producto y luego agregar una galería Wix Pro y conectarla al tipo de campo Galería de multimedia de la colección de la app Wix Stores. Esto te da más control sobre la personalización de la galería y su visualización en cualquier lugar de la página. Lo mismo ocurre con cualquiera de los elementos del widget de Wix Stores sobre los que te gustaría ejercer más control.
Esto puede suponer un cambio radical para tu negocio online. Imagina que tienes una boutique y quieres una página de producto personalizada que brinde a los clientes una visión más detallada de tus productos. Con este proceso, puedes agregar fácilmente detalles adicionales, como la historia que hay tras un producto o instrucciones específicas para el cuidado de las prendas, directamente en la página de producto personalizada.

Antes de comenzar:
- Asegúrate de agregar el CMS a tu sitio si aún no lo has hecho.
- Habilita las colecciones de apps de Wix para que puedas usar Wix Stores con el CMS. Tu colección de la app Wix Stores es de solo lectura e incluye automáticamente todos los detalles de los productos que has configurado en Wix Stores.
Paso 1 | Crea una colección que haga referencia a tu colección de apps de Wix
Si deseas que tu página de producto incluya detalles sobre tus productos que aún no existen en Wix Stores, debes crear una colección del CMS con la información adicional. Para cada ítem de la colección, también necesitarás un campo de referencia que se conecte al producto correspondiente en tu colección de la app Wix Stores.
Consejo:
Si no necesitas mostrar información adicional del producto y, en cambio, solo deseas usar los datos existentes de Wix Stores en elementos de página conectados en la página de producto, omite este paso.
Para crear una colección del CMS que haga referencia a la colección de la app Wix Stores:
- Crea una colección de varios ítems donde guardarás la información adicional que deseas integrar en tu página de producto.
- Haz clic en + Agregar ítem para agregar ítems para cada producto sobre el que desees guardar detalles adicionales.
- Haz clic en + Agregar campo para agregar campos para cada tipo de contenido que desees guardar (por ejemplo, Contenido enriquecido).
- Haz clic en las celdas correspondientes para agregar tu contenido a cada ítem.
- Agrega un tipo de campo de referencia y conéctalo a la colección de la app Wix Stores:
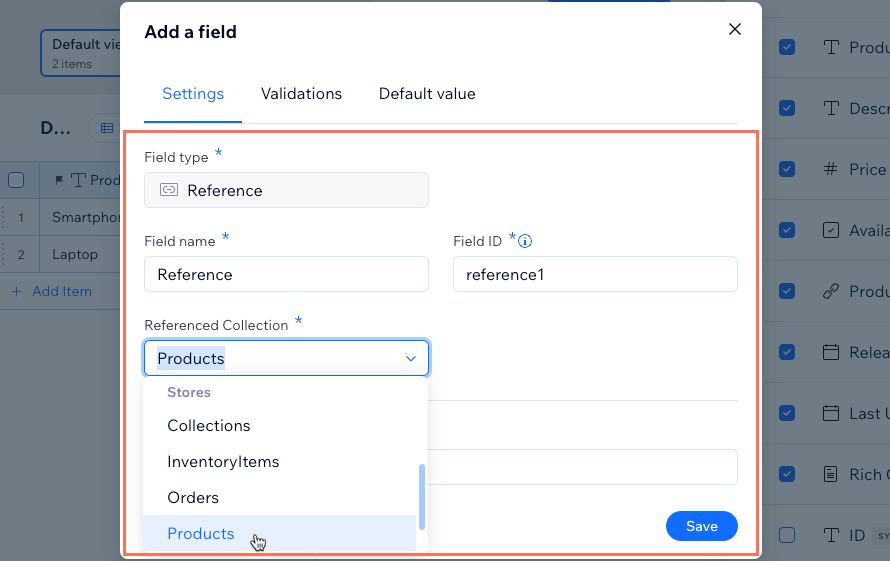
- Haz clic en Administrar campos y luego en + Agregar campo.
- Selecciona Referencia y haz clic en Elegir tipo de campo.
Consejo: Selecciona el campo Multirreferencia si deseas usar el contenido de un ítem para más de un producto. - Ingresa el Nombre de campo.
- (Solo Velo) Si es necesario, actualiza el ID de campo, que se utiliza en el código del sitio. No es posible actualizar este ID más tarde.
- Haz clic en el menú desplegable Colección referenciada y selecciona Products (Productos) en Stores (Tiendas).
- (Opcional) Ingresa texto de ayuda para incluir una descripción emergente en la colección junto al nombre de campo.
- Haz clic en Guardar.

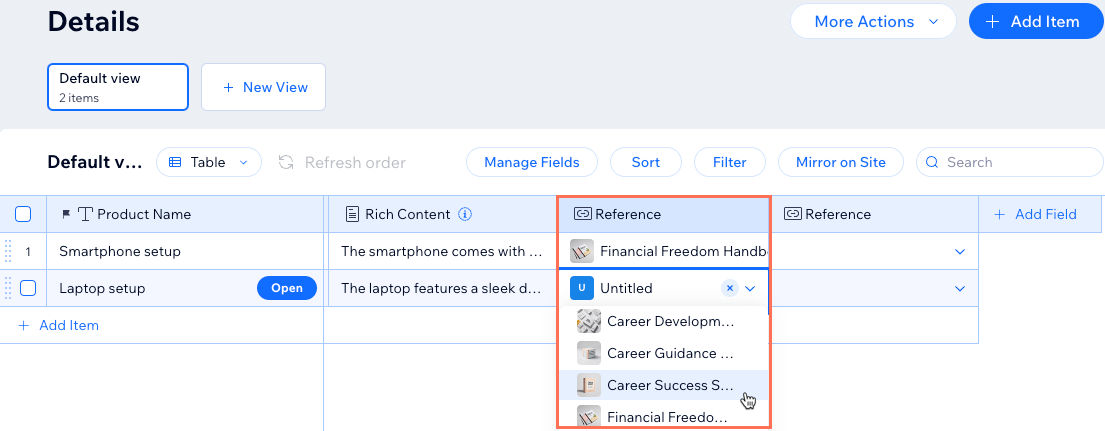
- Para cada ítem, haz clic en el campo de referencia y selecciona el producto correspondiente. Puedes seleccionar varios productos si agregaste un campo de multirreferencia en el paso anterior.

Paso 2 | Configura conjuntos de datos y conéctales elementos
Los conjuntos de datos son las herramientas que enlazan elementos de la página, como texto, botones e imágenes, al contenido de la colección. Facilitan las conexiones entre los elementos y el contenido de los campos de la colección.
Deberás agregar uno o dos conjuntos de datos a la página de producto, según si deseas mostrar detalles adicionales de tu colección del CMS o no.
Los pasos de esta sección te muestran cómo agregar los siguientes conjuntos de datos a tu página de producto:
- Conjunto de datos de la colección de apps de Wix: lee la información del producto que está almacenada y administrada dentro de tu app Wix Stores. Agrega un filtro de slug de URL a este conjunto de datos. Puedes conectar elementos compatibles al conjunto de datos para mostrar contenido de Wix Stores.
- Conjunto de datos 'Detalles': permite leer el contenido adicional que has almacenado sobre tus productos desde tu propia colección del CMS. Agrega un filtro al conjunto de datos que filtre el campo de referencia o multirreferencia de la colección. Conecta elementos, como el contenido enriquecido, a este conjunto de datos para mostrar el contenido adicional que has agregado a la colección 'Detalles' del CMS.
Nota: No necesitas este conjunto de datos si no quieres mostrar información adicional de la colección del CMS 'Detalles' y, en su lugar, solo quieres mostrar contenido de tu colección de la app Wix Stores.

Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Ve a la página del producto:
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Páginas de la tienda y selecciona Página del producto.
- Haz clic en Páginas y menú
- Agrega un conjunto de datos que se conecte a la colección del CMS 'Detalles' y filtre el campo de referencia o multirreferencia:
Nota: Omite este paso si no necesitas mostrar detalles adicionales de la colección del CMS 'Detalles'.- Haz clic en CMS
 a la izquierda
a la izquierda - Haz clic en Agregar elementos.
- Haz clic en Conjunto de datos.
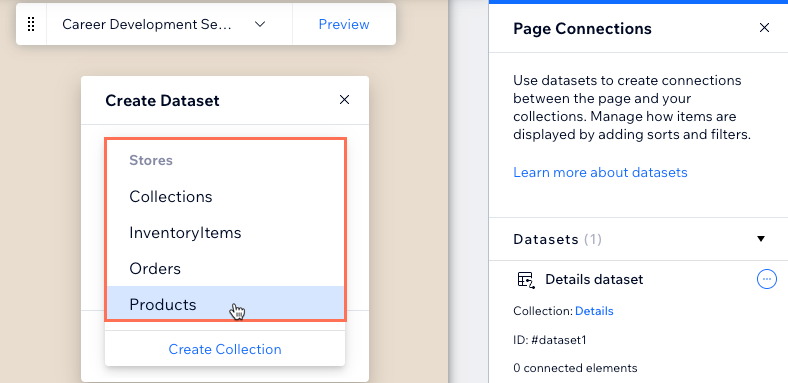
- Haz clic en el menú desplegable Elige una colección y selecciona la colección 'Detalles'.
- Edita el nombre del conjunto de datos si es necesario y haz clic en Crear.
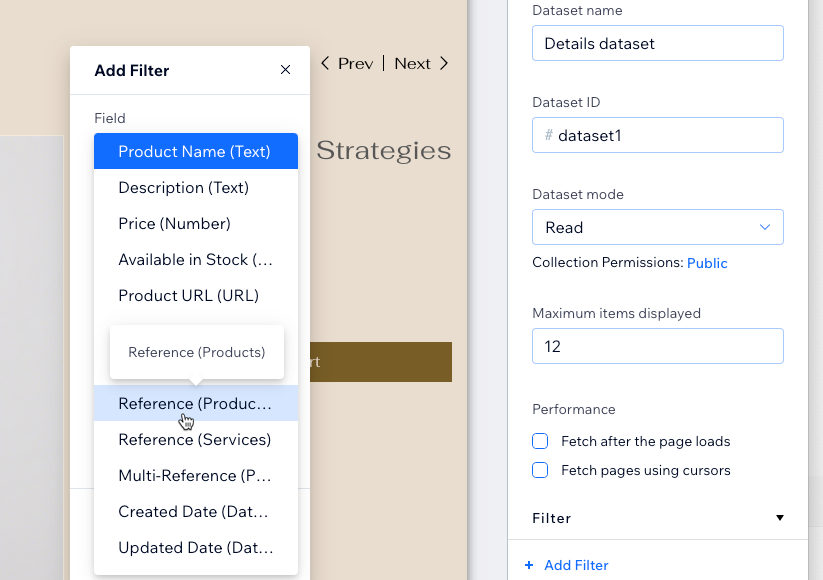
- Haz clic en + Agregar filtro debajo de Filtro en los ajustes del conjunto de datos.
- Haz clic en el menú desplegable Campo, selecciona el campo Referencia (Productos) o el campo Multirreferencia (Productos) y luego haz clic en Agregar filtro.
- Haz clic en CMS

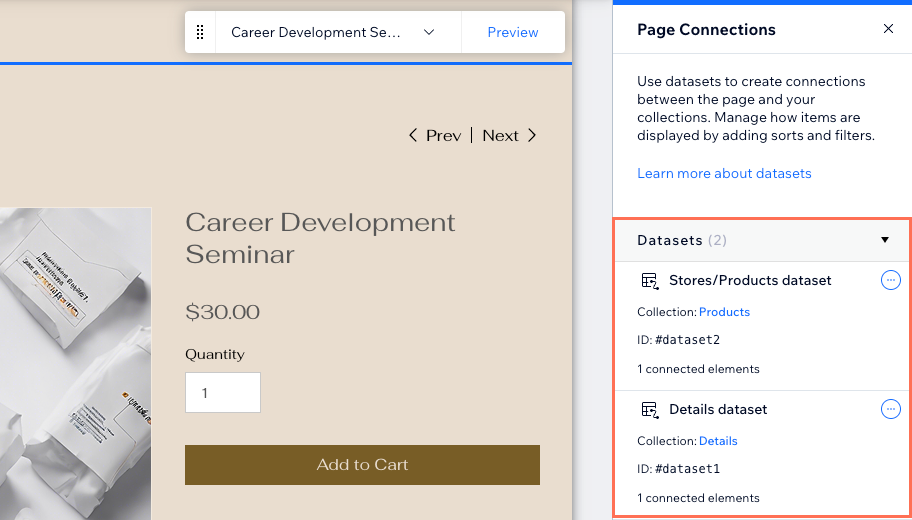
- Agrega un conjunto de datos que se conecte a tu colección de la app Wix Stores:
- Haz clic en Agregar un conjunto de datos en la parte inferior del panel a la derecha.
- Haz clic en el menú desplegable Elige una colección y selecciona la colección Products en Stores.
- Edita el nombre del conjunto de datos si es necesario y haz clic en Crear.

- Agrega un filtro de slug de URL al conjunto de datos de Stores/Products:
- Haz clic en el icono Más acciones
 junto al conjunto de datos de Stores/Products y selecciona Ajustes de conjunto de datos.
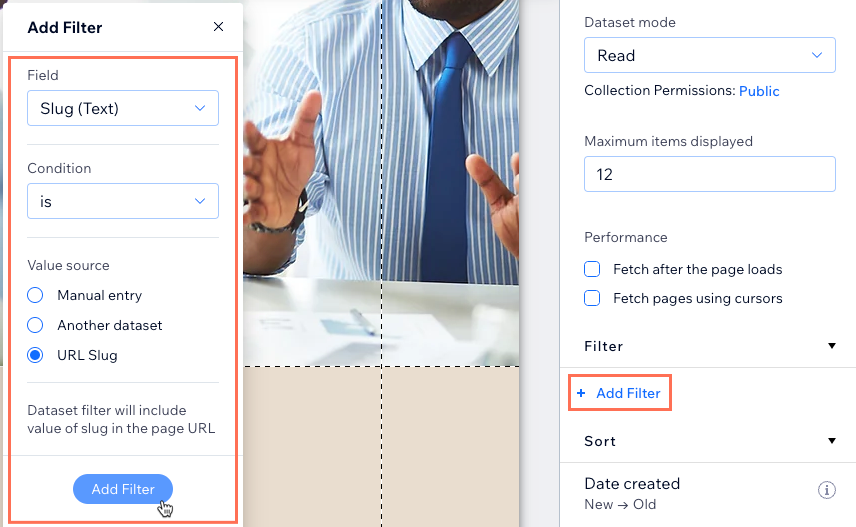
junto al conjunto de datos de Stores/Products y selecciona Ajustes de conjunto de datos. - Haz clic en + Agregar filtro debajo de Filtrar.
- Haz clic en el menú desplegable Campo y selecciona Slug (Texto).
- Deja seleccionada la opción es/está como condición.
- En Fuente del valor, selecciona Slug de URL.
- Haz clic en Agregar filtro.
- Haz clic en el icono Más acciones

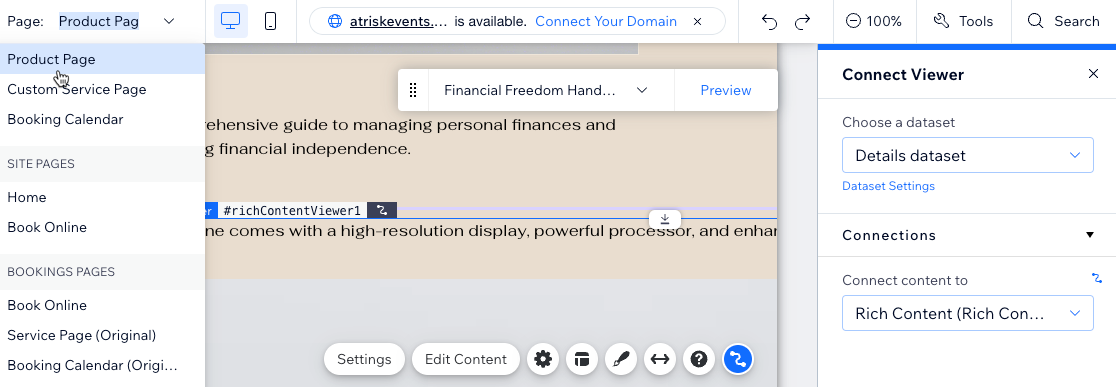
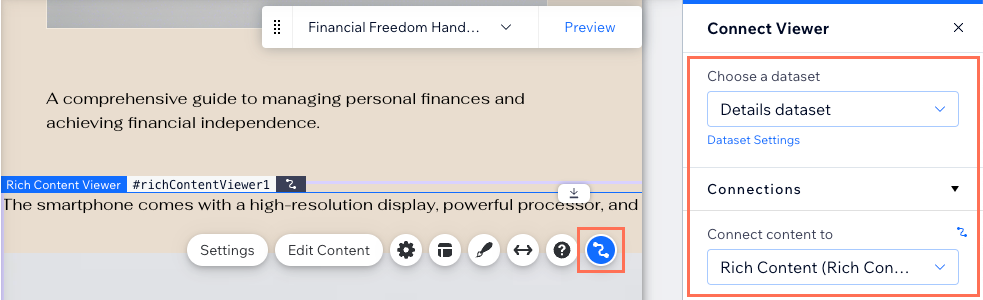
- Agrega los elementos compatibles que deseas conectar.
- Conecta los elementos a los campos correspondientes en el conjunto de datos correspondiente:
- Conjunto de datos Detalles: conéctate a los campos de la colección en este conjunto de datos para usar contenido de la colección del CMS 'Detalles'.
- Conjunto de datos Stores/Products: conéctate a los campos de la colección en este conjunto de datos para usar contenido de la colección de app Wix Stores.
Consejo: Puedes agregar un botón o una imagen y luego conectar su acción de clic a la acción del conjunto de datos Agregar al carrito para crear tu propio botón 'Agregar al carrito'. Del mismo modo, conéctate a la acción Abrir vista rápida para crear un botón que abra la ventana 'Vista rápida'.

- (Opcional) Oculta los detalles predeterminados del widget Página de producto:
- Haz clic en el elemento Página del producto y selecciona Ajustes.
Nota: Si no ves Ajustes, estás usando la nueva página de producto de Wix Stores. Selecciona el icono Elementos en su lugar y desmarca las casillas junto a cada elemento del widget que desees ocultar. Luego, pasa directamente al paso 9.
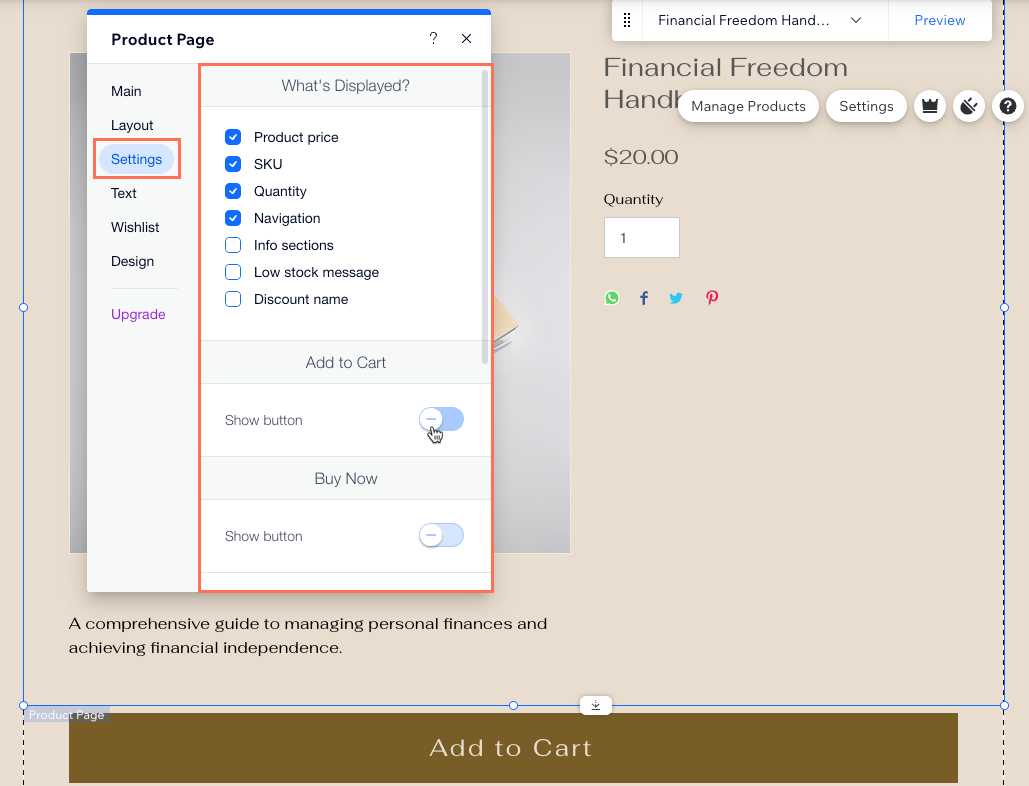
en su lugar y desmarca las casillas junto a cada elemento del widget que desees ocultar. Luego, pasa directamente al paso 9. - Haz clic en la pestaña Ajustes.
- Desmarca las casillas de verificación junto a cada detalle que deseas ocultar del widget Página de producto.
- Desactiva la palanca junto a los botones o iconos correspondientes para ocultarlos del widget.
- Si es necesario, personaliza aún más el widget Página de producto.
- Haz clic en el elemento Página del producto y selecciona Ajustes.

- Usa la barra de herramientas Vista previa para probar las conexiones de los productos correspondientes.
- Cuando esté todo listo, publica tu sitio para implementar los cambios.

