CMS: agregar y configurar un botón de carga
12 min
En este artículo
- Paso 1 | Agrega el elemento Botón para cargar
- Paso 2 | Conéctate al CMS a través de un conjunto de datos
- Paso 3 | Configura el modo del conjunto de datos y los permisos de la colección
- Paso 4 | Personaliza el botón para cargar
- Paso 5 | Crea un botón de envío
- Preguntas frecuentes
Crea un botón de carga para permitir que los visitantes del sitio envíen archivos directamente a las colecciones del CMS (Sistema de gestión de contenido).
Cuando conectas el botón para cargar a una colección, eliges el tipo de campo de colección que almacenará los archivos subidos. Puedes elegir entre los tipos de campo "Imagen", "Documento", "Video", "Audio", "Galería multimedia" o "Documento múltiple".
El tipo de campo que conectes también determina el tipo de archivo que puede aceptar el botón para cargar. Los archivos subidos se almacenan como nuevos ítems en la colección y en la sección "Cargas del visitante" del Administrador de multimedia.
Antes de comenzar:
Asegúrate de agregar el CMS al editor si aún no lo has hecho.
Paso 1 | Agrega el elemento Botón para cargar
Ve a la página correspondiente en el editor y agrega el botón para cargar.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Ve a la página en la que deseas agregar un botón para cargar.
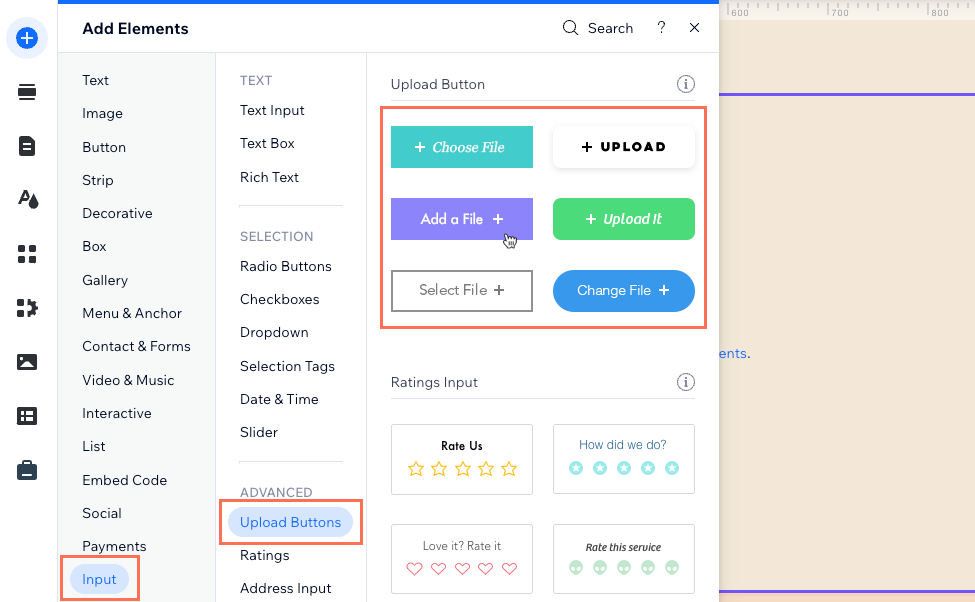
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Elementos de entrada.
- Haz clic en Botón para cargar debajo de Avanzado.
- Haz clic en el botón para cargar que deseas usar y arrástralo a la página.

Paso 2 | Conéctate al CMS a través de un conjunto de datos
Conecta el botón de carga a un conjunto de datos que se conecte al campo de la colección del CMS donde almacenarás los envíos.
Editor de Wix
Editor de Wix Studio
- En el editor, haz clic en el botón para cargar que acabas de agregar.
- Haz clic en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona un conjunto de datos existente que se conecte a la colección en la que almacenarás los envíos. Como alternativa, haz clic en Agregar conjunto de datos y luego elige la colección en la que deseas almacenar los envíos.
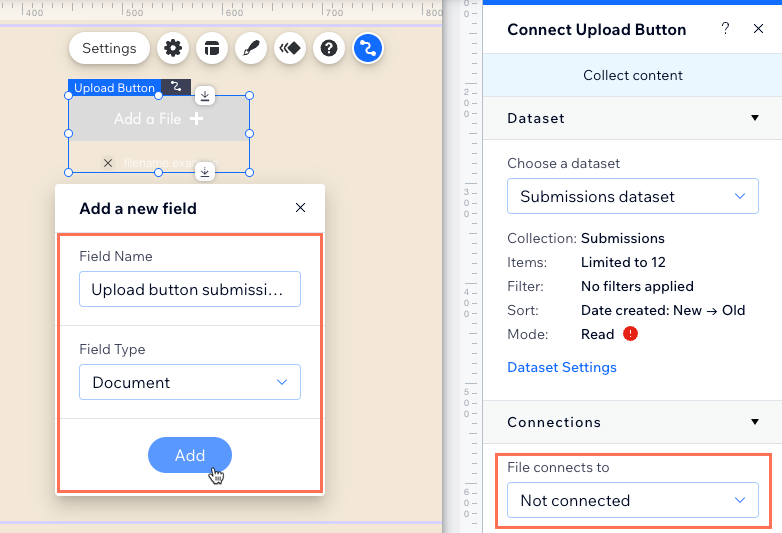
- Agrega un campo a la colección donde almacenarás los envíos del botón para cargar:
Consejo: Como alternativa, puedes conectarte a un campo de colección existente.- Haz clic en el menú desplegable El archivo se conecta a y selecciona + Agregar.
- Ingresa un nombre de campo para el nuevo campo de la colección.
- Selecciona el tipo de campo que deseas agregar a la colección desde el menú desplegable Tipo de campo. El tipo de campo determina el tipo de archivos que puedes almacenar en el campo.
- Haz clic en Agregar.

Paso 3 | Configura el modo del conjunto de datos y los permisos de la colección
Los conjuntos de datos controlan la conexión entre el botón para cargar y la colección del CMS. Asegúrate de configurar el modo del conjunto de datos en Escritura o en Lectura y escritura para que el botón para cargar pueda agregar los archivos a tu colección. Si es necesario, ajusta los permisos de la colección para controlar quién puede acceder al contenido de la colección.
Editor de Wix
Editor de Wix Studio
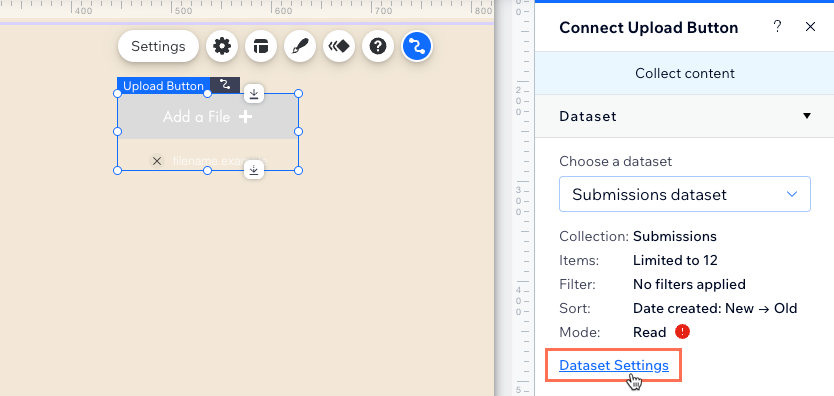
- En el panel de la derecha, haz clic en Ajustes del conjunto de datos.

- (Si es necesario) Haz clic en el tipo de permiso junto a Permisos para determinar quién puede ver, agregar, actualizar o eliminar el contenido de la colección.
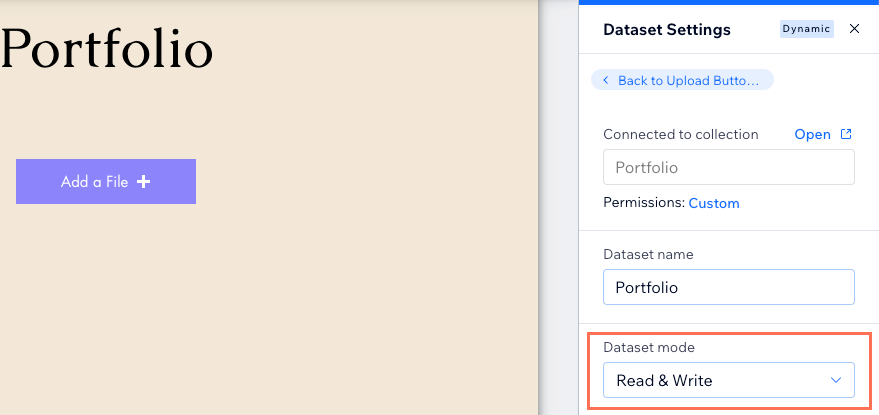
- Haz clic en el menú desplegable Modo del conjunto de datos y selecciona la opción correspondiente:
- Escritura: los elementos de entrada conectados pueden agregar nuevos ítems a la colección, pero no pueden editar los existentes.
- Lectura y escritura: los elementos conectados pueden actualizar los ítems existentes en la colección. Si conectas un botón 'Nuevo', los visitantes pueden usarlo para actualizar ítems existentes y agregar nuevos a la colección.

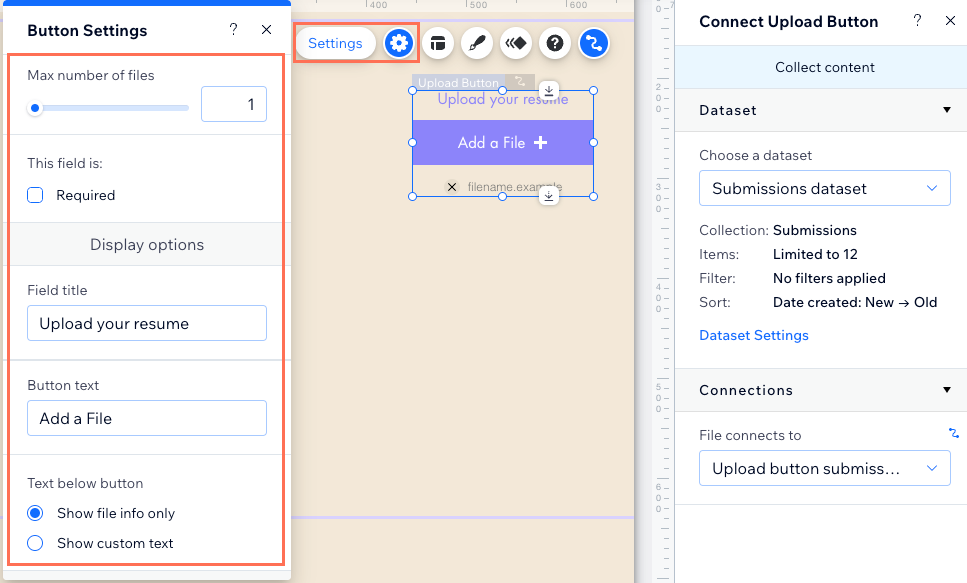
Paso 4 | Personaliza el botón para cargar
Ve a los ajustes del botón para cargar para establecer el tipo de archivo(s) que acepta el botón y la cantidad de archivos que se pueden subir a la vez. En los ajustes de estilo y diseño, puedes personalizar la apariencia del botón para que coincida con tu sitio.
Editor de Wix
Editor de Wix Studio
- En el editor, haz clic en el botón para cargar.
- Haz clic en Ajustes y edita lo siguiente:
- Ajustes de carga: elige los tipos de archivos aceptados, el número máximo de archivos y si deseas configurarlos como obligatorios:
- Tipo de archivo compatible: haz clic en el menú desplegable y elige el tipo de archivos que acepta el botón: Imagen y video, Imagen, Video, Documento o Audio.
- Número máximo de archivos: arrastra el control deslizante para establecer el límite de archivos que pueden subirse por envío. Si deseas aceptar más de un archivo a la vez, asegúrate de haber conectado el botón a un tipo de campo 'Documento múltiple' o 'Galería de contenido multimedia' en la colección (consulta el paso 2). Estos son los únicos tipos de campo que pueden almacenar varios archivos por ítem de la colección.
Nota: En la actualidad, solo es posible subir un archivo de audio a la vez. Puedes votar por la posibilidad de subir más archivos de audio a la vez si deseas ver esto en el futuro. - Obligatorio: selecciona la casilla de verificación para que sea obligatorio que los visitantes suban un archivo antes de poder enviar el formulario personalizado.
- Mostrar opciones: personaliza las siguientes opciones:
- Título del campo: (recomendado) ingresa un título que se muestre sobre el texto del botón.
- Texto del botón: edita el texto que aparece en el botón.
- Texto bajo del botón: elige lo que deseas mostrar debajo del botón:
- Mostrar solo info del archivo: muestra el nombre del archivo que sube el visitante.
- Mostrar texto personalizado: ingresa el texto personalizado que deseas mostrar debajo del botón, como los requisitos del archivo. Este texto cambia al nombre del archivo una vez que se haya subido.
- Ajustes de carga: elige los tipos de archivos aceptados, el número máximo de archivos y si deseas configurarlos como obligatorios:

- Haz clic en el icono Estilo
 para ajustar el espaciado, la dirección, la alineación y la posición del icono. Haz clic en Avanzado para establecer la alineación y la dirección de un texto específico.
para ajustar el espaciado, la dirección, la alineación y la posición del icono. Haz clic en Avanzado para establecer la alineación y la dirección de un texto específico. - Haz clic en el icono Diseño
 y elige un botón de preajuste. Haz clic en Personalizar para personalizar aún más el diseño del botón.
y elige un botón de preajuste. Haz clic en Personalizar para personalizar aún más el diseño del botón.
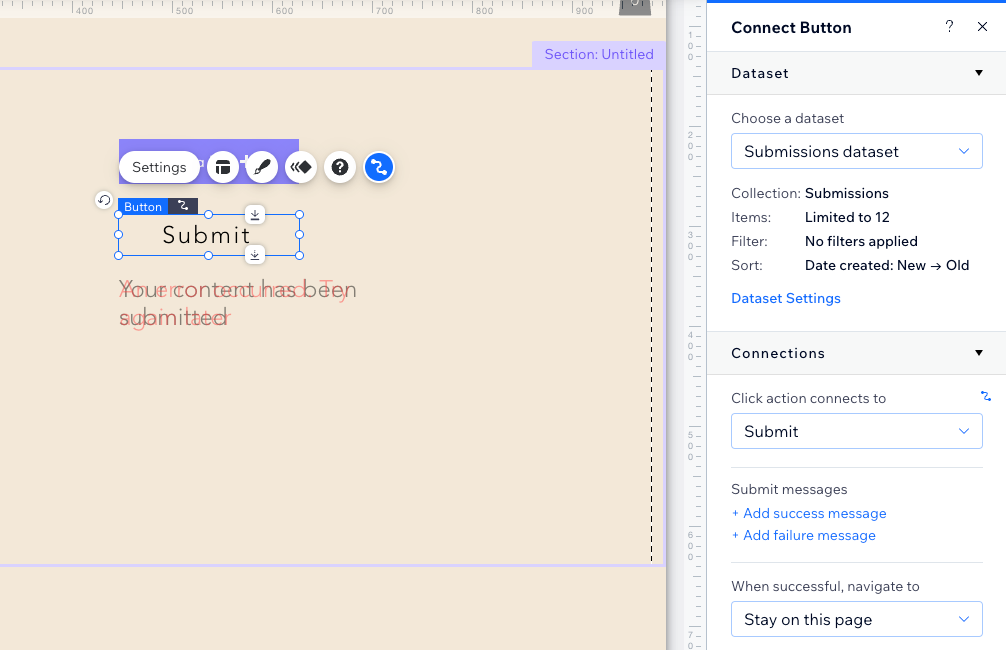
Paso 5 | Crea un botón de envío
Debes crear una forma para que los visitantes envíen los archivos que suben con el botón. Agrega un botón o una imagen normal y conéctalo al mismo conjunto de datos que se conecta a tu colección de envíos. Luego, configura la acción de clic para el botón o la imagen en Enviar. Esto permite que los archivos subidos se "escriban" o creen un nuevo ítem en la colección de envíos al hacer clic en el botón Enviar.
Si conectas otros elementos de entrada al mismo conjunto de datos, el botón de envío también envía sus entradas a la colección.
Aprende cómo crear un botón de envío para el botón de carga.

Preguntas frecuentes
Haz clic a continuación para obtener respuestas a las preguntas más frecuentes sobre el botón para cargar.
¿Cómo me conecto a un tipo de campo "Documento múltiple"?
¿Los visitantes pueden enviar varias imágenes o videos con el botón para cargar?
¿Necesito un botón "Enviar" para permitir que los visitantes envíen los archivos que han subido?

