Editor de Wix: alinear tu sitio para que se muestre correctamente en diferentes navegadores
3 min
En este artículo
- Usar columnas
- Usar el elemento repetidor para las listas
- Usar cajas contenedoras
Los sitios de Wix están optimizados para mostrarse correctamente en los navegadores y dispositivos más comunes que se utilizan en la actualidad.
Si notas que los elementos no están alineados correctamente en diferentes navegadores, se debe a que diferentes navegadores y dispositivos usan diferentes motores de renderizado, lo que puede causar pequeñas variaciones.
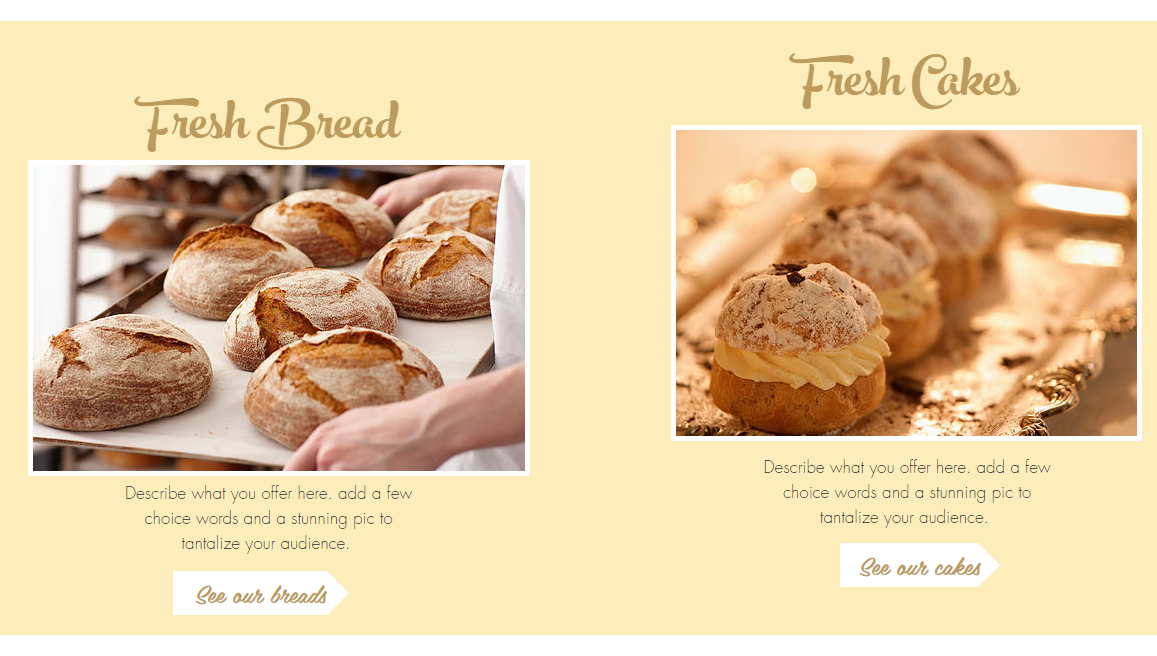
Por ejemplo, si tienes una imagen y un texto alineados a la misma altura, pueden verse desalineados en diferentes navegadores.
Esta imagen muestra problemas de alineación horizontal:

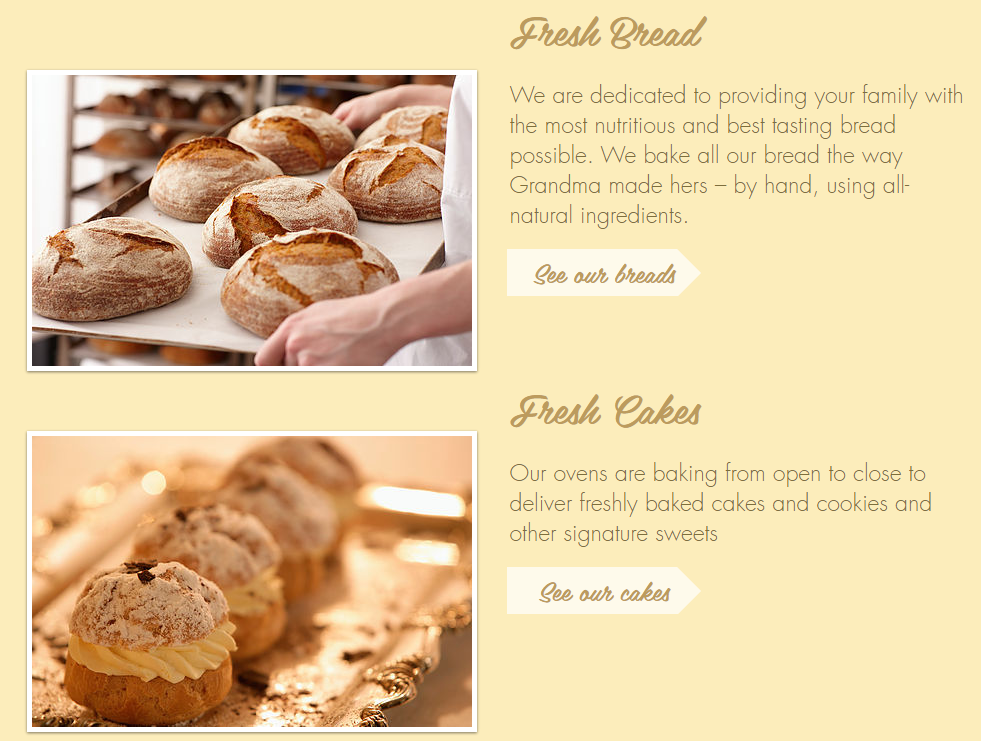
Esta imagen muestra problemas de alineación vertical:

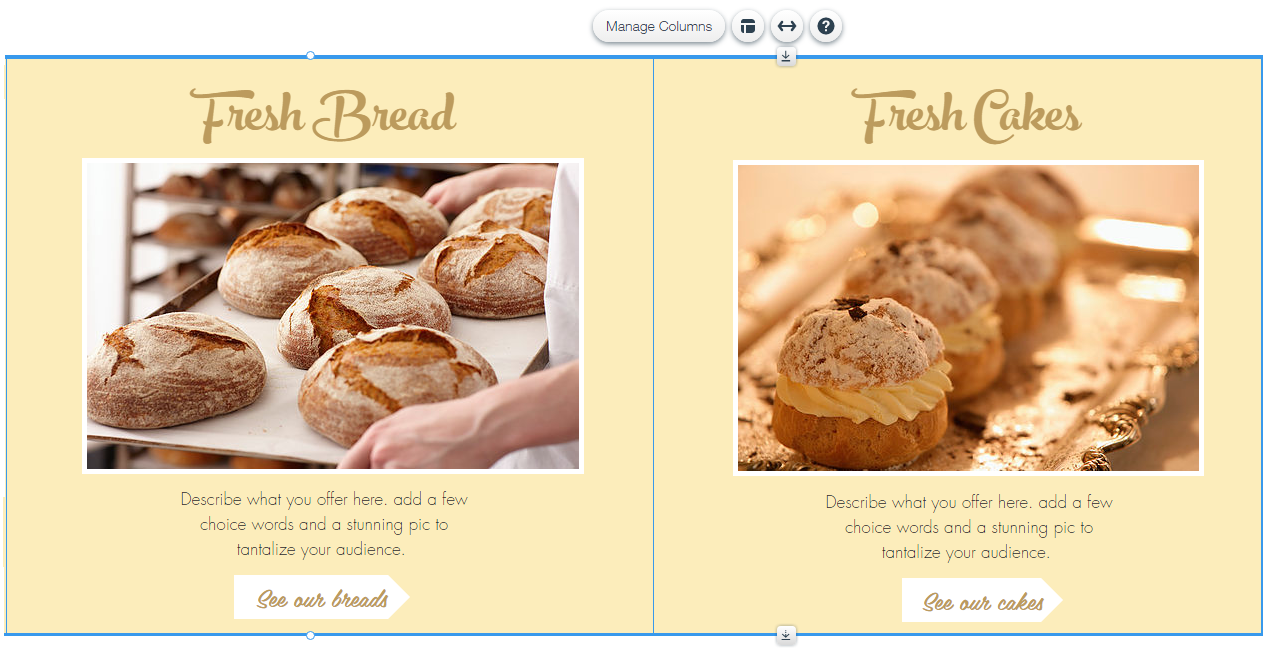
Usar columnas
Agrega franjas a tu sitio y divídelas en columnas. Puedes definir el tamaño que quieres que tenga cada columna y organizar el contenido en consecuencia. Este método organiza tu contenido horizontalmente y produce un efecto sorprendente.

Asegúrate de eliminar las cajas contenedoras y, en su lugar, usa las líneas de cuadrícula de las columnas para alinear los elementos.
Consejo:
Esta es la mejor opción para evitar los problemas de alineación, ya que el elemento Columnas es adaptativo y se ve muy bien en todos los tamaños de pantalla.
Usar el elemento repetidor para las listas
Usa el elemento repetidor, una lista de ítems que organiza tu contenido en hermosas plantillas que tienen el mismo diseño y estilo, pero cuyo contenido es diferente. Puedes personalizar el contenido de cada elemento por separado, incluido el fondo, las imágenes y el texto.
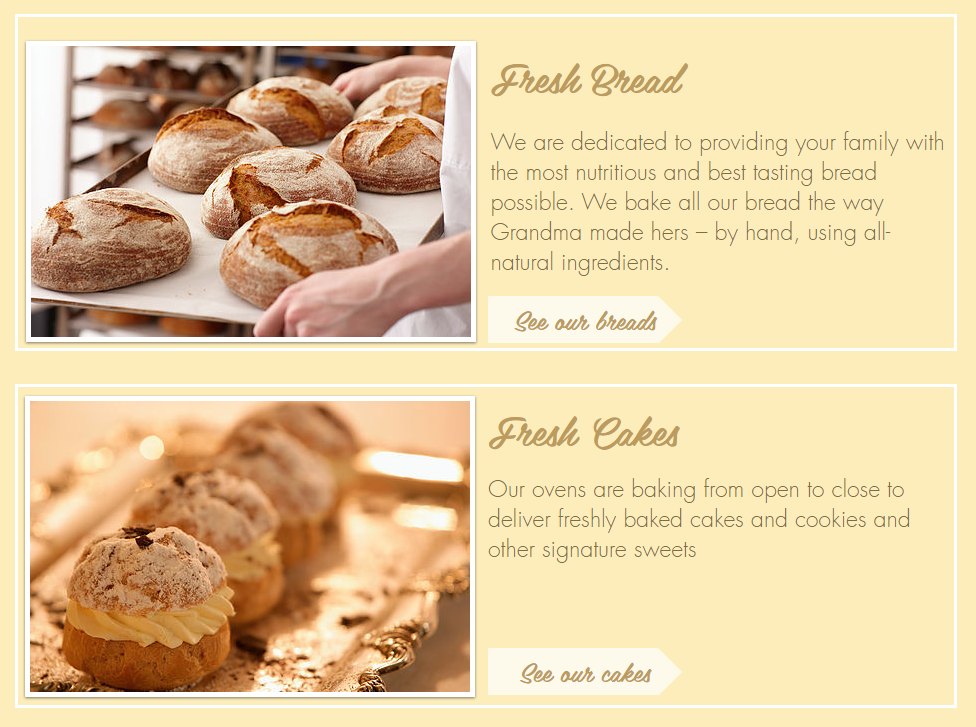
Usar cajas contenedoras
Si deseas que el contenido se alinee verticalmente, agrega cuadros contenedores y adjúntalos a tus elementos. Es posible que primero debas mover el cuadro detrás de los elementos. También te recomendamos que dejes espacio adicional para el texto dentro del cuadro para evitar problemas con las fuentes. Una vez que hayas hecho esto, puedes hacer que los cuadros sean transparentes o agregar un borde si lo deseas:

Los consejos anteriores deberían resolver los problemas de alineación que se te presentan y facilitar la actualización del sitio en el futuro.
Estamos haciendo todo lo posible para minimizar los efectos causados por estos factores, sin dejar de brindarte la flexibilidad de crear un sitio rico en funciones.
Echa un vistazo a Wix Studio:
Wix Studio es la plataforma definitiva para agencias y freelancers. Esta solución flexible e integral incluye capacidades de diseño inteligente y herramientas de desarrollo flexibles que te permiten ofrecer resultados excepcionales a los clientes de cualquier sector.
Más información sobre Wix Studio:
- Accede a nuestra visita guiada donde te presentamos el nuevo Editor de Wix Studio.
- Toma el curso de Conceptos básicos de Wix Studio y accede a un montón de videos y webinarios bajo demanda en la Academia de Wix Studio (contenido en inglés).
- Únete a nuestro foro de la comunidad (contenido en inglés) para preguntar y debatir sobre cualquier tema relacionado con Wix Studio.
- Navega por el Centro de Ayuda de Wix Studio para obtener todas las instrucciones y explicaciones que necesitas.

