Editor de Wix Studio: visita guiada
8 min
En este artículo
- El lienzo
- La barra superior
- Los paneles laterales izquierdos
- El panel Inspector profesional
- Barra de rutas de navegación
- Paneles adicionales
Te damos la bienvenida al Editor de Wix Studio, nuestra plataforma avanzada e intuitiva para que las agencias y las empresas creen sitios excepcionales.
En este artículo, conoceremos cada parte del Editor de Wix Studio: qué es, qué controla y cómo te ayuda a trabajar de manera más eficiente.
Ve a nuestra Academia de Wix Studio (contenido en inglés) para ver otros webinarios, tutoriales y cursos de Wix Studio.
El lienzo
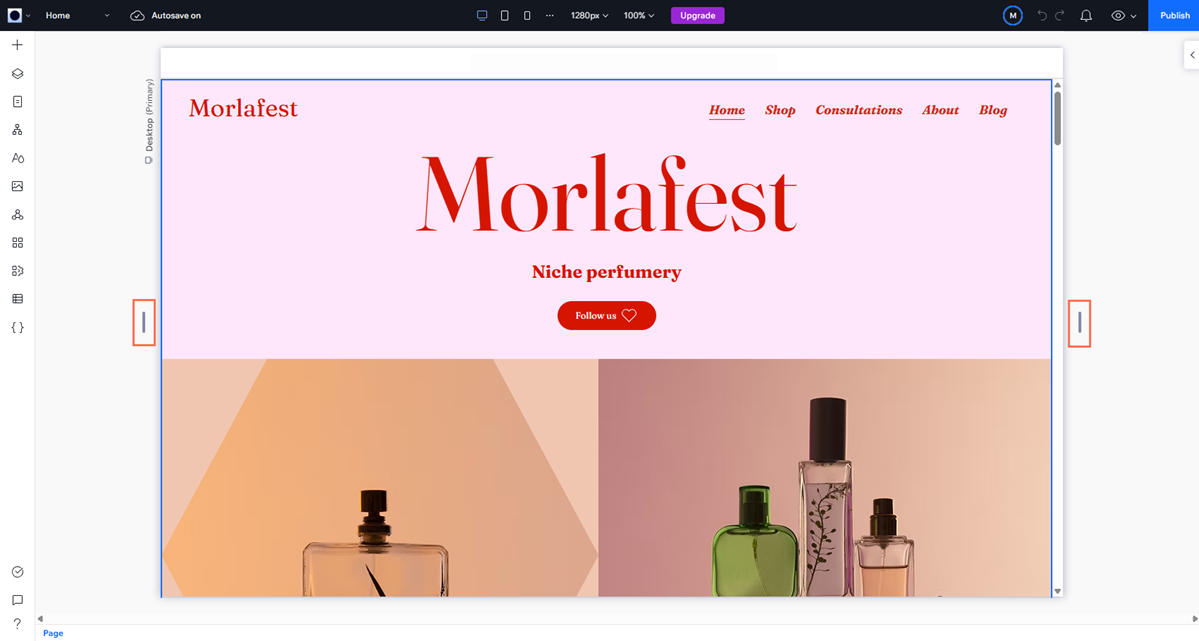
El lienzo se refiere a la página que estás diseñando, justo en el centro del Editor.
Puedes establecer el tamaño predeterminado del lienzo con el que deseas trabajar y arrastrar los controles laterales para ver cómo se ve la página cuando cambia el tamaño.

Al hacer clic en un elemento, se selecciona y se abre una barra de herramientas de opciones. Estas opciones varían según el elemento específico, lo que te ayuda a personalizarlo según tus necesidades.

Puedes pasar el cursor sobre la etiqueta de un elemento para seleccionar uno de sus elementos principales.

Rotar elementos en el lienzo: 
Pasa el cursor cerca de una esquina del elemento hasta que se convierta en un icono de rotación. Haz clic y arrastra para girar el elemento hasta el ángulo que desees.

La barra superior
La barra superior incluye muchas herramientas útiles para controlar el sitio y la vista del lienzo.
Pasa el cursor sobre el logotipo de Wix Studio para abrir un menú con acciones del sitio, opciones de visualización y accesos directos a otras partes de tu cuenta.

Usa el menú desplegable de páginas para navegar rápidamente entre las distintas páginas del sitio. La lista está organizada por tipo de página (por ejemplo, páginas de la tienda, páginas de miembros), para que puedas encontrar la que necesitas rápidamente.

En el centro de la barra superior, puedes encontrar todo lo relacionado con los breakpoints, el zoom y el tamaño del lienzo. Haz clic en los iconos de breakpoints para ver y ajustar una página en diferentes tamaños de pantalla.
El tamaño de la pantalla que ves es el tamaño actual del lienzo. También es el tamaño de edición predeterminado para el breakpoint en el que te encuentras actualmente. Cada breakpoint tiene su propio tamaño predeterminado que puedes establecer al tamaño que te resulte más cómodo.

En el lado derecho, puedes ver quién más está trabajando actualmente en el sitio. También puedes consultar las notificaciones del sitio, deshacer o rehacer acciones, obtener una vista previa y publicar el sitio.

¿Tienes problemas con el zoom?
Te recomendamos usar la vista previa  , ya que te permite simular muchos tamaños de pantalla diferentes con facilidad.
, ya que te permite simular muchos tamaños de pantalla diferentes con facilidad.
 , ya que te permite simular muchos tamaños de pantalla diferentes con facilidad.
, ya que te permite simular muchos tamaños de pantalla diferentes con facilidad. Los paneles laterales izquierdos
A la izquierda del Editor de Wix Studio, puedes encontrar los paneles principales con los que trabajarás:
- Agregar elementos
 : encuentra cientos de elementos para agregar al sitio, ya sean elementos de diseño o apps comerciales, como una tienda online. Utiliza las pestañas para navegar entre las diferentes categorías.
: encuentra cientos de elementos para agregar al sitio, ya sean elementos de diseño o apps comerciales, como una tienda online. Utiliza las pestañas para navegar entre las diferentes categorías. - Capas
 : mira las capas y los elementos de la página, en una jerarquía ordenada de arriba a abajo. Al seleccionar un elemento principal (por ejemplo, sección, contenedor) en el panel, puedes ver todos los elementos que tiene dentro, cambiar el orden, ocultarlos y más.
: mira las capas y los elementos de la página, en una jerarquía ordenada de arriba a abajo. Al seleccionar un elemento principal (por ejemplo, sección, contenedor) en el panel, puedes ver todos los elementos que tiene dentro, cambiar el orden, ocultarlos y más. - Páginas
 : agrega nuevas páginas, edita los ajustes de cada página y elimina las que ya no necesitas.
: agrega nuevas páginas, edita los ajustes de cada página y elimina las que ya no necesitas. - Secciones globales
 : este panel muestra todas las secciones globales, que son las secciones que configuraste para que aparezcan en múltiples páginas. Puedes renombrar, duplicar, eliminar o agregar secciones globales a las páginas en las que no aparecen.
: este panel muestra todas las secciones globales, que son las secciones que configuraste para que aparezcan en múltiples páginas. Puedes renombrar, duplicar, eliminar o agregar secciones globales a las páginas en las que no aparecen. - Temas del sitio
 : consulta y ajusta el lenguaje visual del sitio. Los estilos de tipografía, los colores y las transiciones de página que establezcas aquí se aplican a todo el sitio.
: consulta y ajusta el lenguaje visual del sitio. Los estilos de tipografía, los colores y las transiciones de página que establezcas aquí se aplican a todo el sitio. - App Market
 : navega a través de cientos de apps en el Wix App Market y encuentra las que mejor se adaptan a tus necesidades.
: navega a través de cientos de apps en el Wix App Market y encuentra las que mejor se adaptan a tus necesidades. - CMS (Sistema de gestión de contenido)
 : administra el contenido, las colecciones y las páginas dinámicas del sitio.
: administra el contenido, las colecciones y las páginas dinámicas del sitio. - Códig:
 : activa el modo desarrollador para agregar tu propio código al sitio de tu cliente.
: activa el modo desarrollador para agregar tu propio código al sitio de tu cliente.

El panel Inspector profesional
El panel Inspector profesional es el "centro de control" de todos y cada uno de los elementos.
Una vez que selecciones un elemento en el lienzo, puedes establecer su tamaño, posición y diseño desde este panel. También puedes aplicar animaciones al elemento o agregar un ancla, lo que te permite enlazarlo directamente.

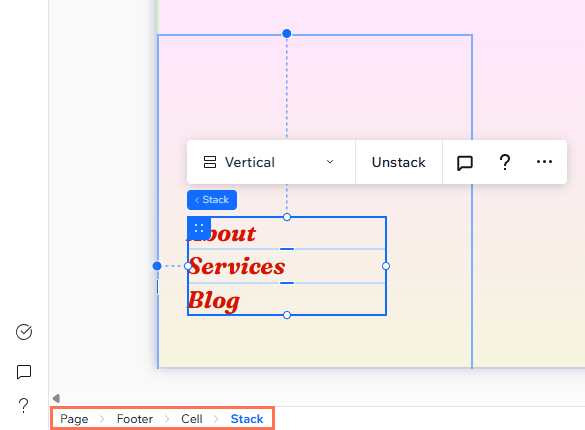
Barra de rutas de navegación
Al seleccionar un elemento en el lienzo, se muestra su jerarquía en una barra de rutas de navegación en la esquina inferior izquierda. Esto te permite ver (y seleccionar) el elemento primario, secundario, etc., lo que te ayuda a navegar por las capas de la página con facilidad.

Paneles adicionales
Por último, pero no menos importante, hay varios paneles en la parte inferior izquierda del Editor que debes conocer.
- Verificador de sitios
: abre el Verificador adaptativo para asegurarte de que el sitio de tu cliente se vea bien en todos los dispositivos y usa el Asistente de accesibilidad para optimizar la accesibilidad del sitio.
- Comentarios
 : comunícate con los compañeros de equipo que también están trabajando en este sitio, directamente en el Editor de Wix Studio. Cada página tiene un tablero de comentarios separado para que puedas dejar comentarios específicos para otros miembros del equipo y hacerles preguntas. Más información sobre los comentarios del sitio.
: comunícate con los compañeros de equipo que también están trabajando en este sitio, directamente en el Editor de Wix Studio. Cada página tiene un tablero de comentarios separado para que puedas dejar comentarios específicos para otros miembros del equipo y hacerles preguntas. Más información sobre los comentarios del sitio. - Aprende de la comunidad
 : obtén toda la información que necesitas sin tener que salir del editor. Puedes buscar temas, obtener tutoriales y acceder a las conversaciones de la comunidad. Más información sobre la función Aprende de la comunidad.
: obtén toda la información que necesitas sin tener que salir del editor. Puedes buscar temas, obtener tutoriales y acceder a las conversaciones de la comunidad. Más información sobre la función Aprende de la comunidad. - Ayuda
 : navega por nuestros recursos, comparte tus comentarios sobre el Editor de Wix Studio o comunícate con Atención al Cliente.
: navega por nuestros recursos, comparte tus comentarios sobre el Editor de Wix Studio o comunícate con Atención al Cliente.
Trabaja más rápido con nuestros atajos:
Consulta nuestra lista completa de atajos de teclado, que te permiten llevar a cabo acciones de manera más rápida y eficiente.

