Editor de Wix Studio: trabajar con capas
7 min
En este artículo
- La estructura del panel Capas
- Seleccionar y administrar las capas
- Administrar una capa
- Establecer una preferencia en la selección de las capas
- Renombrar las capas
- Reordenar las capas
- Ocultar y mostrar elementos
Administra las capas de una página a medida que trabajas en ella en el Editor de Wix Studio. Aquí es donde ves todas las secciones y elementos, para comprender mejor su jerarquía. El panel Capas también resulta útil cuando necesitas seleccionar un elemento que es difícil de encontrar en el lienzo.

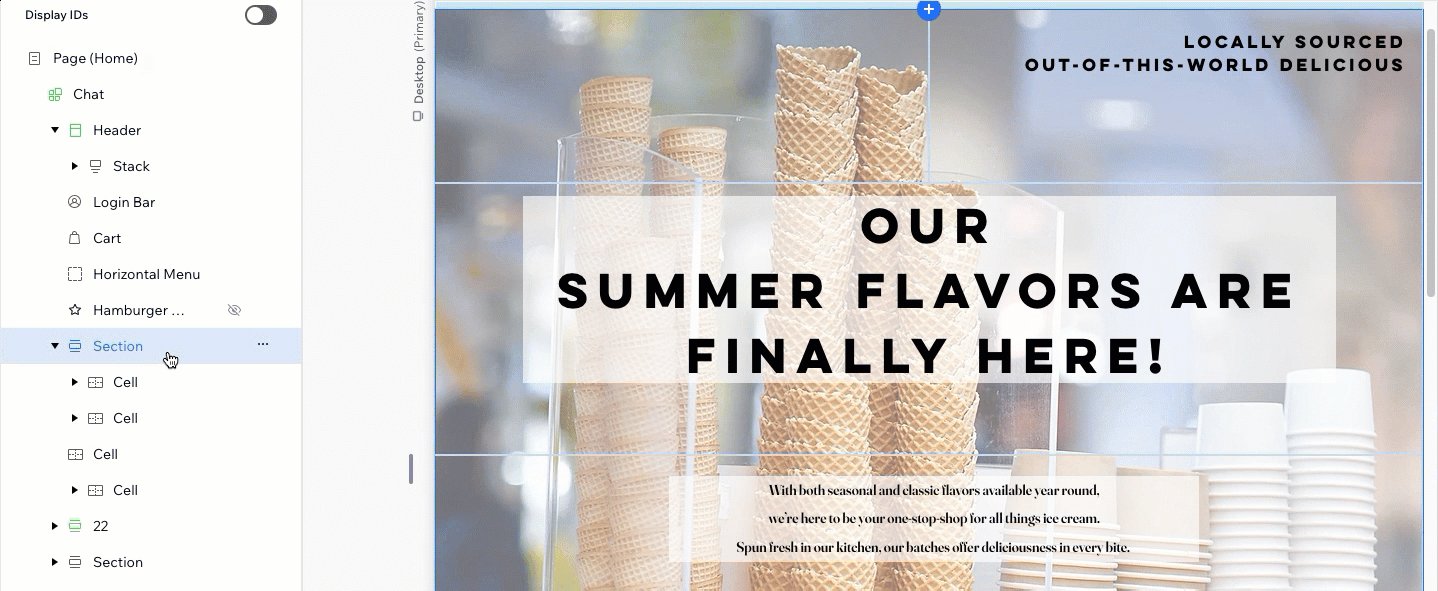
La estructura del panel Capas
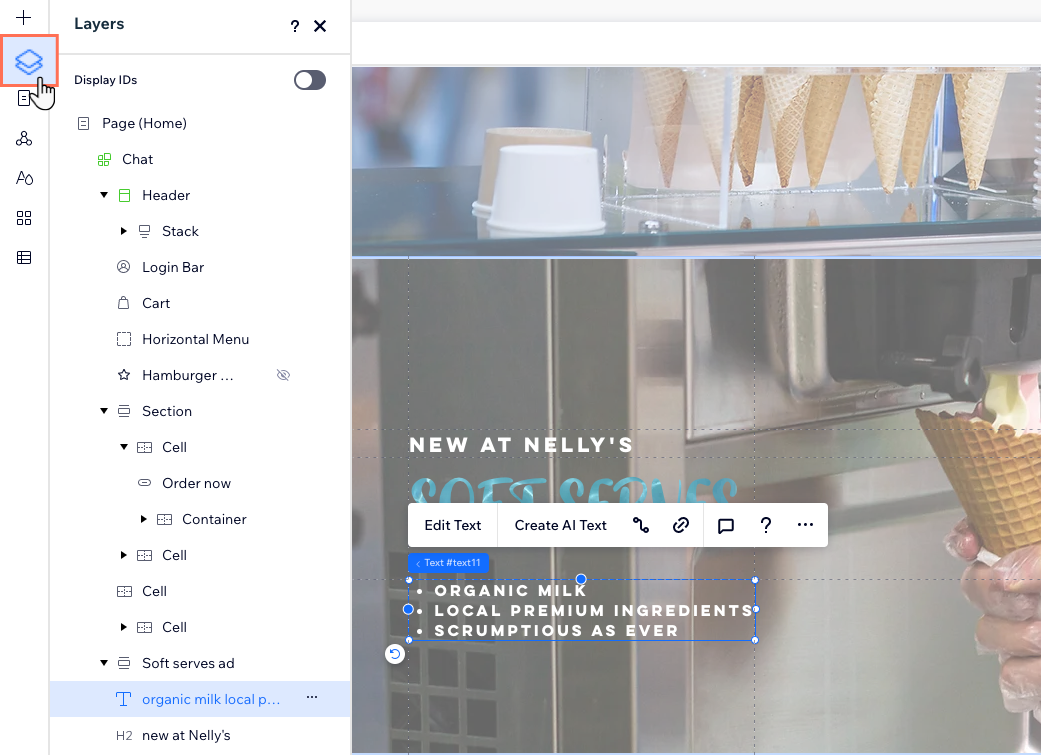
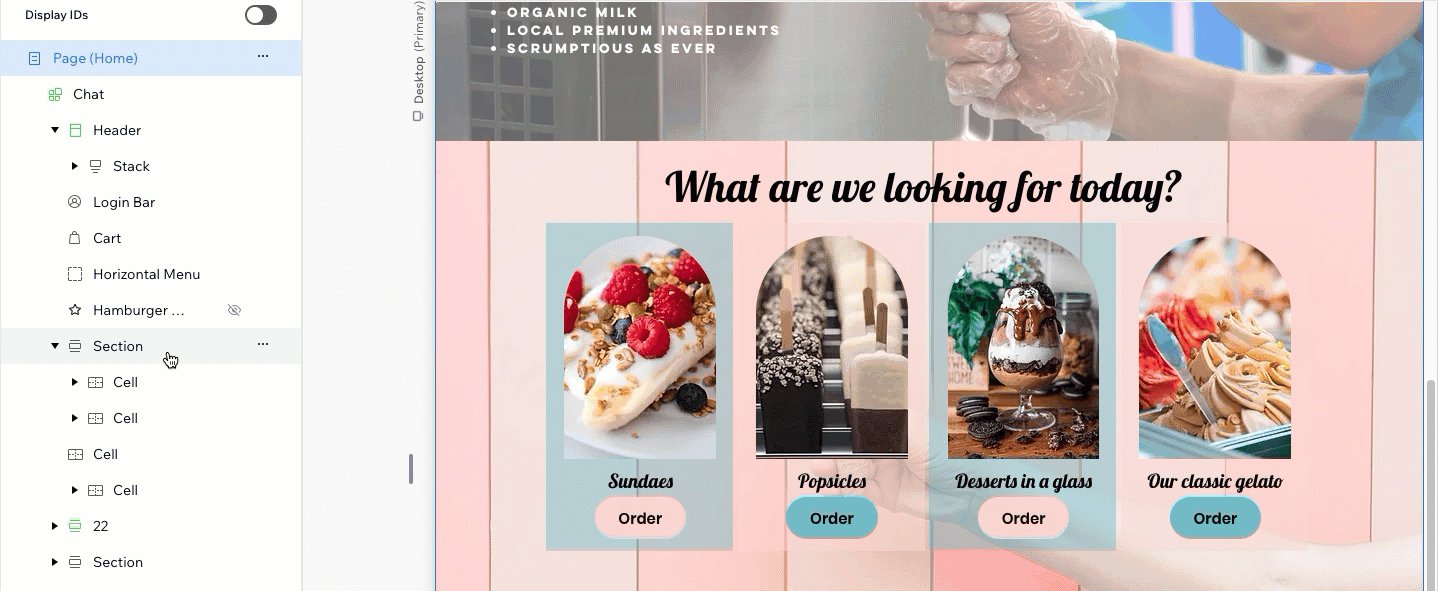
El panel Capas muestra todas las secciones de la página en la que te encuentras, en una jerarquía de arriba a abajo. Si la página tiene un encabezado en la parte superior, por ejemplo, aparece en la parte superior de la lista.
Al anidar elementos dentro de otros elementos, se crea una relación principal-secundario entre ellos. Por ejemplo, en un contenedor, los elementos de texto dentro del contenedor son sus elementos secundarios. A su vez, ese contenedor es el elemento secundario de la sección en la que se encuentra.
El panel Capas está organizado de acuerdo con esta lógica de relación, por lo que puedes hacer clic en un elemento principal para ver sus elementos secundarios. Si la página tiene secciones globales, están resaltadas en verde.
Usa la barra de búsqueda para encontrar rápidamente la capa que necesitas. Puedes escribir el nombre o el ID del elemento.

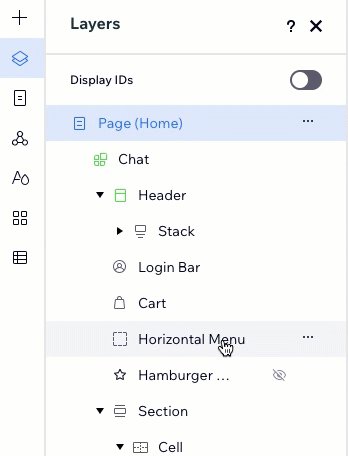
Seleccionar y administrar las capas
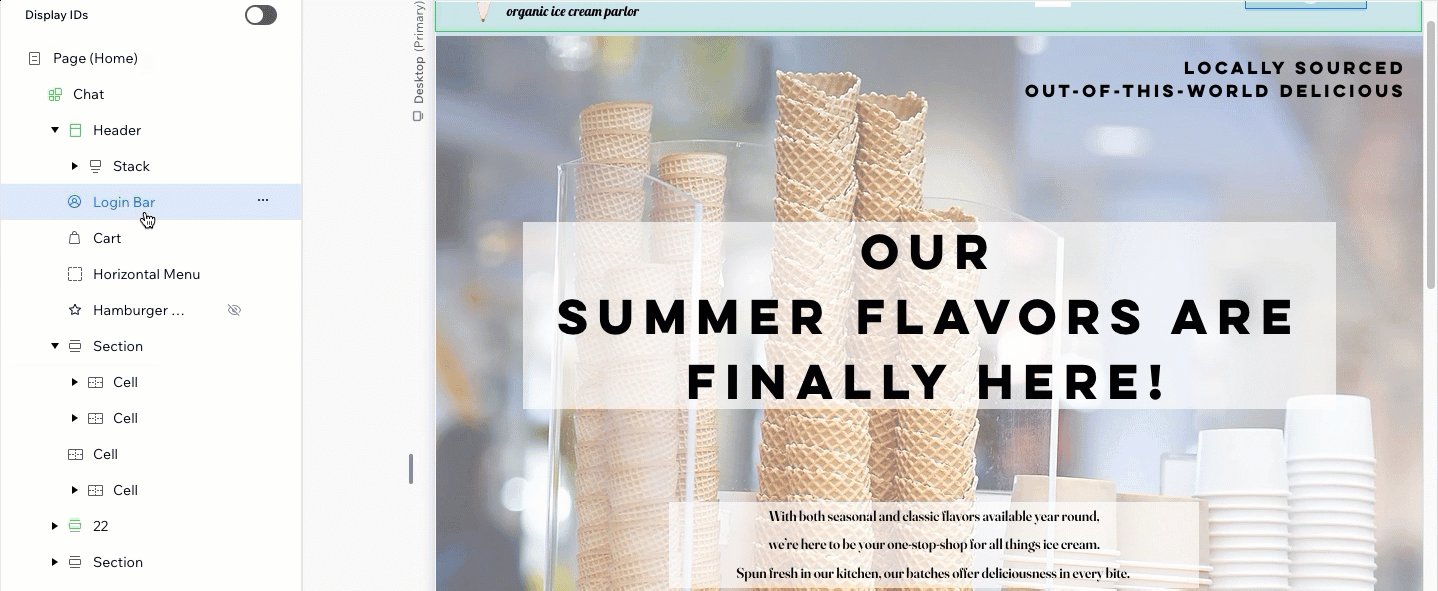
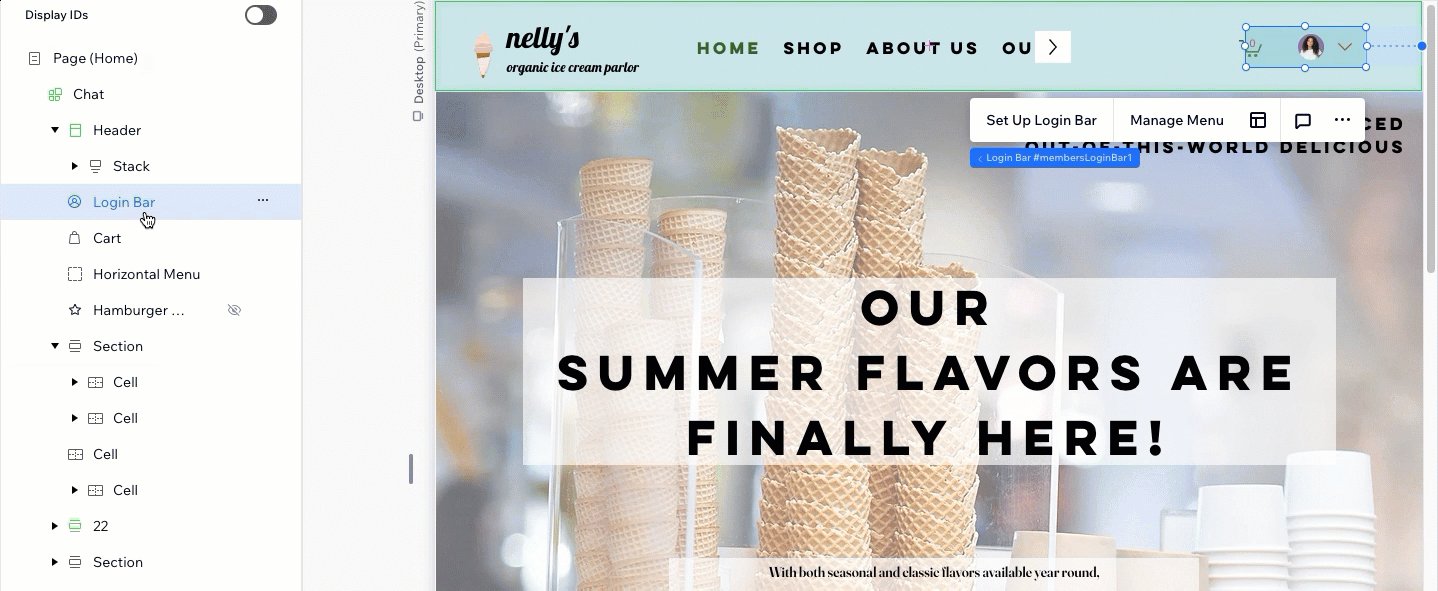
El panel Capas es una forma útil y rápida de navegar a un determinado elemento de la página. También es una excelente manera de encontrar un elemento, por ejemplo, si tienes elementos superpuestos y no puedes localizar o seleccionar el que necesitas.
Cuando pasas el cursor sobre una capa, esta se resalta en la página. Si haces clic en la capa, el Editor se desplaza directamente a ese elemento. Incluso si cierras el panel en este punto, tu selección aún se guarda.
Consejo:
Selecciona varios elementos manteniendo presionada la tecla Shift mientras haces clic en ellos.

¿Sabías lo siguiente?
También puedes seleccionar capas desde la barra de rutas de navegación en la parte inferior izquierda del editor.

Administrar una capa
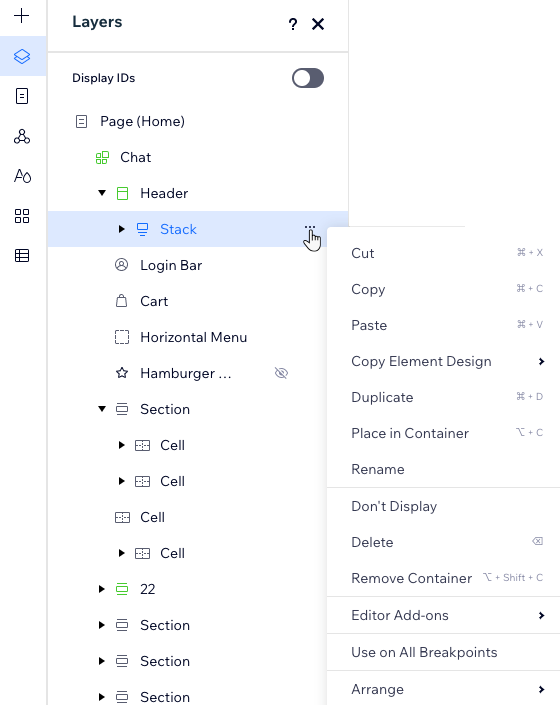
¿Encontraste la capa que necesitas? Desde este panel, puedes realizar acciones como copiar la capa, moverla hacia arriba o hacia abajo, elegir en qué páginas mostrarla y mucho más.
Administra una capa realizando una de las siguientes acciones:
- Haz clic con el botón derecho en el nombre de la capa.
- Pasa el cursor sobre el nombre de la capa y haz clic en el icono Más acciones
 .
.

Establecer una preferencia en la selección de las capas
El Editor de Wix Studio te permite elegir una ruta predeterminada para capturar capas en el lienzo. Decide qué elemento se "selecciona" al hacer clic en un contenedor principal que tiene elementos secundarios.
- Contenedor primario primero: el contenedor primario (por ejemplo, caja contenedora, pila, etc.) se selecciona al hacer clic en él. Luego, puedes hacer clic nuevamente en cualquier elemento dentro del mismo para editarlo.
- Elemento secundario primero: se selecciona el elemento secundario específico en el que haces clic, no su contenedor primario.
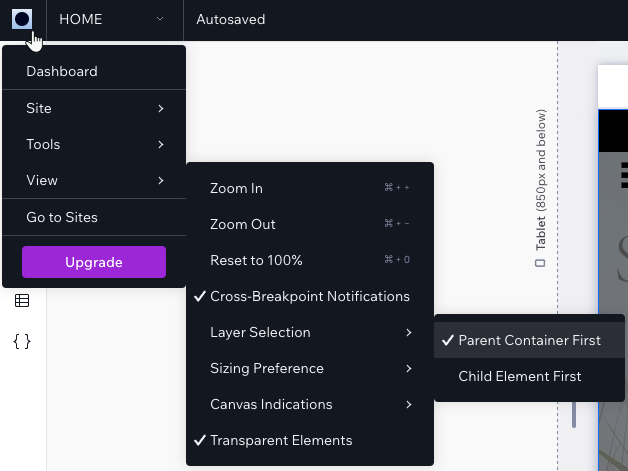
Para establecer una preferencia en la selección de la capa:
- Haz clic en el icono de Wix Studio
 en la parte superior izquierda.
en la parte superior izquierda. - Pasa el cursor sobre Ver.
- Pasa el cursor sobre Selección de capa.
- Selecciona la opción correspondiente: Contenedor primario primero o Elemento secundario primero.

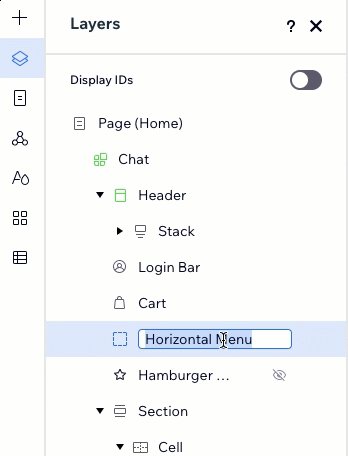
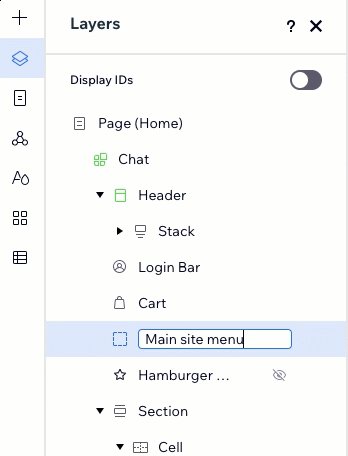
Renombrar las capas
Al agregar muchas secciones, contenedores y elementos a una página, puede resultar difícil distinguirlos en el panel Capas. Cambia el nombre de las capas para asegurarte de que sean fáciles de reconocer: haz doble clic en la capa correspondiente para darle un nuevo nombre.

¿Estás usando el Modo desarrollador?
Muestra los ID de los elementos en el panel de capas para identificar fácilmente los elementos en tu código. Habilita la palanca Mostrar los ID para ver los ID como se definen en el panel de Propiedades.
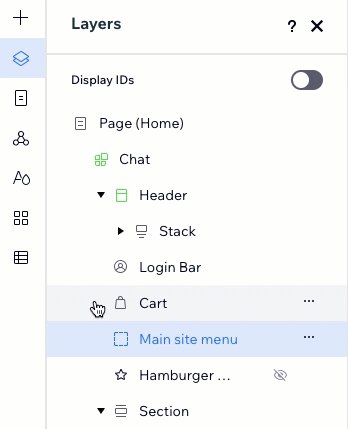
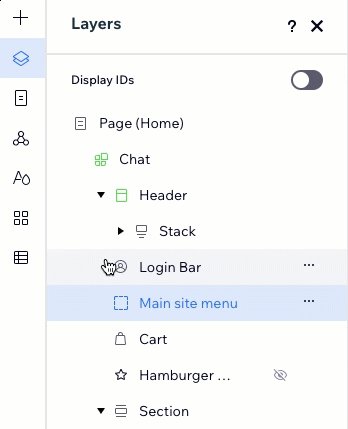
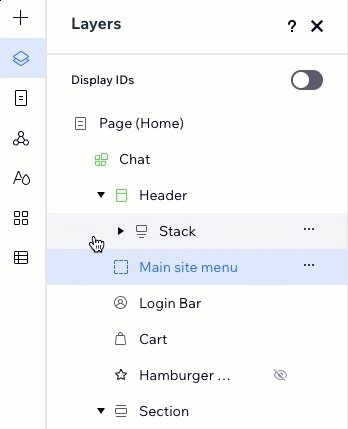
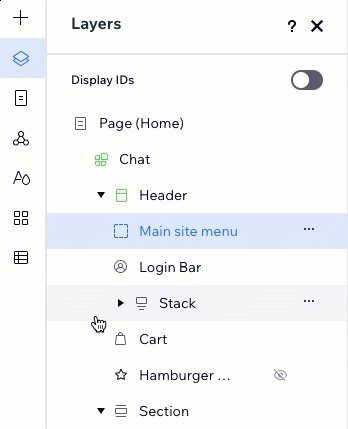
Reordenar las capas
Con la función de arrastrar y soltar, puedes reordenar fácilmente los elementos y las secciones de la página actual. Como el panel Capas está organizado de arriba a abajo, mover elementos también afecta a su ubicación en la página.
Al trabajar con elementos superpuestos, reordenarlos también afecta al orden Z. Por ejemplo, si quieres que cierto texto aparezca sobre una forma, ese texto debe estar situado más arriba que la forma en el panel Capas.
Solo es posible arrastrar y soltar elementos dentro de su elemento principal. No es posible arrastrar un elemento a un elemento principal diferente.

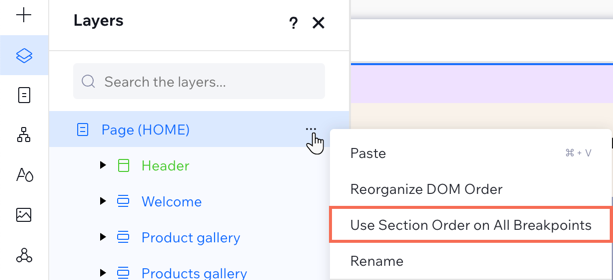
¿Cambiaste el orden de las secciones en los breakpoints más pequeños?

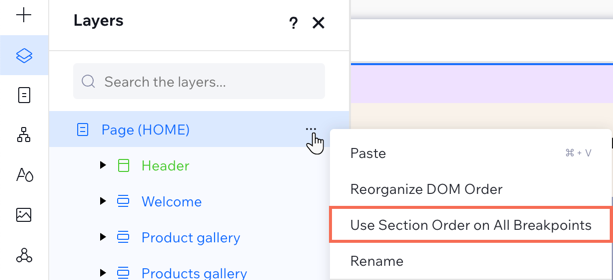
Siempre puedes volver a aplicar el orden que tienes actualmente en la versión de escritorio. Ve a Capas  y haz clic en el icono Más acciones
y haz clic en el icono Más acciones  junto a Página y selecciona Usar este orden de las secciones para todos los breakpoints.
junto a Página y selecciona Usar este orden de las secciones para todos los breakpoints.
 y haz clic en el icono Más acciones
y haz clic en el icono Más acciones  junto a Página y selecciona Usar este orden de las secciones para todos los breakpoints.
junto a Página y selecciona Usar este orden de las secciones para todos los breakpoints.
Ocultar y mostrar elementos
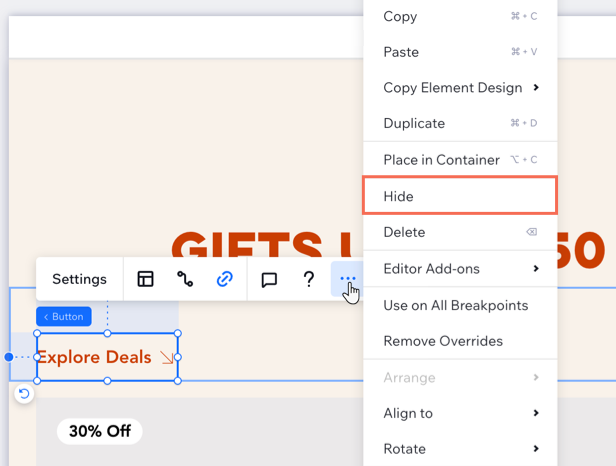
Puedes ocultar rápidamente un elemento del breakpoint actual, directamente en el lienzo, haciendo clic en el icono Más acciones  en el elemento y seleccionando Ocultar.
en el elemento y seleccionando Ocultar.
 en el elemento y seleccionando Ocultar.
en el elemento y seleccionando Ocultar. 
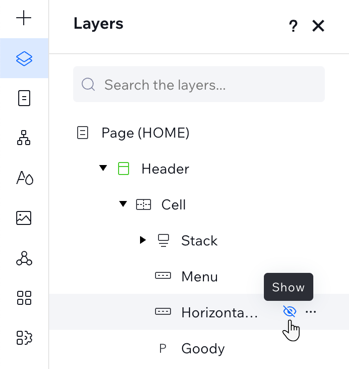
Sin embargo, si alguna vez necesitas mostrar el elemento, debes hacerlo desde el panel Capas. Aparece un elemento oculto con un icono Oculto  para que puedas localizarlo fácilmente en la lista.
para que puedas localizarlo fácilmente en la lista.
 para que puedas localizarlo fácilmente en la lista.
para que puedas localizarlo fácilmente en la lista.Consejo:
Al agregar un elemento a un breakpoint más pequeño (por ejemplo, móvil), siempre estará oculto en los breakpoints más grandes (por ejemplo, escritorio). Siguiendo estos pasos, puedes hacer que el elemento aparezca en los breakpoints más grandes.
Para mostrar un elemento:
- Haz clic en Capas
 a la izquierda del editor.
a la izquierda del editor. - Localiza el elemento oculto en la lista.
- Haz clic en el icono Mostrar
 .
.