Wix Studio: Using the CMS
9 min
In this article
- Adding the CMS in Wix Studio
- Using datasets to connect elements on your page
- Simplify content management with CMS collections
- Scale efficiently with dynamic pages
- Engage visitors to interact with your site
- Utilize a full suite of SEO tools for your dynamic pages
- FAQs
Use the CMS (Content Management System) in Wix Studio to efficiently save, organize, and manage the content of your clients' sites.
In the CMS, you keep site content in database collections that allow you to easily create dynamic pages and elements. Connect page elements such as text, galleries, and repeaters to datasets where you control which collection fields are used in the elements. You can allow visitors to filter content and submit directly to your collections by setting up user input elements such as text inputs, dropdown selections, upload buttons and more.

Tip:
Check out our Wix Studio Academy webinar on how to build dynamic content with Wix Studio.
Adding the CMS in Wix Studio
Add the CMS from the left side of the Studio Editor, then get started with preset CMS templates or manually create your own collections and dynamic pages.
To add the CMS to Wix Studio:
- Go to your editor.
- Click CMS
 on the left side of the editor.
on the left side of the editor. - Click Add to Site.
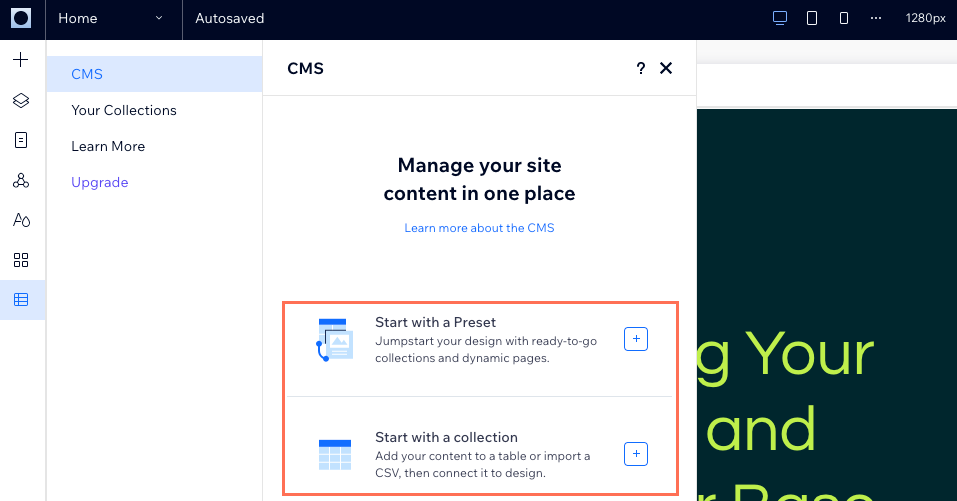
- Choose how you want to start:
- Start with a preset: Choose from preset CMS templates that include sample collections and connected dynamic pages.
- Start by adding content: Create a collection manually, by importing a CSV file, or with help from AI. After adding content to a collection, you can connect it to your page elements.

Using datasets to connect elements on your page
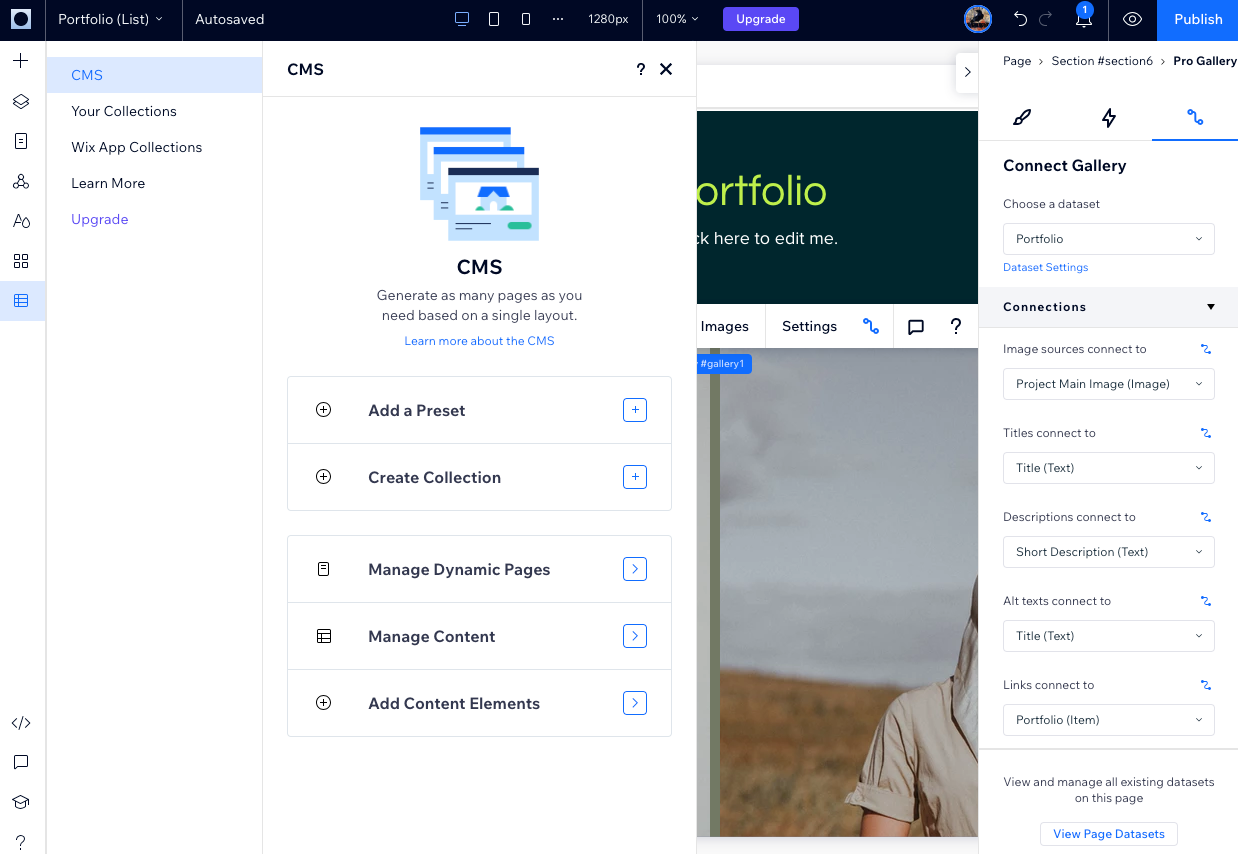
In the CMS, you use datasets to connect the elements in your Editor to the content in your collections. Select an element or page and go to CMS connections  in the Inspector panel to choose which collection fields connect to each part of the page elements.
in the Inspector panel to choose which collection fields connect to each part of the page elements.
 in the Inspector panel to choose which collection fields connect to each part of the page elements.
in the Inspector panel to choose which collection fields connect to each part of the page elements.In your dataset settings, you can adjust the dataset mode, choose the maximum items that can load at a time, and add filters and sort conditions to exclude items and choose the order in which they appear on your site.
Learn more about connecting page elements to datasets to display collection content.

Simplify content management with CMS collections
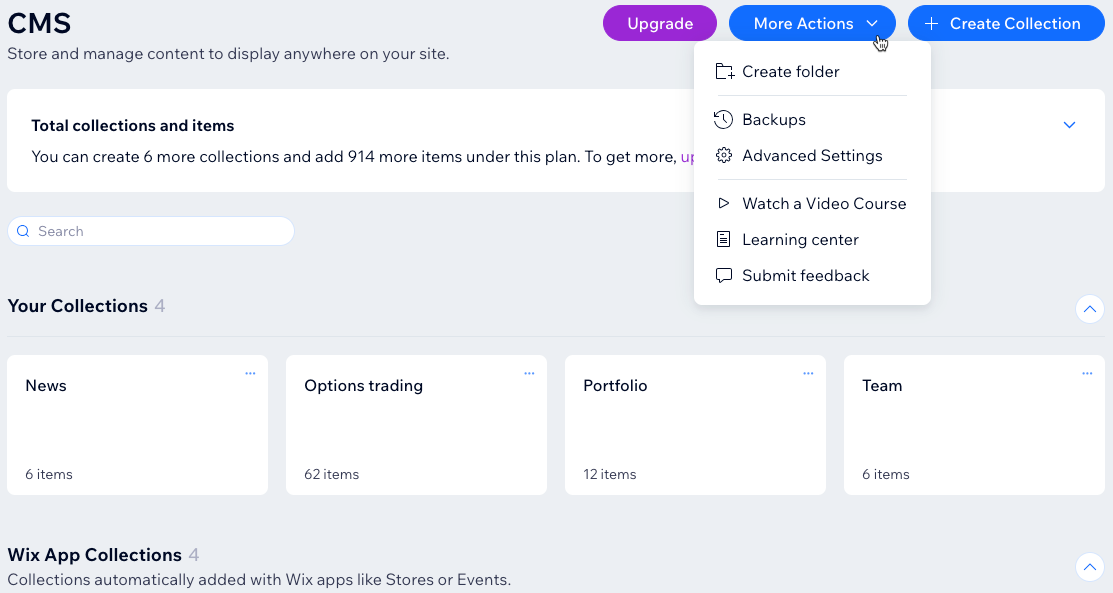
Access all your collections from your dashboard or CMS  on the left side of the Studio Editor.
on the left side of the Studio Editor.
 on the left side of the Studio Editor.
on the left side of the Studio Editor.In each collection, you can choose a layout you prefer (Table, List, or Gallery) and manage various field types. Sort, filter, and save custom views for seamless collaboration with your team. Import or export collections as CSV files. Determine who can view, add, edit, or delete content with permissions & privacy. Create advanced indexes to speed up collection queries and prevent duplicates.
Keep your collections neatly organized for easy access by placing them in folders. Use Backups to restore collection versions for added security and peace of mind. Enable Wix App Collections to view data from other Wix apps (e.g. Wix Stores, Wix Bookings). Use the Sandbox as a test environment for your collections, ensuring everything is perfect before going live.

Scale efficiently with dynamic pages
With dynamic pages, you can streamline and scale the creation and maintenance of your webpages. Dynamic pages use a consistent layout and design, while changing their content based on the page's connected collection items.
Wix sites have a total pages quota of 298 (including up to 100 static pages). Each dynamic or app page you add counts as one page. Both can generate unique URLs for many items (e.g., collection items, products) without consuming additional pages from your quota.
There are two types of dynamic pages:
- Dynamic list pages: These can showcase several items from a collection in galleries or repeaters. They allow visitors to click an item to go to its dynamic item page where they can view more details about the selected item.
- Dynamic item pages: These are automatically created for every item in your page's connected collection. They display details about individual collection items in various page elements that connect to fields in your collection.
Watch the video below for an overview on building dynamic content with Wix Studio.
Learn more about:
Engage visitors to interact with your site
Encourage site visitors to interact with your clients' sites using custom input and navigational elements. You can set permissions for each of your collections to control who can view and edit collection content.
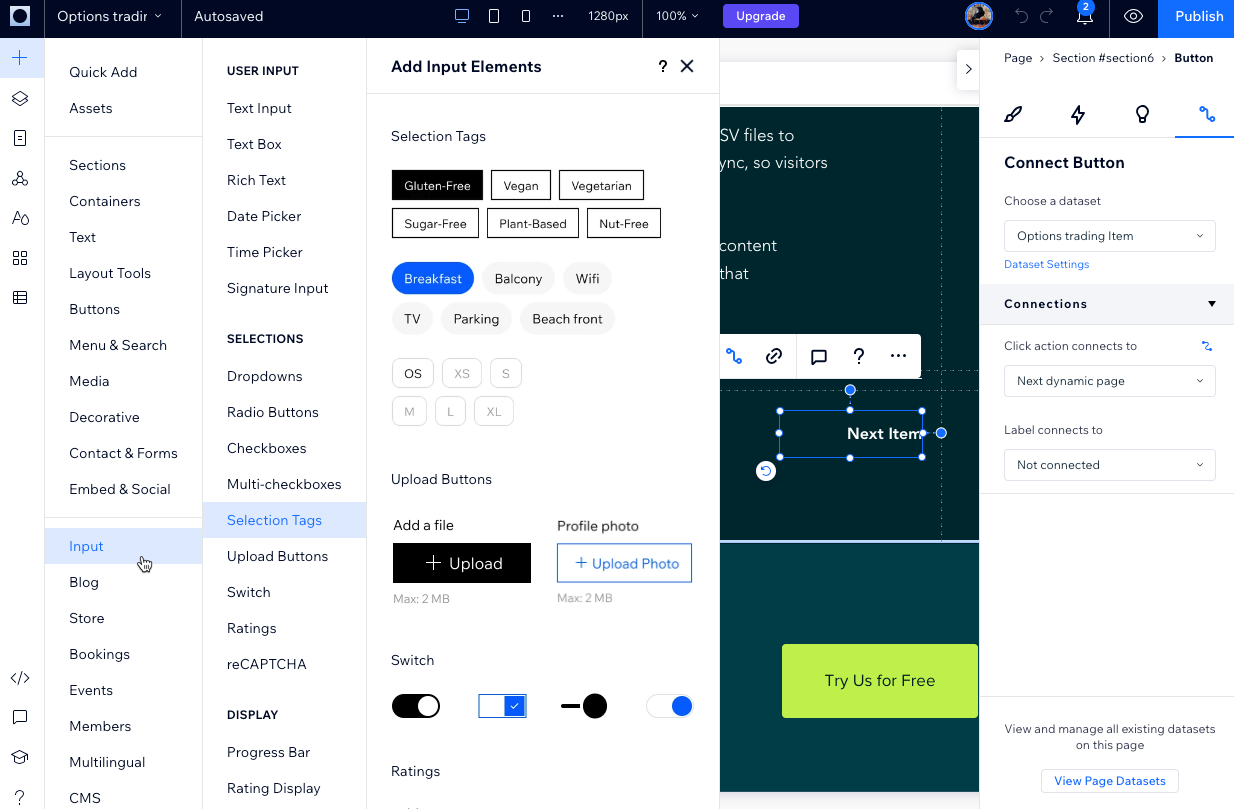
Connect input elements such as text inputs, signature inputs, and upload buttons to datasets and allow visitors to submit to CMS collections. Set up input elements such as dropdowns, selection tags, and radio buttons that allow visitors to filter the items they see in repeaters or galleries.
Create custom interactive and navigational elements by connecting buttons or images to datasets and setting their click actions. For example, create buttons that load more items in a repeater or gallery, take you to the next dynamic item page, reset the input values, and more.

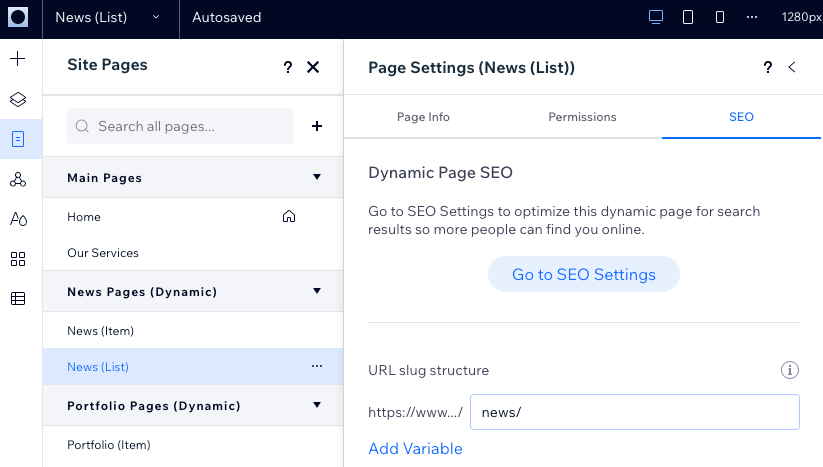
Utilize a full suite of SEO tools for your dynamic pages
Edit all the SEO settings for dynamic pages from within the Studio Editor. You can add variables to the URL slug structure to ensure each CMS collection item gets a unique web address. The variables you add to the dynamic page URLs gets replaced by the actual field values from the collection items. Creating unique URLs also helps search engines and visitors understand what each page's content is about.
Learn more about working with SEO settings for dynamic pages.

FAQs
Click below for answers to our most frequently asked questions.
Where do I manage dynamic pages?
How do custom forms add visitor submissions to collections?
How do I view Wix app collections?
Can I change the page caching settings for dynamic pages?
Why should I add a variable field to the URL slug structure?
What are rich content elements?
Is there a page limit in Studio Editor?


 on the left side of the editor.
on the left side of the editor. .
.