Studio Editor: Working with Docking, Margins and Padding
10 min
In this article
- Positioning elements on the canvas
- X and Y coordinates in the Inspector
- Automatic and manual docking
- Using margins when docking elements
- Adding padding around responsive containers
- Preventing elements from overlapping
- FAQs
In an ever-changing world of devices, it’s important to control your elements' position so they look just as you want on different screen sizes. In the Studio Editor, elements are automatically docked to make sure that happens.
This gives you the freedom to move elements around, without having to worry about positioning across breakpoints. However, you can always set the position, docking and margins on your own from the Inspector panel.
px* (Scale) is the default unit of measure for docking, margins and padding. The px* value you see is the pixel equivalent, relative to your current canvas size. Switch to a different breakpoint to see how the px* value scales automatically.
Positioning elements on the canvas
Using drag and drop, you can set your element's position directly on the canvas, separately for each breakpoint. This allows you to ensure that the element truly looks in place on every screen.
As long as the element remains within the same parent (e.g. section, cell), you can move it around and it does not affect other breakpoints. If you move an element to a different parent (reparent), it applies to all breakpoints.

X and Y coordinates in the Inspector
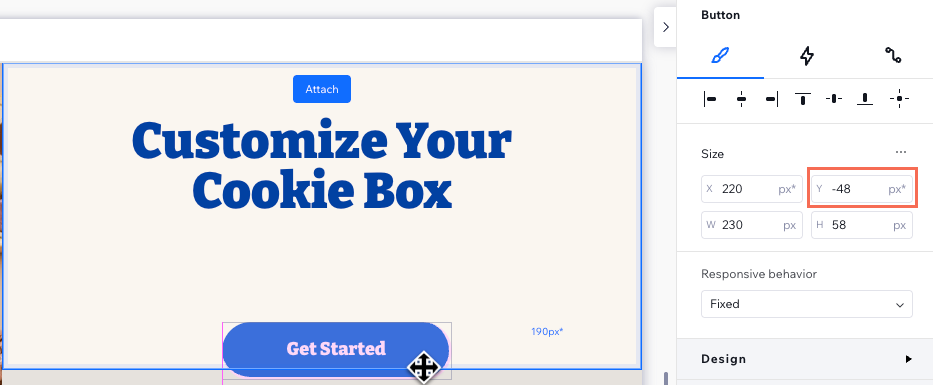
You can check your element's X and Y coordinates to see its exact position on the current canvas size.
- X: The horizontal plane, from the left edge to the right edge of the parent element (e.g. section, container, stack).
- Y: The vertical plane, from the top to the bottom of the parent element.
In the example below, you can see the px* value next to Y turning negative as we're moving the button outside of its parent element - the cell.

Automatic and manual docking
When adding a new element in the editor, it's automatically docked to ensure it stays in place on all screens and devices. However, you can always disable auto docking and choose the docking points manually.
Click a topic below to learn more.
Automatic docking in the editor
Adjusting the docking manually

Tip:
The Responsive Checker can help you spot elements that should be docked to the bottom of the parent instead of the top, which might be causing gaps on the live site.
Using margins when docking elements
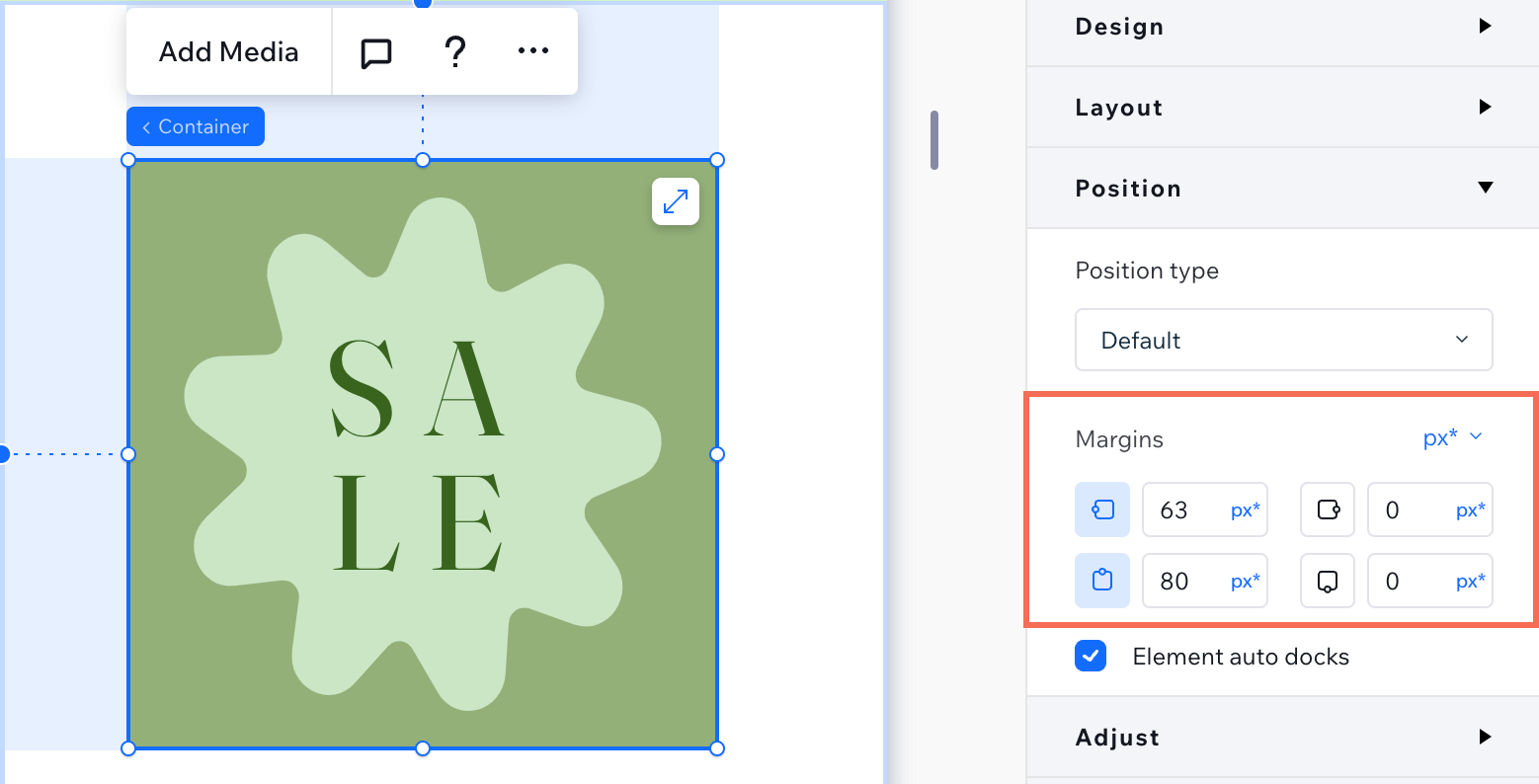
Margins act as a buffer, preventing overlaps with other elements. When an element is docked, margins help keep a set distance between the element and the edges of its parent. You can add margins to the sides that aren't docked as well.
To create or edit a margin:
- Select the relevant element.
- Click the Open Inspector icon
 at the top right of the editor.
at the top right of the editor.

- Scroll down to Position.
- Enter a value for the relevant margin (left, right, top or bottom).

Tip:
The Responsive Checker can help you spot unnecessary margins as they could limit your ability to resize the parent.
Adding padding around responsive containers
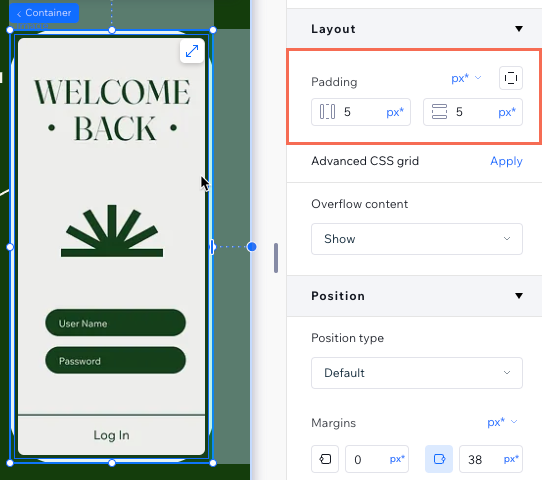
Add padding to containers to create a space between the edges (top, bottom or sides) and the content inside. Padding can be added to all types of responsive containers, including basic containers, stacks, flexboxes, repeaters, cells, sections and pages.
Once you add padding, you can adjust it directly on the canvas using drag and drop. Select the responsive container and hover over the padding to see this option.

To add padding:
- Select the relevant element.
- Click the Open Inspector icon
 at the top right of the editor.
at the top right of the editor.

- Scroll down to Layout.
- Choose what padding you want to edit:
- A specific side
 : Click the icon and enter the value for the relevant side(s) - left, right, top or bottom.
: Click the icon and enter the value for the relevant side(s) - left, right, top or bottom. - Horizontal padding
 : Enter a value for the left and right padding.
: Enter a value for the left and right padding. - Vertical padding
 : Enter a value for the top and bottom padding.
: Enter a value for the top and bottom padding.
- A specific side

Preventing elements from overlapping
When positioning elements, it's important to make sure they don't overlap on smaller breakpoints. To prevent this from happening, check out our tips below.
Docking to the top
Adding cells to organize the layout
Applying a stack
Troubleshooting:
If you're currently seeing unwanted overlaps between elements, check out this troubleshooting guide.
FAQs
Click a question below to learn more.
Why can't I see the margin and padding indications on the canvas?
Can I use units other than px* when setting margins and padding?
How can I ensure consistent alignment of elements across all screen sizes?
How can I fix large gaps or unwanted white space, especially on mobile?
What should I do if some elements are cut off on mobile or desktop?


 , for example), it does not get automatically docked to any corner.
, for example), it does not get automatically docked to any corner. 

 , Bottom
, Bottom  , Right
, Right  or Left
or Left  .
.



 at the top left.
at the top left.

