Studio Editor: Scanning Pages for Responsive Design Issues
6 min
In this article
- Scanning a page for responsive issues
- Restoring dismissed issues
- FAQs
Creating responsive designs for your clients is essential in a multi-device world. The Responsive Checker in Wix Studio simplifies this process, helping you to quickly identify and manage issues across all breakpoints.
You can choose to fix, view or dismiss issues, giving you the flexibility to refine the design to your vision.

Scanning a page for responsive issues
Scan every site page to fix responsive issues and ensure it looks good on all screen sizes. The page is reviewed on all breakpoints. You then decide if the issues we identified are relevant to your design or if they should be ignored.
To scan a page:
- Go to your editor and open the relevant site page.
- Click Site Checker
on the left side of your editor.
- Select Fix Responsive Issues.
- Click Scan Page.
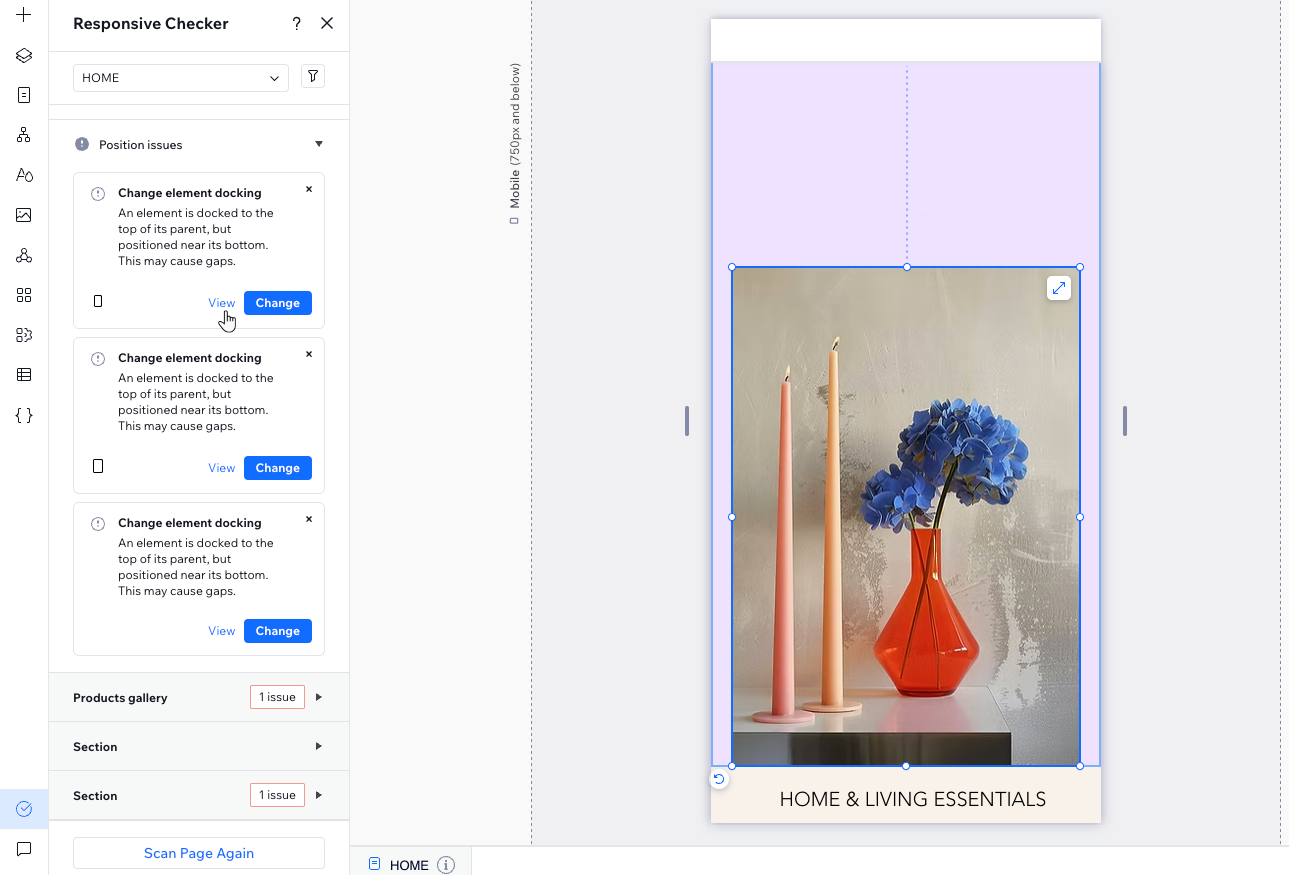
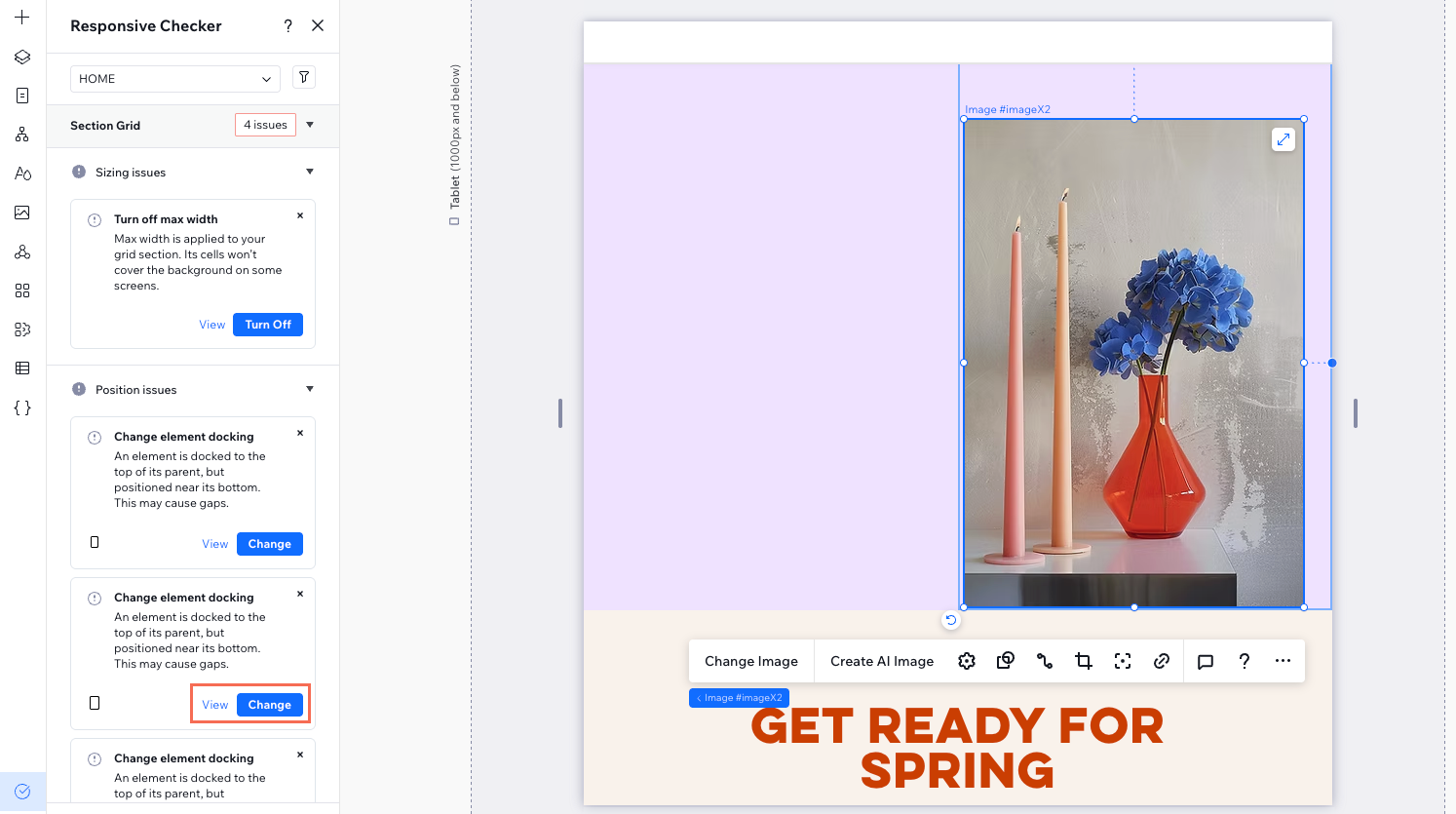
- Review the issues found on this page.
- Choose what to do with every issue:
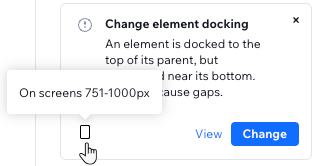
- See the issue on the page: Click View to see how the issue looks before deciding whether or not to apply our fix.
- Fix the issue: Click the button next to View (the text on the button depends on the issue). This automatically applies our recommendation.
- Dismiss the issue: Click the Dismiss icon
 on the issue to ignore it. The issue won't come up again if you ever rescan this page.
on the issue to ignore it. The issue won't come up again if you ever rescan this page.
- (Optional) Scan another page:
- Click the page dropdown at the top of the editor.
Tip: Make sure to keep the Responsive Checker panel open. - Click Scan next to the relevant page.
- Click the page dropdown at the top of the editor.

Tip:
Some issues are only related to specific breakpoints. In that case, you can see an icon at the bottom left of the issue, representing the affected breakpoint.

Restoring dismissed issues
When dismissing an issue, the Responsive Checker ignores it completely, even if you rescan the page. However, the dismissed issues are always available for you to review and decide if you want to apply our fix.
To restore a dismissed issue:
- Go to your editor and open the relevant site page.
- Click Site Checker
on the left side of your editor.
- Select Fix responsive issues.
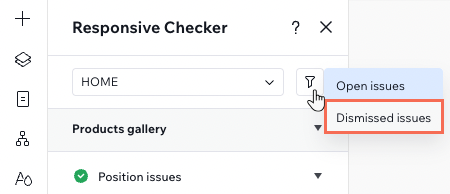
- Click the Filter icon
 at the top.
at the top. - Select Dismissed issues.

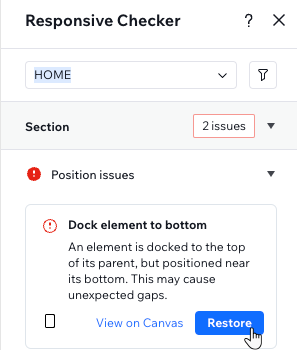
- (Optional) Click View next to the relevant issue to see it on the page.
- Click Restore.
- (Optional) Fix the restored issue:
- Click the Filter icon
 at the top.
at the top. - Select Open issues.
- Locate the restored issue and click Fix.
- Click the Filter icon

FAQs
Click a question below to learn more.
Do I have to apply the checker's recommendations?
Can I scan a page more than once?
Is there a quick way to check other site pages?
Any tips on how to prevent these issues from coming up in future designs?
Learn more about responsive design:
The Wix Studio Academy offers tons of resources to help you design responsive sites fast. Take a look at these to learn about responsiveness in the editor: