CMS: Displaying Your Wix Stores Product Categories on a Dynamic List Page
9 min
In this article
- Step 1 | Add a dynamic list page for your categories
- Step 2 | Connect your repeater, gallery or table to the CMS
- (Optional) Step 3 | Manage the dataset settings
Create a dynamic list page to showcase all your Wix Stores product categories in one place. When visitors click a category, they are directed to the relevant Category Page where they can view its products. You can also display your Stores categories on non-dynamic pages, like the Home or Cart page.
You can use a customizable repeater or Pro Gallery to display whichever categories you like. From the page's dataset settings, you can set a limit to how many categories display at a time. In the dataset, you can also add filters to show only certain categories or add sorts to control the order in which they display.

Before you begin:
- Create multiple product categories in Wix Stores.
- Make sure to add the CMS to your site if you haven't already.
- Enable Wix app collections so you can use Wix Stores with the CMS.
Step 1 | Add a dynamic list page for your categories
Go to Wix App Collections in your Editor's CMS and create a dynamic list page from the Stores collection. This page includes a repeater that is already partially connected to your Stores categories. If you prefer, you can delete the repeater and add a Pro Gallery or table instead to showcase your categories.
Wix Editor
Studio Editor
- Go to your Editor.
- Click CMS
 on the left of the Editor.
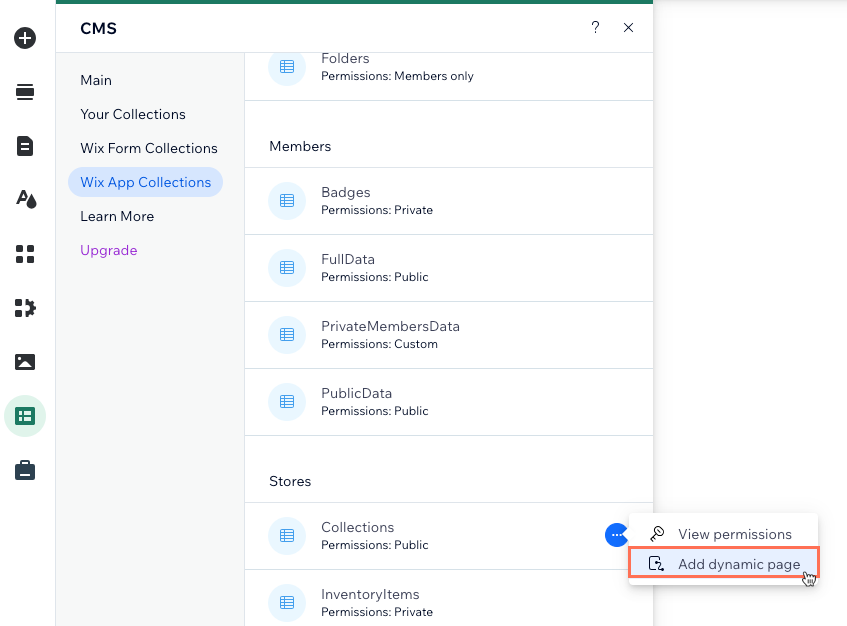
on the left of the Editor. - Click Wix App Collections on the left.
- Scroll down to Stores, hover over Collections and click the More Actions icon
 .
. - Click Add dynamic page.

- Click List page.
- Click Add to Site.
- (Optional) Use a gallery or table to display your categories instead of a repeater:
- Click the repeater and press Delete on your keyboard to remove it.
- Add the Wix Pro Gallery or a table to the page.
- (Gallery only) Click the gallery and select Manage Media.
- (Gallery only) Click Select All then click Delete to remove all the default images from the gallery. Then click Done.
Tip: If you want to use a different style repeater, you can delete the default repeater and add a new one. You'll connect the repeater elements in the next step.
Step 2 | Connect your repeater, gallery or table to the CMS
Connect the dynamic collection fields to your repeater, gallery or table. The values from these dynamic fields change on your live site depending on the category shown. Make sure to link the buttons or images to the Page URL. This link allows visitors to click to go to the relevant Stores Category Page.
Wix Editor
Studio Editor
- In your editor, click the repeater, Pro Gallery or table.
- Click the Connect to CMS icon
 .
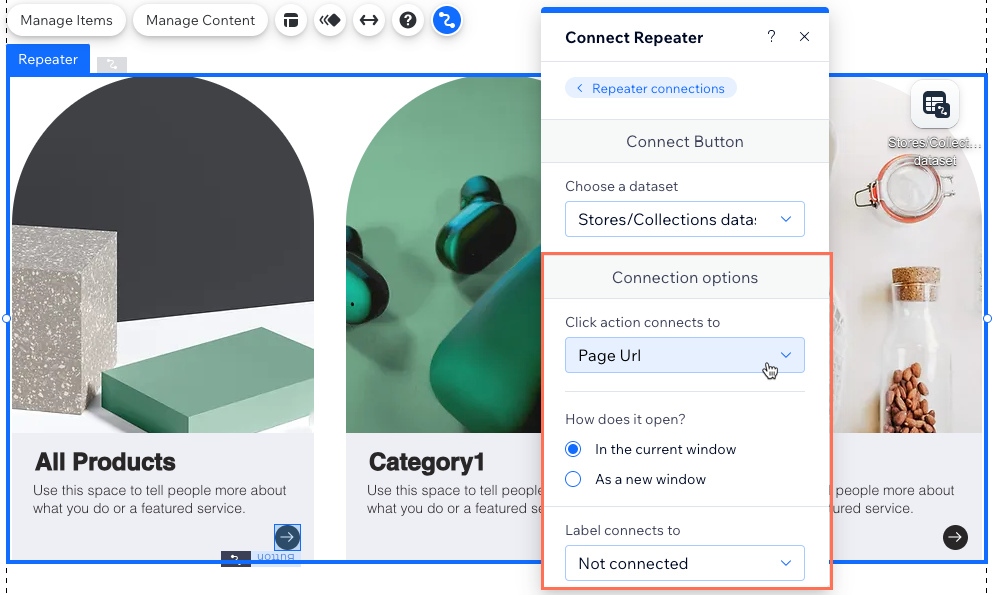
. - Click the Choose a dataset drop-down and select Collections.
- (Repeaters only) Under Connections, click the repeater element you want to connect.
Note: If you're using the default repeater that came with the dynamic page, the Image and Text elements are already connected. You can delete the extra text element or disconnect and replace it with static text. - Click the relevant drop-downs and select the dynamic collection fields you want to connect:
- Name (Text): The category name set in Wix Stores.
- Main Media (Image): The category image set in Wix Stores.
- Slug (Text): The unique part of the URL at the end of your Category Page web address. You can set these by editing the SEO settings of each Stores category.
- ID (Text): The unique identifier code in the backend of each category.
- Navigate to Page URL: The web address of the relevant Category Page. For buttons, click the Click action connects to drop-down to select Navigate to Page URL. For images or the Pro Gallery, click the Links connect to drop-down to select Navigate Page URL.

- (Repeaters only) Click Repeater connections and repeat steps 4-5 above to connect additional elements in the repeater.
- Click to adjust your repeater elements, Pro Gallery or table as needed.
Tip: You can add or remove elements from your repeater at any time. Disconnect elements if you want to use static content that doesn't change according to the relevant category. - Click Preview to test your dynamic Stores categories page.
- Click Publish if you are ready to make the changes go live.
(Optional) Step 3 | Manage the dataset settings
In your dataset settings, you can choose the maximum categories that can display at a time. You can also add filters to include only certain categories, or add sorts to control the order in which the categories display.
Wix Editor
Studio Editor
- In your editor, click the repeater, Pro Gallery or table.
- Click the Connect to CMS icon
 .
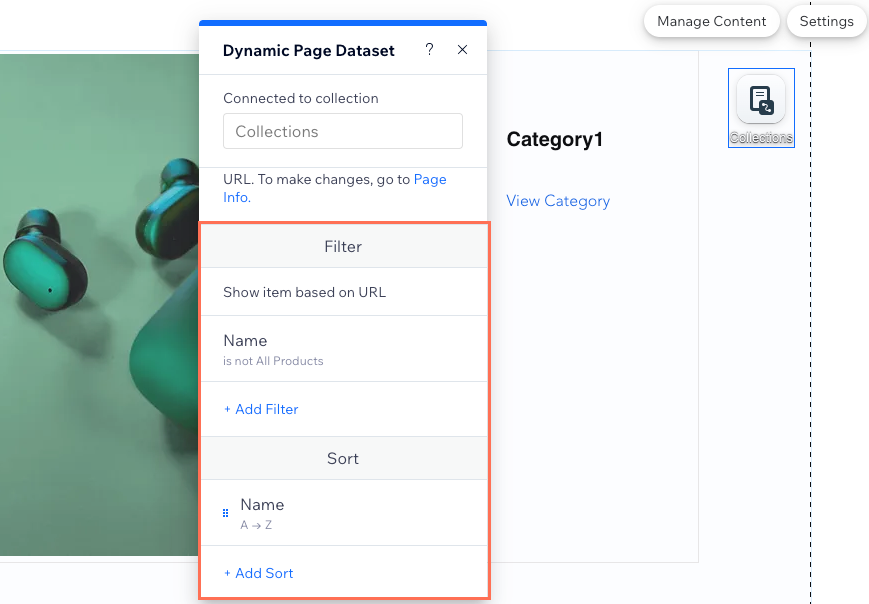
. - Click Dataset Settings.
- Edit the Maximum items displayed field to set the maximum number of categories that can load at a time on the page. This is also the maximum categories that can load per page in a connected pagination bar or per click in a 'Load More' or 'Next/Previous' page buttons.
Note: This field does not apply to tables. If using a table to display your items, limit the number of items displayed by clicking the table's Layout icon , then setting a custom table height and enabling pagination.
, then setting a custom table height and enabling pagination. - (Optional) Click + Add Filter to only show specific categories in the repeater or gallery.
- (Optional) Click + Add Sort to choose the order in which the categories appear in the repeater or gallery.

- Click Preview to test your dynamic Stores categories page.
- Click Publish if you are ready to make the changes go live.


