Wix Multilingual: Fehlerbehebung bei Ausrichtungsproblemen auf deiner mehrsprachigen Website im Wix Editor
4 min
In diesem Artikel
- Elemente in einer Sekundärsprache verschieben
- Probleme mit der Textfeldausrichtung
- Position und Skalierung des Website-Hintergrundbildes
- Häufig gestellte Fragen
Konzentriere dich beim Erstellen deiner Website auf das Layout deiner Hauptsprache, da dies die Ausrichtung in allen Sprachversionen beeinflusst. Wenn der übersetzte Inhalt Designprobleme verursacht, solltest du den Text umformulieren oder kürzen. Während du an deiner Website arbeitest, überprüfe das Erscheinungsbild in allen Live-Sprachversionen und behebe Ausrichtungsprobleme.

Bevor du loslegst:
Füge Wix Multilingual hinzu, richte es ein und übersetze Text im Übersetzungsmanager.
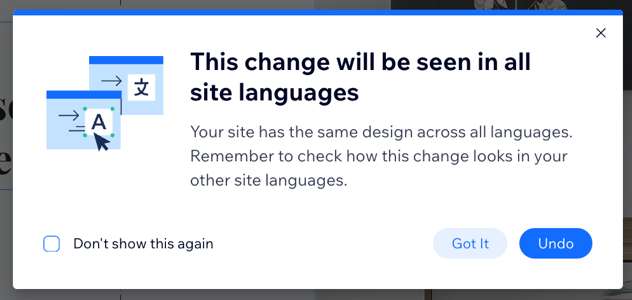
Elemente in einer Sekundärsprache verschieben
Wenn du Elemente in einer Sekundärsprache neu positionierst, werden sie auch in allen Sprachversionen neu positioniert. Du kannst jederzeit eine frühere Version deiner Website wiederherstellen, wenn du mit der Neupositionierung deiner Elemente nicht zufrieden bist. Sprachen, die du hinzugefügt, gelöscht, eingeblendet oder ausgeblendet hast, sind davon nicht betroffen. Änderungen, die an Inhalt, Design und Layout vorgenommen werden, werden auf die vorherige Version zurückgesetzt.

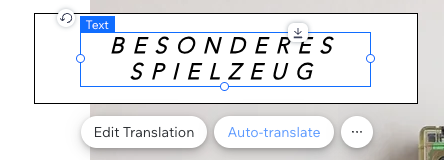
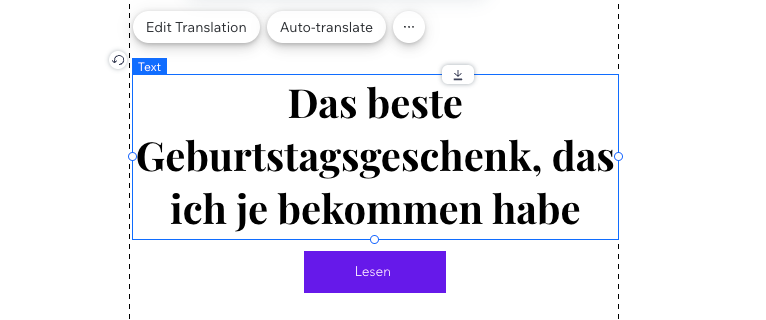
Probleme mit der Textfeldausrichtung
- Textfeldgröße: Gestalte dein Text in der Hauptsprache groß genug, damit Übersetzungen problemlos hineinpassen.
- Schriftart: Ändere die Schriftart in Sprachversionen, in denen es ein Problem mit der Lesbarkeit gibt, und passe die Textgröße pro Sprache an, um die Ausrichtung zu verbessern.
- Zeilen- und Zeichenabstand: Gestalte den Zeilen- und Zeichenabstand in allen Sprachen einheitlich.
- Textdesign: Lege das gleiche Textdesign für die Haupt- und Sekundärsprache deiner Website fest.
- Überlappende Elemente: Vermeide die Überlappung von Textfeldern mit Buttons oder anderen Elementen, da dies zu Ausrichtungsproblemen führen kann, wenn der übersetzte Text länger ist als der Text in der Hauptsprache. Wir empfehlen, Buttons und andere Elemente außerhalb von Textfeldern zu platzieren.
- Text und Elemente gruppieren: Das Gruppieren von Elementen hilft, Überlappungen und Ausrichtungsprobleme in den Sprachversionen deiner Website zu vermeiden.
- Repeater: Verwende Repeater, um ein einheitliches Design in allen Sprachversionen deiner Website zu erhalten.

Position und Skalierung des Website-Hintergrundbildes
Während der Übersetzung deiner Website kann es sein, dass du das Hintergrundbild anpassen musst. Du kannst es an die Größe und Position der Hauptsprachversion deiner Website anpassen.
Um die Position und Skalierung des Hintergrundbildes deiner Website zu ändern:
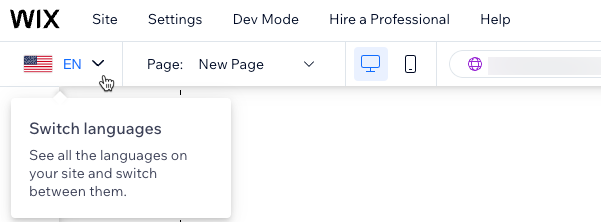
- Öffne deinen Editor.
- Klicke oben links auf das Aufklappmenü Sprache ändern.

- Wähle die entsprechende Sprache aus.
- Klicke links auf das Symbol für Hintergrund
 .
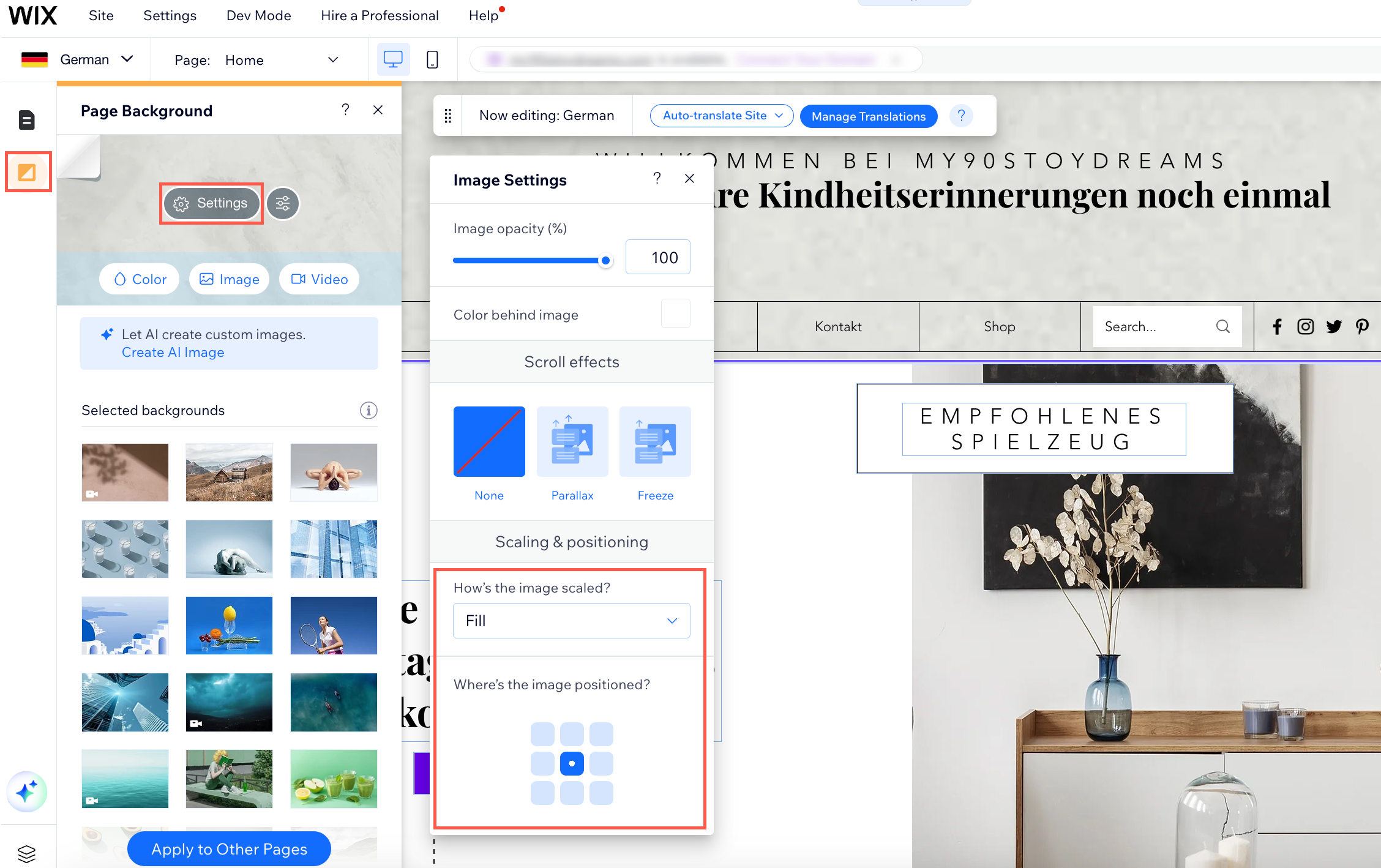
. - Klicke auf Einstellungen.
- Lege Skalierung und Positionierung fest:
- Bildskalierung anpassen: Klicke auf das Aufklappmenü unter Wie wird das Bild skaliert? und wähle eine Option aus.
- Bildposition ändern: Wähle unter Wo ist das Bild positioniert? eine Position auf dem Gitter aus.

Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr über das Ausrichten von Elementen auf einer mehrsprachigen Website zu erfahren.
Wie kann ich sicherstellen, dass Elemente in allen Sprachversionen meiner Website richtig ausgerichtet sind?
Wie kann ich Ausrichtungsprobleme auf meiner Website auf dem Telefon beheben?
Kann ich Bilder in verschiedenen Sprachversionen meiner Website ändern?
Tipps:
- Erfahre, wie du eine Multilingual-Website mit Rechts-nach-links-Inhalten (RTL) erstellst.
- Erfahre mehr darüber, wie du Multistatus-Boxen verwendest, um von LTR zu RTL zu wechseln.
- Du kannst auch Elemente in deinem Website-Menü pro Sprache neu anordnen.
- Wenn du in Zukunft zusätzliche RTL-Funktionen sehen möchtest, stimme für diese Funktion ab.



 , um zu starten.
, um zu starten.