CMS: exibir eventos em uma página dinâmica de lista
19 min
Neste artigo
- Etapa 1 | Adicione uma página dinâmica de lista para seus eventos
- Etapa 2 | (Opcional) Modifique a estrutura do slug do URL
- Etapa 3 | Personalize sua nova página dinâmica de lista
- Etapa 4 | (Opcional) Gerencie as configurações do conjunto de dados
- Etapa 5 | (Opcional) Adicione botões "Ver mais" ou de navegação
- Etapa 6 | (Opcional) Permita que os visitantes filtrem itens
- Perguntas frequentes
Use uma página dinâmica de lista com o CMS (sistema de gerenciamento de conteúdo) para exibir uma lista personalizável dos seus eventos.
Com esse método, recomendamos também criar uma página dinâmica de item que você pode vincular na sua página dinâmica de lista. Dessa forma, os visitantes podem clicar em um evento na página dinâmica de lista e ir para a versão dedicada ao evento da sua página dinâmica de item.
Antes de começar:
- Adicione o Wix Events ao seu site e publique seus eventos.
- Adicione o CMS ao seu site se você ainda não fez isso.
- Ative coleções de apps do Wix para que você possa usar o Wix Events com o CMS.
Etapa 1 | Adicione uma página dinâmica de lista para seus eventos
Acesse coleções de apps do Wix do CMS no seu editor e encontre a coleção Events (Eventos). Em seguida, crie uma página dinâmica de lista a partir dessa coleção.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
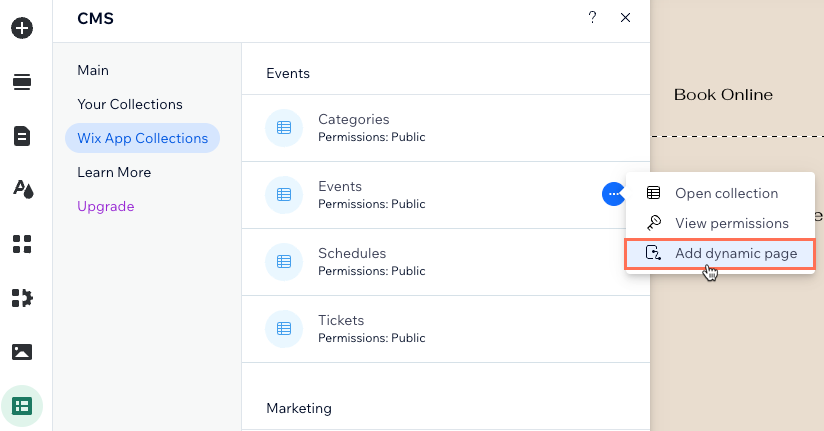
- Clique em CMS
 à esquerda do Editor.
à esquerda do Editor. - Clique em Coleções de apps do Wix à esquerda.
- Role para baixo até as coleções Events (Eventos).
- Passe o mouse sobre Events (Eventos), clique no ícone Mais ações
 e selecione Adicionar página dinâmica.
e selecione Adicionar página dinâmica.

- Clique em Página de lista.
- Clique em Adicionar ao site.
Etapa 2 | (Opcional) Modifique a estrutura do slug do URL
A estrutura do slug do URL determina o URL usado para sua página dinâmica de lista. Ela também ajuda os visitantes e os motores de busca a entender sobre o que se trata a página. Se necessário, você pode modificar essa estrutura de slug do URL na aba SEO das configurações da página.
Certifique-se de usar uma estrutura de slug do URL que ainda não esteja em uso por outra página do seu site. Saiba mais sobre como criar URLs exclusivos de páginas dinâmicas.
Editor Wix
Editor do Wix Studio
Se você estiver usando o Editor Wix, a parte events do slug do seu URL já é usada por uma página que exibe seus eventos futuros e anteriores. É por isso que o CMS adiciona -1 ou -2 após events, para dar a essa nova página dinâmica de item um URL exclusivo. Você pode alterar esse slug do URL para uma nova estrutura que ainda não é usada pelo seu site online.
Para editar a estrutura do slug do URL da sua página dinâmica de lista:
- Vá para o seu editor.
- Clique em Páginas e menu
 no lado esquerdo do editor.
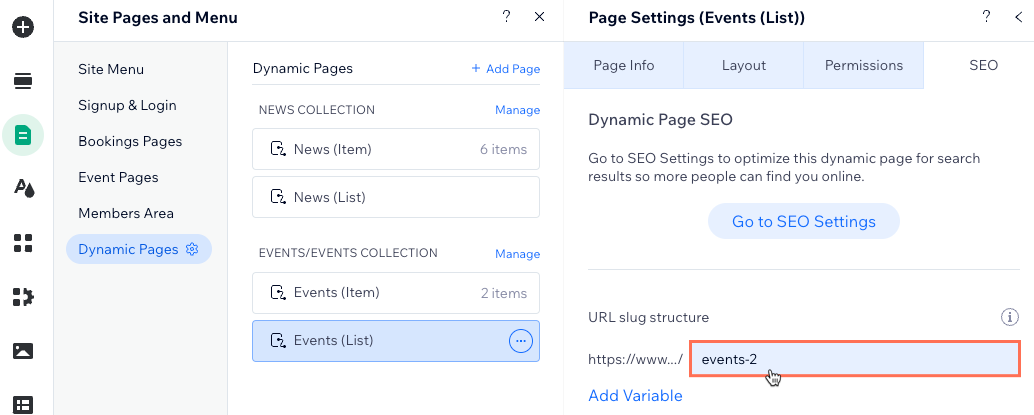
no lado esquerdo do editor. - Clique em Páginas dinâmicas.
- Passe o mouse sobre a página Events (List) em COLEÇÃO EVENTS/EVENTS e clique no ícone Mais ações
 à direita.
à direita. - Clique em SEO.
- Clique no campo Estrutura do slug do URL.

- Personalize a estrutura do slug do URL e pressione Enter no teclado. Por exemplo, você pode alterar events-2 para todos-eventos.
Etapa 3 | Personalize sua nova página dinâmica de lista
Agora você tem uma página dinâmica de lista com um repetidor que inclui texto, botões e uma imagem em cada contêiner. Cada um dos contêineres do repetidor exibe um item (evento) diferente da sua coleção.
Conecte cada parte dos elementos aos campos de coleção relevantes para garantir que eles exibam as informações que você deseja. Recomendamos conectar o botão à página Informações do evento e registro, ou à sua própria página dinâmica personalizada, se você criou uma.
Você pode fornecer mais informações sobre cada item ao anexar mais elementos compatíveis ao repetidor. Depois, conecte esses elementos aos campos da coleção no conjunto de dados onde você gerencia todas as conexões do CMS.
Quer usar uma galeria ou tabela em vez de um repetidor?
Importante:
Se você conectou anteriormente um elemento ao campo da coleção "About (rich text)" (Sobre), certifique-se de remover essa conexão, pois ela será descontinuada. O Wix Events lançou um novo campo "About the event (optional) (Sobre o evento) onde você pode adicionar mídia avançada para mostrar detalhes sobre seus eventos. Esse novo campo aparece como o campo da coleção "Long description (Rich content)" (Descrição longa) quando você conecta um elemento de rich content a ele.
Confira o passo 5 abaixo para saber como adicionar um elemento de rich content e conectá-lo ao campo da coleção "Long description (rich content)".
Para personalizar sua nova página dinâmica de lista:
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página Events (List).
- (Opcional) Adicione elementos ao seu repetidor (por exemplo: botões, texto, imagens) ou remova elementos de que você não precisa. Você pode ajustar o tamanho do repetidor para que ele possa conter todos os elementos.
- Clique no elemento do repetidor e selecione o ícone Conectar ao CMS
 .
. - Em Conexões, conecte cada elemento no qual você deseja exibir o conteúdo dinâmico dos seus eventos. As opções variam dependendo do tipo de elemento que você conecta:
Imagem
Texto
Botão
Rich content
6. Ajuste o tamanho, a localização e o design dos elementos na sua página como preferir.
7. Clique em Visualizar para testar sua página dinâmica de lista.
8. Clique em Publicar quando as alterações estiverem prontas para serem publicadas.
Etapa 4 | (Opcional) Gerencie as configurações do conjunto de dados
Nas configurações do conjunto de dados, você pode escolher o número máximo de eventos que podem ser exibidos por carregamento. Você também pode adicionar filtros para incluir apenas determinados produtos ou adicionar classificações para controlar a ordem em que os eventos são exibidos.
Editor Wix
Editor do Wix Studio
- Acesse as configurações do conjunto de dados conectado do repetidor:
- Clique no repetidor.
- Clique no ícone Conectar ao CMS
 .
. - Clique em Configurações do conjunto de dados no painel Conectar repetidor à direita.
- (Opcional) Clique no tipo de permissão ao lado de Permissões para editar as configurações de permissões e privacidade da sua coleção. As permissões da coleção definem quem pode acessar o conteúdo da coleção no seu site online.
- Edite o campo Itens por carregamento para ajustar a quantidade máxima de eventos que podem ser carregados inicialmente no repetidor. Esse é também o máximo de eventos que podem ser carregados por página em uma barra de paginação conectada ou por clique nos botões da página "Ver mais" ou "Próximo/Anterior".
Observação: esse campo não se aplica a tabelas. Se estiver usando uma tabela para exibir seus itens, limite o número de itens exibidos ao clicar no ícone Layout da tabela , definindo uma altura de tabela personalizada e ativando a paginação.
, definindo uma altura de tabela personalizada e ativando a paginação. - (Opcional) Clique em + Adicionar filtro para mostrar apenas eventos específicos no repetidor.
- (Opcional) Clique em + Adicionar classificação para escolher a ordem em que os eventos aparecem no repetidor.
- Clique em Visualizar para testar sua página dinâmica de lista.
- Clique em Publicar se as alterações estiverem prontas para ser publicadas.
Etapa 5 | (Opcional) Adicione botões "Ver mais" ou de navegação
Você pode adicionar um botão "Ver mais" para melhorar o desempenho de carregamento da sua página. O campo Itens por carregamento do seu conjunto de dados determina quantos eventos são carregados inicialmente no repetidor e quantos itens adicionais podem ser carregados depois que os visitantes clicam no botão "Ver mais".
Para criar um botão "Ver mais", adicione um botão e altere seu texto para "Ver mais". Conecte o botão ao mesmo conjunto de dados que se conecta ao seu repetidor ou galeria. Em seguida, selecione a ação Ver mais do conjunto de dados no dropdown A ação do clique conecta-se a.
Adicione botões de navegação para permitir que os clientes cliquem para visualizar a página seguinte/anterior de eventos exibidos ou adicione uma barra de paginação para percorrer um determinado número de produtos de cada vez.
Saiba mais sobre como:
Etapa 6 | (Opcional) Permita que os visitantes filtrem itens
Ofereça aos visitantes maneiras de filtrar os eventos que aparecem na sua página dinâmica de lista usando elementos de entrada. Escolha entre qualquer um dos seguintes elementos de entrada que permitem filtragem: Botões de opção, Caixas de seleção, Dropdown, Tags de seleção ou Slider (apenas controles deslizantes).
Saiba como configurar elementos de entrada que permitem que os visitantes filtrem o conteúdo da coleção.
Perguntas frequentes
Clique abaixo para ler as respostas a perguntas comuns sobre o uso de páginas dinâmicas de lista para exibir eventos.
Como os visitantes acessam minha página dinâmica de lista?
Por que não consigo anexar alguns elementos ao repetidor?
Posso ver como um repetidor pré-conectado funciona antes de configurar o meu próprio?





 no lado esquerdo do seu editor.
no lado esquerdo do seu editor. 
