CMS: usar uma página dinâmica de item como a página Informações do evento e registro
17 min
Neste artigo
- Etapa 1 | Adicione uma página dinâmica de item para o seu evento
- Etapa 2 | (Opcional) Modifique a estrutura do slug do URL
- Etapa 3 | Personalize sua nova página dinâmica de item
Você precisa de mais controle sobre o design e o layout da sua página Informações do evento e registro? Nesse caso, você pode usar o CMS (sistema de gerenciamento de conteúdo) do Wix para criar uma página dinâmica de item que serve como um template personalizado para exibir cada evento individualmente.
Você só precisa criar o design da página uma vez e conectar elementos de imagem, texto e botão aos campos relevantes em sua coleção de eventos do CMS. Quando você publica seu site, cada evento tem sua própria versão da página dinâmica de item com um URL exclusivo.
Com esse método, recomendamos também criar uma página dinâmica de lista para seus eventos onde os visitantes podem visualizar todos os seus eventos em um só lugar. Quando clicam em um evento na página dinâmica de lista, eles são levados para essa página dinâmica de item onde as informações sobre o evento são exibidas.
Antes de começar:
- Adicione o Wix Events ao seu site e publique seus eventos.
- Adicione o CMS ao seu site se você ainda não fez isso.
- Ative coleções de apps do Wix para que você possa usar o Wix Events com o CMS.
Etapa 1 | Adicione uma página dinâmica de item para o seu evento
Comece no seu editor acessando as coleções de apps do Wix e encontre a coleção Eventos. Em seguida, crie uma página dinâmica de item a partir dessa coleção. Essa página dinâmica funcionará como um template, com cada evento tendo sua própria versão da página.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em CMS
 à esquerda do Editor.
à esquerda do Editor. - Clique em Coleções de apps do Wix à esquerda.
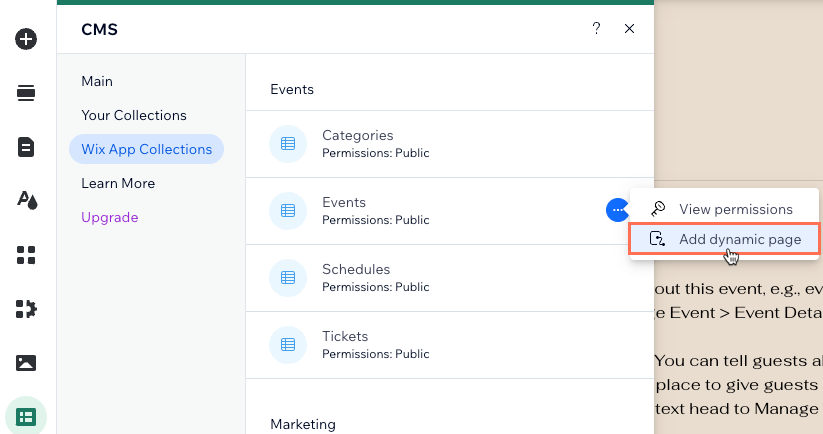
- Role para baixo até as coleções Events (Eventos).
- Passe o mouse sobre Events (Eventos), clique no ícone Mais ações
 e selecione Adicionar página dinâmica.
e selecione Adicionar página dinâmica.

- Clique em Página de item.
- Clique em Adicionar ao site.
Etapa 2 | (Opcional) Modifique a estrutura do slug do URL
Cada um dos seus eventos terá uma versão dedicada da página dinâmica de item que você acabou de criar. Por definição, essas páginas têm a seguinte estrutura de URL, com a última parte {Title} sendo alterada com base no nome do evento:
- No Editor Wix: https://www.{seu-domínio.com}/events-1/{Title}
- No Editor do Wix Studio: https://www.{seu-domínio.com}/events/{Title}
Ao editar a estrutura do slug do URL, a estrutura não pode estar sendo usada por outras páginas existentes no seu site. Para ser exclusiva, a estrutura do slug do URL não pode ter o mesmo prefixo (por exemplo: {Nome da coleção}) e o mesmo número de variáveis que outra página em seu site, mesmo que as variáveis sejam diferentes. Saiba mais sobre como criar URLs exclusivos de páginas dinâmicas.
Confira um exemplo de estruturas de slug de URL em conflito que não podem ser usadas
Para editar a estrutura do slug do URL:
Editor Wix
Editor do Wix Studio
Se você estiver usando o Editor Wix, a parte events do slug do seu URL já é usada por uma página que exibe seus eventos futuros e anteriores. É por isso que o CMS adiciona -1 após events, para dar a essa nova página dinâmica de item um URL exclusivo. Você pode alterar esse slug do URL para uma nova estrutura que ainda não é usada pelo seu site online.
Para editar a estrutura do slug do URL da sua página dinâmica de item:
- Vá para o seu editor.
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Páginas dinâmicas.
- Passe o mouse sobre a página Events (Item) em COLEÇÃO EVENTS/EVENTS e clique no ícone Mais ações
 à direita.
à direita. - Clique em SEO básico.
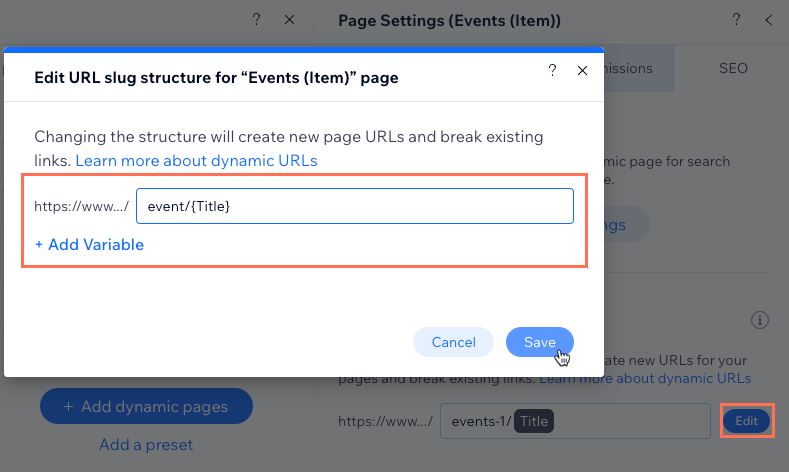
- Edite o campo Estrutura do slug do URL:
- Clique em Editar ao lado do campo Estrutura do slug do URL e escolha o que você deseja fazer:
- Adicionar variável: clique em + Adicionar variável e escolha um campo "Texto" ou "Número" para usar seus valores na estrutura do slug do URL.
- Adicionar ou editar valores estáticos: clique no campo e insira os valores estáticos que deseja usar na estrutura do slug do URL ou edite os valores existentes. Use apenas letras, números ou hifens. Por exemplo, você pode alterar events-1 para evento.
- Clique em Salvar.
- Clique em Editar ao lado do campo Estrutura do slug do URL e escolha o que você deseja fazer:

Etapa 3 | Personalize sua nova página dinâmica de item
Ao usar o CMS, os conjuntos de dados são as ferramentas ocultas que conectam os elementos da sua página aos itens da sua coleção. Nesse caso, você está conectando texto, botões e uma imagem à sua coleção Eventos, o que permite que cada versão da página mostre detalhes sobre o evento relevante. Você pode adicionar e conectar mais elementos de texto ou botão e organizar a página como achar melhor.
Importante:
Se você conectou anteriormente um elemento ao campo da coleção "About (rich text)" (Sobre), certifique-se de remover essa conexão, pois ela está sendo removida. O Wix Events lançou um novo campo About the event (optional) (Sobre o evento) onde você pode adicionar mídia avançada para mostrar detalhes sobre seus eventos. Esse novo campo aparece como o campo da coleção "Long description (Rich content)" (Descrição longa) quando você conecta um elemento de rich content a ele.
Confira o passo 5 abaixo para saber como adicionar um elemento de rich content e conectá-lo ao campo da coleção "Long description (rich content)".
Para personalizar essa página dinâmica de item:
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página Events (Item).
- Conecte os elementos na página:
- Botão Voltar: clique no botão Voltar, em seguida, clique no ícone Link
 e escolha para onde o botão direciona os visitantes.
e escolha para onde o botão direciona os visitantes.
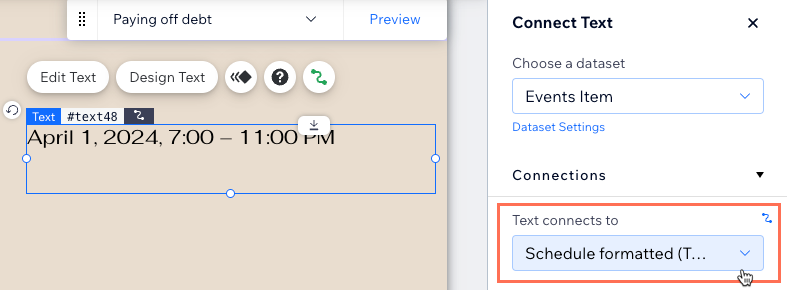
Dica: vincule esse botão a uma página ou seção do seu site que tenha uma lista dos seus eventos. - Elementos de texto: clique no elemento de texto relevante e, em seguida, clique no ícone Conectar ao CMS
 . No painel Conectar texto , clique no dropdown Texto se conecta a e escolha o campo de eventos que você deseja usar no elemento de texto. Repita essa etapa para cada elemento de texto na página que você deseja conectar ao texto dos seus eventos.
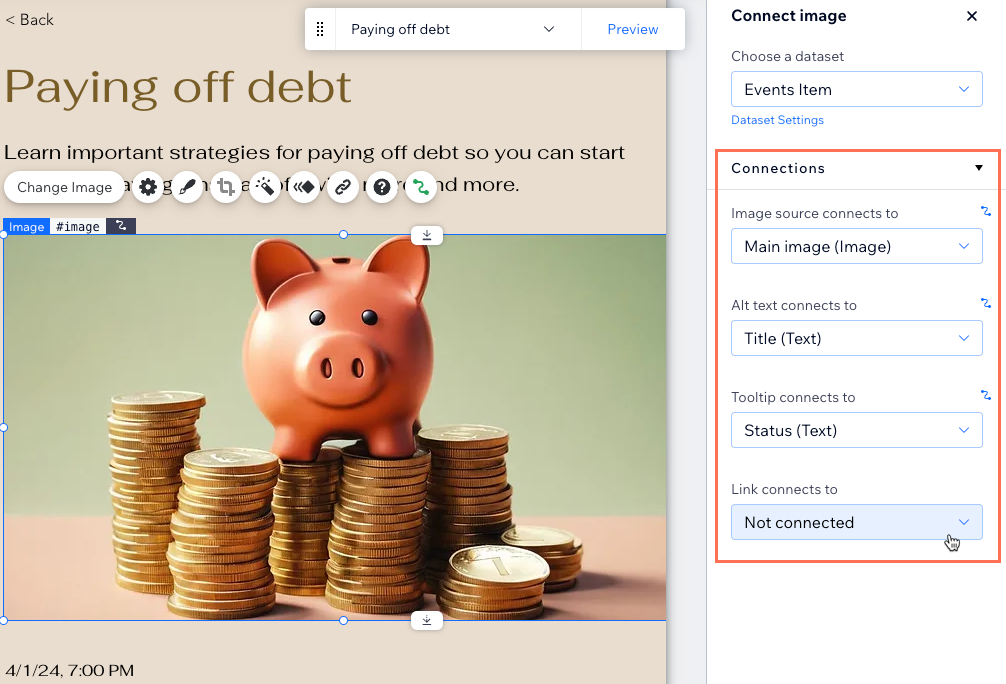
. No painel Conectar texto , clique no dropdown Texto se conecta a e escolha o campo de eventos que você deseja usar no elemento de texto. Repita essa etapa para cada elemento de texto na página que você deseja conectar ao texto dos seus eventos. - Imagem: clique na imagem e, em seguida, clique no ícone Conectar ao CMS
 . No painel Conectar imagem, clique nos dropdowns relevantes para conectar a imagem, o alt text e o link.
. No painel Conectar imagem, clique nos dropdowns relevantes para conectar a imagem, o alt text e o link.
- Botão Voltar: clique no botão Voltar, em seguida, clique no ícone Link

- (Opcional) Adicione outros elementos de texto e clique em seus ícones Conectar ao CMS
 para conectá-los à sua coleção de eventos do CMS. Por exemplo, você pode conectar texto aos seguintes campos de eventos:
para conectá-los à sua coleção de eventos do CMS. Por exemplo, você pode conectar texto aos seguintes campos de eventos:
- Title (Texto): (Título) o nome do evento.
- Description (Texto): (Descrição) a descrição do campo Descrição curta (opcional) do evento.
- About (Rich text): (Sobre) o campo rich text Sobre o evento (opcional) do evento.
Importante: esse campo está sendo removido. Confira a etapa 5 abaixo para saber como adicionar um elemento de rich content e conectá-lo ao novo campo "Long description (rich content)". - Schedule formatted (Texto): (Programação formatada) a data e horário do evento (por exemplo: "1 de abril de 2024, 7:00 às 23:00")
- Start date formatted (Texto): (Data de início formatada) a data de início do evento (por exemplo: "1 de abril de 2024")
- Start time formatted (Texto): (Horário de início formatado) o horário de início do evento, formatado de acordo com suas configurações locais. Se a programação do evento for "A definir", esse campo fica em branco.
- Location name (Texto): (Nome do local) o local do evento ou a mensagem "A definir" (TBD) do painel de controle de eventos.
- Location address (Texto): (Endereço do local) o endereço completo do evento. Se o local não estiver confirmado, o campo fica em branco.
- Status (Texto): um dos seguintes status do evento:
- PROGRAMADO: a data do evento está no futuro.
- INICIADO: o horário de início do evento já passou.
- FINALIZADO: o horário de encerramento do evento já passou.
- CANCELADO: o evento foi cancelado.
- Lowest price formatted (Texto): (Preço mais baixo formatado) o preço mais baixo disponível, formatado com sua moeda. Observação:
- Se o evento solicitar confirmação de presença ou for externo, esse campo fica em branco.
- Se ingressos forem vendidos para este evento, o menor preço disponível será exibido.
- Se ingressos gratuitos forem oferecidos, "Gratuito" será exibido.

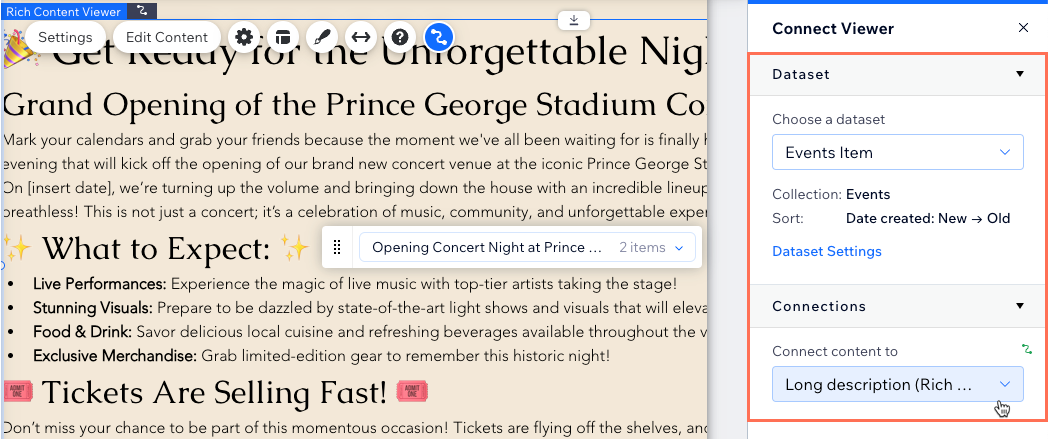
- (Opcional) Adicione um elemento de rich content para exibir o campo de conteúdo de mídia avançada Sobre o evento na página:
- Clique em CMS
 à esquerda do Editor.
à esquerda do Editor. - Clique em Adicionar elementos de conteúdo.
- Clique em Rich content.
- Clique no dropdown Escolha um conjunto de dados e selecione o conjunto de dados de página dinâmica (Events Item).
- Clique no dropdown Conectar conteúdo a e selecione Long description (Rich content).
- Clique em CMS

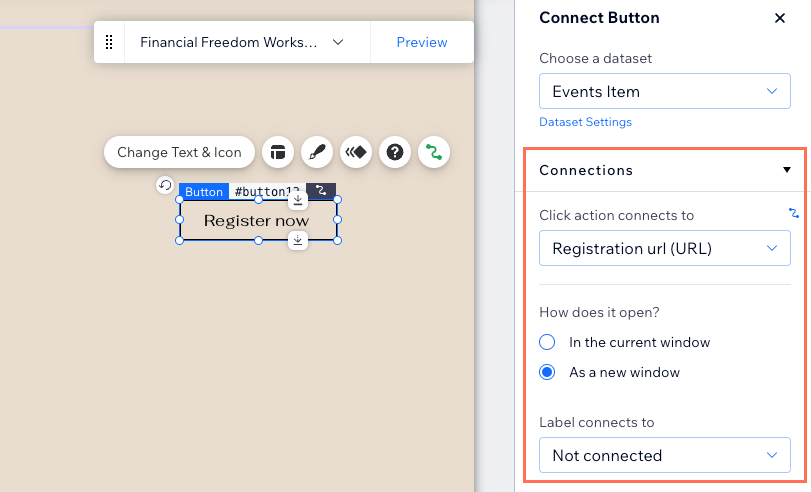
- Adicione botões dinâmicos que permitem que os convidados se registrem no evento ou o adicionem ao calendário:
- Clique em Elementos
 à esquerda, clique em Botão e selecione o botão que você deseja adicionar.
à esquerda, clique em Botão e selecione o botão que você deseja adicionar. - Clique no botão e, em seguida, clique no ícone Conectar ao CMS
 .
. - Clique no dropdown A ação do clique se conecta a e escolha o que acontece quando os visitantes clicam no botão:
- Site event page url: (URL da página de evento) os visitantes vão para a página Informações do evento e registro onde podem se inscrever no evento.
- Google calendar url: (URL do Google Agenda) o visitante adiciona o evento ao Google Agenda.
- iCalendar url: (URL do iCalendar) o visitante faz download de um link do iCalendar para o evento.
- Registration url: (URL de registro) os visitantes vão para o URL de registro se o registro para o evento Wix for gerenciado externamente.
- Escolha como o link é aberto: Na janela atual ou Em uma nova janela.
- Clique no dropdown Label se conecta a e escolha um campo para usar como texto dinâmico do botão. Ou clique em Alterar texto e ícone no botão para inserir um texto estático do botão (por exemplo: "Registre-se").
- Clique em Elementos

- Ajuste o tamanho, o local e o design dos elementos na sua página como preferir.
- Clique em Visualizar para testar sua página dinâmica de eventos.
- Clique em Publicar quando estiver tudo pronto para que as alterações sejam publicadas.



