Apps mobile do Wix: personalizar os recursos e o conteúdo do app nativo
31 min
Neste artigo
- Personalizar o cabeçalho
- Personalizar o menu de navegação
- Adicionar elementos às suas telas
- Gerenciar suas telas
- Personalizar o design do seu app
- Perguntas frequentes
- Vídeo tutorial
Depois de criar o tema do seu próprio app mobile nativo, personalize seu conteúdo e recursos. O seu próprio app nativo é composto de telas, semelhantes às páginas do site. Escolha de quantas telas você precisa e o que cada uma mostra.
Adicione elementos às telas com base nas necessidades do seu negócio, como uma página de produto do Wix Stores, uma lista do Wix Events ou uma agenda de aulas do Wix Bookings. Personalize sua tela ainda mais com botões, imagens, vídeos e mais. Você também pode melhorar o design do seu app selecionando diferentes cores e fontes.
Escolha se deseja personalizar o conteúdo do seu app no painel de controle do seu site ou ao fazer download do app Wix e personalizando no mobile.
Personalizar o cabeçalho
O cabeçalho do seu app mobile aparece na tela inicial e é a primeira coisa que os membros veem depois de fazer login no app. Personalize-o para o seu negócio ao adicionar seu logo, uma foto de capa e uma cor de tema para destacar seus botões e detalhes.
Painel de controle
App Wix
App do Wix Studio
- Vá para App mobile no painel de controle do seu site.
- Clique na aba Seu próprio app mobile ou clique na aba com o nome do seu próprio app mobile.
- Clique em Editar app mobile.
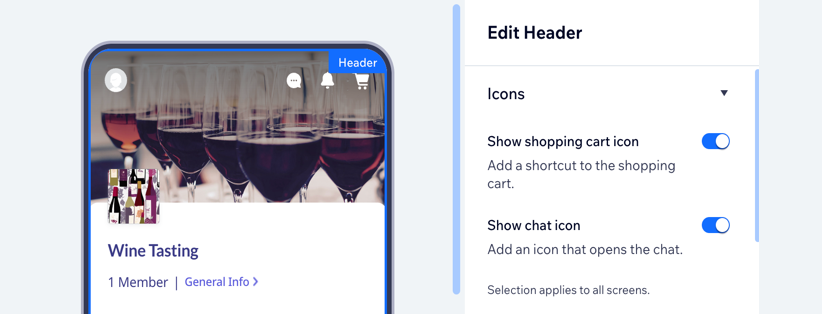
- No criador de app mobile, clique no cabeçalho do seu app para abrir o painel Editar cabeçalho.

- Personalize o design do seu cabeçalho usando as opções disponíveis:
- Ícones: ative as alavancas relevantes para adicionar ícones ao seu cabeçalho.
Observação: dependendo dos apps do Wix que você instalou (por exemplo: Wix Stores, Wix Chat), você pode ver diferentes opções de personalização. - Digite: selecione um design de cabeçalho para sua tela inicial:
- Ícones: ative as alavancas relevantes para adicionar ícones ao seu cabeçalho.
Detalhado
Minimalista
6. Clique em Salvar no canto superior direito.
Personalizar o menu de navegação
Seu próprio app mobile consiste em telas, e o menu de navegação ajuda os visitantes a navegar por elas. Você pode optar por colocar o menu de navegação na parte superior ou inferior do seu app e personalizar seu design adicionando ícones de menu personalizados.
Painel de controle
App Wix
App do Wix Studio
- Vá para App mobile no seu painel de controle.
- Clique na aba Seu próprio app mobile ou clique na aba com o nome do seu próprio app mobile.
- Clique em Começar ou clique em Editar app mobile.
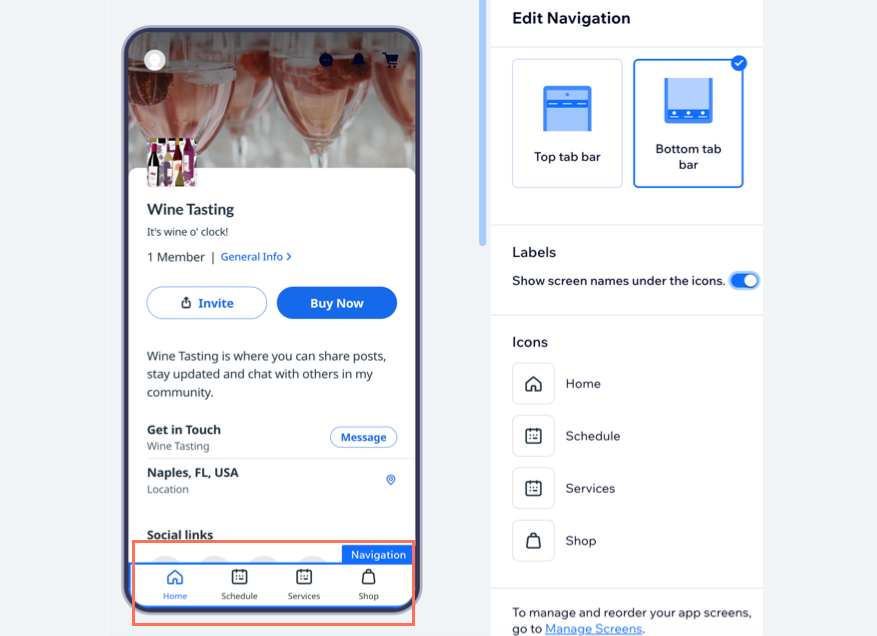
- Clique na barra de navegação do seu app. Ela aparece abaixo do cabeçalho ou na parte inferior do aplicativo.

- Escolha um layout de navegação:
- Barra superior: os membros navegam entre as telas na parte superior do seu app diretamente abaixo do cabeçalho.
- Barra inferior: os membros navegam entre as telas na parte inferior do seu app. Você pode adicionar ícones personalizados para cada tela se você selecionar essa opção.
- Etiquetas: clique na alavanca para mostrar ou ocultar o nome da tela no menu de navegação. O nome aparece abaixo do ícone da tela. Recomendamos incluir o nome da tela por motivos de acessibilidade.
- Ícones: personalize os ícones no seu menu de navegação. Cada ícone corresponde a uma tela. Passe o mouse sobre um ícone e clique em Alterar ícone para substituí-lo.
- Clique em Salvar no canto superior direito.
Adicionar elementos às suas telas
Os elementos são os blocos de construção do conteúdo do seu app. Use-os para mostrar quem você é, o que você faz e o que você oferece aos usuários do seu app. Por exemplo, se você tiver um negócio de planejamento de eventos, você pode adicionar um elemento de eventos para permitir que as pessoas confirmem presença diretamente através do app.
Após adicionar elementos, você pode movê-los facilmente para cima ou para baixo na mesma tela ou transferi-los para uma tela diferente. Você também tem a opção de duplicar elementos, remover o que não deseja e editar o conteúdo dentro de cada elemento.
Dica:
Saiba mais sobre como adicionar elementos para negócios específicos como lojas online, restaurantes e agendamentos.
Painel de controle
App Wix
App do Wix Studio
- Vá para App mobile no seu painel de controle.
- Clique na aba Seu próprio app mobile ou clique na aba com o nome do seu próprio app mobile.
- Clique em Começar ou clique em Editar app mobile.
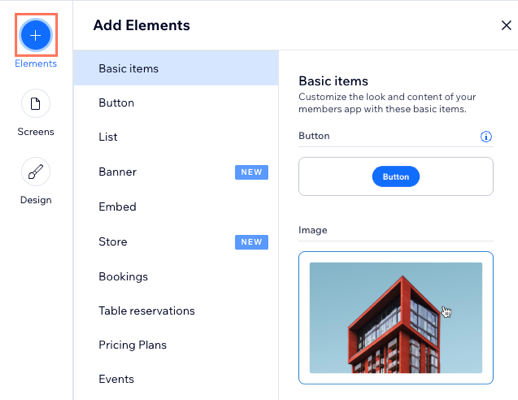
- Clique em Elementos à esquerda.
- Navegue pelo catálogo e clique em um elemento para adicioná-lo ao seu app.
Dica: em Itens básicos você pode adicionar elementos para personalizar e organizar seu aplicativo, como botões, imagens, separadores e vídeos.

- Clique no elemento na visualização do app para personalizar suas configurações de exibição e conteúdo.

Observação:
Nem todos os elementos podem ser personalizados no criador de app mobile. Pode ser que você precise atualizar alguns elementos no app Wix ou no app do Wix Studio.
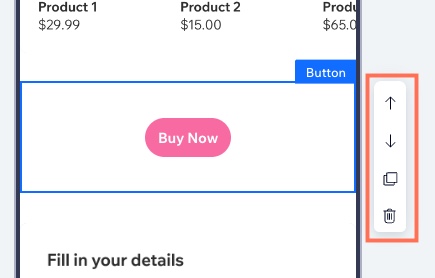
- (Opcional) Gerencie o elemento ainda mais usando as opções disponíveis:
Observação: as opções variam dependendo dos elementos que você adiciona.
Visibilidade do elemento
Reordenar um elemento
Duplicar um elemento
Mover o elemento para uma tela diferente
Excluir um elemento
8. Clique em Salvar no canto superior direito.
Gerenciar suas telas
Atualize as telas do seu app nativo, incluindo o número total de telas você deseja mostrar na barra de navegação, a ordem das telas e os nomes das telas. Você também pode criar telas que são ocultadas no menu principal do seu app.
Painel de controle
App Wix
App do Wix Studio
- Vá para App mobile no seu painel de controle.
- Clique na aba Seu próprio app mobile ou clique na aba com o nome do seu próprio app mobile.
- Clique em Começar ou clique em Editar app mobile.
- Clique em Telas à esquerda.
- Escolha o que você quer fazer:

Adicionar uma nova tela
Reordenar uma tela
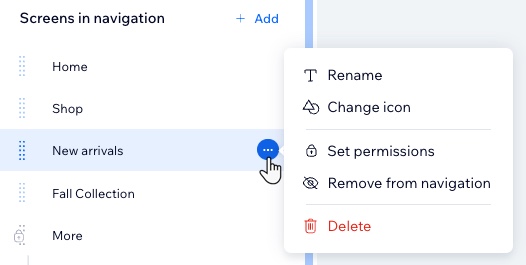
Renomear uma tela
Alterar um ícone da tela
Definir permissões da tela
Remover uma tela da navegação
Excluir uma tela
Gerenciar telas do sistema
Personalizar o design do seu app
Personalize as cores e fontes do seu app mobile nativo para que ele combine com a sua marca. Selecione um tema de app ou escolha cores e fontes para mostrar o design exclusivo da sua marca.
Painel de controle
App Wix
App do Wix Studio
- Vá para App mobile no seu painel de controle.
- Clique na aba Seu próprio app mobile ou clique na aba com o nome do seu próprio app mobile.
- Clique em Começar ou clique em Editar app mobile.
- Clique em Design à esquerda.
- Escolha o que você deseja personalizar:
Dica: clique em Alterar tema do app para escolher uma combinação predefinida de cores e fontes.

- Cor do tema: personalize as cores do seu app selecionando um tema de cor ou escolha individualmente a cor primária, o background do aplicativo e os ícones de texto.
- Tema de texto: personalize sua fonte selecionando um tema de texto ou ajuste as fontes dos cabeçalhos e corpo individualmente.
- Estilo do cabeçalho: personalize a cor do seu cabeçalho para combinar com sua cor primária ou cor de background.
- Clique em Salvar.
Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre como personalizar os recursos do seu app mobile nativo.
Como faço para alterar o idioma do meu app?
Por que preciso fazer download do app Wix?
Se eu fizer alterações nos recursos e no conteúdo do meu app nativo, terei que reenviá-lo para revisão?


 para fazer upload de uma foto de capa. Você pode adicionar várias fotos para criar um slideshow. Para slideshows, selecione um tempo de transição (em segundos) entre as fotos.
para fazer upload de uma foto de capa. Você pode adicionar várias fotos para criar um slideshow. Para slideshows, selecione um tempo de transição (em segundos) entre as fotos.

 .
.  .
. ao lado do elemento.
ao lado do elemento.
 ao lado da tela relevante.
ao lado da tela relevante.
