CMS: Converting an Existing Page to a Dynamic Page
13 min
In this article
- Converting an existing page to a dynamic item page
- FAQs
A dynamic page lets you use a single page as a template to display different content from your CMS collection, while keeping the same structure and layout. This is ideal for websites with repetitive content. For example, a gallery website can use a dynamic page to showcase individual art pieces, automatically pulling titles, artist names, and images from a CMS collection, all while maintaining the same page structure.
Convert static pages that could be displayed in a unified layout to dynamic item pages by following the steps below. This can save you time and effort, especially if you have a lot of similar content to manage or if you're approaching the 100 static page limit.
About your site's page quota:
Wix sites can have up to 298 pages, including up to 100 static pages, plus dynamic pages, app pages, popups, Signup & Login, and Search Results pages. Dynamic and app pages may create unique URLs for items, but only the main page counts toward your quota—not individual items or URLs. Learn more about using dynamic pages to scale efficiently.
For an overview of this process, check out our Ultimate CMS Guide video.
Converting an existing page to a dynamic item page
Go to the Pages panel in your editor to begin converting a regular page into a dynamic item page.
Wix Editor
Studio Editor
- Go to your editor.
- Click Pages & Menu
 on the left side of the editor.
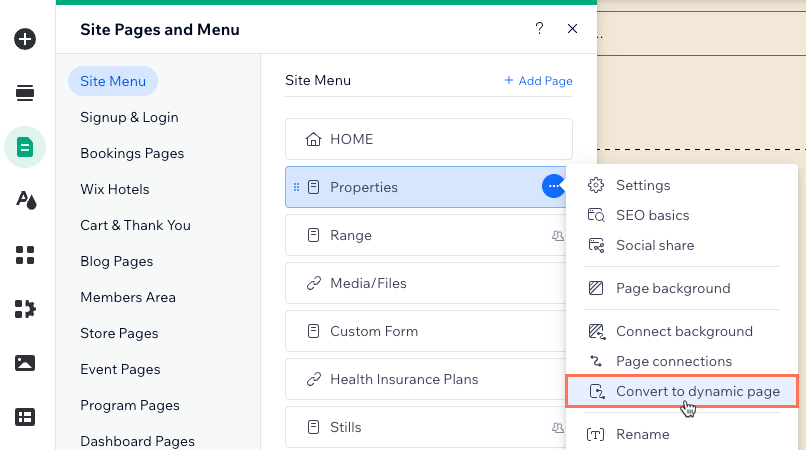
on the left side of the editor. - Hover over the page you want to convert and click the More Actions icon
 .
. - Select Convert to dynamic Page.

- Click Start Now.
- Choose whether you want to save the page content to a new or existing CMS collection:
New collection
Existing collection
FAQs
Click below for answers to common questions about converting static pages to dynamic pages.
What happens when I convert a static page to a dynamic page?
What if I reach the 100 static page limit?
What types of pages can I convert to dynamic pages?
What can I manage in my CMS collection?
How can I connect elements to my CMS collection?
What is a dynamic list page, and why should I create one?
How do I modify the URLs of my dynamic pages?



 .
.

 to get started. Learn more about
to get started. Learn more about 