Wix Editor: Over knoppen
7 min
In dit artikel
- Een knop voor je behoeften vinden
- Je knoppen linken waarnaar je maar wilt
- Een knop ontwerpen die bij je website past
- Knoppen gebruiken voor geavanceerde mogelijkheden
Knoppen zijn elementen die bezoekers gebruiken om te communiceren met je website. Je kunt ze koppelen aan verschillende locaties, zoals je websitepagina's, externe websites, of zelfs documenten. Afhankelijk van het type knop dat je kiest, zijn er ook een reeks aanpassingsopties beschikbaar.
Begin met het maken van je knoppen om duidelijke call-to-actions te maken en moedig je websitebezoekers aan om te verkennen wat jij of je merk te bieden heeft.

Een knop voor je behoeften vinden
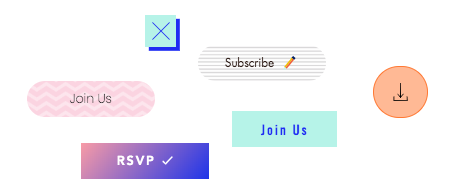
In de editor zijn er verschillende soorten knoppen beschikbaar voor al je website- en bedrijfsbehoeften, zodat je een vlotte interactieve ervaring kunt creëren voor je bezoekers.
De knoppen hebben een reeks verschillende gebruiksmogelijkheden en aanpassingsmogelijkheden, zodat je een functionele, geavanceerde website kunt bouwen zonder afbreuk te doen aan het ontwerp.
Je kunt de volgende knoppen toevoegen in de editor:
Tekst- en pictogram-knoppen
Pictogram-knoppen
Afbeeldingsknoppen
Documentknoppen
iTunes-knoppen
Betaalknoppen
PayPal-knoppen
Je knoppen linken waarnaar je maar wilt
Voeg een link toe aan je knop om je websitebezoekers naar de relevante locatie te leiden. Je kunt naar verschillende plaatsen en opties linken, afhankelijk van het type knop en de behoeften van je website. De soorten links die je aan een knop kunt toevoegen zijn:
- Pagina: Stuur je bezoekers naar een andere pagina op je website.
- Webadres: Link je knop naar een externe URL om bezoekers naar een andere website te brengen.
- Anker: Koppel de knop aan een anker op je website. Wanneer bezoekers erop klikken, worden ze naar de relevante pagina en anker gebracht.
- Bovenkant / onderkant van pagina: Wanneer bezoekers hierop klikken, worden ze naar de bovenkant of onderkant van de pagina gebracht waarop ze zich op dat moment bevinden.
- Document: Koppel de knop aan een bestand dat je naar je website hebt geüpload.
- E-mail: Koppel de knop aan je e-mailadres, zodat bezoekers rechtstreeks vanuit hun browser of apparaat contact met je kunnen opnemen.
- Telefoonnummer: Koppel een knop aan je telefoonnummer zodat bezoekers via mobiel of tablet je onmiddellijk kunnen bellen. Desktopbezoekers worden naar een bel-app geleid, zoals FaceTime.
- Pop-up: Koppel de knop aan de door jou gekozen pop-up op je website.
Let op:
Afhankelijk van het type knop, is het mogelijk dat je de optie om een link toe te voegen niet ziet. Documentknoppen kunnen bijvoorbeeld alleen worden gekoppeld aan bestanden op je website.

Klaar om aan de slag te gaan?
Een knop ontwerpen die bij je website past
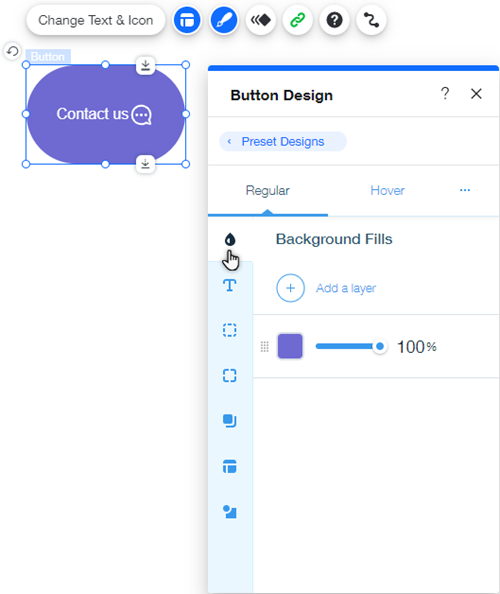
Pas je knop in de editor aan door op het Ontwerp-pictogram  te klikken om het uiterlijk van de knop te wijzigen, en het Indeling-pictogram
te klikken om het uiterlijk van de knop te wijzigen, en het Indeling-pictogram  om de uitlijning of structuur te wijzigen.
om de uitlijning of structuur te wijzigen.
Afhankelijk van het type knop dat je kiest, kun je de kleur en doorzichtigheid van de knop wijzigen, en de uitlijning en afstanden instellen. Je kunt zo veel of zo weinig aspecten bewerken als je wilt, dus je hebt uitgebreide controle over het ontwerpen van een knop die bij je merk en thema past.

Als je je knop verder wilt personaliseren, kun je ook een animatie-effect toevoegen om een unieke interactie voor je bezoekers te creëren.
Let op:
De Ontwerp-/Indelingspanelen zijn alleen beschikbaar op bepaalde knoppen in de editor.
Knoppen gebruiken voor geavanceerde mogelijkheden
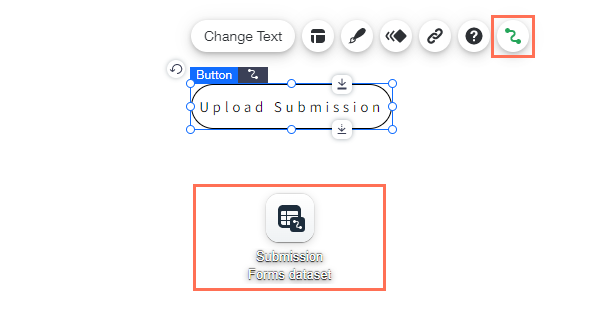
Met functies zoals Velo Dev-modus en het CMS kun je knoppen gebruiken voor geavanceerde functies op je website en een verbeterde, aangepaste ervaring voor je bezoekers creëren.
Door knoppen te koppelen aan verzamelingen in het CMS, kun je bepalen wat er gebeurt als bezoekers op de knop klikken. Een populair gebruik hiervan is het instellen van knoppen die invoer en informatie verzamelen van bezoekers, zoals bestanden of tekstinvoer.

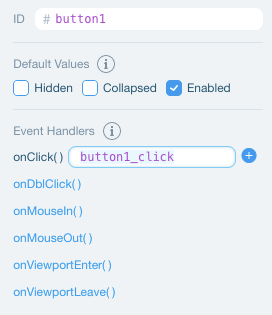
Als je de Velo dev-modus op je website inschakelt, kun je het gedrag van een knop bepalen met code. Je kunt bijvoorbeeld je knop op de pagina verbergen totdat de bezoeker een andere actie op je website heeft voltooid, of aangepaste gebeurtenissen instellen. Lees meer over het werken met evenementen en eigendommen.