Wix Editor: Een afbeeldingsknop toevoegen en instellen
4 min
In dit artikel
- Stap 1 | Voeg je afbeeldingsknop toe
- Stap 2 | Voeg een link toe aan je afbeeldingsknop
- Stap 3 | Pas je afbeeldingsknop aan
Afbeeldingsknoppen zijn een unieke manier om bezoekers aan te moedigen om te communiceren met en te navigeren op je website. Ze gebruiken afbeeldingen om je website iets extra's te geven en geven een uniek effect wanneer bezoekers ze aanwijzen. Je kunt het ontwerp van de knoppen aanpassen voor de standaard, aangewezen en aangeklikte weergaven.
Lees meer over de verschillende statussen voor de knop
Stap 1 | Voeg je afbeeldingsknop toe
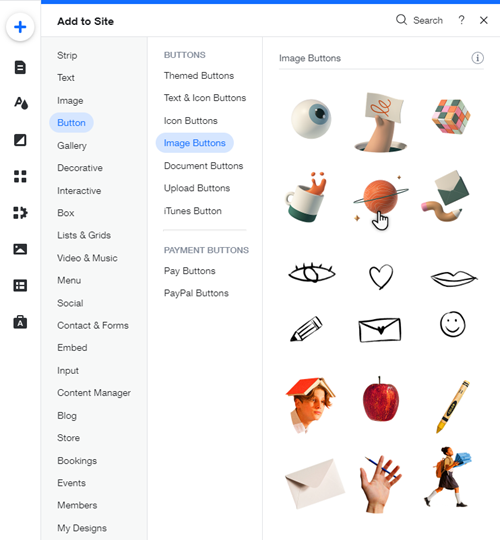
Kies een opvallend ontwerp in het Elementen toevoegen-paneel om aan de slag te gaan met het instellen van je afbeeldingsknop. Er zijn verschillende opties met hun eigen opvallende effecten om uit te kiezen.
Om een afbeeldingsknop toe te voegen:
- Ga naar je Editor.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Knop.
- Klik op Afbeeldingsknoppen.
- Klik of sleep de relevante knop om deze aan je pagina toe te voegen.

Stap 2 | Voeg een link toe aan je afbeeldingsknop
Koppel je afbeeldingsknoppen om bezoekers naar delen van je website te leiden of om ze aan te moedigen een actie uit te voeren. Je kunt de knop onder andere linken aan pagina's, ankers en externe websites.
Om een link aan je afbeeldingsknop toe te voegen:
- Selecteer je nieuwe knop.
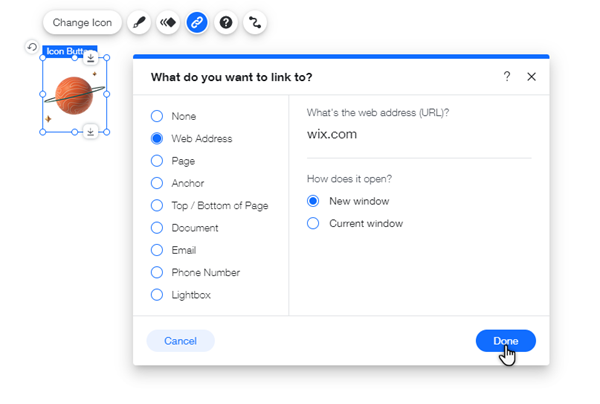
- Klik op het Link-pictogram
 .
. - Selecteer links een linktype.
- Voeg, afhankelijk van het geselecteerde linktype, de relevante gegevens toe.
- Klik op Klaar.

Stap 3 | Pas je afbeeldingsknop aan
Pas je afbeeldingsknop aan het uiterlijk en de uitstraling van je website aan. Je kunt animatie- en overgangseffecten toepassen en een tooltip toevoegen om bezoekers te adviseren waar de knop hen naartoe leidt.
Klik op een optie hieronder om meer te lezen over het aanpassen van je afbeeldingsknop.
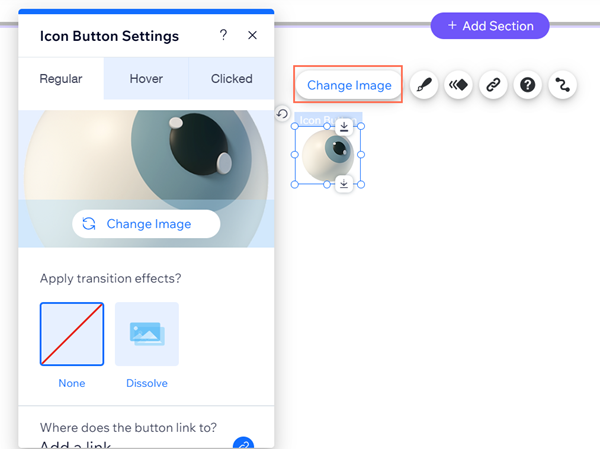
Wijzig de afbeelding van de knop
Pas een overgangseffect toe op je knop
Voeg een tooltip toe aan je knop
Voeg een toegankelijke naam toe aan je knop
Voeg een animatie-effect toe aan je knop

Let op:
Als je de kleur van een afbeelding van Wix wilt wijzigen, moet je deze in een extern programma bewerken en vervolgens het bestand uploaden naar je Media Manager.

