Responsieve websites maken met Wix
6 min
In dit artikel
- Responsieve functies gebruiken in de Wix Editor
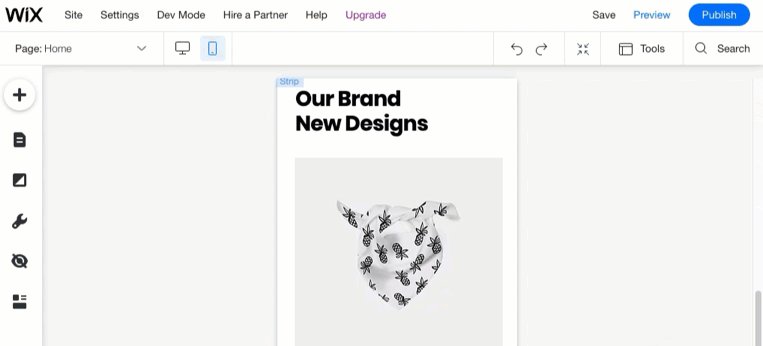
- De mobiele editor
- Elementen over de volledige breedte
- Een responsieve website bouwen in Wix Studio
Of je nu de Wix Editor of de Studio Editor gebruikt, Wix biedt een verscheidenheid aan tools om je te helpen een website te bouwen die er op elk scherm goed uitziet.
Met de Wix Editor kun je profiteren van onderdelen, stroken en elementen over de volledige breedte terwijl ze zich aanpassen aan de schermgrootte van de bezoeker. In de Studio Editor geven geavanceerde opties zoals breekpuntaanpassing, schaaleigenschappen en responsieve AI je de precisie om responsieve, klantklare ontwerpen te maken.
In dit artikel laten we zien hoe je in beide editors een responsieve website kunt maken.
Responsieve functies gebruiken in de Wix Editor
Wix-websites die in de Wix Editor zijn gebouwd, worden steeds responsiever naarmate we nieuwe functies toevoegen.
De mobiele editor
Wix maakt automatisch een mobielvriendelijke versie van je website met behulp van de inhoud van je desktopwebsite. Open de mobiele editor om het ontwerp en de inhoud van je mobiele website aan te passen en de ervaring voor bezoekers te verbeteren.

Wat je moet weten:
De desktop- en mobiele versies van de website vertegenwoordigen verschillende weergavemodi van dezelfde website. Het zijn geen aparte websites. Wijzigingen aan je desktopwebsite hebben invloed op je mobiele website, terwijl wijzigingen aan je mobiele website geen invloed hebben op je desktopwebsite.
Elementen over de volledige breedte
De Wix Editor biedt een verscheidenheid aan elementen die kunnen worden uitgevouwen om de volledige breedte van het scherm te vullen en zich kunnen aanpassen aan de schermgrootte van de bezoeker (op desktop).
De volgende elementen zijn responsief wanneer ze tot de volledige breedte zijn uitgerekt:
Onderdelen en stroken
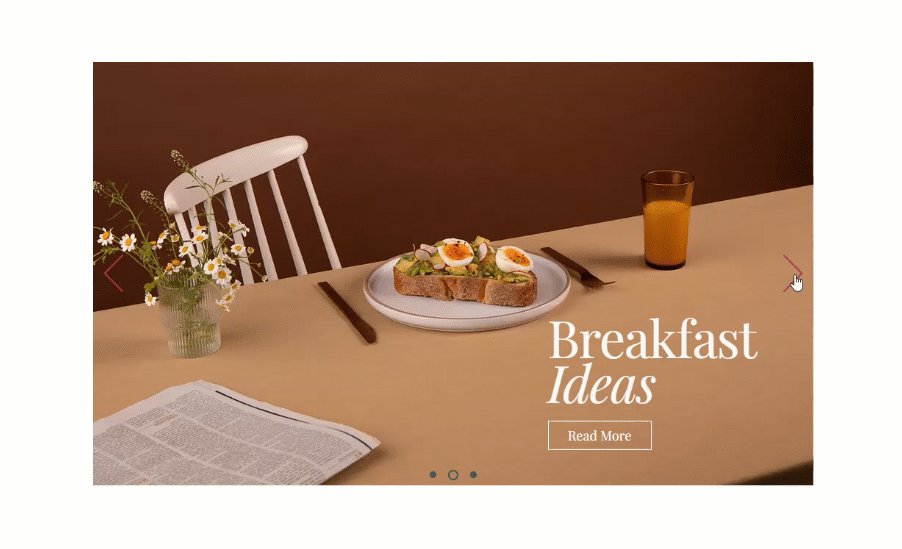
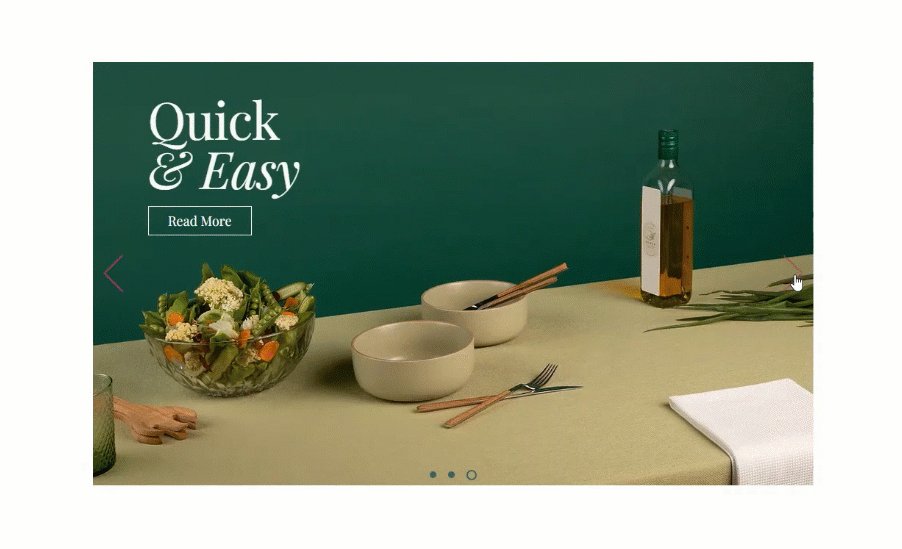
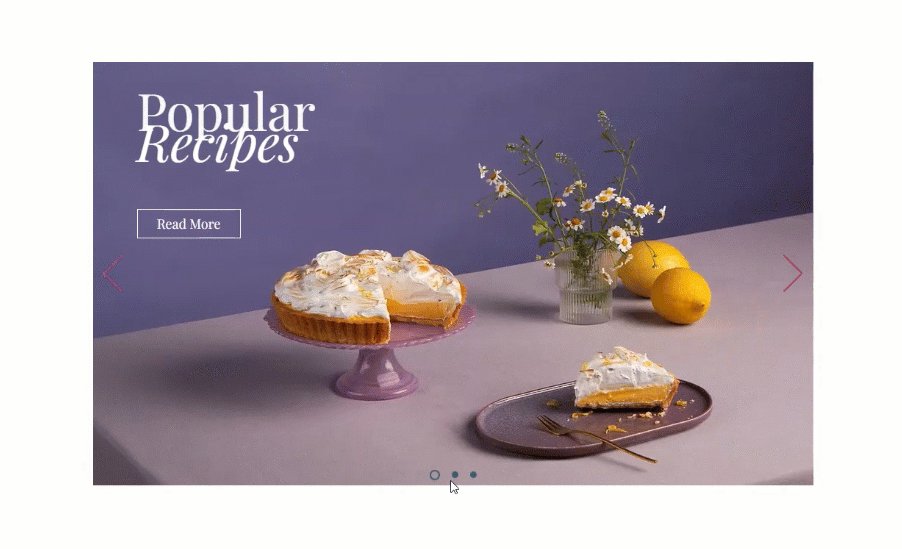
Diavoorstellingen over de volledige breedte
Galerijen
Horizontale menu's en lijnen
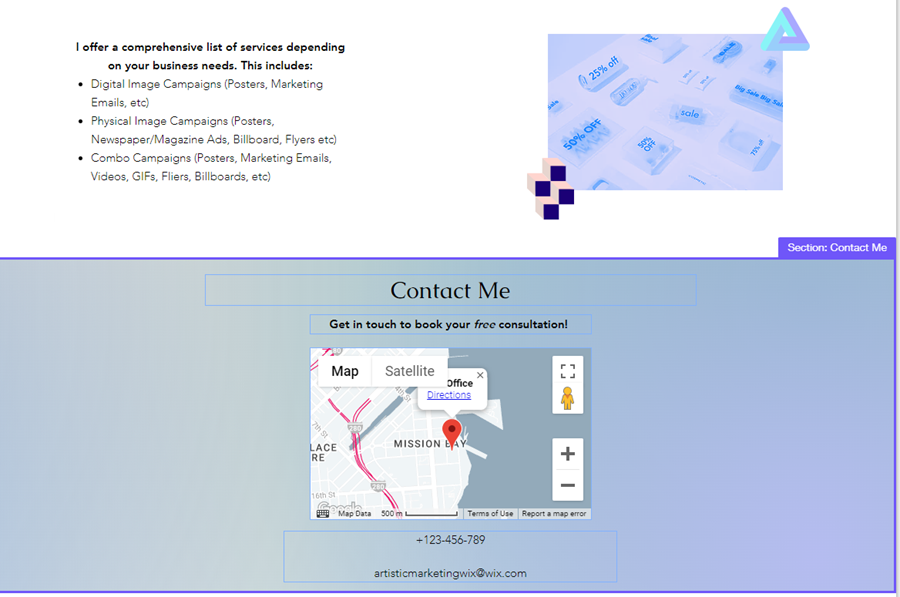
Wix-app-elementen en Google Maps
Als het element een Uitrekken-pictogram  heeft, betekent dit dat je het tot de volledige breedte kunt uitrekken en responsief kunt maken.
heeft, betekent dit dat je het tot de volledige breedte kunt uitrekken en responsief kunt maken.
 heeft, betekent dit dat je het tot de volledige breedte kunt uitrekken en responsief kunt maken.
heeft, betekent dit dat je het tot de volledige breedte kunt uitrekken en responsief kunt maken.
Let op:
Bij gebruik van elementen die niet tot de volledige breedte kunnen worden uitgerekt (zoals tekstvakken en afbeeldingen), zorg je ervoor dat je ze binnen de verticale rasterlijnen houdt zodat je elementen correct op de meeste schermformaten worden weergegeven.
Een responsieve website bouwen in Wix Studio
Je kunt volledig responsieve, prachtig ontworpen websites voor je klanten bouwen in de Studio Editor. Met zijn geavanceerde functies kun je met snelheid en precisie responsieve websites maken.
In de Studio Editor vind je een reeks tools die zorgvuldig zijn samengesteld om je ontwerpproces te stroomlijnen, wat gemak, efficiëntie en opmerkelijke resultaten voor je projecten oplevert.
Klik hieronder om meer te lezen over deze tools en functies.
Aanpassing per breekpunt
Responsief gedrag voor elementen
Ontwerpeigenschappen schalen
Responsieve AI-tool voor onderdelen