Editor X: Over responsief ontwerp
3 min
In dit artikel
- Vloeiende en relatieve formaatopties
- Ontwerpen voor individuele breekpunten
- CSS rasterindelingen
- Flexbox technologie
Bedenk hoeveel apparaten je gebruikt om op internet te surfen en hoeveel apparaten er op de markt zijn. Denk nu eens aan alle verschillende resoluties die deze apparaten hebben. Dat zijn veel mogelijkheden.
Met Editor X kun je volledig responsieve websites bouwen die zich automatisch aanpassen aan het scherm of apparaat waarop ze worden bekeken om elke keer de beste gebruikerservaring te bieden. Met behulp van de nieuwste ontwerptechnologie, zoals flexibele rasters en indelingen, vloeiende afmetingen en breekpuntaanpassingen, kun je ervoor zorgen dat je website er precies zo uitziet als jij wilt, waar deze ook wordt bekeken.
In dit artikel zullen we de functies van Editor X bekijken die je kunnen helpen een responsieve website te bouwen:
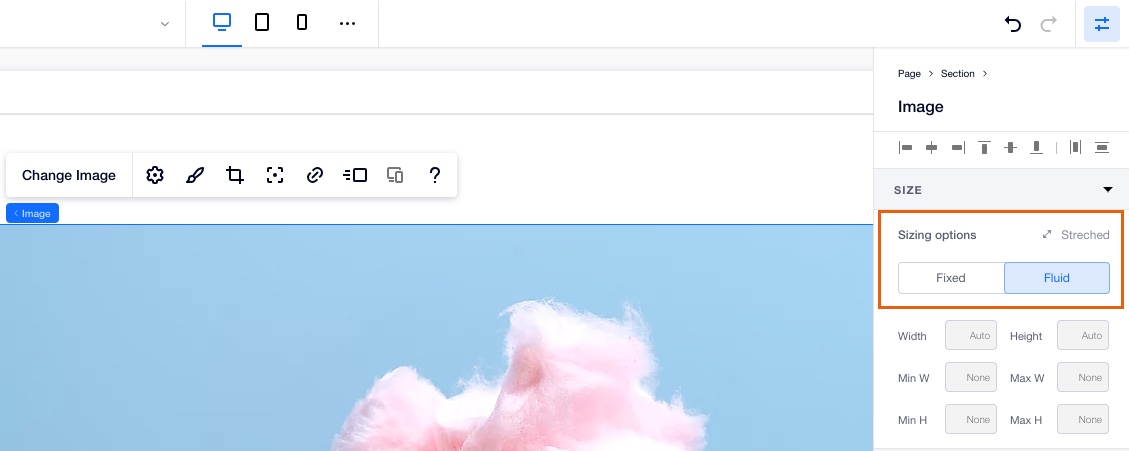
Vloeiende en relatieve formaatopties
Vloeiende formaten en relatieve maateenheden kunnen helpen om een ontwerp te creëren dat zich naadloos aanpast aan elke weergave. Bij het ontwerpen in het Inspector-paneel kun je kiezen tussen de Vaste en Vloeiende formaatopties. Vast betekent dat de grootte van het element hetzelfde blijft, ongeacht de weergave, terwijl Vloeiend betekent dat je element automatisch wordt aangepast aan het breekpunt en je eigen voorkeuren.
De lagen zijn gestructureerd volgens het parent model, waarbij de bovenste laag fungeert als een parent voor de onderste laag (child). Om ervoor te zorgen dat de elementen elkaar niet overlappen en er geweldig uitzien in elk schermformaat, stel je de grootte van de lagen in van boven naar beneden.
Door relatieve metingen te gebruiken, zoals het percentage (%), kun je de grootte van onderliggende elementen wijzigen ten opzichte van hun bovenliggende elementen. Stel bijvoorbeeld een onderdeel in dat 50% van de breedte van de pagina inneemt, ongeacht de schermgrootte. Je kunt hetzelfde doen met elk element of elke container in het onderdeel om je pagina zo responsief mogelijk te maken.

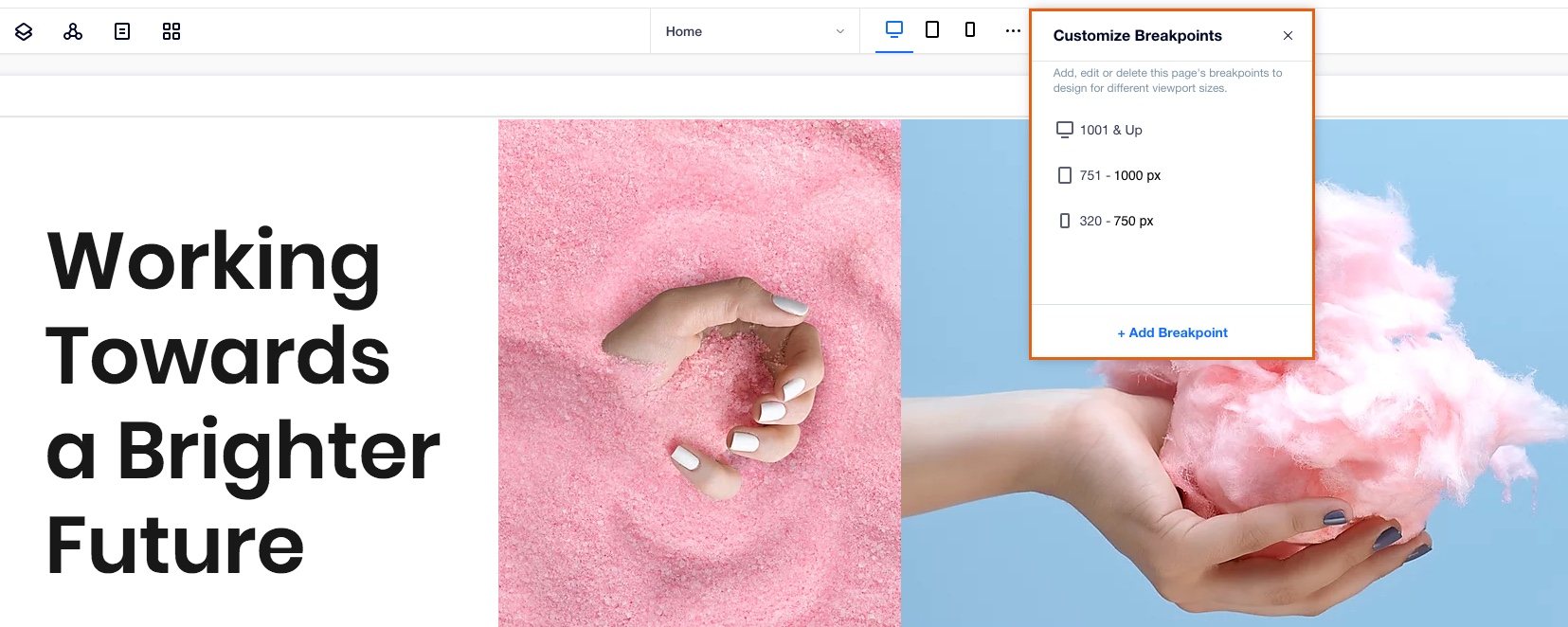
Ontwerpen voor individuele breekpunten
Breekpunten zijn de punten waarop je inhoud verandert, zodat bezoekers altijd de best mogelijke versie van je website te zien krijgen, ongeacht vanaf welk apparaat ze deze bekijken.
De Editor X-werkruimte bevat al de meest voorkomende breekpunten (desktop, tablet en mobiel), maar je kunt maximaal drie gepersonaliseerde breekpunten toevoegen (tot een totaal van zes). Hiermee kun je je website aanpassen aan individuele schermformaten door ontwerpoverschrijvingen te definiëren. Herschik de indelingen, kies wat je wilt weergeven of verbergen en pas het ontwerp aan op elke weergave-grootte.

CSS rasterindelingen
CSS rasters zijn een geavanceerde indelingstool waarmee je je elementen nauwkeurig in elke container of onderdeel kunt plaatsen.
Met rasters hoef je je nooit zorgen te maken over overlappende elementen in verschillende schermformaten. Zodra je een element aan een van de cellen toevoegt, wordt het automatisch vastgezet in de dichtstbijzijnde hoeken, zodat het altijd op zijn plaats blijft. Indien nodig kun je het automatisch dokken overschrijven en handmatig aanpassen.
Je kunt voor elk breekpunt individuele rasters maken, waardoor je de volledige vrijheid hebt om verschillende indelingen te ontwerpen voor elk schermformaat.
Lees meer:

Flexbox technologie
Flexbox is een CSS-container die is gemaakt rond elementen om ervoor te zorgen dat ze automatisch worden gerangschikt, afhankelijk van de schermgrootte. Het is een handig hulpmiddel in responsief ontwerp dat voorkomt dat dingen rommelig worden, zoals wanneer elementen elkaar overlappen of hun volgorde wijzigen.
Gebruik onze geavanceerde Flexbox technologietools zoals Layouters of Repeaters om je inhoud automatisch aan te passen aan elke schermgrootte zonder zelfs maar aan breekpunten te denken. Je kunt ook elke groep elementen op elkaar stapelen om er een flexibele container omheen te maken. De container is standaard transparant, maar je kunt deze zo nodig anders ontwerpen.