Studio Editor: Over paginastructuur (Parent, Child en Sibling-elementen)
4 min
In dit artikel
- Parent/child-relaties tussen elementen
- De paginastructuur maken
- Lagen op een pagina
- Elementen 're-parenten'
- De plaats van een element in de hiërarchie vinden
- Sibling-elementen structureren
- Structuurwijzigingen voor meerdere breekpunten
Bij het structureren van websitepagina's, genest je elementen binnen onderdelen en/of containers en indelingstools. Door bijvoorbeeld tekst in een containervak te plaatsen, ontstaat een relatie tussen de tekst en de container, afgeleid van moderne HTML- en CSS-concepten.
Gebruik dit artikel om meer te lezen over de paginastructuur, inclusief parent/child-relaties tussen elementen, paginalagen en meer.
Parent/child-relaties tussen elementen
Wanneer je een element in een container of een indelingstool plaatst (bijvoorbeeld: raster, stapel), hecht het zich aan die tool of container. Dit creëert een parent/child-relatie. Als je bijvoorbeeld een logo aan een koptekst toevoegt, wordt het logo het 'child' en de koptekst de 'parent'.
Net als bij CSS, heeft het ontwerp (dat wil zeggen: grootte, positie, opvulling, enzovoort) van een bovenliggende container invloed op de onderliggende elementen. Het toevoegen van opvulling aan een container, bijvoorbeeld, maakt de onderliggende elementen kleiner om aan de wijziging te voldoen. Lees meer over de grootte van elementen.
Wist je dit?
- Nieuwe elementen die je toevoegt, worden automatisch bovenaan en links / rechts van het bovenliggende element gedockt. Je kunt de positie van het onderliggende element handmatig aanpassen door automatische docking uit te schakelen.
- Wanneer je elementen stapelt, worden ze in een flexbox geplaatst die als de bovenliggende fungeert.
De paginastructuur maken
Bij het plannen van het ontwerp van een website is het belangrijk om te beginnen met het creëren van een lagenstructuur. We raden aan om eerst de bovenliggende containers te maken en dan onderliggende elementen toe te voegen door ze op de juiste plaats te slepen en neer te zetten.

Lagen op een pagina
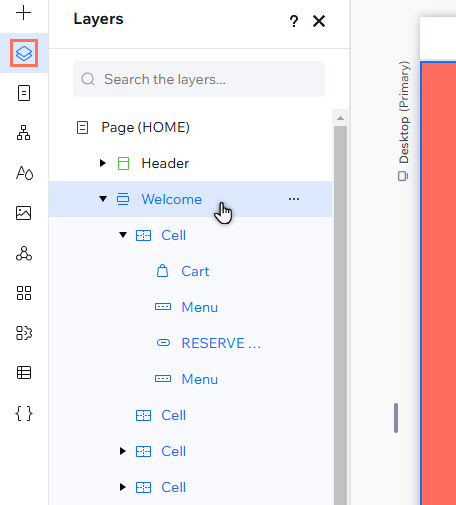
In de Studio Editor wordt de structuur die je maakt weergegeven in het Lagen-paneel. De volgende lagen vormen de structuur van de website:
- Pagina: In het Lagen-paneel kun je de achtergrondkleur van de pagina bewerken en opvulling toevoegen. Klik op het Meer acties-pictogram
 naast de paginanaam om deze instellingen te beheren.
naast de paginanaam om deze instellingen te beheren. - Onderdelen: Elke pagina bestaat uit ten minste één onderdeel en je kunt er zoveel maken als je klant nodig heeft. De meeste onderdelen bevatten indelingstools en containers (bijvoorbeeld: cellen, stapels, enzovoort).
- Containers en indelingstools: Nestel elementen in bovenliggende containers om ervoor te zorgen dat ze positie en afstand behouden op alle schermformaten. Voeg een container, of indelingstools zoals repeaters en flexboxen toe.
- Elementen: Dit zijn de elementen die je toevoegt vanuit het Elementen toevoegen-paneel (bijvoorbeeld: tekst, knoppen, media, enzovoort). Dock afzonderlijke elementen, of stapel meerdere elementen om een consistente volgorde en afstand op alle schermformaten te garanderen.

Elementen 're-parenten'
Het verplaatsen van een onderliggend element naar een nieuw bovenliggend element wordt 're-parenting' genoemd. Om een element naar een andere bovenliggende positie te verplaatsen, sleep je het simpelweg in het nieuwe bovenliggende element.
De plaats van een element in de hiërarchie vinden
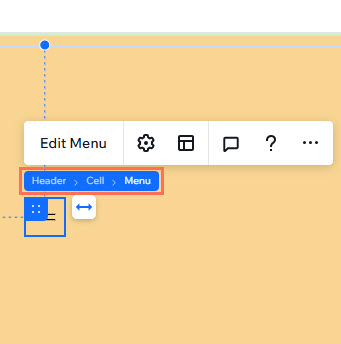
Bij het selecteren van een element op het canvas, toont een breadcrumbbalk in de linkerbenedenhoek de hiërarchie van de hiërarchie. Hiermee kun je het parent, grandparent element, enzovoort van het element zien, zodat je door de lagen van de pagina kunt navigeren en hun structuur kunt begrijpen.

Als je het blauwe label van een element op het canvas aanwijst, wordt ook de hiërarchie weergegeven. In het onderstaande voorbeeld blijkt dat het aanwijzen van het Menu-label onder een cel in een koptekstgedeelte is genest.

Sibling-elementen structureren
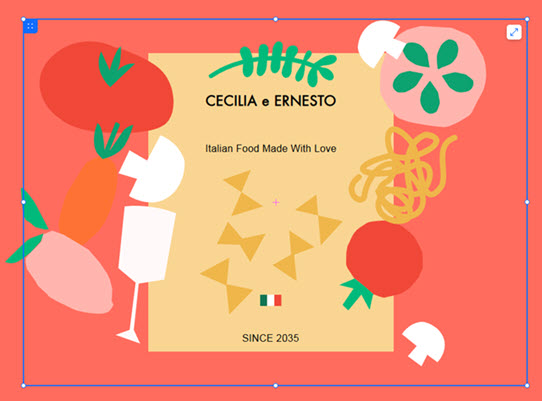
Siblings zijn elementen die hetzelfde directe bovenliggende element delen. De tekst en vector art in de onderstaande afbeelding zijn bijvoorbeeld exemplaren van hetzelfde formaat, met de container als hun bovenliggende afbeelding:

Als elementen uit de klas zich in bepaalde indelingstools bevinden (bijvoorbeeld: container, repeater, enzovoort), kunnen ze elkaars grootte en positie beïnvloeden. Het ontwerpen van deze relatie kan handig zijn bij het maken van een responsieve website, omdat je kunt voorkomen dat elementen elkaar overlappen in kleinere schermformaten.
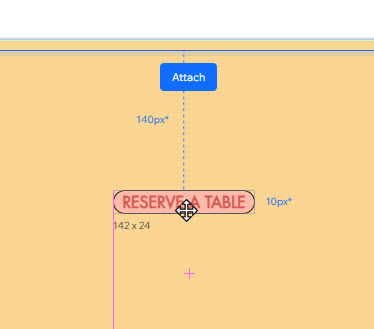
In het onderstaande voorbeeld zie je de marges die automatisch worden gemaakt tussen dezelfde elementen:

Structuurwijzigingen voor meerdere breekpunten
Het Lagen-paneel toont je de hiërarchie van de inhoud van een pagina (onderdelen, containers / indelingstools en elementen) en stelt je in staat deze indien nodig aan te passen.
De paginahiërarchie maakt deel uit van de HTML-structuur van je website, wat betekent dat wijzigingen die je aanbrengt, worden doorgevoerd op alle breekpunten. Wanneer je bijvoorbeeld een ouder en een kind scheidt (bijvoorbeeld: tekst en de bijbehorende container), is die scheiding van toepassing op alle breekpunten. Lees meer over het ontwerpen over meerdere breekpunten.

