Studio Editor: Containers gebruiken
5 min
In dit artikel
- Containers aan een website toevoegen
- Containers ontwerpen
- Elementen aan containers vastmaken
- Het responsieve gedrag van een container instellen
- Een raster toepassen op een container
Containers zijn responsieve indelingstools waarmee je de inhoud van je website kunt stroomlijnen en structureren. Je kunt ze aanpassen aan het ontwerp van de website en elementen zoals tekst, media en knoppen toevoegen.
Containers aan een website toevoegen
Ga aan de slag door een container toe te voegen die past bij het ontwerp en de inhoudsbehoeften van de klant. Je kunt kiezen uit een reeks vooraf ontworpen en aangewezen containers, of vanaf nul beginnen met een leeg ontwerp.
Om een container toe te voegen:
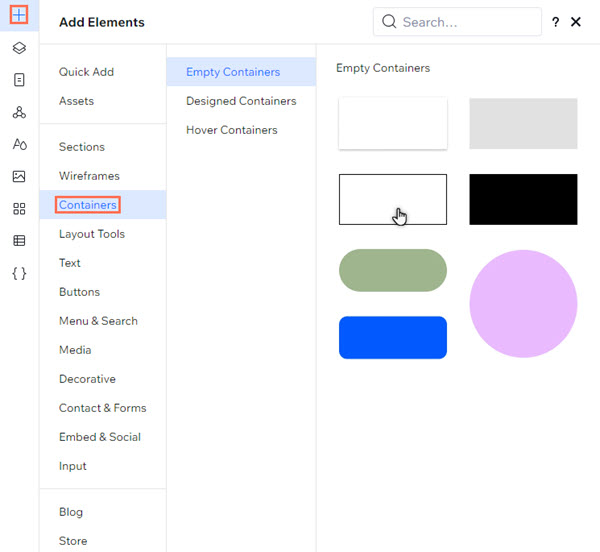
- Klik links in de editor op Elementen toevoegen
 .
. - Selecteer Containers.
- Kies een containerstijl (Leeg, Ontworpen of Aanwijzen).
- Klik en sleep de door jou gekozen container om deze aan de pagina toe te voegen.

Containers ontwerpen
Pas het ontwerp van de container aan om de esthetiek van de website aan te vullen. Je kunt de achtergrondkleur wijzigen, de straal instellen en meer.
Om een container te ontwerpen:
- Selecteer de betreffende container.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

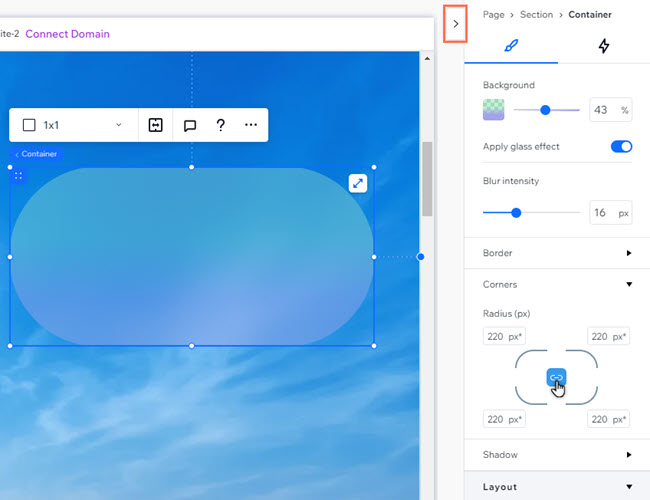
- Kies onder Ontwerp hoe je de container wilt aanpassen:
- Achtergrond: Stel de achtergrond in en maak deze meer of minder zichtbaar:
- Kleur: Kies uit de themakleuren van de website of je eigen aangepaste tint.
- Kleurovergang: Pas een kleurovergang of lineair verloop toe op de container. Je kunt de kleuren, hoeken en meer kiezen.
- Glaseffect: Pas een matglaseffect toe op de container en stel de intensiteit van de vervaging in.
- Rand: Voeg een rand toe aan de container en gebruik de opties om de grootte, kleur en dekking in te stellen.
- Hoeken: Pas de straal van de hoeken van de container aan (in px) om ze ronder of vierkanter te maken.
- Schaduw: Voeg een schaduweffect toe aan de container en pas deze aan.
- Achtergrond: Stel de achtergrond in en maak deze meer of minder zichtbaar:

Elementen aan containers vastmaken
Wanneer je elementen in een container plaatst, worden ze automatisch gekoppeld. Dit betekent dat je de container en de gekoppelde elementen als geheel kunt slepen en ze samen kunt bekijken in het Lagen-paneel.
Om een element aan een container vast te maken:
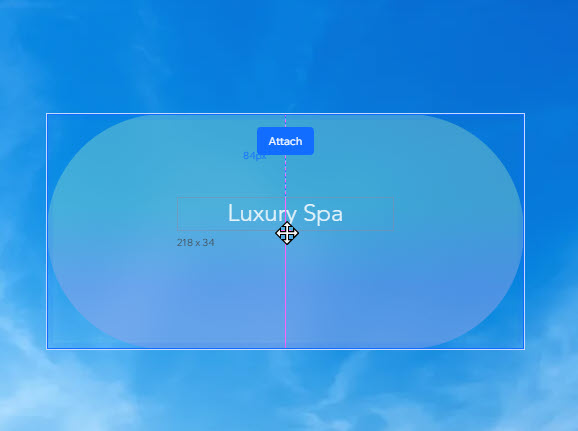
- Klik op het betreffende element.
- Sleep het naar de gewenste positie in de container.
- Zet het element neer wanneer je het Vastmaken-bericht ziet.

Het responsieve gedrag van een container instellen
Wanneer je een element aan de pagina toevoegt, wordt het al geleverd met ingebouwd responsief gedrag. Dit betekent dat je je geen zorgen hoeft te maken over hoe het element eruitziet op verschillende schermen — het responsieve gedrag zorgt ervoor dat het formaat wordt aangepast.
Misschien wil je het responsieve gedrag echter wijzigen als je er één ziet die meer geschikt is voor jouw ontwerp.
Om het responsieve gedrag van een container in te stellen:
- Selecteer de betreffende container.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

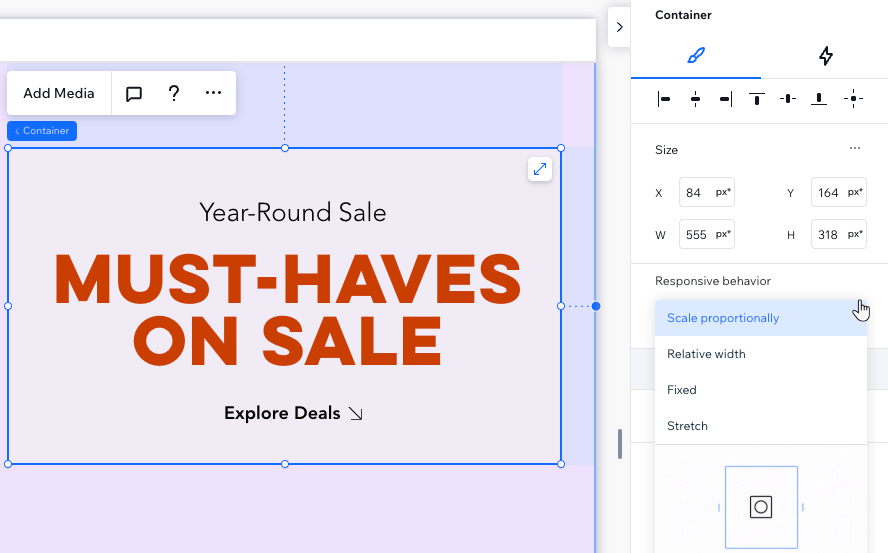
- Klik op de dropdown onder Responsief gedrag en selecteer het gewenste gedrag:
- Proportioneel schalen: De verhoudingen van de container (breedte en hoogte) behouden op alle schermen dezelfde beeldverhouding.
- Relatieve breedte: De breedte van de container verandert automatisch, in relatie tot het bovenliggende element.
- Vast: De breedte en hoogte van de container blijven altijd hetzelfde en ze passen zich niet aan op basis van de schermgrootte.
- Uitrekken: De container wordt uitgerekt om op het bovenliggende element te passen (bijvoorbeeld: cel of onderdeel) op elk breekpunt.

Een raster toepassen op een container
Pas een geavanceerd CSS-raster toe op de container om de indeling te structureren. Je kunt het aantal rijen en kolommen kiezen en hun grootte instellen met behulp van responsieve metingen (bijvoorbeeld: fr, Min/max, %)
Om een raster op een container toe te passen:
- Selecteer de betreffende container.
- Klik op het Meer acties-pictogram
 .
. - Klik op Geavanceerd CSS-raster toepassen.
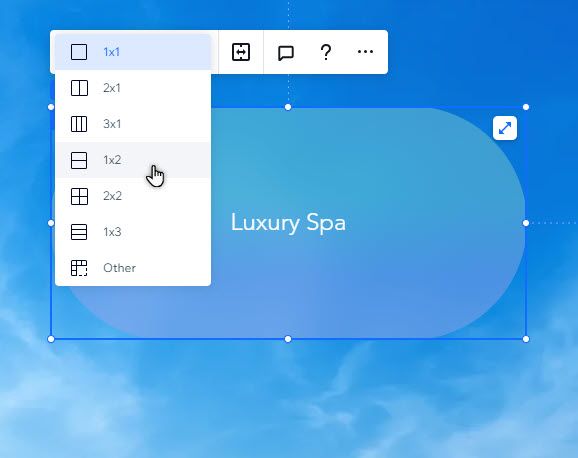
- Kies een indeling uit de 1x1-dropdown.
Tip: Selecteer Overige als je je eigen aantal rijen en kolommen wilt instellen.