Studio Editor: Werken met een geavanceerd CSS-raster
8 min
In dit artikel
- Overschakelen van een onderdeelraster naar een CSS-raster
- Een CSS-raster toepassen op andere elementen
- Een CSS-raster aanpassen
- Elementen in een raster plaatsen
- Elementen docken
- Elementen verplaatsen tussen rastercellen
- Tabel met rastereenheden
In de Studio Editor kun je een geavanceerd CSS-raster gebruiken om de indeling van elementen en onderdelen te organiseren. Je kunt het aantal rijen en kolommen kiezen en hun grootte instellen met behulp van responsieve metingen (zoals fr, Min/max, %).
Ga naar onze Wix Studio Academy om extra Wix Studio-webinars, instructievideo's en cursussen te bekijken.
Overschakelen van een onderdeelraster naar een CSS-raster
Onderdelen in de editor hebben een ingebouwd onderdeelraster. Het is een gebruiksvriendelijke versie van het geavanceerde raster, gebaseerd op dezelfde CSS-logica. Door over te schakelen naar een geavanceerd CSS-raster heb je meer nauwkeurige controle over de indeling per breekpunt.
Let op:
Nadat je de overstap hebt gemaakt, is het niet mogelijk om terug te gaan naar een onderdeelraster. Als je de actie net hebt uitgevoerd, kun je de Ongedaan maken-knop gebruiken  rechtsboven in de Editor.
rechtsboven in de Editor.
 rechtsboven in de Editor.
rechtsboven in de Editor.Om over te schakelen van een onderdeelraster naar een CSS-raster:
- Selecteer het betreffende onderdeel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

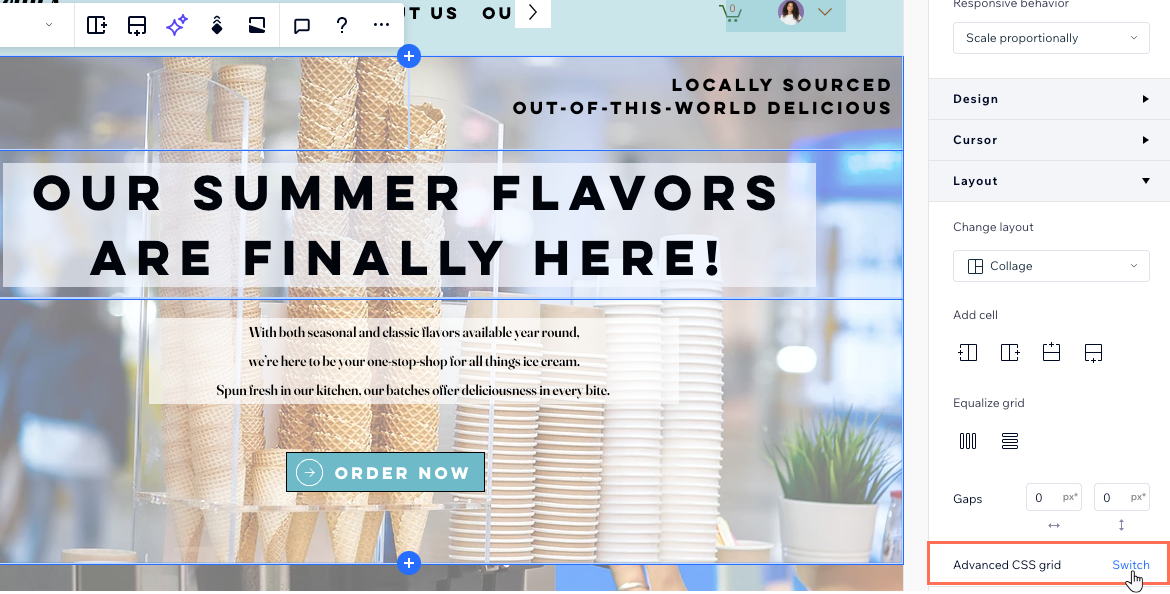
- Scrol omlaag naar Indeling.
- Klik naast CSS-raster op Toepassen.
- Klik op CSS-raster toepassen.

En nu?
Pas de rijen, kolommen en afstanden aan vanuit het Inspector-paneel. Je kunt ook rasterlijnen op het canvas slepen om ze te verplaatsen.
Een CSS-raster toepassen op andere elementen
Je kunt een CSS-raster toepassen op container-, lightbox-, flexbox- en repeater-items. In het repeater-element specifiek geldt dat zodra je een raster op één item toepast, de rest automatisch wordt bijgewerkt.
Om een CSS-raster toe te passen:
- Selecteer het relevante element in de editor.
- Klik op het Meer acties-pictogram
 .
. - Klik op Geavanceerd CSS-raster toepassen.
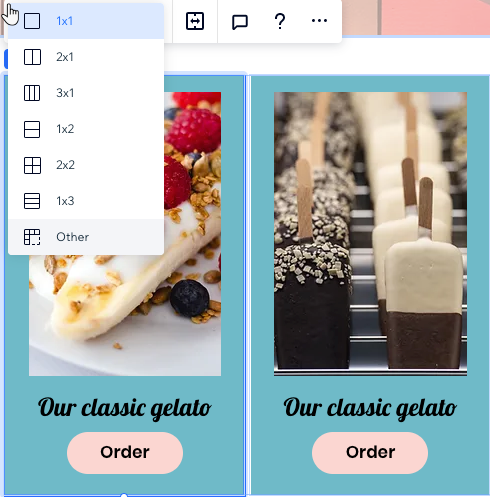
- Kies een indeling uit de 1x1-dropdown.
Tip: Selecteer Anders als je je eigen aantal rijen en kolommen wilt instellen.

En nu?
Pas de rijen, kolommen en afstanden aan vanuit het Inspector-paneel. Je kunt ook rasterlijnen op het canvas slepen om ze te verplaatsen.
Een CSS-raster aanpassen
Pas je raster aan om de exacte indeling te krijgen die je wilt. Je kunt het aantal rijen en kolommen wijzigen, hun grootte en de ruimtes ertussen aanpassen.
Om een CSS-raster aan te passen:
- Selecteer het relevante element of onderdeel.
- Kies hoe je het raster wilt aanpassen:
Kies een andere indeling
Voeg meer rijen en kolommen toe
Wijzig de grootte van je kolommen of rijen
Verwijder een kolom of rij
Bewerk de grootte van de ruimtes
Let op:
Het is niet mogelijk om een CSS-raster uit een onderdeel te verwijderen. Als je alle rijen / kolommen verwijdert, wordt het raster teruggezet naar 1x1.
Met breekpunten werken:

Je ontwerp loopt van desktop naar de kleinere breekpunten. We raden aan het raster af te stemmen op elk breekpunt om ervoor te zorgen dat de compositie van je elementen foutloos is. In het onderstaande voorbeeld hebben we een andere indeling per breekpunt ingesteld (3 kolommen op desktop versus 3 rijen op tablets).

Elementen in een raster plaatsen
Bij het toevoegen van elementen aan het raster kun je verschillende hulpmiddelen gebruiken om hun plaatsing nauwkeuriger in te stellen.
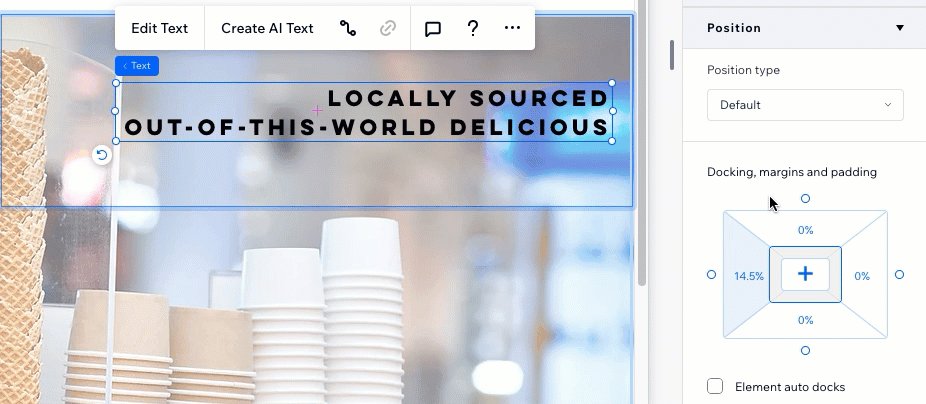
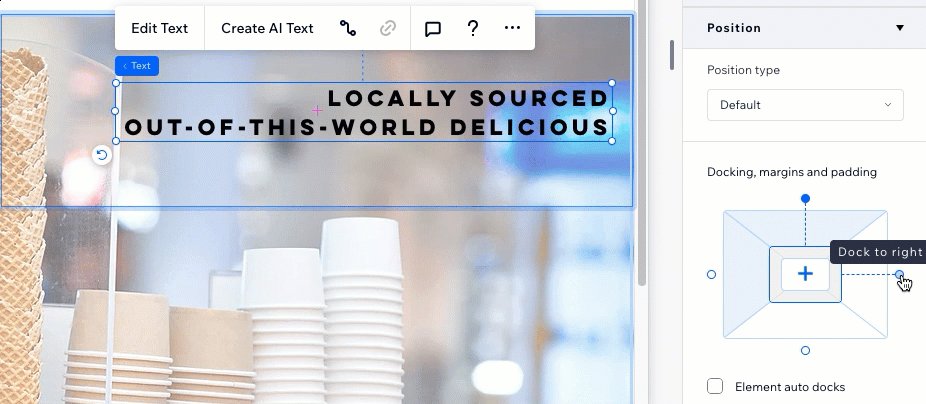
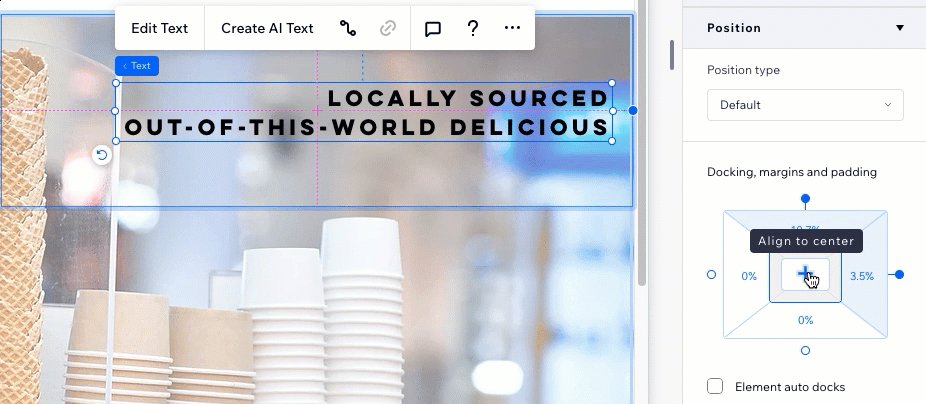
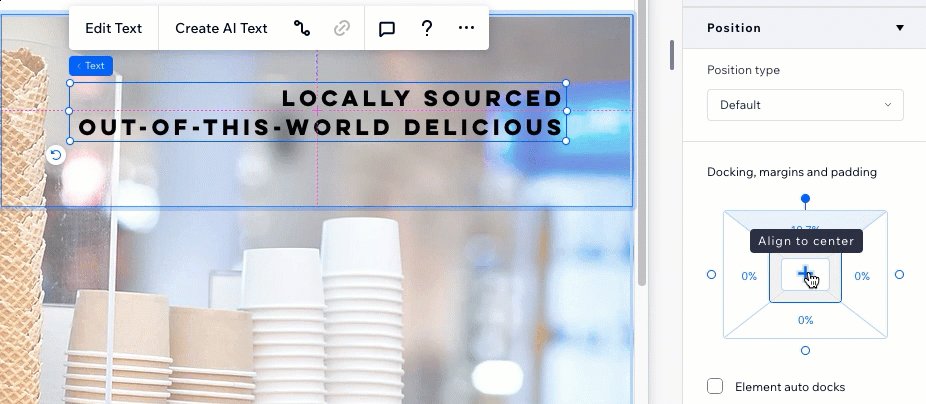
Elementen docken
Het dokken van elementen aan de rasterlijnen zorgt ervoor dat ze precies zo worden gepositioneerd als je wilt. In de Studio Editor worden alle elementen automatisch vastgezet, maar je kunt de docking handmatig aanpassen en marges toevoegen.

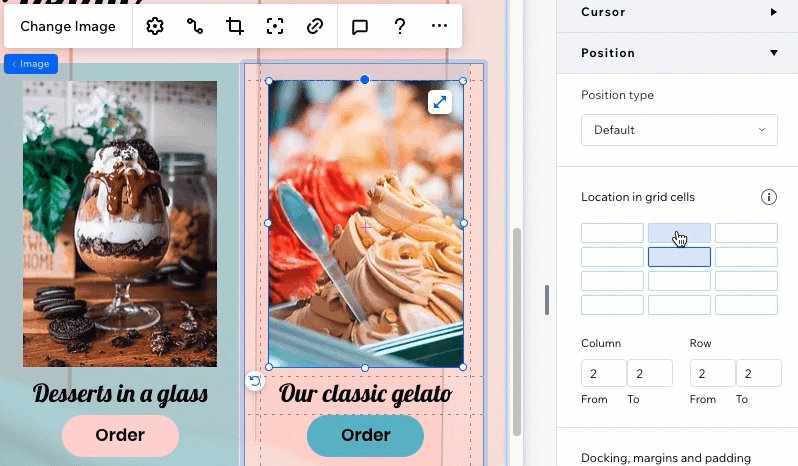
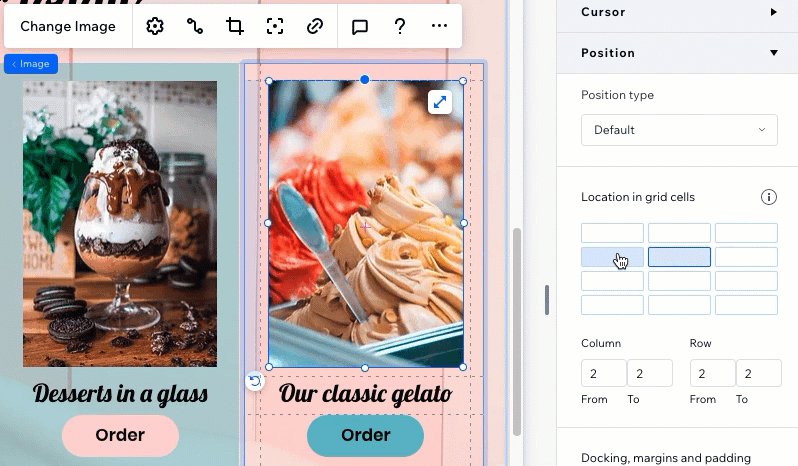
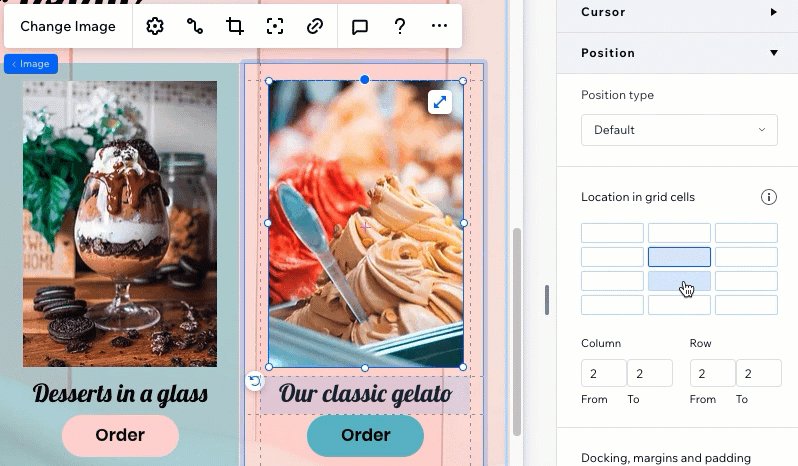
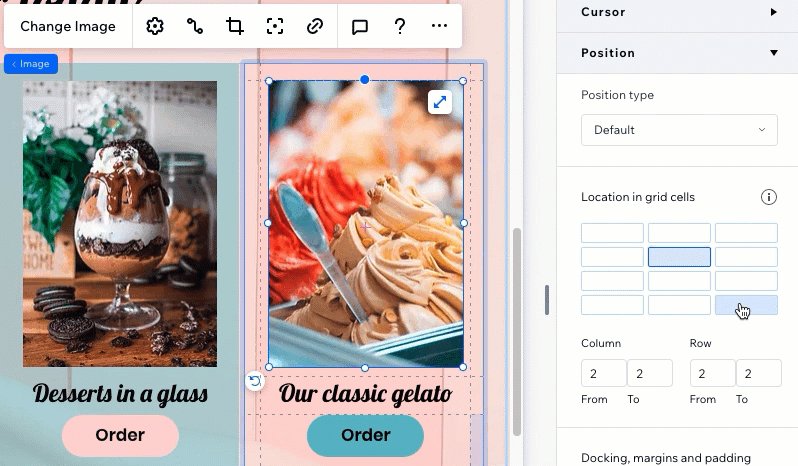
Elementen verplaatsen tussen rastercellen
Onder het Positie-gedeelte in de Inspector kun je een element selecteren en de rastercel zien waarin het zich bevindt. Klik op een rastercel om het element daarheen te verplaatsen, zonder slepen en neerzetten.
Je kunt ook de specifieke kolom- en rijnummers invoeren, wat handig is wanneer je een element over meerdere rastercellen moet plaatsen.

Tabel met rastereenheden
Gebruik het hele scala aan CSS-eenheden om je raster te maken. Je kunt de grootte van de kolommen en rijen instellen met behulp van percentages, breuken of pixels. Je kunt ook de minimum- en maximumgrootte van de kolommen en rijen instellen, of berekeningen gebruiken om het gewenste raster te maken.
Percentage (%)
Breuk (fr)
Automatisch
Pixels (px)
Viewport breedte en hoogte (vb en vh)
Min en Max inhoud
Min/max
Berekening
Heb je overlappende elementen?
Bekijk onze video over het oplossen van problemen om te zien wat je moet controleren en hoe je dit probleem kunt oplossen .



 .
.
 om deze optie te zien.
om deze optie te zien. 


 .
.