Studio Editor: Werken met docking, marges en opvulling
11 min
In dit artikel
- Elementen op het canvas positioneren
- X- en Y-coördinaten in het Inspector-paneel
- Automatische en handmatige docking
- Marges gebruiken bij het docken van elementen
- Opvulling toevoegen rond responsieve containers
- Voorkomen dat elementen elkaar overlappen
- Veelgestelde vragen
In een steeds veranderende wereld van apparaten is het belangrijk om de positie van je elementen te bepalen, zodat ze er op verschillende schermformaten precies zo uitzien als jij wilt. In de Studio Editor worden elementen automatisch gedockt om ervoor te zorgen dat dat gebeurt.
Dit geeft je de vrijheid om elementen te verplaatsen, zonder dat je je zorgen hoeft te maken over positionering op breekpunten. Je kunt de positie, docking en marges echter altijd zelf instellen vanuit het Inspector-paneel.
px* (schaal) is de standaard maateenheid voor docking, marges en opvulling. De px*-waarde die je ziet, is het pixelequivalent, relatief aan je huidige canvasgrootte. Schakel over naar een ander breekpunt om te zien hoe de px*-waarde automatisch schaalt.
Elementen op het canvas positioneren
Met slepen en neerzetten kun je de positie van je element rechtstreeks op het canvas instellen, afzonderlijk voor elk breekpunt. Zo kun je ervoor zorgen dat het element er op elk scherm echt op zijn plaats uitziet.
Zolang het element binnen dezelfde parent (zoals een onderdeel of cel), kun je deze verplaatsen en heeft het geen invloed op andere breekpunten. Als je een element naar een andere parent verplaatst, is dit van toepassing op alle breekpunten.

X- en Y-coördinaten in het Inspector-paneel
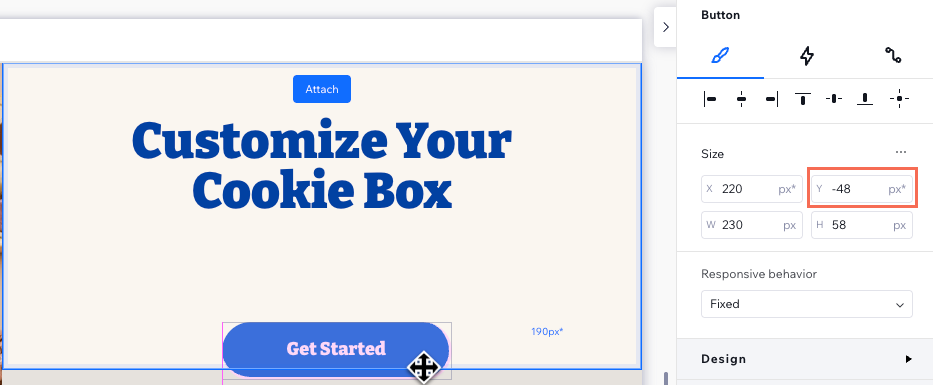
Je kunt de X- en Y-coördinaten van je element controleren om de exacte positie op de huidige canvasgrootte te zien.
- X: Het horizontale vlak, van de linkerrand tot de rechterrand van het parent-element (bijv. onderdeel, container, stapel).
- Y: Het verticale vlak, van de bovenkant naar de onderkant van het parent-element.
In het onderstaande voorbeeld zie je de px*-waarde naast Y negatief worden terwijl we de knop buiten het bovenliggende element verplaatsen — de cel.

Automatische en handmatige docking
Wanneer je een nieuw element in de Editor toevoegt, wordt het automatisch gedockt om ervoor te zorgen dat het op alle schermen en apparaten op zijn plaats blijft. Je kunt automatisch docken echter altijd uitschakelen en de dockingpunten handmatig kiezen.
Klik op een onderwerp hieronder om meer te lezen.
Automatisch docken in de Editor
De docking handmatig aanpassen

Tip:
De Responsive Checker kan je helpen elementen op te sporen die aan de onderkant van de bovenliggende website moeten worden gedockt in plaats van bovenaan, wat lege ruimtes op de live website kan veroorzaken.
Marges gebruiken bij het docken van elementen
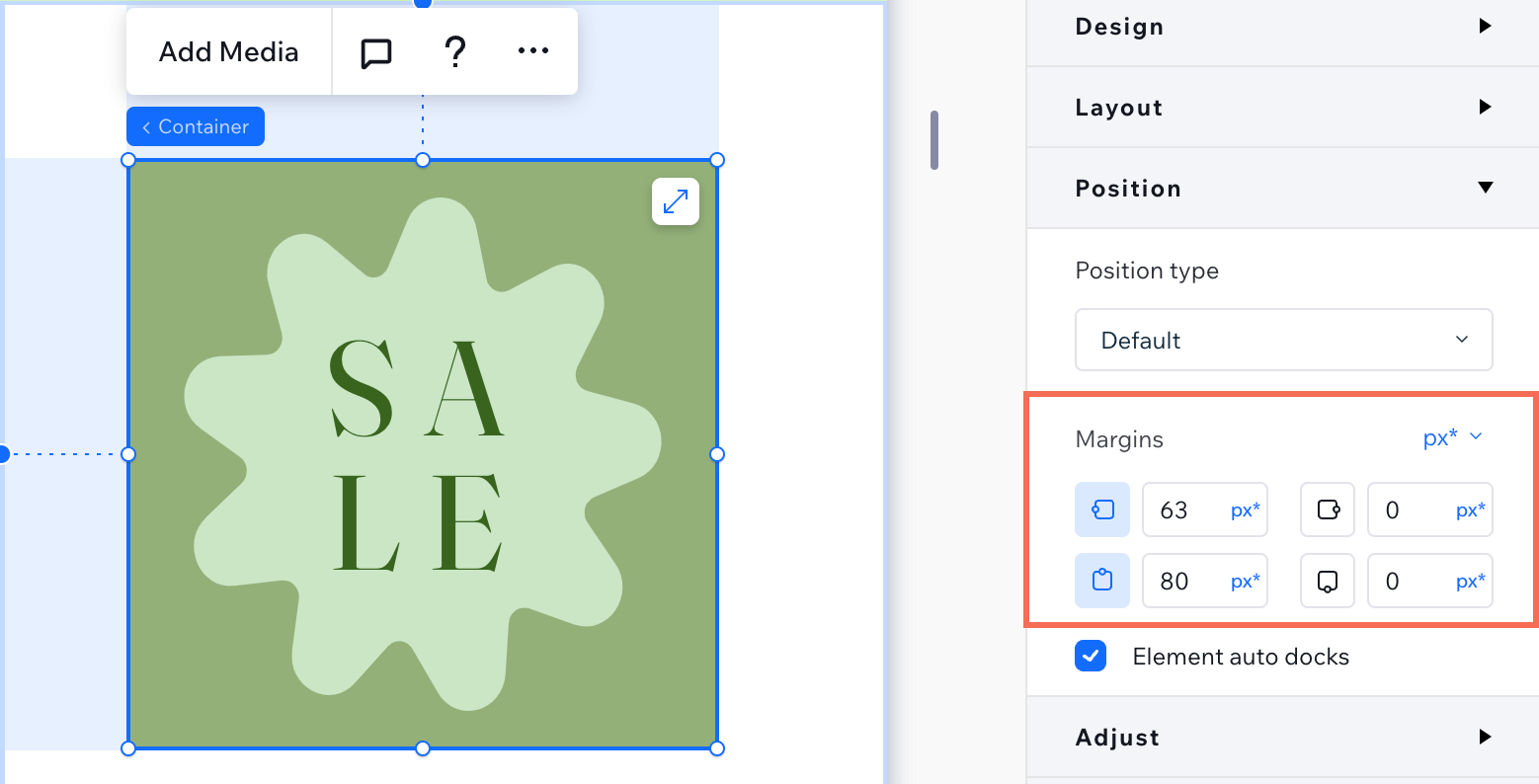
Marges fungeren als een buffer en voorkomen overlap met andere elementen. Wanneer een element is gedockt, helpen marges om een vaste afstand te houden tussen het element en de randen van het parent-element. Je kunt marges ook toevoegen aan de zijden die niet zijn gedockt.
Om een marge te maken of te bewerken:
- Selecteer het element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Scrol omlaag naar Positie.
- Voer een waarde in voor de relevante marge (links, rechts, boven of onder).

Tip:
De Responsive Checker kan je helpen onnodige marges op te sporen, omdat deze je vermogen om het formaat van de parent te wijzigen kunnen beperken.
Opvulling toevoegen rond responsieve containers
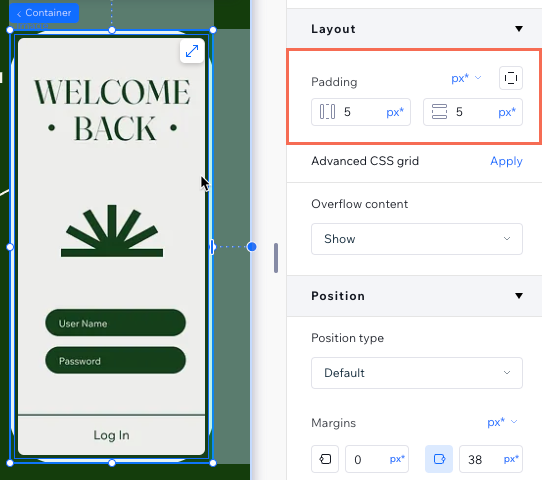
Voeg opvulling toe aan containers om een ruimte te creëren tussen de randen (bovenkant, onderkant of zijkanten) en de inhoud erin. Opvulling kan worden toegevoegd aan alle soorten responsieve containers, waaronder basiscontainers, stapels, flexboxen, repeaters, cellen, onderdelen en pagina's.
Nadat je opvulling hebt toegevoegd, kun je deze rechtstreeks op het canvas aanpassen met behulp van slepen en neerzetten. Selecteer de responsieve container en wijs de opvulling aan om deze optie te zien.

Om opvulling toe te voegen:
- Selecteer het element.
- Klik rechtsboven in de Editor op het Inspector openen-pictogram
 .
.

- Scrol omlaag naar Indeling.
- Kies welke opvulling je wilt bewerken:
- Een specifieke kant
 : Klik op het pictogram en voer de waarde in voor de relevante kant(en) - links, rechts, boven- of onderaan.
: Klik op het pictogram en voer de waarde in voor de relevante kant(en) - links, rechts, boven- of onderaan. - Horizontale opvulling
 : Voer een waarde in voor de opvulling links en rechts.
: Voer een waarde in voor de opvulling links en rechts. - Verticale opvulling
 : Voer een waarde in voor de opvulling aan de boven- en onderkant.
: Voer een waarde in voor de opvulling aan de boven- en onderkant.
- Een specifieke kant

Voorkomen dat elementen elkaar overlappen
Bij het positioneren van elementen is het belangrijk om ervoor te zorgen dat ze elkaar niet overlappen op kleinere breekpunten. Bekijk onze tips hieronder om dit te voorkomen.
Bovenaan docken
Cellen toevoegen om de indeling te organiseren
Een stapel toepassen
Problemen oplossen:
Als je momenteel ongewenste overlappingen tussen elementen ziet, bekijk dan deze gids om problemen op te lossen.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen.
Waarom zie ik de marges en opvulling-indicaties niet op het canvas?
Kan ik andere eenheden dan px* gebruiken bij het instellen van marges en opvulling?
Hoe kan ik zorgen voor een consistente uitlijning van elementen op alle schermformaten?
Hoe kan ik grote lege ruimtes of ongewenste witruimte oplossen, vooral op mobiel?
Wat moet ik doen als sommige elementen worden afgesneden op mobiel of desktop?


 , bijvoorbeeld), wordt het niet automatisch in een hoek gedockt.
, bijvoorbeeld), wordt het niet automatisch in een hoek gedockt. 

 , Onder
, Onder  , Rechts
, Rechts  of Links
of Links  .
.



 .
.
