Studio Editor: Over stapelen
2 min
In dit artikel
- Kies de stapelrichting
- Slepen en neerzetten om de afstand in te stellen
- Ontwerp de stapel volgens jouw behoeften
Een stapel is een flexbox-container die je elementen 'omsluit', of ze nu in een verticale of horizontale volgorde staan. Stapel elementen om ervoor te zorgen dat ze er op elk schermformaat goed uitzien, en voorkom overlap (kleine schermen) en grote lege ruimtes (grote schermen).
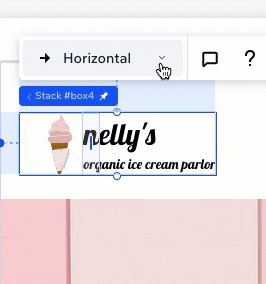
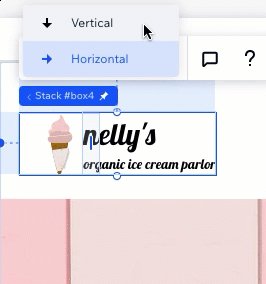
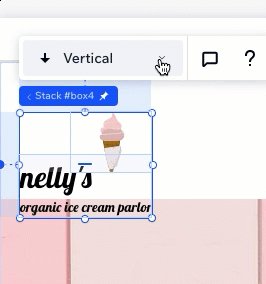
Kies de stapelrichting
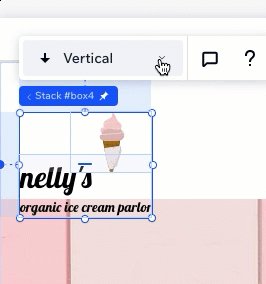
Wanneer je elementen in een stapel plaatst, kun je de richting kiezen: horizontaal of verticaal. Dit hangt af van of je wilt dat de elementen in een verticale of horizontale volgorde verschijnen.
Hoe dan ook, je kunt de richting altijd wijzigen. Hiermee worden de elementen automatisch herschikt, zodat ze in de juiste volgorde staan.

Slepen en neerzetten om de afstand in te stellen
Onze drag-and-drop-functionaliteit maakt het eenvoudiger dan ooit om de afstand tussen elementen in een stapel in te stellen.

Je kunt ook negatieve marges maken om elementen opzettelijk te laten overlappen.

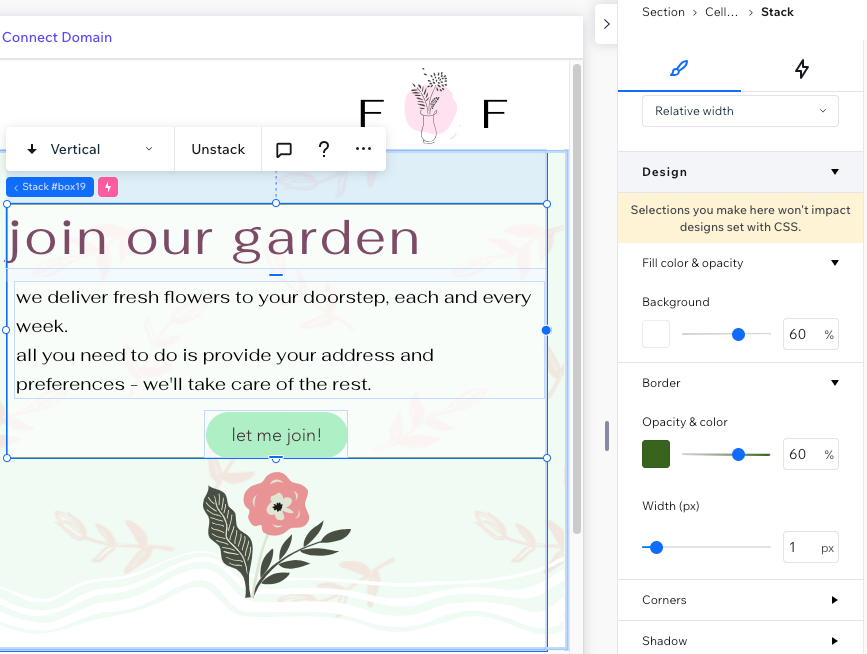
Ontwerp de stapel volgens jouw behoeften
De stapelcontainer is standaard transparant, maar je kunt deze naar wens ontwerpen vanuit het Inspector-paneel. Voeg een achtergrondkleur, rand en schaduw toe om de stapel te laten opvallen.