Studio Editor: Over cellen en rasters
3 min
In dit artikel
- Onderdeelraster
- Geavanceerd CSS-raster
- Veelgestelde vragen
Rasters zijn een krachtig hulpmiddel als het gaat om responsief ontwerp. Het raster bestaat uit cellen en elk element, of elke groep elementen, krijgt zijn eigen cel. Dit houdt je indeling op elk schermformaat op zijn plaats en zorgt ervoor dat elementen elkaar niet overlappen.
Je kunt cellen toevoegen om een onderdeel te ordenen of een geavanceerd CSS-raster toepassen voor nauwkeurigere controle. Het CSS-raster is ook beschikbaar voor elementen zoals containers en repeater-items die niet in cellen kunnen worden opgesplitst.

Onderdeelraster
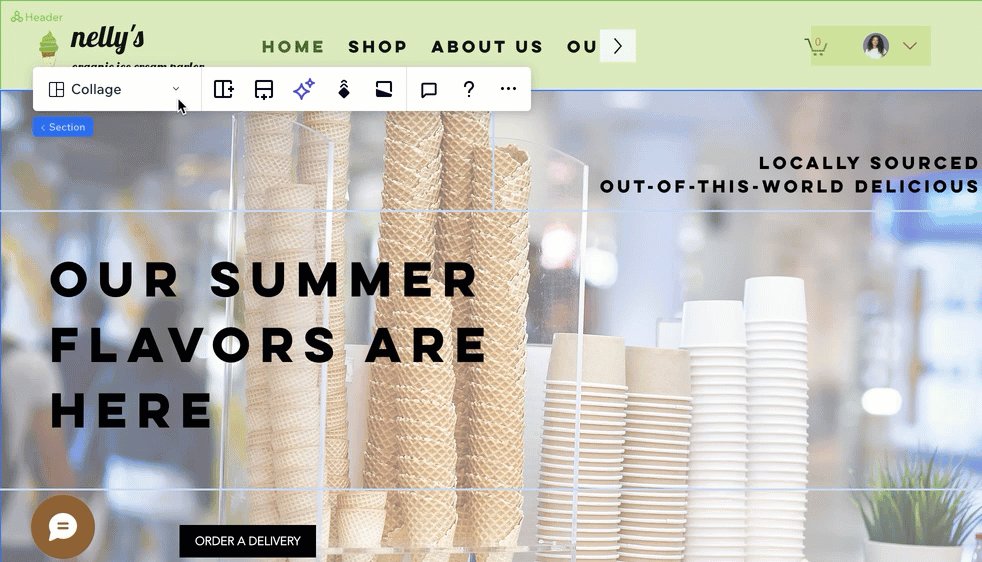
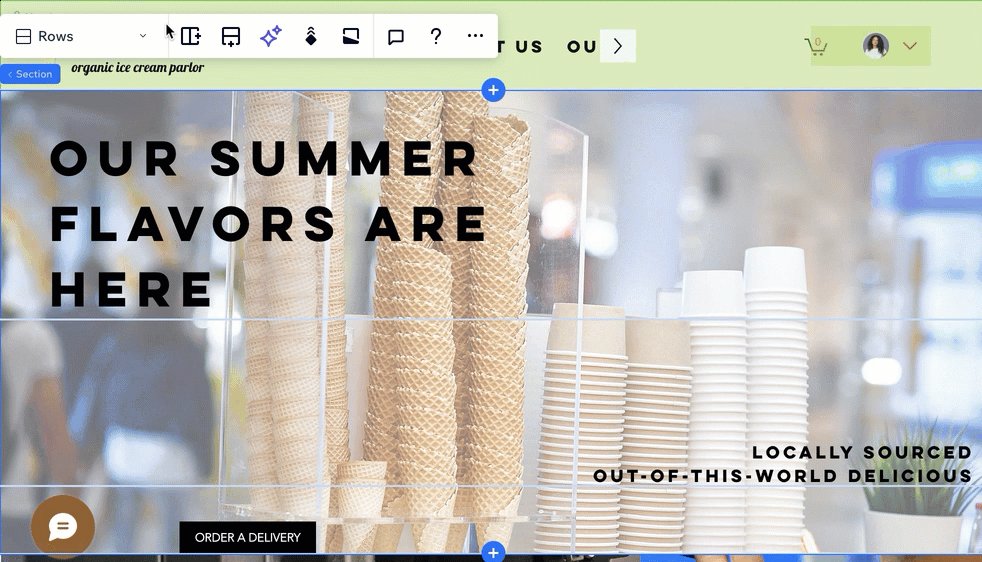
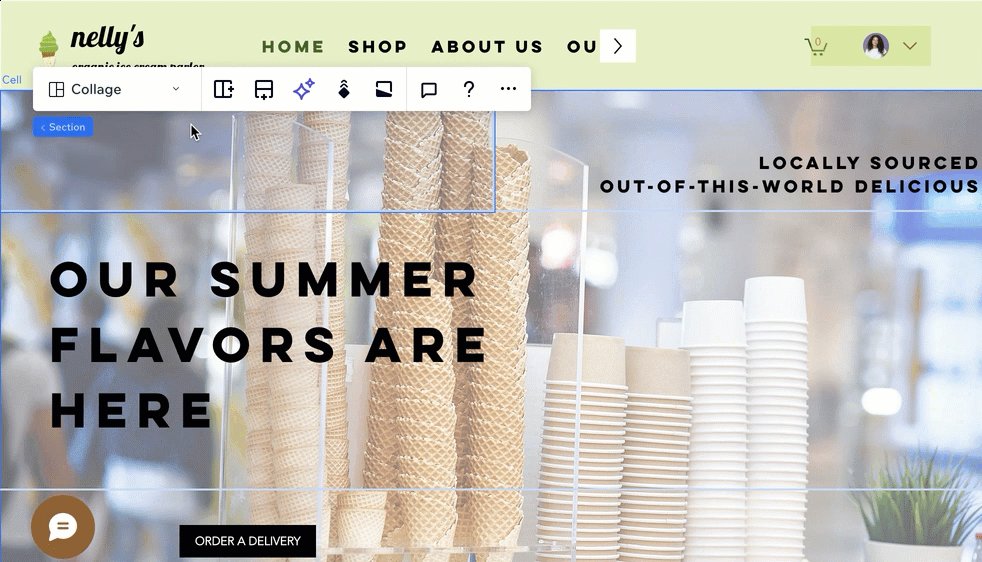
In de Studio Editor worden onderdelen geleverd met een ingebouwd raster met een enkele cel (die het hele onderdeel herbergt). Splits de indeling op in meer cellen om een responsieve structuur aan de inhoud te geven. Er zijn verschillende aanpasbare indelingen om uit te kiezen.

Nadat je de relevante indeling hebt gekozen, kun je deze naar wens verfijnen door nieuwe cellen toe te voegen of bestaande cellen te splitsen. Om de grootte van elke cel aan te passen, sleep je de rasterlijnen op het canvas.

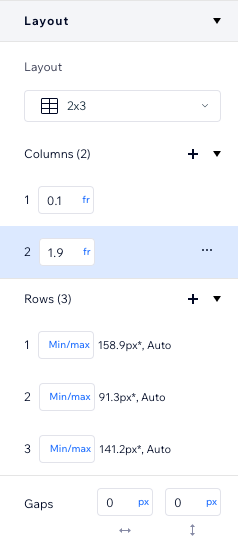
Geavanceerd CSS-raster
Heb je meer precieze controle over het onderdeelraster nodig? Schakel over naar een geavanceerd CSS-raster om de rijen, kolommen en hun grootte aan te passen met geavanceerde metingen (zoals fr, Min/max, %). Je kunt deze instellingen per breekpunt aanpassen, zodat het raster logisch is op elk schermformaat.

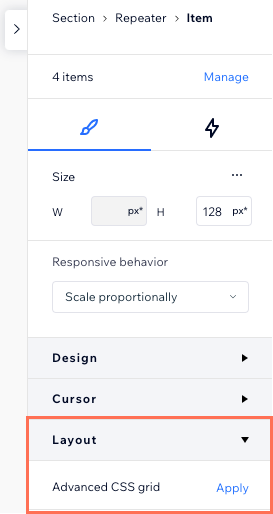
Pas een geavanceerd CSS-raster toe op een heel onderdeel of alleen op een specifieke cel. Het is ook een manier om een raster toe te voegen aan andere elementen dan onderdelen, zoals een container of een repeater-item. Als de optie beschikbaar is, kun je deze vinden onder het Indeling-gedeelte in het Inspector-paneel.

Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over rasters in de Studio Editor.
Hoe weet ik welk raster geschikt is voor het onderdeel?
Verstoort het overstappen naar een CSS-raster de bestaande indeling?
Heb je overlappende elementen?
Bekijk onze video over het oplossen van problemen om te zien wat je moet controleren en hoe je dit probleem kunt oplossen .



