Studio Editor: Elementen stapelen
7 min
In dit artikel
- Een stapel toepassen
- Schakelen tussen horizontale en verticale stapel
- Een stapel beheren
- Een stapel ontwerpen
- De stapelindeling aanpassen
Elementen stapelen is een snelle manier om je ontwerp te organiseren met consistente afstanden, waardoor een strakke en gepolijste indeling ontstaat. Een stapel is een flexbox-container die een groep elementen 'omsluit' en ervoor zorgt dat ze op volgorde blijven (met de afstand die je definieert) en nooit overlappen.
Dat gezegd hebbende, kun je negatieve marges gebruiken om elementen opzettelijk te laten overlappen.
Heb je overlappende elementen?
Bekijk onze video over het oplossen van problemen om te zien wat je moet controleren en hoe je dit probleem kunt oplossen .
Een stapel toepassen
Wanneer elementen naast elkaar worden geplaatst (in hetzelfde bovenliggende element), verschijnt de optie om ze te stapelen. Op basis van de volgorde waarin je elementen plaatst, kun je ze horizontaal of verticaal stapelen.
Goed om te weten:
- Als de elementen in een vierkante vorm zijn geplaatst (bijvoorbeeld: 2 x 2 elementen), zijn zowel de verticale als horizontale stapelopties beschikbaar waaruit je kunt kiezen.
- Je kunt de Responsive Checker gebruiken om mogelijkheden te herkennen om naast elkaar liggende elementen te stapelen, zodat ze elkaar nooit per ongeluk overlappen.
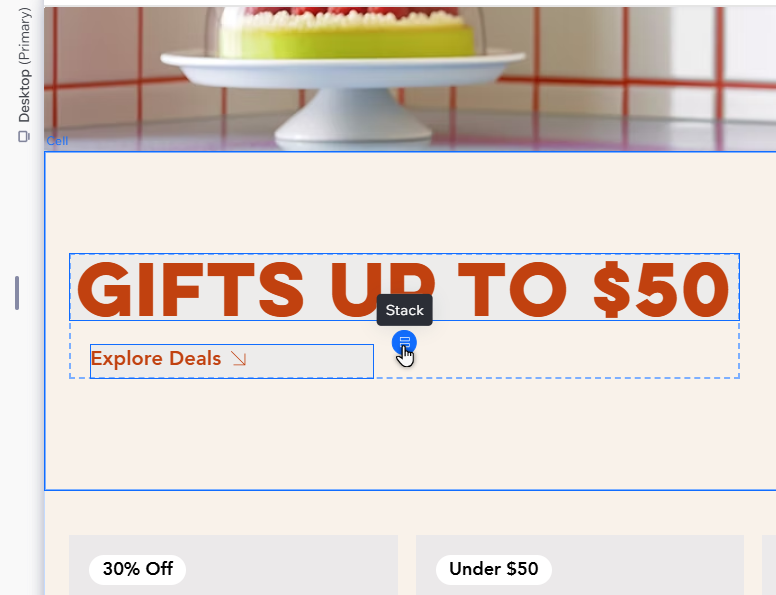
Om een stapel toe te passen:
- Ga naar je editor.
- Lijn de elementen die je wilt stapelen, uit.
- Selecteer een van de elementen.
- Wijs het Stapel-pictogram aan -
(horizontaal) /
(verticaal) - om een voorbeeld te bekijken van hoe de stapel eruit zal zien.
Let op: De beschikbare Stapelen-pictogrammen (horizontaal of verticaal) zijn afhankelijk van hoe je de elementen hebt uitgelijnd. - Klik op het Stapelen-pictogram om het toe te passen.
- (Optioneel) Sleep de lijn tussen de elementen om marges in te stellen.

Wist je dit al?
- Je kunt ook elementen stapelen door ze meervoudig te selecteren op het canvas en in het Inspector-paneel op Stapelen te klikken.
- Je kunt negatieve marges maken om elementen bewust te laten overlappen.

Schakelen tussen horizontale en verticale stapel
Houd je niet van de indeling van een stapel? Je kunt altijd overschakelen van horizontaal naar verticaal (en vice versa) om ze uit te lijnen zoals jij wilt. Dit herschikt de elementen automatisch zodat ze in de juiste volgorde staan.
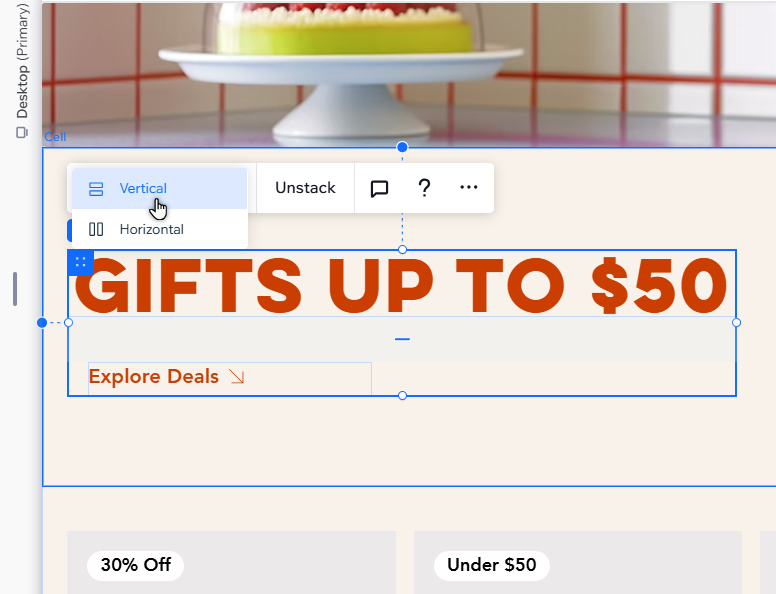
Om de indeling van een stapel te wijzigen:
- Selecteer de stapel in je editor.
- Klik op de dropdown.
- Selecteer Horizontaal of Verticaal.

Een stapel beheren
Je kunt de stapel aanpassen aan nieuwe inhoud en vereisten. Voeg meer elementen toe aan de stapel, verplaats ze met één klik op de knop en koppel elementen die niet langer nodig zijn los.
Om een stapel te beheren:
- Ga naar je editor.
- Selecteer de relevante stapel.
- Kies wat je vervolgens wilt doen:
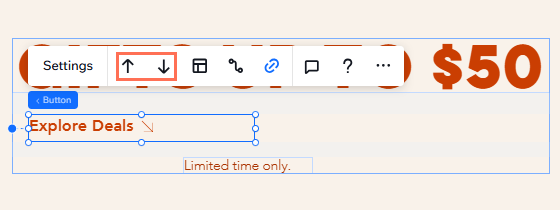
Voeg een element toe aan de stapel
Een element van de stapel loskoppelen
Elementen in de stapel herschikken
Elementen ontstapelen
Een stapel ontwerpen
De stapel hoeft niet transparant te zijn – je kunt het zo ontwerpen dat de inhoud opvalt op de pagina. Voeg een achtergrondkleur, rand en schaduw toe. Je kunt de hoeken van de stapel ook ronder of vierkanter maken.
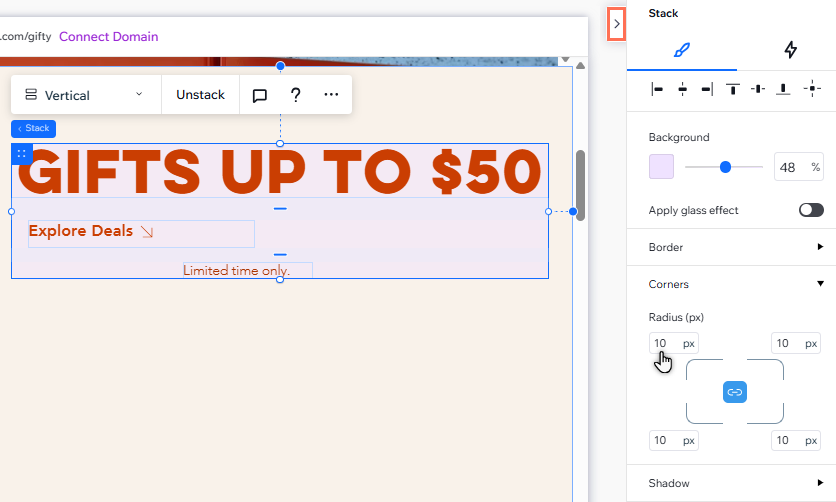
Om een stapel te ontwerpen:
- Ga naar je editor.
- Selecteer de relevante stapel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Gebruik de beschikbare opties onder Ontwerp om de stapel aan te passen:
- Stel de achtergrondkleur in. Je kunt ook de dekking aanpassen en een glaseffect toevoegen.
- Voeg een rand toe om de stapel in te kaderen.
- Kies een radius voor de hoeken.
- Schakel schaduw in en beheer instellingen zoals de hoek, afstand, grootte, enzovoort.

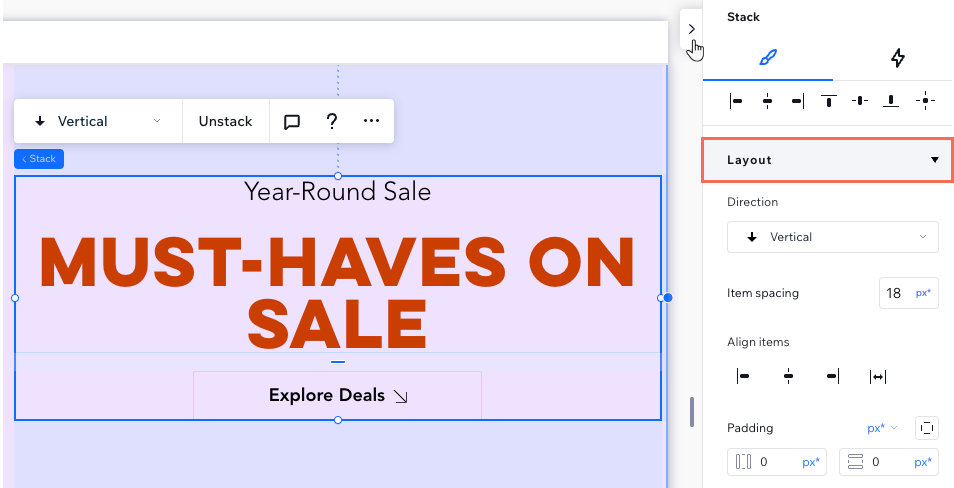
De stapelindeling aanpassen
Pas de stapelindeling aan om ervoor te zorgen dat elk element op een afstand van elkaar wordt geplaatst, uitgelijnd en opgevuld is op een manier die past bij jouw creatieve visie of de behoeften van de klant.
Om de stapelindeling aan te passen:
- Ga naar je editor.
- Selecteer de relevante stapel.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Scrol omlaag naar Indeling.
- Gebruik de beschikbare opties om de stapelindeling aan te passen:
- De stapelindeling wijzigen van Horizontaal naar Verticaal of omgekeerd.
- (Alleen horizontaal) Schakel de richting over van links naar rechts naar rechts naar links of omgekeerd.
- Voer een waarde in onder Item-afstand om gelijke marges te maken tussen de stapelelementen (dat wil zeggen: items).
- Kies een uitlijning voor de stapelitems: Links, Rechts, Midden of Uitgevuld.
- Voeg opvulling toe aan de zijkanten.

Wist je dit al?
Je kunt de opvulling en afstand rechtstreeks op het canvas aanpassen. Sleep de lijn tussen elementen of dubbelklik op de lijn als je liever een nauwkeurige waarde invoert. Je kunt desgewenst zelfs de maateenheid wijzigen.





 klikken. Klik dan op Loskoppelen.
klikken. Klik dan op Loskoppelen.
 / Omlaag
/ Omlaag  of Naar links
of Naar links