Studio Editor: Flexboxes toevoegen en instellen
2 min
In dit artikel
- Stap 1 | Voeg een flexbox toe
- Stap 2 | Voeg items toe aan je flexbox
- Stap 3 | Voeg elementen toe aan je flexbox
Gebruik flexboxen om de manier waarop je inhoud presenteert, te stroomlijnen. Deze geavanceerde indelingstools bestaan uit responsieve containers die zich naadloos aanpassen aan elke schermgrootte. Kies uit verschillende weergavetypen, zoals Kolommen, Mozaïek en Schuifregelaar, om de stijl en functionaliteit van de website van je klant te verbeteren.
Stap 1 | Voeg een flexbox toe
Ga om te beginnen naar het Elementen toevoegen-paneel, selecteer een flexbox-voorinstelling en sleep deze naar je pagina. Je kunt het aantal items en de manier waarop ze later worden weergegeven wijzigen.
Om een flexbox toe te voegen:
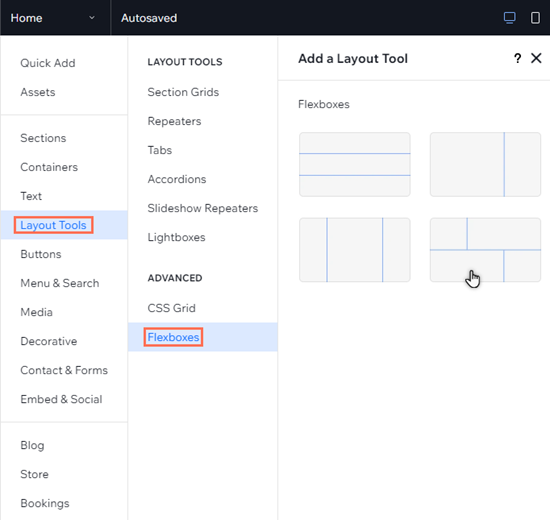
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Indeling-tools.
- Klik op Flexboxen.
- Sleep de door jou gekozen flexbox naar de pagina.

Bekijk hoe het werkt:
Sleep de grepen op je canvas om te zien hoe de inhoud van de flexbox naadloos reorganiseert over breekpunten.
Stap 2 | Voeg items toe aan je flexbox
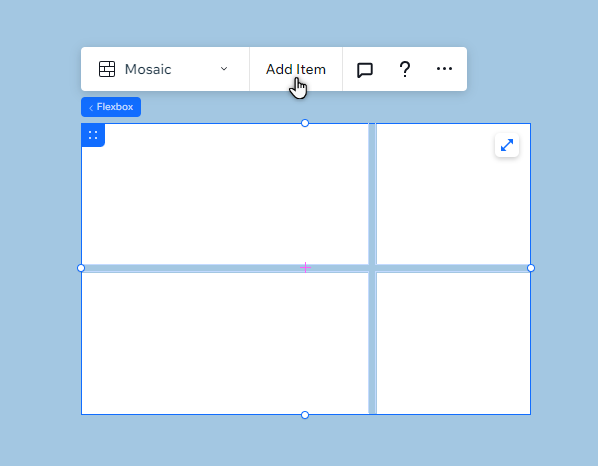
Een flexbox bestaat uit verschillende items die responsieve containers zijn. Je kunt het aantal items in een flexbox wijzigen en de grootte van de items wordt automatisch aangepast aan de beschikbare ruimte.
Om een nieuw item toe te voegen, kun je op Item toevoegen klikken of het Items beheren-paneel gebruiken in het Inspector-paneel.

Stap 3 | Voeg elementen toe aan je flexbox
Kies wat je in je flexbox wilt weergeven door elementen aan de items toe te voegen. Je kunt elementen op verschillende breekpunten verbergen/weergeven om een unieke ervaring te creëren voor bezoekers, ongeacht het apparaat.
Om elementen aan een item toe te voegen:
- Klik links in de editor op Elementen toevoegen
 .
. - Selecteer het elementtype dat je wilt toevoegen.
- Klik op het door jou gekozen element om het aan je pagina toe te voegen.
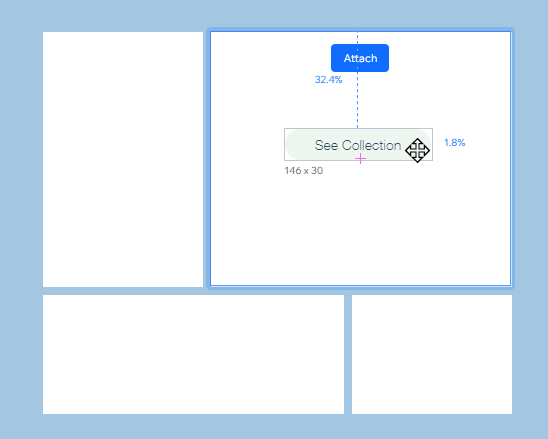
- Sleep het element naar het flexbox-item en zet het neer wanneer je Vastmaken ziet.

Wat nu?
Pas je flexbox aan en beheer deze om de inhoud weer te geven die je wilt, zoals jij dat wilt.

