Studio Editor: Flexboxes beheren en aanpassen
5 min
In dit artikel
- Flexbox-items beheren
- De weergave van je flexbox aanpassen
- De grootte van flexbox-items wijzigen
Beheer en pas je flexboxen aan om een unieke ervaring voor je bezoekers te creëren. Je kunt de grootte van items aanpassen aan je paginastructuur, de weergave-instellingen aanpassen, en items toevoegen, verwijderen en opnieuw ordenen.
Flexbox-items beheren
Beheer je flexbox-items om je inhoud verder te personaliseren en up-to-date te houden. Je kunt items verbergen voor breekpunten, hun volgorde wijzigen en meer.
Om je flexbox-items te beheren vanuit de Inspector:
- Selecteer de betreffende flexbox.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- (In de Inspector) Klik naast het aantal items op Beheren.
- Kies wat je met je items wilt doen:
- Herschikken: Houd het Herschikken-pictogram
 naast het relevante item ingedrukt en sleep het naar de nieuwe positie.
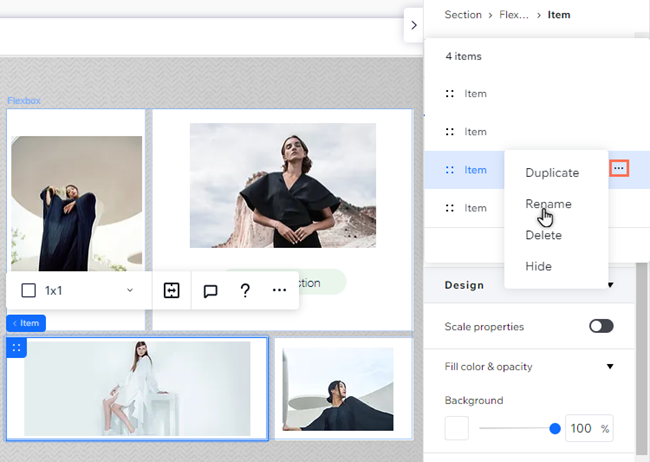
naast het relevante item ingedrukt en sleep het naar de nieuwe positie. - Beheren:
- Klik naast het relevante item op het Meer acties-pictogram
 .
. - Beheer de items met behulp van de opties:
- Dupliceren: Maak een kopie van een specifiek item.
- Naam wijzigen: Geef elk item een herkenbare naam.
- Verwijderen: Verwijder het item volledig.
- Verbergen: Verberg dit item voor het specifieke breekpunt waaraan je werkt.
- Klik naast het relevante item op het Meer acties-pictogram
- Herschikken: Houd het Herschikken-pictogram

De weergave van je flexbox aanpassen
Selecteer een flexbox-weergave als aanvulling op de structuur van je pagina. Wijzig het weergavetype rechtstreeks op het canvas of ga naar het Inspector-paneel als je instellingen zoals lege ruimtes, richting en breedte wilt aanpassen.

Om de weergave aan te passen:
- Selecteer de betreffende flexbox.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

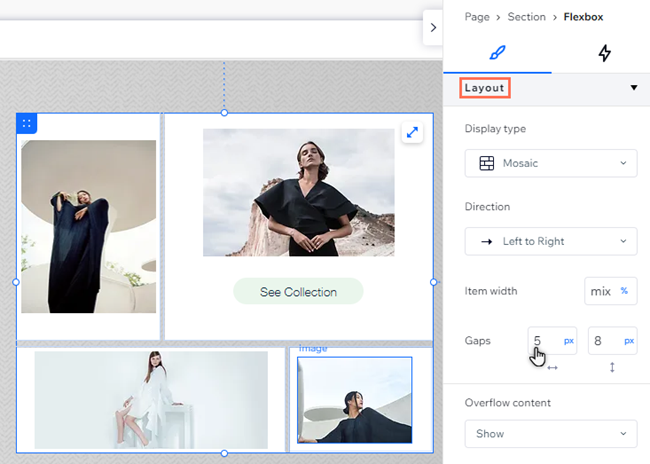
- Scrol omlaag naar Indeling.
- (Optioneel) Klik op Weergavetype en selecteer een type in de dropdown.
- Pas je flexbox aan op basis van het weergavetype dat je kiest:
- Richting: Bepaal of je items van links naar rechts of van rechts naar links worden georganiseerd.
- Verhoudingen: Klik op Egaliseren om alle flexbox-items dezelfde groottedefinities te geven.
- Itembreedte: Selecteer de breedte van de flexbox-items in percentage of stel ze allemaal in als de maximale breedte.
- Ruimten: Voer een waarde in (in px, vh, vb of om te schalen) voor de horizontale en verticale ruimtes tussen de flexbox-items. Let op: Als je de schuifregelaar of dia's kiest, zijn de beschikbare opties (horizontaal of verticaal) afhankelijk van de richting van de schuifregelaar die je kiest.
- Uitlijning: Kies hoe je items moeten worden uitgelijnd en gepositioneerd. Afhankelijk van de look die je wilt bereiken, kun je de items uitlijnen met de randen van de flexbox (begin of einde), of ruimte creëren tussen/rond de items.
- Overlopende inhoud: Selecteer of je overlopende inhoud wilt verbergen of weergeven.
- Schuifrichting: Geef je items weer op een horizontale of verticale schuifregelaar.
- Uitlijnen scrollen: Klik op de schakelaar om deze in te schakelen. Wanneer je door de dia's van je flexbox scrolt, 'snapt' deze op elk item (dia), zodat bezoekers het niet missen.
- Items per dia: Stel in hoeveel items per dia-actie worden weergegeven.
- Navigatie: Voeg pijlen, een knop of tekst toe om bezoekers te helpen door de items te navigeren.
- Schuifbalk tonen: Toon of verberg een schuifbalk zodat bezoekers door de items kunnen scrollen.
Let op:
- De beschikbare instellingen variëren op basis van de indeling die je kiest.
- Sommige oudere browsers ondersteunen geen lege ruimtes (bijvoorbeeld: Chrome 76-83, Safari 12-14 en Edge 79-83). Dit betekent dat bezoekers die vanuit deze browsers de website van je klant openen, de lege ruimtes tussen flexbox-items niet zien.

Werken met breekpunten:
- Je kunt voor elk breekpunt een andere flexbox-indeling instellen.
- We raden de kolom- of schuifregelaarindeling aan voor kleinere schermen zoals mobiele apparaten.
De grootte van flexbox-items wijzigen
Je kunt de grootte van elk afzonderlijk flexbox-item wijzigen om ze groter of kleiner te maken dan de andere. Gebruik het Inspector-paneel om de breedte en hoogte van elk item aan te passen, evenals de horizontale en verticale marges rond items.
Om de grootte van een item te wijzigen:
- Selecteer de betreffende flexbox.
- Selecteer het item waarvan je de grootte wilt wijzigen.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

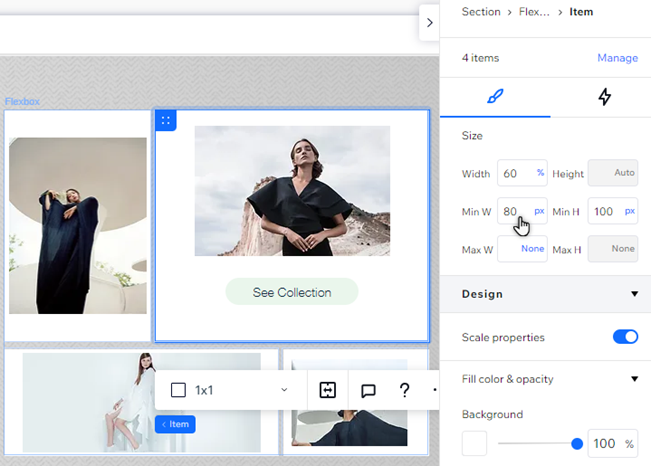
- Kies hoe je het item wilt aanpassen:
- Grootte: Voer de door jou gekozen grootte in de velden bovenaan het Inspector-paneel in. Je kunt op de huidige maateenheid klikken om deze te wijzigen.
- Marges: Scrol omlaag naar Positie in het Inspector-paneel om de boven-, onder- en zijmarges in te stellen voor dit specifieke item.