CMS: Over het koppelen van pagina-elementen aan verzamelingsinhoud
5 min
In dit artikel
- Inhoud weergeven
- Inhoud vastleggen
- Over datasets voor dynamische pagina's
Het koppelen van inhoud is het proces waarmee je pagina-elementen aan een verzameling koppelt. Hiermee kun je:
- De inhoud van een verzameling weergeven op je websitepagina's
- Gebruikersinvoer vastleggen en opslaan in een verzameling
Om je elementen te koppelen aan inhoud in een verzameling, moet je eerst een dataset toevoegen aan je pagina en deze vervolgens aan een verzameling koppelen. Dit maakt de verzameling beschikbaar voor gebruik door pagina-elementen.
Een dataset regelt:
- Welke verzameling beschikbaar is voor je elementen om te gebruiken
- Wat je elementen kunnen doen met de inhoud in de verzameling (weergeven, toevoegen, wijzigen). Dit wordt ook beïnvloed door de machtigingen van je verzameling. Zie Werken met datasetmodi en verzamelingsmachtigingen voor meer informatie.
- Of weergegeven inhoud wordt gefilterd of gesorteerd
Let op:
Datasets verschijnen als elementen in de Editor, maar worden niet weergegeven op je gepubliceerde website. Je kunt ze plaatsen waar je maar wilt, op de hele pagina.
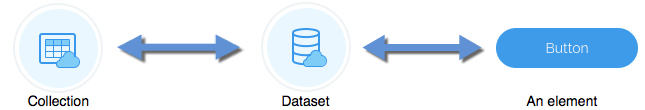
Je kunt een dataset zien als de brug, of connector, tussen de elementen op je pagina en je verzameling. Eerst koppel je je dataset aan een verzameling en vervolgens koppel je je elementen aan je dataset. Zo koppel je je elementen aan je verzameling, zoals geïllustreerd in onderstaand schema.

Alle elementen op je pagina die gekoppeld zijn aan dezelfde dataset werken met de inhoud van je verzameling, zoals gedefinieerd door de dataset. De dataset houdt ook bij op welk item in je verzameling het momenteel is gericht. Dit heeft invloed op hoe de inhoud van je verzameling wordt weergegeven en hoe je gebruikersinvoer vastlegt. Laten we enkele voorbeelden bekijken om te zien hoe dit werkt.
Inhoud weergeven
Stel dat je een restaurantwebsite hebt en wilt dat bezoekers door de menu-opties kunnen scrollen. Je hebt een verzameling voor alle artikelen in je menu en voor elk artikel dat je wilt weergeven:
- Naam van het gerecht
- Wanneer het geserveerd wordt
- Of het een voor-, hoofd- of nagerecht is
- Allergie-informatie over het gerecht
- Foto van het gerecht
Je kunt de pagina zo ontwerpen dat elk van deze items wordt weergegeven, maar eerst moet je het volgende doen:
- Koppel de elementen op de pagina zodat ze verschillende items in je verzameling weergeven.
- Voeg knoppen toe aan je pagina waarmee bezoekers door je gerechten kunnen scrollen.
- Stel de elementen zo in dat ze synchroon veranderen. Met andere woorden, als één element informatie weergeeft voor een bepaald item in je verzameling, moeten alle elementen overeenkomstige informatie voor datzelfde item weergeven.
Koppel de elementen op de pagina zodat ze verschillende items in je verzameling weergeven.
Om de elementen in te stellen, voeg je de elementen toe aan je pagina en gebruik je vervolgens het Aan CMS koppelen-pictogram om ze allemaal aan dezelfde dataset te koppelen. Je moet ook definiëren welk veld uit je verzameling je wilt dat ze weergeven.
om ze allemaal aan dezelfde dataset te koppelen. Je moet ook definiëren welk veld uit je verzameling je wilt dat ze weergeven.
Voeg knoppen toe aan je pagina waarmee bezoekers door je gerechten kunnen scrollen.
 om ze allemaal aan dezelfde dataset te koppelen. Je moet ook definiëren welk veld uit je verzameling je wilt dat ze weergeven.
om ze allemaal aan dezelfde dataset te koppelen. Je moet ook definiëren welk veld uit je verzameling je wilt dat ze weergeven.Voeg knoppen toe aan je pagina waarmee bezoekers door je gerechten kunnen scrollen.
Voeg knoppen aan je pagina toe om je bezoekers naar het vorige of volgende item in je dataset te laten gaan. Deze knoppen moeten verbonden zijn met dezelfde dataset als je elementen.
Stel de elementen zo in dat ze synchroon veranderen.
Wanneer een bezoeker op de vorige of volgende knop op je pagina klikt, geven al je elementen de inhoud weer voor hetzelfde item in de verzameling. Dit werkt omdat de dataset het item dat op dat moment in focus is bijhoudt, zodat al je elementen die gekoppeld zijn aan dezelfde dataset samenwerken. Als een van de elementen het huidige item in focus verandert, verandert dit voor alle elementen die aan die dataset zijn gekoppeld.
Inhoud vastleggen
Stel dat je een formulier voor je restaurant wilt maken waarmee bezoekers zich kunnen aanmelden voor een gratis diner. Met gebruikersinvoerelementen heb je je formulier ingesteld om de informatie te verzamelen die je van je bezoekers wilt.
Hier gebruik je ook het Aan CMS koppelen-pictogram om elk element aan dezelfde dataset te koppelen. Je definieert ook welk veld in je verzameling je wilt gebruiken om de data op te slaan die bezoekers in elk invoerelement invoeren.
om elk element aan dezelfde dataset te koppelen. Je definieert ook welk veld in je verzameling je wilt gebruiken om de data op te slaan die bezoekers in elk invoerelement invoeren.
Hier gebruik je ook het Aan CMS koppelen-pictogram
 om elk element aan dezelfde dataset te koppelen. Je definieert ook welk veld in je verzameling je wilt gebruiken om de data op te slaan die bezoekers in elk invoerelement invoeren.
om elk element aan dezelfde dataset te koppelen. Je definieert ook welk veld in je verzameling je wilt gebruiken om de data op te slaan die bezoekers in elk invoerelement invoeren.Tip:
Vergeet niet om de machtigingen voor je verzameling en dataset in te stellen, zodat gebruikers naar je verzameling kunnen schrijven.
Je moet ook een verzendknop. Je bezoekers zullen op deze knop klikken nadat ze het formulier hebben ingevuld om hun informatie aan je verzameling toe te voegen.
Deze knop moet ook aan dezelfde dataset koppelen als je gebruikersinvoerelementen. Wanneer bezoekers op Verzenden klikken, wordt voor alle informatie die ze in elk van de gebruikersinvoerelementen hebben ingevoerd een nieuw item in je verzameling gemaakt.
Deze knop moet ook aan dezelfde dataset koppelen als je gebruikersinvoerelementen. Wanneer bezoekers op Verzenden klikken, wordt voor alle informatie die ze in elk van de gebruikersinvoerelementen hebben ingevoerd een nieuw item in je verzameling gemaakt.
Dit werkt omdat de dataset het huidige item in je verzameling bijhoudt. In dit geval verwijst de dataset naar een nieuw leeg artikel in je verzameling. Omdat al je elementen aan dezelfde dataset zijn gekoppeld, worden ze allemaal in hetzelfde item opgeslagen.
Over datasets voor dynamische pagina's
Wanneer je een dynamische pagina maakt, wordt automatisch een dataset voor je dynamische pagina aan je pagina toegevoegd. Net als bij een gewone dataset, kun je met deze dataset je pagina-elementen aan een verzameling koppelen. Er zijn echter enkele manieren waarop datasets voor dynamische pagina's verschillen van standaard datasets.
De inhoud die een dynamische pagina kan weergeven, wordt bepaald door de URL. Hierdoor kun je in een dataset voor dynamische pagina's, in tegenstelling tot een standaard dataset, de verzameling waaraan de dataset is gekoppeld niet wijzigen.
Omdat de URL de inhoud bepaalt die de pagina kan weergeven, fungeert deze ook als een filter voor de inhoud van je verzameling. Ook hier wijzig je de inhoudsfiltering door de URL-definitie in de pagina-instellingen te wijzigen. Je kunt nog steeds de instellingen voor de dataset van de dynamische pagina gebruiken om meer filters toe te voegen en de inhoud op je pagina te sorteren.
Je kunt ook datasets voor dynamische pagina's ook niet van je pagina verwijderen. Om de dataset te verwijderen, moet je de dynamische pagina omzetten naar een gewone pagina.
De inhoud die een dynamische pagina kan weergeven, wordt bepaald door de URL. Hierdoor kun je in een dataset voor dynamische pagina's, in tegenstelling tot een standaard dataset, de verzameling waaraan de dataset is gekoppeld niet wijzigen.
Omdat de URL de inhoud bepaalt die de pagina kan weergeven, fungeert deze ook als een filter voor de inhoud van je verzameling. Ook hier wijzig je de inhoudsfiltering door de URL-definitie in de pagina-instellingen te wijzigen. Je kunt nog steeds de instellingen voor de dataset van de dynamische pagina gebruiken om meer filters toe te voegen en de inhoud op je pagina te sorteren.
Je kunt ook datasets voor dynamische pagina's ook niet van je pagina verwijderen. Om de dataset te verwijderen, moet je de dynamische pagina omzetten naar een gewone pagina.

