- Wix Pro Gallery: scegliere un layout per il tuo sito mobile (personalizzabile o predefinito)
Wix Pro Gallery: scegliere un layout per il tuo sito mobile (personalizzabile o predefinito)
12 min
In questo articolo:
- Layout personalizzabili
- Layout predefiniti
- Funzionalità di layout personalizzabili
- FAQ
Il layout della tua Pro Gallery sul tuo sito mobile è responsivo, il che significa che si regola automaticamente per adattarsi a schermi e dispositivi di diverse dimensioni. Puoi scegliere un layout completamente diverso per la tua Pro Gallery, in modo che appaia perfettamente su mobile/tablet.
Seleziona un layout predefinito con funzionalità integrate o un layout personalizzato se preferisci personalizzare il layout da solo. Qualunque opzione di layout tu scelga, puoi sempre personalizzare il design della galleria.
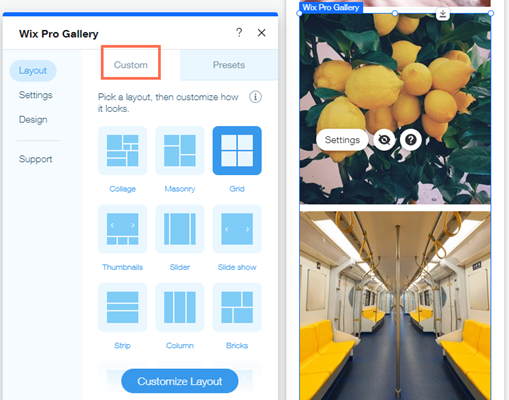
Layout personalizzabili
Questi layout della galleria ti consentono di progettare e personalizzare la tua Pro Gallery da zero. Puoi scegliere tra una vasta gamma di layout personalizzabili per presentare al meglio i tuoi contenuti multimediali sui dispositivi mobile.
Editor Wix
Editor Studio
- Vai al tuo Editor mobile
- Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Impostazioni
- Seleziona un layout per la tua galleria
- Clicca su Personalizza layout per modificare il layout in modo che appaia esattamente come desideri (vedi Funzionalità di layout personalizzabili di seguito)

Nota:
Non ci sono frecce di navigazione nella visualizzazione Espandi. Invece, i visitatori passano il dito sullo schermo per visualizzare l'elemento successivo della galleria.
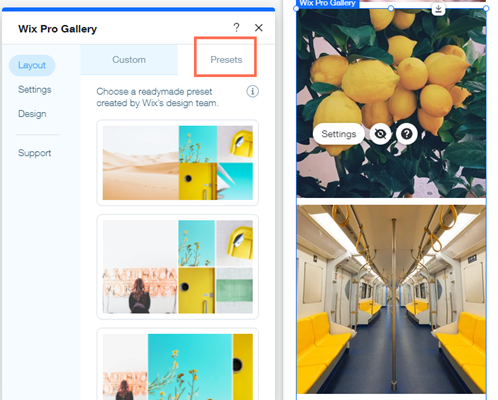
Layout predefiniti
I template predefiniti includono una gamma di funzionalità di layout integrate. Questi layout della galleria già pronti ti consentono di accelerare il processo di presentazione delle tue immagini sul sito. Sebbene i layout stessi non siano personalizzabili, puoi personalizzare il design della galleria.
Editor Wix
Editor Studio
- Vai al tuo Editor mobile
- Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Impostazioni
- Clicca sulla scheda Predefiniti
- Seleziona un layout per la tua galleria

Funzionalità di layout personalizzabili
Ogni layout personalizzabile offre una gamma di impostazioni che puoi personalizzare, tra cui la direzione di scorrimento, la direzione della galleria e l'orientamento dell'immagine.
Clicca su un'opzione qui sotto per ulteriori dettagli su quel layout:
Collage
Usa il layout Collage per mostrare immagini di orientamento diverso (sia verticale che orizzontale) posizionate in modo casuale all'interno della galleria.
Innanzitutto, scegli una Direzione di scorrimento: verticale o orizzontale. Quindi, regola le impostazioni disponibili.
Scorrimento verticale:
- Orientamento galleria: scegli se le foto verranno mostrate verticalmente o orizzontalmente
- Dimensioni miniature: scegli le dimensioni delle immagini nella galleria
- Spaziatura: scegli lo spazio tra le immagini
- Densità collage: scegli quante immagini verranno mostrate alla volta nella galleria
- Tasto Carica altro: abilita l'interruttore per mostrare un tasto che carica più immagini
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione. Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
Scorrimento orizzontale:
- Orientamento galleria: scegli se le foto verranno mostrate verticalmente o orizzontalmente
- Scorre automaticamente: abilita l'interruttore per mostrare gli elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Pausa al passaggio del mouse: clicca sull'interruttore per abilitare o disabilitare la pausa della presentazione, quando un visitatore passa il mouse su un elemento della galleria
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
- Dimensioni miniature: scegli le dimensioni delle immagini nella galleria
- Spaziatura: scegli lo spazio tra le immagini
- Densità collage: scegli quante immagini verranno mostrate alla volta nella galleria
Mattonelle
Usa il layout Mattonelle per mostrare immagini di orientamento diverso posizionate in colonne o righe.
Innanzitutto, scegli un Orientamento della galleria: orizzontale o verticale. Quindi, regola le impostazioni disponibili.
Orientamento orizzontale
- Dimensioni miniature: scegli le dimensioni delle immagini nella galleria
- Spaziatura: scegli lo spazio tra le immagini
- Tasto Carica altro: abilita l'interruttore per mostrare un tasto che carica più immagini
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione. Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
Orientamento verticale:
- Adatta allo schermo: consenti alla galleria di ottimizzare automaticamente il numero di immagini, in base allo schermo del visitatore
- Dimensioni miniature: scegli le dimensioni delle immagini nella galleria
- Imposta num. elementi per riga: imposta manualmente la quantità di immagini da mostrare in ogni riga
- Immagini per riga: scegli quante immagini vengono visualizzate in ogni riga
- Spaziatura: scegli lo spazio tra le immagini
- Tasto Carica altro: abilita l'interruttore per mostrare un tasto che carica più immagini
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione. Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
Griglia
Usa il layout Griglia quando vuoi che le tue immagini vengano mostrate all'interno di una griglia.
Innanzitutto, scegli una Direzione di scorrimento: orizzontale o verticale. Quindi, regola le impostazioni disponibili.
Scorrimento verticale:
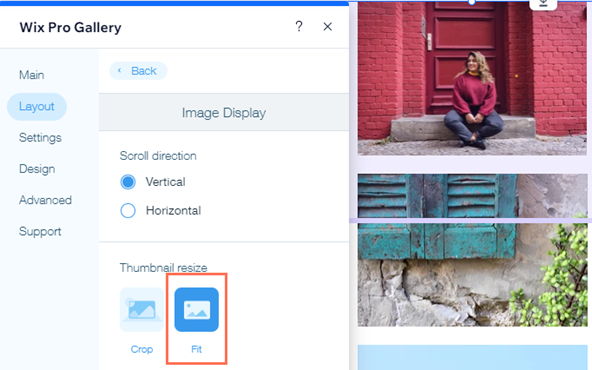
- Ridimensiona miniature: scegli come appaiono le miniature delle immagini:
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
Nota: le opzioni di design Larghezza e colori bordi e Raggio angoli sono disponibili solo quando si seleziona questa opzione - Adatta: le tue immagini si adattano alle dimensioni della miniatura
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
- Adatta allo schermo: consenti alla galleria di ottimizzare automaticamente il numero di immagini, in base allo schermo del visitatore
- Dimensioni miniature: scegli le dimensioni delle immagini nella galleria
- Imposta num. elementi per riga: imposta manualmente la quantità di immagini da mostrare in ogni riga
- Immagini per riga: scegli quante immagini vengono visualizzate in ogni riga
- Spaziatura: scegli lo spazio tra le immagini
- Tasto Carica altro: abilita l'interruttore per mostrare un tasto che carica più immagini
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione. Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
Scorrimento orizzontale:
- Proporzioni galleria: scegli una proporzione della galleria manuale o fissa
- Manuale: trascina la galleria su un'altezza e una larghezza personalizzate e i contenuti multimediali inclusi si ridimensionano automaticamente per adattarsi al suo interno
- Fissa: scegli un rapporto fisso da applicare alla galleria che rimanga coerente quando trascini per ridimensionarla
- Ridimensiona miniature: scegli come appaiono le miniature delle immagini:
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
Nota: le opzioni di design Larghezza e colori bordi e Raggio angoli sono disponibili solo quando si seleziona questa opzione - Adatta: le tue immagini si adattano alle dimensioni della miniatura
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
- Scorre automaticamente: abilita l'interruttore per mostrare gli elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la diapositiva cambi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Pausa al passaggio del mouse: clicca sull'interruttore per abilitare o disabilitare la pausa della presentazione, quando un visitatore passa il mouse su un elemento della galleria
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la diapositiva cambi
- Immagini per colonna: scegli quante immagini mostrare per colonna
- Spaziatura: scegli lo spazio tra le immagini
Miniature
Utilizzare il layout Miniature per mostrare più miniature accanto all'immagine selezionata.
- Proporzioni galleria: scegli una proporzione della galleria manuale o fissa
- Manuale: trascina la galleria su un'altezza e una larghezza personalizzate e i contenuti multimediali inclusi si ridimensionano automaticamente per adattarsi al suo interno
- Fissa: scegli un rapporto fisso da applicare alla galleria che rimanga coerente quando trascini per ridimensionarla
- Ridimensiona miniature: scegli come appaiono le miniature delle immagini:
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
Nota: le opzioni di design Larghezza e colori bordi e Raggio angoli sono disponibili solo quando si seleziona questa opzione - Adatta: le tue immagini si adattano alle dimensioni della miniatura
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
- Posizione miniature: scegli dove vuoi che le miniature appaiano sullo schermo (sotto, a sinistra sopra o a destra dell'immagine corrente)
- Dimensioni miniature: trascina il cursore per scegliere la dimensione delle immagini nella galleria
Nota: se hai solo poche immagini e c'è uno spazio vuoto sotto l'immagine principale, dovrai aumentare la dimensione della miniatura - Scorre automaticamente: abilita l'interruttore per mostrare gli elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Pausa al passaggio del mouse: clicca sull'interruttore per abilitare o disabilitare la pausa della presentazione, quando un visitatore passa il mouse su un elemento della galleria
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
- Spaziatura miniature: trascina il cursore per scegliere lo spazio tra le immagini
Nota: al momento non è possibile regolare l'allineamento delle miniature. Se questo è qualcosa che vorresti vedere in futuro, vota per questa funzionalità.
Slider
Usa il layout Slider per mostrare più immagini con scorrimento orizzontale.
Nota: il numero di immagini mostrate contemporaneamente in questo layout dipende dalle dimensioni della galleria. Se alcune immagini sembrano tagliate, è necessario modificare le dimensioni della galleria. Un'altra soluzione è scegliere Ritaglia e Responsive nelle impostazioni del layout.
- Proporzioni galleria: scegli una proporzione della galleria manuale o fissa
- Manuale: trascina la galleria su un'altezza e una larghezza personalizzate e i contenuti multimediali inclusi si ridimensionano automaticamente per adattarsi al suo interno
- Fissa: scegli un rapporto fisso da applicare alla galleria che rimanga coerente quando trascini per ridimensionarla
- Ridimensiona miniature: scegli come appaiono le miniature delle immagini:
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
Nota: le opzioni di design Larghezza e colori bordi e Raggio angoli sono disponibili solo quando si seleziona questa opzione - Adatta: le tue immagini si adattano alle dimensioni della miniatura
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
- Rapporto immagine: decidi se le proporzioni dell'immagine cambiano o meno in base alle dimensioni dello schermo:
- Adatta a schermo: le dimensioni dell'immagine verranno regolate automaticamente a seconda del dispositivo dell'utente.
- Fisso: scegli tra le opzioni di rapporto immagine disponibili, ad es. (4: 3, 1: 1). Le immagini appariranno in questo rapporto su tutti i dispositivi.
- Scorre automaticamente: abilita l'interruttore per mostrare gli elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la diapositiva cambi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Pausa al passaggio del mouse: clicca sull'interruttore per abilitare o disabilitare la pausa della presentazione, quando un visitatore passa il mouse su un elemento della galleria
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la diapositiva cambi
- Num. elementi mostrati: quando scegli Responsive come rapporto immagine, puoi regolare il numero di immagini da mostrare contemporaneamente
- Spaziatura: scegli lo spazio tra le immagini
Presentazione
Utilizzare il layout Presentazione per mostrare un'immagine alla volta con lo scorrimento orizzontale.
- Proporzioni galleria: scegli una proporzione della galleria manuale o fissa
- Manuale: trascina la galleria su un'altezza e una larghezza personalizzate e i contenuti multimediali inclusi si ridimensionano automaticamente per adattarsi al suo interno
- Fissa: scegli un rapporto fisso da applicare alla galleria che rimanga coerente quando trascini per ridimensionarla
- Ridimensiona miniature: scegli come appaiono le miniature delle immagini:
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
Nota: le opzioni di design Larghezza e colori bordi e Raggio angoli sono disponibili solo quando si seleziona questa opzione - Adatta: le tue immagini si adattano alle dimensioni della miniatura
- Ritaglia: le immagini vengono ritagliate in base al rapporto immagine selezionato
- Scorre automaticamente: abilita l'interruttore per mostrare gli elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Pausa al passaggio del mouse: clicca sull'interruttore per abilitare o disabilitare la pausa della presentazione, quando un visitatore passa il mouse su un elemento della galleria
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
- Dimensione barra info: aggiunge spazio per icone, titolo e descrizione sotto la galleria
Striscia
Utilizza il layout Striscia per mostrare più immagini in un'unica colonna.
- Spaziatura: scegli lo spazio tra gli elementi della galleria
- Tasto Carica altro: abilita l'interruttore per mostrare un tasto che carica più immagini
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione. Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
Colonne
Utilizza il layout Colonne per mostrare più immagini alla volta in una riga.
- Proporzioni galleria: scegli una proporzione della galleria manuale o fissa
- Manuale: trascina la galleria su un'altezza e una larghezza personalizzate e i contenuti multimediali inclusi si ridimensionano automaticamente per adattarsi al suo interno
- Fissa: scegli un rapporto fisso da applicare alla galleria che rimanga coerente quando trascini per ridimensionarla
- Scorre automaticamente: abilita l'interruttore per mostrare gli elementi in una presentazione continua:
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
Nota: se vuoi modificare l'effetto di transizione, vai alla scheda Animazioni di scorrimento nelle impostazioni Design - Continuo: la galleria scorre automaticamente. Trascina il cursore Velocità slideshow per regolare la velocità di scorrimento della galleria
- Pausa al passaggio del mouse: clicca sull'interruttore per abilitare o disabilitare la pausa della presentazione, quando un visitatore passa il mouse su un elemento della galleria
- Intervalli: la galleria scorre all'elemento successivo dopo il periodo di tempo scelto. Trascina il cursore Pausa tra le immagini per scegliere quanto tempo deve trascorrere prima che la slide cambi
- Spaziatura: scegli lo spazio tra le immagini
Mattoni, Misto e Alternato
Usa questi layout per visualizzare gli elementi della galleria di diverse dimensioni e orientamento fianco a fianco.
- Spaziatura: scegli lo spazio tra le immagini
- Tasto Carica altro: abilita l'interruttore per mostrare un tasto che carica più immagini
- Quante altre immagini caricano?: scegli di mostrare tutte le immagini o un'altra sezione. Nota: scegliendo Ancora una sezione, si aggiunge un'altra sezione delle stesse dimensioni della galleria originale
Magico
Questo layout consente di modificare il layout in un altro con un clic. Clicca su Crea layout magico per rendere casuale il layout della tua galleria.
FAQ
Clicca su una domanda qui sotto per saperne di più sui layout nella Pro Gallery:
La Pro Gallery è responsiva?
Nell'Editor Wix, la tua Pro Gallery si comporta in modo responsivo quando scegli determinati layout e la imposti su Larghezza max. Ciò significa che la posizione degli elementi della galleria e le loro dimensioni potrebbero cambiare quando la finestra del browser viene ridimensionata su tutti i dispositivi. Scopri di più sulla reattività nella Wix Pro Gallery nell'Editor Wix.
Nell'Editor Studio, ci sono molti modi per garantire che la tua galleria sia responsiva per schermi di tutte le dimensioni. Scopri di più sulla reattività nella Wix Pro Gallery nell'Editor Studio.
Nell'Editor Studio, ci sono molti modi per garantire che la tua galleria sia responsiva per schermi di tutte le dimensioni. Scopri di più sulla reattività nella Wix Pro Gallery nell'Editor Studio.
Perché alcune delle mie immagini vengono ritagliate quando vengono aggiunte alla Pro Gallery?
Potresti notare che le immagini della tua galleria appaiono tagliate, a seconda del Layout personalizzabile che scegli. Ciò può accadere quando l'orientamento delle miniature in un layout è diverso da quello delle immagini caricate.
Ad esempio, se selezioni un layout a colonna, che mostra tutte le immagini con orientamento verticale, ma carichi le immagini con orientamento orizzontale, potrebbe comportare che l'immagine venga tagliata per fare in modo che rientri nei limiti della miniatura.
Per evitare che le tue immagini vengano tagliate:
- Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Impostazioni
- Clicca sulla scheda Layout
- Clicca su Personalizza layout
- Seleziona Adatta sotto Ridimensiona miniature

Opzioni aggiuntive quando si tiene il formato tagliato:
- Regola il punto focale delle tue immagini per controllare meglio le parti delle tue immagini che potrebbero essere tagliate
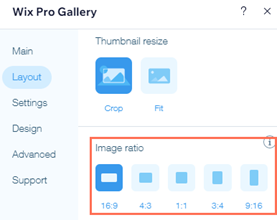
- Regola le proporzioni dell'immagine (16:9, 4:3, 1:1, 3:4 o 9:16) applicate alla galleria in modo che corrispondano al meglio alle proporzioni e all'orientamento delle immagini caricate

Stai riscontrando problemi con la Pro Gallery su dispositivi mobile?
Dai un'occhiata alla nostra guida per risolvere i problemi per la Pro Gallery su mobile e scopri le soluzioni ai problemi più comuni.
Hai trovato utile questo articolo?
|

