Wix Pro Gallery: risolvere i problemi su mobile
8 min
In questo articolo:
- La galleria è troppo grande o piccola
- Le immagini della galleria sono tagliate
- È necessario toccare due volte gli elementi della galleria per aprirli su dispositivo mobile
- La galleria con layout Presentazione è tagliata/non visibile
- Il design del testo della galleria su mobile non corrisponde a quello sul desktop
- Il testo e/o i tasti si sovrappongono agli elementi della galleria
- I titoli e/o le descrizioni degli elementi della galleria sono tagliati/non visibili
- Problemi di riproduzione automatica dei video su dispositivi mobile
- Più gallerie su una pagina
Nota:
Questo articolo fa riferimento ai problemi con la Pro Gallery nell'Editor mobile. Scopri di più sulla reattività e su come risolvere i problemi con la Pro Gallery nell'Editor Studio.
Leggi le informazioni riportate di seguito per scoprire come risolvere i problemi più comuni della Pro Gallery su mobile.
La galleria è troppo grande o piccola
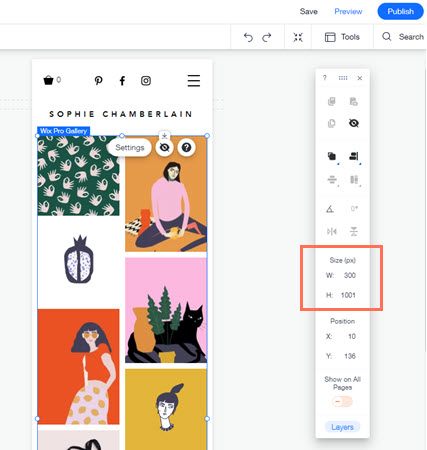
La tua galleria potrebbe apparire troppo grande o troppo piccola nella visualizzazione mobile del tuo sito. Puoi regolare le dimensioni della galleria dall'Editor mobile utilizzando le maniglie di trascinamento o la barra degli strumenti dell'Editor.
Per modificare le dimensioni della galleria:
- Vai al tuo Editor
- Clicca sull'icona Passa a mobile
 nella parte superiore dell'Editor
nella parte superiore dell'Editor - Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Strumenti in alto a destra
- Seleziona la casella di spunta accanto a Barra degli strumenti
- Digita la larghezza e l'altezza preferite nei campi pertinenti (W e H)

Le immagini della galleria sono tagliate
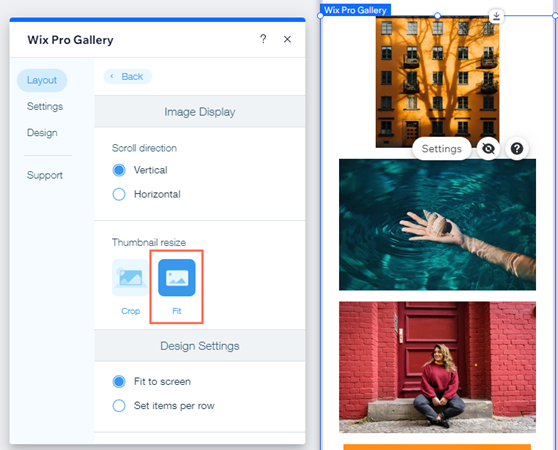
Potresti notare che le immagini della galleria appaiono ritagliate sui dispositivi mobile, a seconda del layout personalizzato scelto. Questo può accadere quando l'orientamento delle miniature in un layout è diverso da quello delle immagini che carichi.
Ad esempio, se selezioni un layout a colonna, che mostra tutte le immagini con orientamento verticale, ma carichi le immagini con orientamento orizzontale, potrebbe comportare che l'immagine venga tagliata per fare in modo che rientri nei limiti della miniatura.
Per evitare che le tue immagini vengano tagliate:
- Vai al tuo Editor
- Clicca sull'icona Passa a mobile
 nella parte superiore dell'Editor
nella parte superiore dell'Editor - Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Impostazioni
- Clicca sulla scheda Layout
- Seleziona Adatta sotto Ridimensiona Miniatura

Opzioni aggiuntive quando si tiene il formato tagliato:
- Regola il punto focale delle tue immagini per controllare meglio le parti delle immagini che potrebbero essere tagliate
- Regola le proporzioni dell'immagine (16:9, 4:3, 1:1, 3:4 o 9:16) applicate alla galleria in modo che corrispondano al meglio alle proporzioni e all'orientamento delle immagini caricate

È necessario toccare due volte gli elementi della galleria per aprirli su dispositivo mobile
L'effetto al passaggio del mouse per i titoli e le descrizioni nella Pro Gallery non si applica alla visualizzazione mobile. Se hai abilitato questo effetto, i visitatori che visualizzano la tua galleria da un dispositivo mobile dovranno toccare una volta per vedere il testo e toccare una seconda volta per aprire l'immagine completa o il link.
Per assicurarti che gli elementi della galleria si aprano con un solo tocco:
- Vai al tuo Editor
- Clicca sull'icona Passa a mobile
 nella parte superiore dell'Editor
nella parte superiore dell'Editor - Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Impostazioni
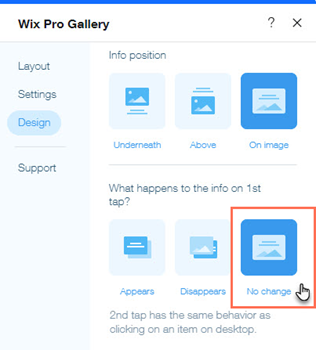
- Clicca sulla scheda Design
- Clicca su Testi
- Seleziona Senza modifiche in Cosa succede alle info. al 1º tocco?
- Clicca su Pubblica

Modi alternativi per garantire che un elemento o un link si apra al primo tocco?
- Nascondi i titoli e le descrizioni degli elementi della galleria su dispositivi mobile. Questo non influirà sulla versione desktop del sito
- Posiziona il testo sopra/sotto o a destra o a sinistra dell'immagine
La galleria con layout Presentazione è tagliata/non visibile
Potresti scoprire che le tue immagini sono completamente nascoste da una sovrapposizione di colori. Se quel colore è lo stesso dello sfondo della pagina o della sezione, la galleria apparirà invisibile come uno spazio vuoto sulla pagina.
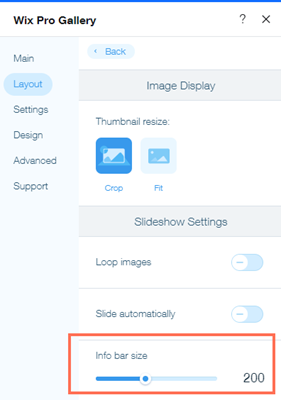
Se le tue immagini sono ancora parzialmente visibili, potresti notare solo uno spazio vuoto o uno spazio vuoto che appare sotto la tua Pro Gallery. Ciò è causato dal fatto che il testo o la barra delle informazioni sono troppo grandi. Puoi risolvere questo problema rimpicciolendo la barra delle informazioni a una dimensione appropriata per le tue immagini.
Per diminuire la dimensione della barra delle informazioni sotto la tua galleria:
- Vai al tuo Editor
- Clicca sull'icona Passa a mobile
 nella parte superiore dell'Editor
nella parte superiore dell'Editor - Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Impostazioni
- Clicca sulla scheda Layout
- Seleziona Personalizza layout
- Imposta la dimensione della barra delle informazioni scegliendo un numero inferiore o pari a 0 per rimuovere lo spazio vuoto

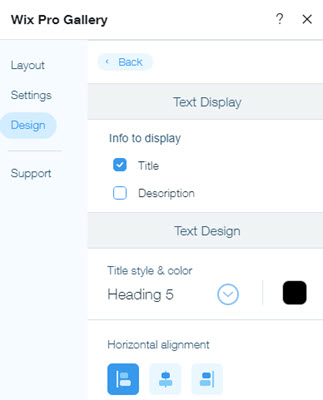
Il design del testo della galleria su mobile non corrisponde a quello sul desktop
Potresti notare che il design del testo della galleria su dispositivi mobile ha un aspetto diverso da quello del testo mostrato nella versione desktop del sito. Questo perché il testo su mobile deve essere impostato nell'Editor Mobile, indipendentemente dalla versione desktop.
Per modificare il testo su dispositivo mobile:
- Vai al tuo Editor
- Clicca sull'icona Passa a mobile
 nella parte superiore dell'Editor
nella parte superiore dell'Editor - Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Impostazioni
- Clicca sulla scheda Design
- Clicca su Testi
- Personalizza il testo utilizzando le opzioni disponibili

Il testo e/o i tasti si sovrappongono agli elementi della galleria
Non ti consigliamo di aggiungere elementi di testo o tasti separati sopra la tua galleria. Gli elementi vengono mostrati in modo diverso a seconda dei browser e dispositivi in uso, quindi gli elementi sovrapposti non si allineino esattamente nella stessa posizione in tutti i tipi di schermi usati dai visitatori.
Ti consigliamo di utilizzare le funzionalità del Testo integrato e Tasto personalizzato della Pro Gallery, per evitare problemi di allineamento.

I titoli e/o le descrizioni degli elementi della galleria sono tagliati/non visibili
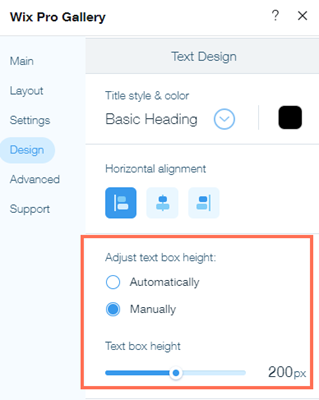
È possibile che i titoli e/o le descrizioni degli elementi della galleria non siano visibili o tagliati nella versione mobile del tuo sito. Ciò si verifica nelle gallerie con i layout Griglia, Slider, Striscia e Colonne quando l'altezza del riquadro di testo della galleria è troppo bassa e non può mostrare tutto il testo.
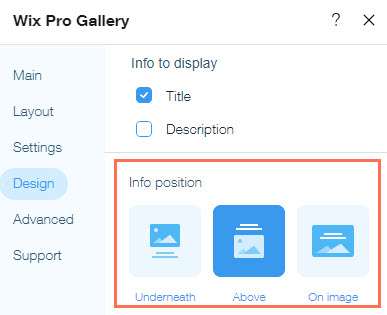
Esistono diversi modi per risolvere questo problema, a seconda della posizione delle informazioni scelta (ovvero, in base a dove scegli di mostrare il testo della galleria).

Il testo viene posizionato sotto o sopra un'immagine
- Riduci la dimensione del carattere del titolo/descrizione o aumenta le dimensioni delle immagini della galleria modificando il layout della galleria. Ad esempio, se hai una galleria con un layout a griglia, puoi modificare le dimensioni della miniatura della galleria o regolare il numero di immagini per riga
- Vai all'Editor desktop e aumenta l'altezza della casella di testo. Questa modifica si applicherà anche al tuo sito mobile
- Per via delle impostazioni di riempimento orizzontale e verticale del testo quest'ultimo potrebbe essere tagliato sui dispositivi mobile. Queste impostazioni sono trasferite dalla versione desktop e per modificarle occorre passare a questa versione del sito e modificare le impostazioni di riempimento del testo nella scheda Testi del pannello Design

Il testo viene posizionato su un'immagine:
Riduci la dimensione del carattere del titolo/descrizione o aumenta le dimensioni delle immagini della galleria modificando il layout della galleria. Ad esempio, se hai una galleria con un layout a griglia, puoi modificare le dimensioni della miniatura della galleria o regolare il numero di immagini per riga
Problemi di riproduzione automatica dei video su dispositivi mobile
La tua musica e i tuoi video potrebbero non essere riprodotti automaticamente su iPhone, Android e tablet. Questo perché Apple e Chrome bloccano la funzione di riproduzione automatica per evitare costi aggiuntivi per i dati legati all'uso della rete cellulare del visitatore. Non viene caricato alcun dato fino a quando l'utente non tocca il tasto di riproduzione sul lettore audio o video.
Le funzioni di riproduzione automatica sono disabilitate anche se il visitatore ha attivato la modalità di risparmio energetico sul proprio dispositivo iOS.
Per ulteriori informazioni, consulta la Libreria per sviluppatori Safari di Apple e le Linee guida per gli sviluppatori di Google (pagine in inglese).
Più gallerie su una pagina
Le gallerie sono ottimizzate per mostrare più file multimediali contemporaneamente. Ti consigliamo di avere una galleria con più elementi multimediali per pagina, invece di più gallerie con meno elementi.
Avere troppi elementi singoli su una singola pagina (anche se gli elementi sono identici) può influire sulle prestazioni del sito.
Suggerimenti:
Se vuoi mostrare singole immagini o video, ti consigliamo di aggiungere un elemento immagine o video dal pannello Aggiungi. Per mostrare un portfolio di lavori che richiedono gallerie singole, ti consigliamo di utilizzare Wix Portfolio o le pagine dinamiche.
Hai ancora bisogno di aiuto?
Quali informazioni devo includere se devo chiedere assistenza?

