- Wix Pro Gallery: personalizzare il design della galleria per il tuo sito mobile
Wix Pro Gallery: personalizzare il design della galleria per il tuo sito mobile
17 min
In questo articolo:
- Personalizzare il design della tua galleria
- FAQ
Ottimizza l'aspetto della tua Pro Gallery sui dispositivi mobile senza influire sulla versione desktop del tuo sito. Ciò significa che puoi personalizzare il design della galleria sul tuo sito mobile/tablet in modo che abbia un aspetto completamente diverso dal tuo sito desktop.
Personalizzare il design della tua galleria
Puoi personalizzare l'overlay, i testi, lo stile degli elementi e le animazioni di scorrimento della Pro Gallery su mobile. Le opzioni di personalizzazione disponibili dipendono dal layout della galleria che scegli.
Editor Wix
Editor Studio
- Vai al tuo Editor
- Clicca sull'icona Passa a mobile
 nella parte superiore dell'Editor
nella parte superiore dell'Editor - Clicca sull'elemento Pro Gallery sulla tua pagina
- Clicca su Impostazioni
- Clicca sulla scheda Design
- Personalizza la tua galleria utilizzando le opzioni disponibili:
Sovrapposizione e Icone
Una sovrapposizione viene aggiunta sopra un'immagine per dare effetto extra quando si passa il mouse sopra di essa. Puoi personalizzare questo effetto e tutte le icone.
- Clicca su Sovrapposizione e Icone
- Scegli tra un overlay completo o parziale e personalizza utilizzando le opzioni disponibili:
- Overlay completo: l'overlay copre l'intero elemento della galleria
- Gradiente: clicca sull'interruttore per abilitare una sovrapposizione sfumatura
- Colore e opacità 1 e 2: clicca sulla casella del colore pertinente per personalizzare i colori del gradiente, quindi trascina il cursore per regolare l'opacità dei colori
- Direzione gradiente: trascina il cursore per regolare la direzione del gradiente dell'overlay
- Colore icona: clicca sulla casella del colore per modificare il colore delle icone della galleria che appaiono al passaggio del mouse
- Colore overlay: clicca sulla casella del colore per sceglierne uno. Quindi trascina il cursore per modificare la trasparenza della sovrapposizione di colori
- Colore icona: clicca sulla casella del colore e seleziona un nuovo colore per le icone della galleria

- Gradiente: clicca sull'interruttore per abilitare una sovrapposizione sfumatura
- Overlay parziale: l'overlay copre solo una parte dell'elemento della galleria
- Imposta dimensioni in: decidi le dimensioni dell'overlay in percentuale o pixel
- Dimensione: trascina il cursore o inserisci un valore per scegliere una dimensione dell'overlay
- L'overlay inizia da: scegli dove posizionare l'overlay
- Spaziatura interna: trascina il cursore per regolare lo spazio tra il bordo della galleria e l'overlay
- Gradiente: clicca sull'interruttore per abilitare una sovrapposizione sfumatura
- Colore e opacità 1 e 2: clicca sulla casella del colore pertinente per personalizzare i colori del gradiente, quindi trascina il cursore per regolare l'opacità dei colori
- Direzione gradiente: trascina il cursore per regolare la direzione del gradiente dell'overlay
- Colore icona: clicca sulla casella del colore per modificare il colore delle icone della galleria che appaiono al passaggio del mouse
- Colore overlay: clicca sulla casella del colore per sceglierne uno. Quindi trascina il cursore per modificare la trasparenza della sovrapposizione di colori
- Colore icona: clicca sulla casella del colore e seleziona un nuovo colore per le icone della galleria

- Overlay completo: l'overlay copre l'intero elemento della galleria
- Scegli un effetto di sovrapposizione tra le opzioni disponibili:
- Niente: la sovrapposizione non applica alcun effetto
- Dissolvenza: la sovrapposizione appare gradualmente al passaggio del mouse
- Espandi: la sovrapposizione si espande al passaggio del mouse
- Scorrimento: la sovrapposizione scorre verso l'alto al passaggio del mouse
- Scorri a destra: la sovrapposizione scorre a destra al passaggio del mouse
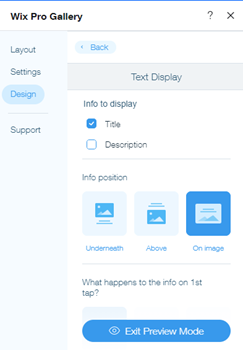
Testi
Puoi personalizzare il design del titolo e del testo della descrizione, a condizione che tu scelga di visualizzarli nella scheda Design. Se non vedi le opzioni Testi (passaggio 1 sotto), vai alla scheda Design, clicca su Testi e seleziona le caselle di spunta accanto a Titolo e Descrizione per visualizzarle.
Nota: le opzioni di design del testo disponibili dipendono dal layout scelto.
Nota: le opzioni di design del testo disponibili dipendono dal layout scelto.
- Clicca su Testi
- Personalizza il testo utilizzando le opzioni riportate di seguito:
- Stile e colore titolo: seleziona il carattere e il colore del testo del titolo
- Stile e colore descrizione:seleziona il carattere e il colore del testo della descrizione
- Posizione informazioni: scegli di mostrare le informazioni della tua galleria sopra, sotto o sugli elementi della galleria
- Cosa succede alle info al 1º tocco?: scegli se le tue informazioni appaiono, scompaiono o non cambiano al primo tocco
- Allineamento orizzontale: scegli di allineare il testo orizzontale a sinistra, al centro o a destra
- Allineamento verticale: scegli di allineare il testo verticale a sinistra, al centro o a destra
Note:
- Se il titolo o la descrizione sono tagliati su dispositivi mobile, riduci la dimensione del carattere, regola le immagini della galleria, in modo che siano più grandi dal pannello Layout
- Le impostazioni di riempimento orizzontale e verticale del testo possono causare l'interruzione del testo su dispositivi mobile. Queste impostazioni vengono trasferite dal desktop. Per regolarle, vai alla versione desktop del tuo sito e modifica le impostazioni di riempimento del testo nella scheda Testo del pannello Design

- L'effetto al passaggio del mouse per i titoli e le descrizioni nella Pro Gallery non funziona nella visualizzazione mobile. Se hai abilitato questo effetto, i visitatori che visualizzano la tua galleria da un dispositivo mobile dovranno toccare una volta per vedere il testo e toccare una seconda volta per aprire l'immagine completa o il link. Per assicurarti che le immagini si aprano al 1° tocco, segui queste istruzioni

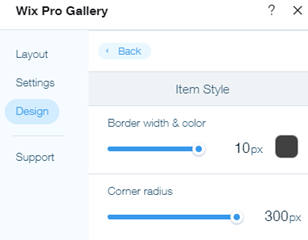
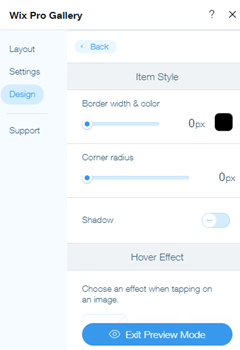
Stile dell'elemento
Ogni immagine o video nella galleria è un elemento. Puoi modificare l'aspetto degli elementi sia per la modalità normale che per quella al passaggio del mouse.
- Clicca su Stile dell'articolo
- Personalizza la visualizzazione normale dell'elemento in Stile dell'articolo:
- Larghezza e colori bordi: trascina il cursore per modificare la larghezza del bordo e clicca sulla casella del colore per selezionare un colore
- Raggio angoli: trascina il cursore per rendere gli angoli più arrotondati o squadrati
Nota: le opzioni Larghezza e colori bordi e Raggio angoli sono disponibili solo quando scegli di ritagliare le miniature nelle impostazioni del layout

- Ombra : clicca sull'interruttore per abilitare o disabilitare l'ombreggiatura:
- Abilitato: l'elemento della galleria è circondato da un'ombra. Personalizza l'opacità, il colore, la sfocatura, la direzione e dimensione dell'ombra.
- Disabilitato: l'elemento della galleria non ha un'ombra intorno ad esso
- Scegli cosa succede quando qualcuno passa il mouse sopra l'elemento della galleria:
- Niente: nessun effetto viene applicato al passaggio del mouse
- Zoom avanti: ingrandisce l'immagine al passaggio del mouse
- Sfumato: l'immagine è sfocata al passaggio del mouse
- Tonalità di grigio: l'immagine diventa in bianco e nero al passaggio del mouse
- Riduci: l'immagine si rimpicciolisce al passaggio del mouse
- Inverti: il colore dell'immagine viene invertito al passaggio del mouse
- Ricolora: l'immagine passa da bianco e nero a colorata al passaggio del mouse
- Oscuro: l'immagine diventa leggermente più scura al passaggio del mouse
- Scegli cosa succede durante il caricamento dell'immagine:
- Immagine sfocata: durante il caricamento viene visualizzata una versione sfocata dell'immagine
- Colore placeholder: viene visualizzato un placeholder colorato durante il caricamento dell'immagine

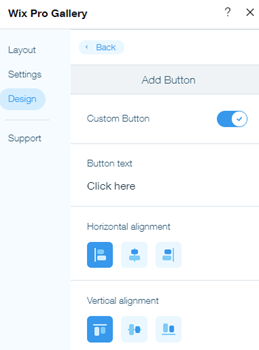
Tasti
Questa sezione verrà visualizzata se scegli di mostrare il tasto Carica altro nella scheda Layout.
Qui puoi modificare il testo, il carattere, il colore e il raggio del bordo del tasto Carica altro.
Qui puoi modificare il testo, il carattere, il colore e il raggio del bordo del tasto Carica altro.
- Clicca su Tasti
- Personalizza i tasti utilizzando le opzioni riportate di seguito:
- Testo del tasto: inserisci il testo visualizzato sul tasto
- Colore e stile del font: seleziona il carattere e il colore del tasto
- Colore e opacità del tasto: trascina il cursore per modificare il colore e l'opacità del tasto e clicca sulla casella del colore per selezionare un colore
- Larghezza e colori bordi: trascina il cursore per modificare la larghezza del bordo e clicca sulla casella del colore per selezionare un colore
- Raggio angoli: trascina il cursore per modificare il raggio dell'angolo

Animazioni di scorrimento
Aggiungi un effetto animato che appare quando i visitatori scorrono gli elementi della tua galleria. Puoi personalizzare ulteriormente l'animazione scelta aggiungendo uno stile di transizione e regolandone la durata.
Nota:
Le animazioni disponibili dipendono dal layout della galleria che hai scelto
Per aggiungere un'animazione di scorrimento:
- Clicca su Animazioni di scorrimento
- Scegli cosa succede quando i visitatori scorrono la tua galleria:
- Niente: nessun effetto viene applicato allo scorrimento
- Dissolvenza: le immagini vengono visualizzate gradualmente durante lo scorrimento
- Tonalità di grigio: l'immagine diventa in bianco e nero durante lo scorrimento
- Scorrimento: l'immagine scorre verso l'alto durante lo scorrimento
- Espandi: l'immagine si ingrandisce quando si scorre
- Riduci: l'immagine si rimpicciolisce durante lo scorrimento
- Ridurre zoom: lo zoom torna indietro e rimpicciolisce l'immagine durante lo scorrimento
- Un colore: viene applicato un unico colore alle immagini durante lo scorrimento

Per personalizzare l'animazione:
- Clicca su Personalizza animazioni
- Personalizza le impostazioni di animazione:
- Stile transizione: clicca sul menu a tendina per applicare un effetto di transizione agli elementi della galleria. Questo effetto viene applicato quando i visitatori si spostano da un elemento all'altro durante lo scorrimento
- Durata: trascina il cursore per regolare la durata dell'animazione

Modalità Espandi
Questa sezione viene visualizzata se hai scelto "Apri in modalità espandi" nel pannello Impostazioni della Pro Gallery, quando un utente clicca su un elemento della galleria. Da qui puoi personalizzare la modalità Espandi della tua galleria in modo che sia in linea con il design e il brand del tuo sito.
- Clicca su Modalità Espansione
- Clicca su Personalizza la modalità Espandi e personalizza la modalità di espansione della galleria utilizzando le seguenti opzioni:
- Mostra Informazioni: scegli di mostrare un titolo, una descrizione e/o un link
- Dove vengono mostrate? Scegli dove vuoi posizionare le informazioni:
- Di lato: le informazioni vengono visualizzate a destra dell'elemento della galleria
- In basso: le informazioni vengono visualizzate sotto l'elemento della galleria
- Quando vengono mostrate? Scegli quando mostrare le informazioni:
- Sempre: le informazioni vengono sempre visualizzate
- Quando clicchi sull'icona delle informazioni: le informazioni vengono visualizzate solo quando un visitatore clicca sull'icona delle informazioni nell'angolo in alto a sinistra della modalità Espandi
- Permetti schermo intero: scegli se consentire ai visitatori di visualizzare gli elementi della galleria in modalità a schermo intero
- Colore di sfondo: clicca sulla casella del colore per selezionare un colore di sfondo per la modalità Espandi. Scegli tra i colori del tuo sito o aggiungi un colore
- Colore icona: clicca sulla casella del colore per selezionare un colore per le icone nella modalità Espandi. Scegli tra i colori del tuo sito o aggiungi un colore
- Stile Titolo:
- Clicca sul menu a tendina per personalizzare il carattere, lo stile e le dimensioni dal Selettore font
- Clicca sulla casella del colore per modificare il colore del testo del titolo
- Stile descrizione:
- Clicca sul menu a tendina per personalizzare il carattere, lo stile e le dimensioni dal Selettore font
- Clicca sulla casella del colore per modificare il colore del testo della descrizione
- Allineamento testo: scegli l'allineamento del testo: a sinistra, al centro o a destra

FAQ
Clicca su una domanda qui sotto per saperne di più su come personalizzare il design della galleria per il tuo sito mobile:
Perché le opzioni di design Sovrapposizione e Icone e Stile dell'articolo non sono presenti nella mia galleria?
Le opzioni di design Sovrapposizione e Icone e Stile dell'articolo sono visibili solo nei layout Griglia (orientamento verticale), Slider, Striscia e Colonne, se selezioni Sull'immagine come posizione delle informazioni nella scheda Testi del pannello Design.


Come posso risolvere i problemi con la mia galleria su mobile?
Dai un'occhiata alla nostra guida alla risoluzione dei problemi per la Pro Gallery su mobile e scopri le soluzioni ai problemi più comuni.
Hai trovato utile questo articolo?
|

