Gestore contenuti: mostrare i tuoi prodotti Wix Stores su una pagina dinamica elenco
10 min
In questo articolo:
- Passaggio 1 | Aggiungi una pagina dinamica elenco per i tuoi prodotti
- Passaggio 2 | Collega la lista dinamica al Gestore contenuti
- Passaggio 3 | (Facoltativo) Gestisci le impostazioni del dataset
- Passaggio 4 | (Facoltativo) Consenti ai clienti di filtrare i prodotti
- Passaggio 5 | (Facoltativo) Aggiungi il tasto "Carica altro" o i tasti di navigazione
Usa il Gestore contenuti per dare sfogo alla tua creatività mostrando i tuoi prodotti Wix Stores in una lista dinamica completamente personalizzabile su una pagina dinamica elenco. Scegli solo gli elementi della pagina che ti servono (ad esempio testo, tasti, immagini) e collegarli ai campi pertinenti utilizzati dai tuoi prodotti (ad esempio nome, prezzo, quantità in magazzino).
Puoi collegare tasti o immagini alla tua pagina Prodotto in modo che i clienti possano cliccare per scoprire di più prima di effettuare l'acquisto. Puoi anche creare tasti "Aggiungi al carrello" e "Vista rapida" per esperienza di acquisto più agevole.

Prima di iniziare:
- Crea i tuoi prodotti su Wix Stores
- Assicurati di aggiungere il Gestore contenuti al tuo sito, se non l'hai già fatto
- Abilita le raccolte delle app Wix per utilizzare Wix Stores con il Gestore contenuti
Passaggio 1 | Aggiungi una pagina dinamica elenco per i tuoi prodotti
Vai a Raccolte delle app Wix nel Gestore contenuti dell'Editor e crea una pagina dinamica elenco dalla raccolta Stores. Questa pagina include una lista dinamica che è già parzialmente collegata ai prodotti del tuo negozio.
Editor Wix
Editor Studio
- Vai al tuo Editor
- Clicca su Gestore contenuti
 a sinistra dell'Editor
a sinistra dell'Editor - Clicca su Raccolta delle app Wix a sinistra
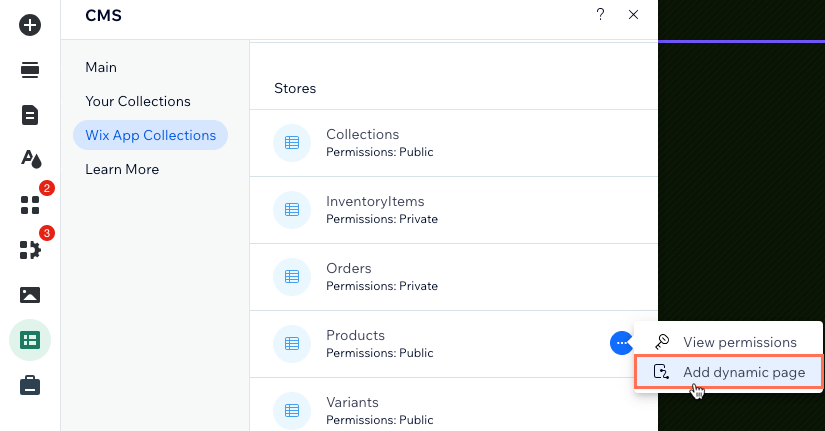
- Scorri verso il basso fino a Stores, passa il mouse su Products (Prodotti) e clicca sull'icona Altre azioni

- Clicca su Aggiungi pagina dinamica

- Clicca su Pagina elenco
- Clicca su Aggiungi al sito
Suggerimento:
Puoi mostrare i tuoi prodotti in una galleria professionale o in una tabella invece che in una lista dinamica. Per farlo, rimuovi la lista dinamica e aggiungi una galleria o una tabella. Segui quindi i passaggi successivi descritti in questo articolo per collegare la tua galleria o lista dinamica al Gestore contenuti.
Passaggio 2 | Collega la lista dinamica al Gestore contenuti
Collega la lista dinamica a un dataset collegato alla tua raccolta di prodotti Wix Stores. Poi collega ogni elemento della lista dinamica ai valori dinamici della tua raccolta che cambiano a seconda del prodotto mostrato. Assicurati di collegare un'immagine o un tasto nella lista dinamica alla pagina prodotto di Wix Stores in modo che i clienti possano visualizzare ulteriori informazioni sui prodotti prima di effettuare un acquisto. Puoi anche creare i link "Aggiungi al carrello" e "Vista rapida".
Editor Wix
Editor Studio
- (Facoltativo) Aggiungi elementi alla lista dinamica (ad esempio tasti, testo e immagini) o rimuovi gli elementi che non ti servono. Puoi modificare le dimensioni della lista dinamica in modo che riesca a contenere tutti gli elementi
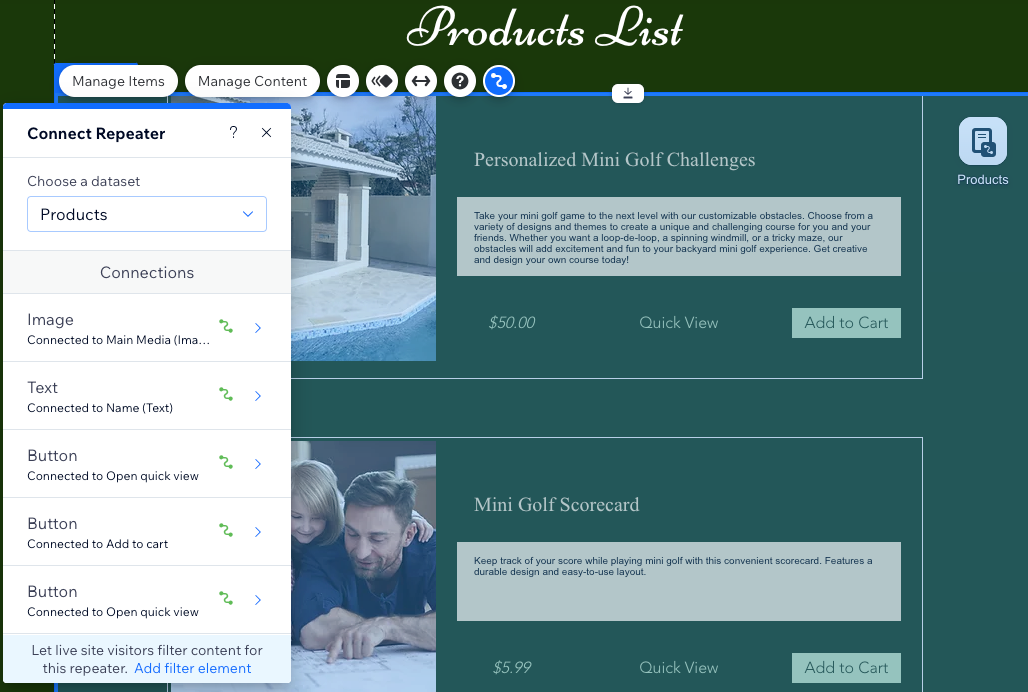
- Clicca sull'elemento lista dinamica e seleziona l'icona Collega al Gestore contenuti

- Clicca sul menu a tendina Scegli un dataset e seleziona Products
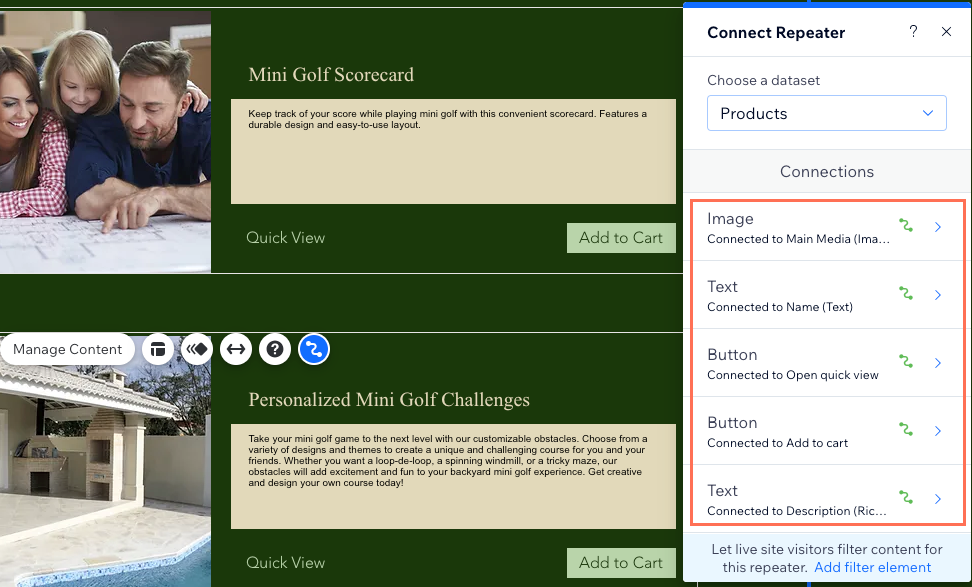
- Sotto Collegamenti, clicca sull'elemento della lista dinamica che desideri collegare
Nota: se stai utilizzando la lista dinamica predefinita fornita con la pagina dinamica, gli elementi Immagine e Testo sono già collegati. Puoi eliminare elementi di testo extra o scollegarli e sostituirli con testo statico - Clicca sui menu a tendina pertinenti e seleziona i campi della raccolta dinamica di Wix Stores (contenuti in inglese) che vuoi collegare o le opzioni di collegamento del dataset per tasti e immagini:
- Campi della raccolta di Wix Stores: seleziona i campi pertinenti, ad esempio:
- Name (Testo): il nome del prodotto che hai creato su Wix Stores
- Formatted Discounted Price (Testo): il prezzo formattato con la valuta (ad esempio 20 €)
- Main Media (Immagine): l'elemento multimediale principale (immagine o video) del prodotto
- Opzioni per il collegamento di tasti e immagini: clicca sul menu a tendina Clic su azione connette a o Link collegano a e seleziona l'opzione pertinente:
- Vai a Product Page Url: vai all'indirizzo web della pagina del prodotto sul tuo sito
- Aggiungi al carrello: aggiungi il prodotto al carrello
- Apri vista rapida: apre un pop-up con i dettagli sul prodotto
- Campi della raccolta di Wix Stores: seleziona i campi pertinenti, ad esempio:

- Clicca su Collegamenti lista dinamica e ripeti i passaggi dal 4 a 5 per collegare elementi aggiuntivi alla lista dinamica
- Clicca per modificare gli elementi della lista dinamica in base alle tue esigenze
Suggerimento: puoi aggiungere o rimuovere elementi dalla lista dinamica in qualsiasi momento. Scollega gli elementi se vuoi utilizzare contenuti statici che non cambiano a seconda della categoria pertinente - Clicca su Anteprima per testare la pagina dinamica dei prodotti
- Clicca su Pubblica se è tutto pronto per rendere effettive le modifiche
Passaggio 3 | (Facoltativo) Gestisci le impostazioni del dataset
Nelle impostazioni del dataset, puoi scegliere il numero massimo di prodotti mostrati contemporaneamente. Puoi anche aggiungere filtri per includere solo determinati prodotti o aggiungere condizioni di ordinamento per controllare l'ordine in cui appaiono i prodotti.
Nota:
Il campo Elementi per caricamento non si applica alle tabelle. Se mostri i tuoi prodotti in una tabella, puoi limitare il numero di elementi mostrati cliccando sull'icona Layout  . Imposta quindi un'altezza della tabella personalizzata e abilita la numerazione.
. Imposta quindi un'altezza della tabella personalizzata e abilita la numerazione.
 . Imposta quindi un'altezza della tabella personalizzata e abilita la numerazione.
. Imposta quindi un'altezza della tabella personalizzata e abilita la numerazione. Editor Wix
Editor Studio
- Nell'Editor, clicca sulla lista dinamica o sulla Pro Gallery
- Clicca sull'icona Collega al Gestore contenuti

- Clicca su Impostazioni dataset
- (Facoltativo) Clicca sul tipo di autorizzazione accanto ad Autorizzazioni per determinare chi può visualizzare, aggiungere, aggiornare o eliminare il contenuto della raccolta sul tuo sito live
- Modifica il campo Elementi per caricamento per impostare il numero massimo di elementi che è possibile caricare contemporaneamente
Nota: questo è anche il numero massimo di elementi che possono caricare quando i visitatori cliccano sui tasti "Carica altro", "Pagina successiva", "Pagina precedente" o sulle barre di numerazione - (Facoltativo) Clicca su + Aggiungi filtro per mostrare solo prodotti specifici nella lista dinamica
- (Facoltativo) Clicca su + Aggiungi ordine per scegliere l'ordine in cui vengono mostrati i prodotti nella lista dinamica
- Clicca su Anteprima per testare la pagina dinamica prodotto
- Clicca su Pubblica se è tutto pronto per rendere effettive le modifiche
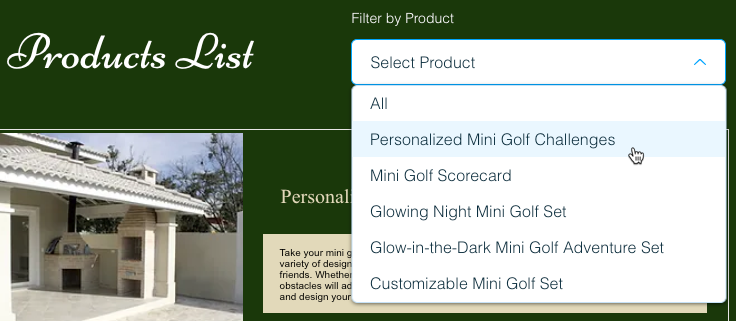
Passaggio 4 | (Facoltativo) Consenti ai clienti di filtrare i prodotti
Offri agli acquirenti un modo per visualizzare solo i prodotti che corrispondono ai filtri applicati come prezzo, inventario o brand. Scegli tra uno dei seguenti elementi di input che consentono di applicare filtri: tasti di scelta, caselle di spunta, menu a tendina, tag di selezione o slider (solo slider degli intervalli)
Scopri come configurare elementi di input che consentono ai visitatori di filtrare il contenuto della raccolta.

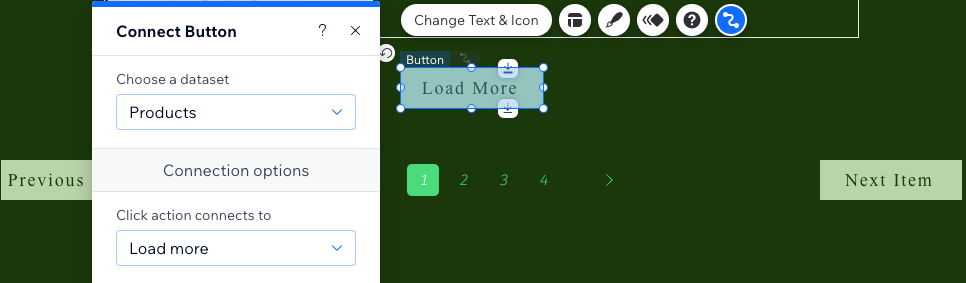
Passaggio 5 | (Facoltativo) Aggiungi il tasto "Carica altro" o i tasti di navigazione
Puoi migliorare le prestazioni della tua pagina limitando il numero di prodotti mostrati e aggiungendo il tasto "Carica altro".
Aggiungi tasti di navigazione per consentire agli acquirenti di cliccare per visualizzare la pagina successiva o precedente dei prodotti mostrati o aggiungi una barra di numerazione per scorrere un determinato numero di prodotti alla volta.

Suggerimento:
Scopri di più sulle azioni del dataset del Gestore contenuti che puoi applicare a tasti e immagini.

