Editor Studio: informazioni sulla struttura della pagina (elementi Parent, Child e Sibling)
4 min
In questo articolo:
- Relazioni parent-child tra gli elementi
- Creare la struttura della pagina
- Livelli su una pagina
- Re-parenting degli elementi
- Trovare il posto di un elemento nella gerarchia
- Strutturare gli elementi sibling
- Modifiche strutturali tra i punti di interruzione
Quando si strutturano le pagine del sito, si inseriscono essenzialmente gli elementi all'interno di sezioni e/o contenitori e strumenti di layout. Ad esempio, posizionare il testo all'interno di un riquadro contenitore crea una relazione tra il testo e il contenitore, derivata da moderni HTML e concetti CSS.
Usa questo articolo per saperne di più sulla struttura della pagina, incluse le relazioni parent-child tra elementi, livelli e altro ancora.
Relazioni parent-child tra gli elementi
Quando posizioni un elemento all'interno di un contenitore o di uno strumento di layout (es. griglia, pila), questo viene collegato a quello strumento o contenitore. Questo crea una relazione parent-child. Ad esempio, l'aggiunta di un logo a un'intestazione rende il logo "child" e l'intestazione "parent".
Analogamente ai CSS, il design (es. dimensioni, posizione, spaziatura interna, ecc.) di un contenitore parent influenza i suoi elementi child. L'aggiunta della spaziatura interna a un contenitore, ad esempio, rimpicciolisce gli elementi child per adattarsi alla modifica Scopri di più sulle dimensioni degli elementi.
Lo sapevi?
- I nuovi elementi aggiunti vengono automaticamente agganciati in alto e a sinistra/destra dell'elemento parent. Puoi regolare manualmente la posizione dell'elemento child disabilitando l'aggancio automatico
- Quando impili gli elementi, vengono posizionati all'interno di un flexbox che funge da parent
Creare la struttura della pagina
Quando pianifichi il design di un sito, è importante iniziare creando una struttura a più livelli. Ti consigliamo di creare prima i contenitori parent, quindi di aggiungere gli elementi child trascinandoli nel posto giusto.

Livelli su una pagina
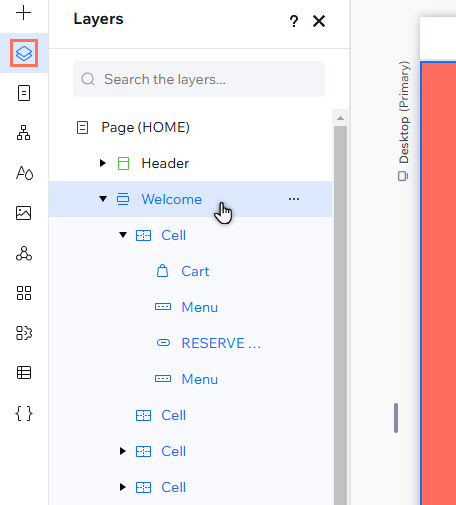
Nell'Editor Studio, la struttura creata si riflette nel pannello Livelli. I seguenti livelli compongono la struttura del sito:
- Pagina: dal pannello Livelli, puoi modificare il colore di sfondo della pagina e aggiungere la spaziatura interna. Clicca sull'icona Altre azioni
 accanto al nome della pagina per controllare queste impostazioni
accanto al nome della pagina per controllare queste impostazioni - Sezioni: ogni pagina è composta da almeno una sezione e puoi crearne tutte quelle di cui il tuo cliente ha bisogno La maggior parte delle sezioni contiene strumenti di layout e contenitori (es. celle, pile, ecc.)
- Contenitori e strumenti di layout: inserisci gli elementi all'interno dei contenitori principali per assicurarti che mantengano la posizione e la spaziatura su schermi di tutte le dimensioni. Aggiungi contenitori o strumenti di layout come liste dinamiche e flexbox
- Elementi: questi sono gli elementi che aggiungi dal pannello Aggiungi elementi (es. testo, tasti, contenuti multimediali, ecc.). Aggancia singoli elementi o impila più elementi per garantire ordine e spaziatura coerenti su tutte le dimensioni dello schermo

Re-parenting degli elementi
Lo spostamento di un elemento child in un nuovo elemento parent è noto come "re-parenting". Per reimpostare il parenting di un elemento, trascinalo all'interno del nuovo elemento parent.
Trovare il posto di un elemento nella gerarchia
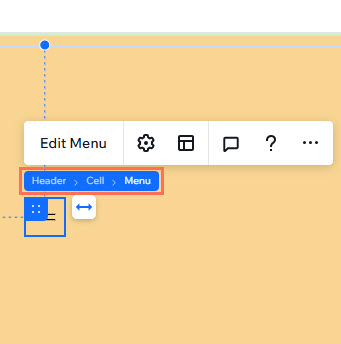
Quando selezioni un elemento nell'area di lavoro, una barra breadcrumb nell'angolo in basso a sinistra mostra la sua gerarchia. Ciò ti consente di vedere gli elementi parent, grandparent e così via, aiutandoti a navigare tra i livelli della pagina e a capirne la struttura.

Passare il mouse sull'etichetta blu di un elemento nell'area di lavoro mostra anche la sua gerarchia. Nell'esempio seguente, il passaggio del mouse sull'etichetta Menu rivela che è annidata sotto una cella all'interno di una sezione di intestazione.

Strutturare gli elementi sibling
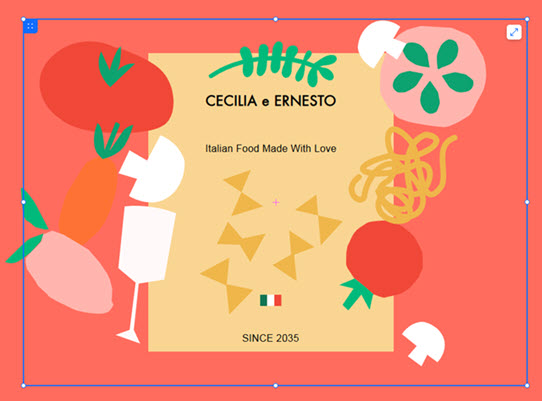
I sibling sono elementi che condividono lo stesso parent diretto. Ad esempio, il testo e la grafica vettoriale nell'immagine qui sotto sono sibling, con il contenitore come parent:

Se elementi di pari livello si trovano in determinati strumenti di layout (es. contenitore, lista dinamica, ecc.), possono influire sulle dimensioni e sulla posizione degli altri. Progettare questa relazione può essere utile nella creazione di un sito responsivo, in quanto puoi impedire la sovrapposizione degli elementi su schermi di dimensioni ridotte.
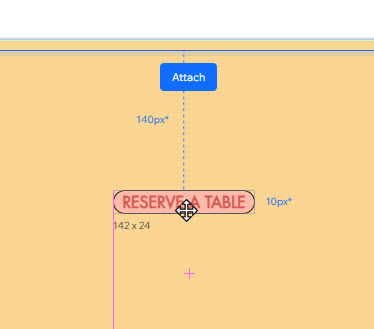
L'esempio seguente mostra i margini creati automaticamente tra elementi sibling:

Modifiche strutturali tra i punti di interruzione
Il pannello Livelli mostra la gerarchia del contenuto di una pagina (sezioni, contenitori/strumenti di layout ed elementi) e ti consente di modificarli in base alle tue esigenze.
La gerarchia delle pagine fa parte della struttura HTML del sito, il che significa che le modifiche apportate si riflettono in tutti i punti di interruzione. Ad esempio, quando separi un elemento parent e un elemento child (es. il testo e il suo contenitore), la separazione si applica a tutti i punti di interruzione. Scopri di più sulla progettazione tra più punti di interruzione.

