Editor Studio: impostare le dimensioni dei tuoi elementi
11 min
In questo articolo:
- Ridimensionare un elemento
- Ridimensionare gli elementi multimediali
- Impostare la dimensione in px*
- Scegliere il comportamento responsivo di un elemento
- Utilizzare le dimensioni avanzate
- Impostare le preferenze per le dimensioni
- FAQ
Durante la progettazione di un sito, devi assicurarti che appaia al meglio su schermi di tutte le dimensioni. Nell'Editor Studio, tu imposti le dimensioni in px* e il comportamento responsivo si occupa di tutto il resto.
La maggior parte degli elementi ha un comportamento predefinito (es. Ridimensiona in proporzione) che controlla il modo in cui viene ridimensionato su diversi schermi. Puoi sempre modificare il comportamento predefinito con uno che soddisfi meglio le tue esigenze.
px* è un'unità di misura fluida, relativa alla dimensione di modifica della pagina.
Suggerimento:
Puoi impostare le dimensioni e il comportamento responsivo dell'elemento per punto di interruzione.
Ridimensionare un elemento
Seleziona un elemento sull'area di lavoro e trascina le maniglie laterali per ingrandirlo o rimpicciolirlo. Imposta l'aspetto dell'elemento nel punto di interruzione corrente.
Nel pannello Ispezione, puoi controllare la larghezza e l'altezza esatte dell'elemento. Se necessario, puoi inserire i tuoi valori di larghezza/altezza personalizzati.
Lascia che l'Ispezione faccia i calcoli per te:
Per comodità, puoi utilizzare l'addizione (+), la sottrazione (-), la moltiplicazione (*) e la divisione (/) durante la digitazione dei valori delle dimensioni. Ad esempio, ingrandisci un elemento 3 volte aggiungendo *3 accanto alla larghezza corrente.

Hai problemi con il ridimensionamento?
Dai un'occhiata a questo video per la risoluzione dei problemi (contenuti in inglese) per scoprire come risolvere i problemi con sezioni e contenitori che non si ridimensionano.
Ridimensionare gli elementi multimediali
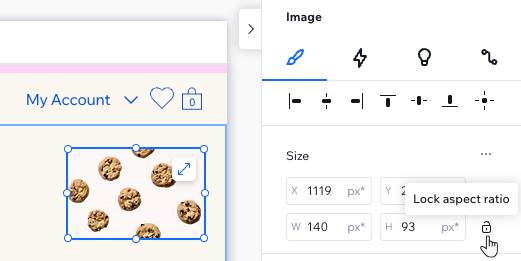
Quando ridimensioni un elemento multimediale, come un'immagine o un video, puoi bloccare le proporzioni in modo che la larghezza e l'altezza rimangano sempre proporzionali tra loro.
Ciò significa che quando modifichi la larghezza, l'altezza si regola automaticamente (e viceversa) per mantenere la forma originale dell'elemento.
Quali elementi multimediali includono questa opzione?

Per bloccare le proporzioni:
- Seleziona l'elemento multimediale pertinente
- Clicca sulla freccia Apri Ispezione
 in alto a destra
in alto a destra

- Clicca sull'icona Blocca proporzioni
 sotto Dimensioni
sotto Dimensioni - Ridimensiona l'elemento:
- Inserendo il valore di larghezza/altezza nel pannello Ispezione (l'altro valore si regola automaticamente)
- Trascinando le maniglie attorno all'elemento nell'area di lavoro

Nota:
Questa opzione non è disponibile nella modalità impostazioni avanzate.
Impostare la dimensione in px*
px* è un'unità di misura fluida nell'Editor Studio. Ti consente di modificare le dimensioni utilizzando una misurazione familiare (pixel), mentre la misurazione effettiva dietro le quinte è responsiva.
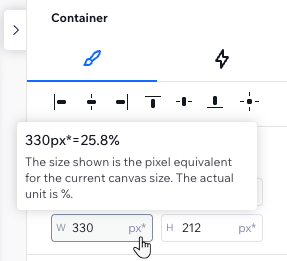
In altre parole, progetti in pixel che rappresentano le dimensioni sull'area di lavoro e l'elemento rimane responsivo. I valori specifici e le unità dimensionali dipendono dal comportamento responsivo che hai scelto. Passa il mouse su px* per visualizzare il calcolo e l'unità di misura responsiva utilizzata.
Nell'esempio seguente, la larghezza del contenitore nell'area di lavoro corrente è 330 px*. L'unità effettiva è la percentuale, quindi la larghezza è relativa (25,8% di ogni schermata).

Qual è la differenza tra px* e px?
Entrambe le unità ti consentono di modificare in pixel:
- px* significa che le dimensioni che vedi sono rilevanti per il punto di interruzione su cui stai lavorando
- px significa che la dimensione è fissa tra i punti di interruzione
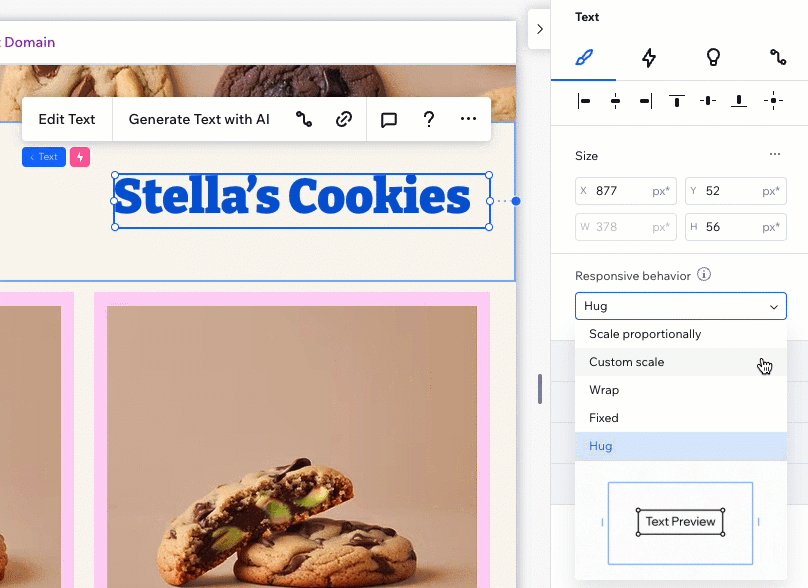
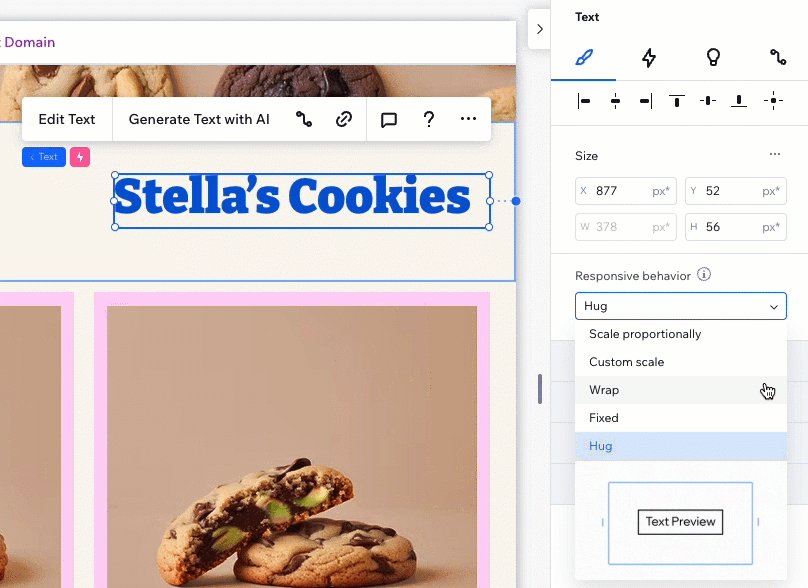
Scegliere il comportamento responsivo di un elemento
Quando aggiungi un elemento alla pagina, questo si presenta già con un comportamento responsivo integrato. Ciò significa che non devi preoccuparti dell'aspetto dell'elemento sui diversi schermi: il comportamento responsivo garantisce che venga ridimensionato.
Tuttavia, potresti voler cambiare il comportamento responsivo, se ne vedi uno più adatto al tuo design.
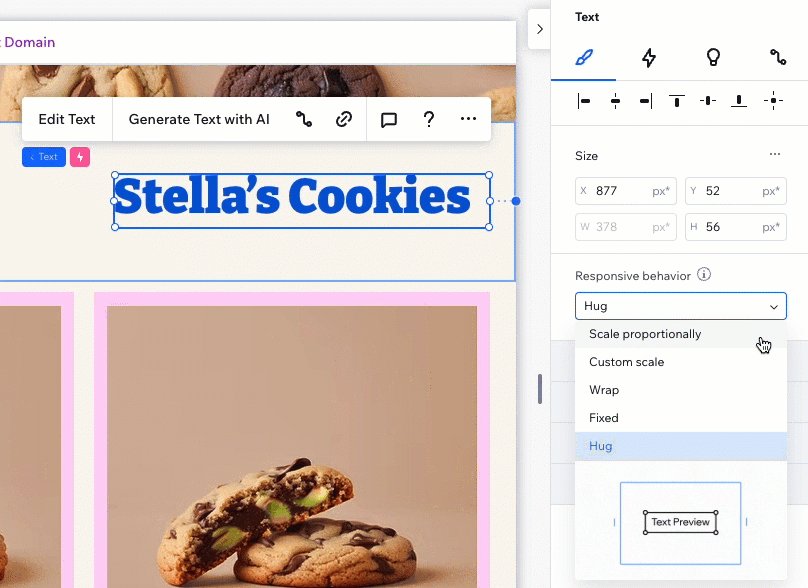
Qual è la differenza tra i comportamenti disponibili?
Nota:
Il comportamento responsivo selezionato influisce sulle unità di misura in uso. Ad esempio, selezionando il comportamento responsivo Fisso, la misura viene modificata da px* a px.
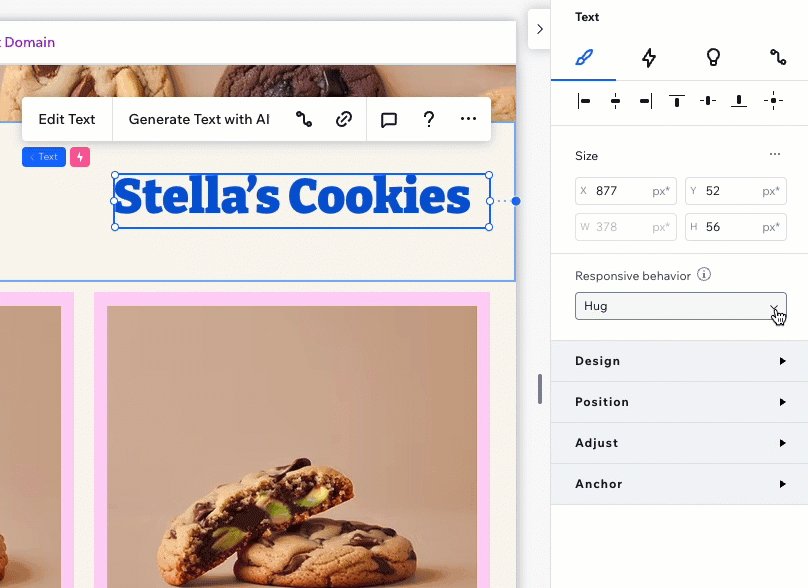
Per scegliere un comportamento responsivo diverso:
- Seleziona il punto di interruzione pertinente
- Seleziona l'elemento
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Seleziona un'opzione dal menu a tendina Comportamento responsivo

Hai degli spazi vuoti indesiderati sul sito live?
Dai un'occhiata a questo video per la risoluzione dei problemi (contenuti in inglese) per scoprire come il comportamento responsivo può influire, e risolvere questo problema.
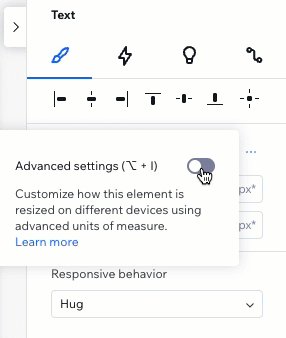
Utilizzare le dimensioni avanzate
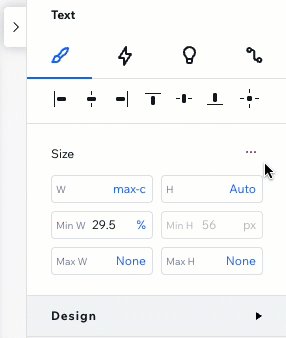
Le impostazioni avanzate nel pannello Ispezione consentono una personalizzazione più approfondita delle dimensioni dell'elemento per punto di interruzione. Invece di lavorare con px* e scegliere un comportamento responsivo, questa modalità ti consente di vedere le misurazioni che stiamo utilizzando dietro le quinte (es. px, %, vh) e modificarle in base alle tue esigenze.
Quali sono le misure disponibili?
Le impostazioni avanzate si applica all'elemento specifico selezionato, su tutti i punti di interruzione. La modalità impostazioni avanzate rimane abilitata per quell'elemento, per un facile accesso, ma puoi disabilitarla in qualsiasi momento.
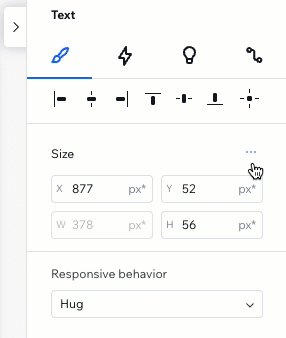
Per accedere e modificare le impostazioni avanzate delle dimensioni:
- Vai al tuo Editor
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sull'icona Altre azioni
 accanto a Dimensioni
accanto a Dimensioni - Abilita l'interruttore Impostazioni avanzate
- Modifica le dimensioni in base alle tue esigenze: larghezza, altezza e valori minimo e massimo
Suggerimento: passa a un'unità diversa (es. da px a %) cliccandoci sopra nel pannello Ispezione. Si apre un elenco delle misure disponibili per l'elemento

Impostare l'altezza della sezione:
Non è consigliabile impostare l'altezza in pixel, in quanto ciò potrebbe causare la mancata visualizzazione degli elementi come previsto. Ad esempio, potrebbero eccedere o apparire tagliati.
Impostare le preferenze per le dimensioni
Scegli le dimensioni che preferisci per il sito che stai progettando. Se ti piace lavorare con misurazioni CSS avanzate, puoi abilitare le impostazioni avanzate nell'Editor. In alternativa, se preferisci scegliere la modalità di ridimensionamento per elemento, puoi mantenerla così.
Per impostare il ridimensionamento che preferisci per un sito:
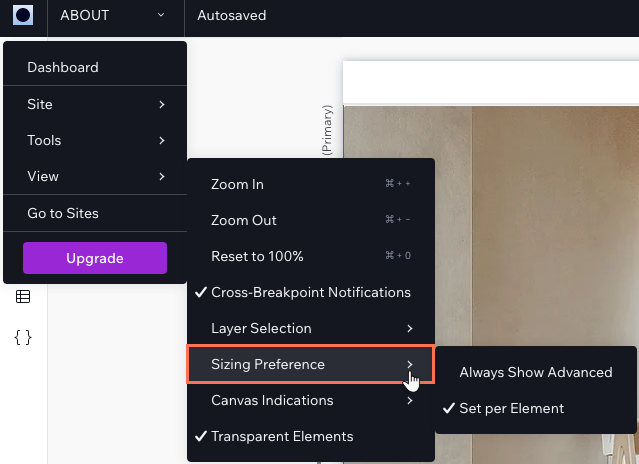
- Clicca sull'icona Wix Studio
 in alto a sinistra
in alto a sinistra - Passa il mouse su Visualizza
- Passa il mouse su Preferenze dimensioni
- Scegli la tua preferenza:
- Mostra sempre avanzate: le dimensioni nel pannello Ispezione sono sempre impostate su avanzate
Nota: questa modalità disabilita l'opzione per ripristinare elementi specifici dalle impostazioni avanzate - Imposta per elemento: imposta le preferenze di ridimensionamento per ogni elemento
- Mostra sempre avanzate: le dimensioni nel pannello Ispezione sono sempre impostate su avanzate

FAQ
Clicca su una domanda qui sotto per saperne di più sulle dimensioni.
Quando devo utilizzare le impostazioni avanzate?
Tutti i comportamenti responsivi sono disponibili per gli elementi delle app di Wix?
Ho impostato una sezione in modo che si ridimensioni in proporzione, ma gli elementi non vengono ridimensionati. Perché?
Perché non posso regolare le dimensioni di determinati elementi utilizzando il pannello Ispezione?
Perché le immagini o i video non vengono ridimensionati correttamente su schermi di dimensioni diverse?
Come posso correggere gli elementi sovrapposti su mobile?

