Editor Studio: progettare per punti di interruzione
8 min
In questo articolo:
- Definire i punti di interruzione
- Design a cascata
- Modifiche che si applicano a tutti i punti di interruzione
- Creare alternative per i punti di interruzione
- Usare le alternative su tutti i punti di interruzione
- Rimuovere le alternative di design su un punto di interruzione specifico
- FAQ
L'Editor Studio ti permette di personalizzare i siti per punto di interruzione, affinché abbiamo sempre un aspetto professionale. I punti di interruzione sono intervalli di dimensioni dello schermo, che rappresentano i possibili schermi e dispositivi che i visitatori tendono a utilizzare (es. tablet, mobile).
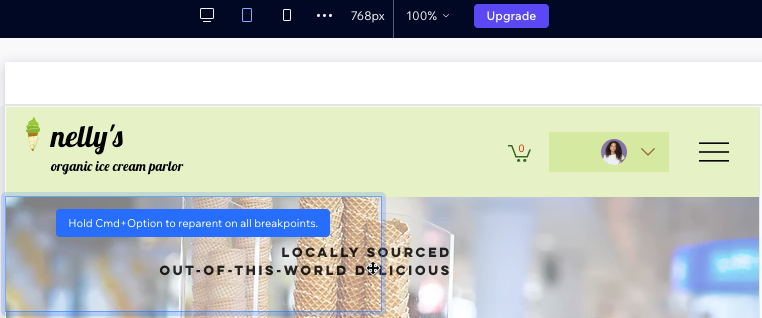
Il design che crei sul desktop si riflette sia su tablet che su mobile. Tuttavia, puoi creare alternative per adattare il design a schermi più piccoli. Clicca sull'icona di un punto di interruzione in alto per iniziare.
Suggerimento:
Puoi impostare una dimensione di modifica predefinita (larghezza dello schermo) per ogni punto di interruzione su ogni pagina del sito del tuo cliente.
Vai alla nostra Wix Studio Academy (contenuti in inglese) per dare un'occhiata a webinar, tutorial e corsi aggiuntivi su Wix Studio.
Definire i punti di interruzione
L'Editor Studio viene fornito con 3 punti di interruzione integrati, che puoi personalizzare e ridefinire in qualsiasi momento:
- Desktop: 1001 px e oltre
- Tablet: 751 px - 1000 px
- Mobile: 320 px - 750 px
Puoi aggiungere fino a 3 punti di interruzione aggiuntivi per rendere il tuo design ancora più preciso per determinate dimensioni dello schermo.
Puoi definire i punti di interruzione separatamente per ogni pagina del sito e ogni schema globale. Ciò significa che uno schema globale e la pagina in cui si trova possono avere punti di interruzione completamente diversi.
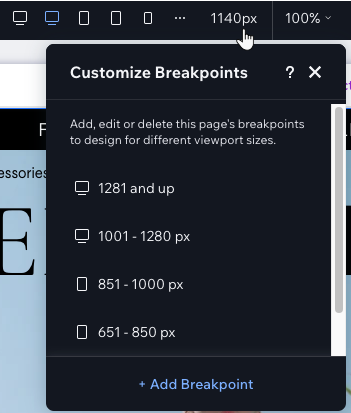
Ad esempio, la pagina seguente ha 5 punti di interruzione definiti:

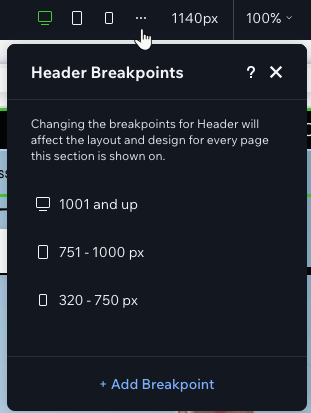
... Mentre l'intestazione globale di quella pagina ha 3 punti di interruzione definiti:

Suggerimento:
Il punto di interruzione che vede un visitatore del sito dipende dalla larghezza del viewport. Ad esempio, un utente di iPad Pro (es. 1024 px di larghezza) vedrebbe il punto di interruzione del desktop (1001 px e oltre). Questo varia anche con la modalità verticale o orizzontale, poiché ogni modalità ha una larghezza dello schermo diversa che può rientrare in intervalli di punti di interruzione diversi.
Design a cascata
L'Editor Studio utilizza un concetto a cascata quando si tratta di progettare per i punti di interruzione. Le modifiche apportate ai punti di interruzione più grandi vengono applicate ai punti di interruzione più piccoli, ma le modifiche sui punti di interruzione più piccoli non influiscono sui punti di interruzione più grandi.
Ad esempio, un tasto progettato per essere viola sul desktop, appare automaticamente viola anche su tablet e dispositivi mobile. Se modifichi il colore per i dispositivi mobile, il tasto rimane viola su tablet e desktop.
Nota:
Alcune modifiche si applicano a tutti i punti di interruzione, ad esempio quando sostituisci o elimini elementi. Scopri di più su queste modifiche nella sezione seguente.

Hai creato punti di interruzione desktop aggiuntivi?
Se elimini il secondo punto di interruzione più grande, le impostazioni del punto di interruzione più grande passano automaticamente a quelli più piccoli, anche se hai già creato delle alternative. Ad esempio, gli elementi nascosti solo dal punto di interruzione più grande sarebbero nascosti anche nei punti di interruzione più piccoli. Per risolvere questo problema, crea di nuovo le alternative.
Modifiche che si applicano a tutti i punti di interruzione
Alcuni tipi di azioni vengono applicate automaticamente a tutti i punti di interruzione e non possono essere personalizzate per un determinato viewport.
Modifiche dei dati
Modificando il contenuto di un elemento, di fatto si modificano i suoi dati. Ad esempio, la modifica del link di un elemento o dell'origine di un'immagine si applica a tutti i punti di interruzione.

Un altro esempio è quando sostituisci o elimini elementi dalla pagina, l'elemento viene sostituito/eliminato automaticamente su tutti i punti di interruzione.
Lo sapevi?
Puoi nascondere gli elementi da punti di interruzione specifici. Vai al punto di interruzione pertinente, clicca con il tasto destro del mouse sull'elemento e seleziona Nascondi.
Modifiche strutturali
Modifiche alla posizione di un elemento nella gerarchia della tua pagina. Ad esempio, quando impili gli elementi o sposti un elemento in una cella diversa, modifichi la struttura della pagina e questa si riflette in tutti i punti di interruzione.

Creare alternative per i punti di interruzione
Hai un'alternativa quando apporti modifiche al design di un elemento su un punto di interruzione specifico. Ciò significa che non attinge più i valori di design dal punto di interruzione più grande sopra di esso, ma queste alternative influiscono solo sui punti di interruzione più piccoli.
Ci sono 2 tipi di alternative che puoi creare:
- Design: modifica le proprietà di un elemento, come la colorazione, il bordo e il carattere
- Layout: modifica la posizione e le dimensioni di un elemento, purché non si sposti su un elemento parent diverso
Suggerimento:
Gli elementi e le sezioni nell'Editor Studio hanno un comportamento responsivo integrato. Questo controlla il modo in cui vengono ridimensionati sui punti di interruzione più piccoli, quindi non devi preoccuparti di impostare tutto manualmente.
Usare le alternative su tutti i punti di interruzione
Se ti piace un'alternativa che hai creato, puoi usarla su tutti i punti di interruzione. Questo applica le modifiche sia ai punti di interruzione più grandi che a quelli più piccoli, mantenendo l'aspetto del sito coerente su schermi di tutte le dimensioni.
Per utilizzare un'alternativa su tutti i punti di interruzione:
- Apri il punto di interruzione pertinente nell'Editor
- Seleziona l'elemento pertinente
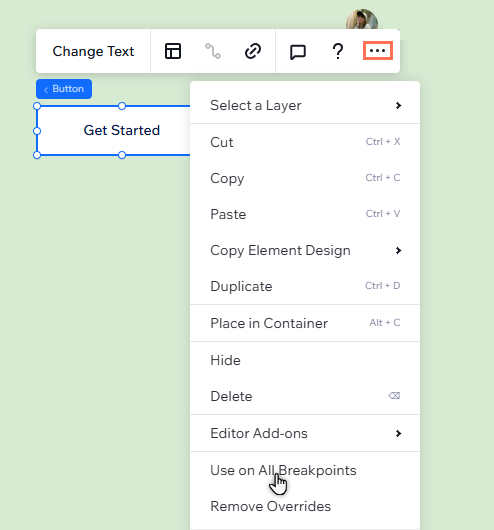
- Clicca sull'icona Altre azioni

- Seleziona Usa su tutti i punti di interruzione

Rimuovere le alternative di design su un punto di interruzione specifico
Puoi sempre ripristinare il design e il layout di un elemento alle sue proprietà sul punto di interruzione più grande.
Questo non influirà sulle proprietà dell'elemento nei punti di interruzione minori, ma solo nel punto di interruzione che contiene l'elemento per cui stai ripristinando il comportamento originale. Ad esempio, se stai rimuovendo le alternative su tablet, ciò non avrà effetto sui dispositivi mobile.
Per rimuovere le alternative di design su un punto di interruzione:
- Apri il punto di interruzione pertinente nell'Editor
- Seleziona l'elemento pertinente
Suggerimento: puoi selezionarlo direttamente nell'area di lavoro o nel pannello Livelli - Clicca sull'icona Altre azioni

- Clicca su Rimuovi alternative

Lo sapevi?
Puoi utilizzare lo strumento di IA responsiva per ottimizzare rapidamente il layout delle sezioni su tutti i punti di interruzione.
FAQ
Clicca su una delle seguenti domande per saperne di più.
Come posso assicurarmi che il layout del mio sito appaia corretto sia su mobile che su desktop?
Come posso impedire che la versione mobile del mio sito influisca sulla versione desktop?
Come posso correggere gli elementi sovrapposti su mobile?
Come posso correggere gli spazi vuoti grandi o gli spazi vuoti indesiderati, specialmente su mobile?
Perché la mia galleria è troppo grande su mobile e come posso risolverlo?

