Editor Studio: risoluzione dei problemi relativi agli spazi vuoti e alle barre di scorrimento orizzontali
4 min
In questo articolo:
- Passaggio 1 | Trova e riposiziona gli elementi nel pannello Livelli
- Passaggio 2 | Controlla i bordi della pagina
- Passaggio 3 | Modifica l'impostazione Contenuto in eccesso della pagina
- Passaggio 4 | Controlla l'altezza della sezione
- Risoluzione dei problemi
Durante la creazione di un sito nell'Editor Studio, potresti notare spazi vuoti e barre di scorrimento orizzontali. Segui i passaggi descritti in questo articolo per scoprire cosa dovresti controllare per assicurarti che non appaiano ai visitatori su schermi di qualsiasi dimensione.

Passaggio 1 | Trova e riposiziona gli elementi nel pannello Livelli
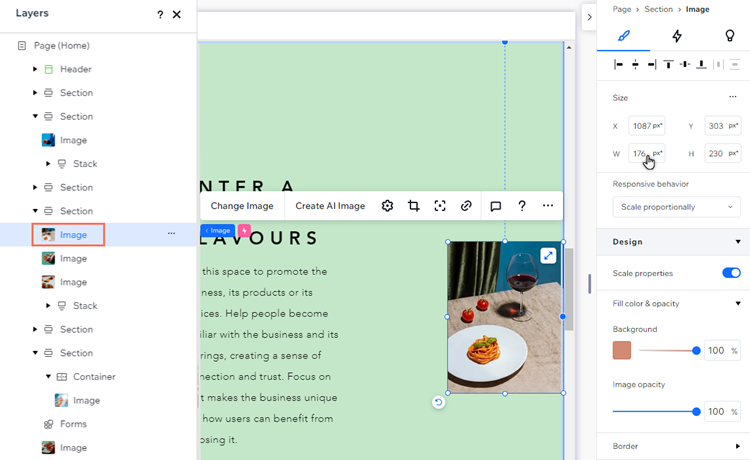
Se un elemento si trova al di fuori dei limiti della sezione, viene creato automaticamente uno spazio vuoto per rendere l'elemento completamente visibile. Usa il pannello Livelli per visualizzare un elenco degli elementi della pagina e clicca su ciascuno per controllarli e riposizionarli in base alle tue esigenze.
Per trovare e riposizionare gli elementi nel pannello Livelli:
- Clicca su Livelli
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Seleziona un elemento per trovarlo nella pagina
- Riposiziona l'elemento utilizzando i seguenti strumenti:
- Trascinalo e rilascialo nel posto giusto
- Usa le maniglie per ridurre le dimensioni dell'elemento
- Regola i margini o ridimensiona l'elemento dal pannello Ispezione


Passaggio 2 | Controlla i bordi della pagina
Sebbene un elemento possa essere posizionato all'interno di una sezione, i suoi bordi potrebbero comunque oltrepassare i limiti della pagina e creare uno spazio vuoto e/o una barra di scorrimento orizzontale. Questo accade spesso con gli elementi di testo.
Clicca su ogni sezione e passa il mouse su tutti gli elementi vicino ai bordi della pagina. Se qualcuno di essi esce dai bordi, puoi spostarlo o ridimensionarlo in base alle tue esigenze.

Passaggio 3 | Modifica l'impostazione Contenuto in eccesso della pagina
Puoi nascondere il contenuto in eccesso di una pagina per evitare che gli spazi vuoti e le barre di scorrimento orizzontali vengano visualizzate automaticamente sulla pagina. Questa impostazione "taglia" i bordi della pagina, in modo che tutti gli elementi in eccesso (o parti di elementi) vengano tagliati.
Per modificare l'impostazione del contenuto in eccesso:
- Seleziona il livello della pagina:
- Vai alla pagina pertinente
- Clicca su Livelli
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Pagina
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Design

- Seleziona Nascondi dal menu a tendina Contenuto in eccesso

Passaggio 4 | Controlla l'altezza della sezione
L'altezza e/o l'altezza minima impostate per una sezione o una griglia CSS potrebbero creare uno spazio vuoto. Se stai utilizzando il comportamento responsivo "Adatta a schermo" o la misura vh (relativa all'altezza del viewport), lo spazio potrebbe apparire più grande su schermi più grandi.
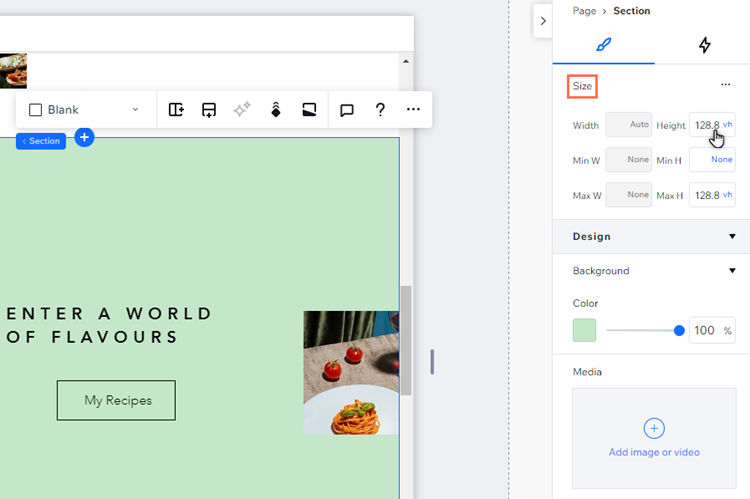
Puoi utilizzare il pannello Ispezione per controllare la griglia CSS e le dimensioni della sezione e modificarne l'altezza e/o l'altezza minima, se necessario.
Per controllare l'altezza della sezione:
- Seleziona la sezione pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Controlla e regola le impostazioni di Altezza (H) e Min sotto Dimensioni

Risoluzione dei problemi
Se vedi ancora degli spazi vuoti indesiderati sul sito live del tuo cliente, scopri cos'altro puoi fare per rimuoverli o dai un'occhiata a questo video tutorial per risolvere il problema.

