Editor Studio: risoluzione dei problemi relativi agli spazi vuoti in una sezione
3 min
In questo articolo:
- Rimuovere lo spazio vuoto
- Video tutorial (in inglese)
- FAQ
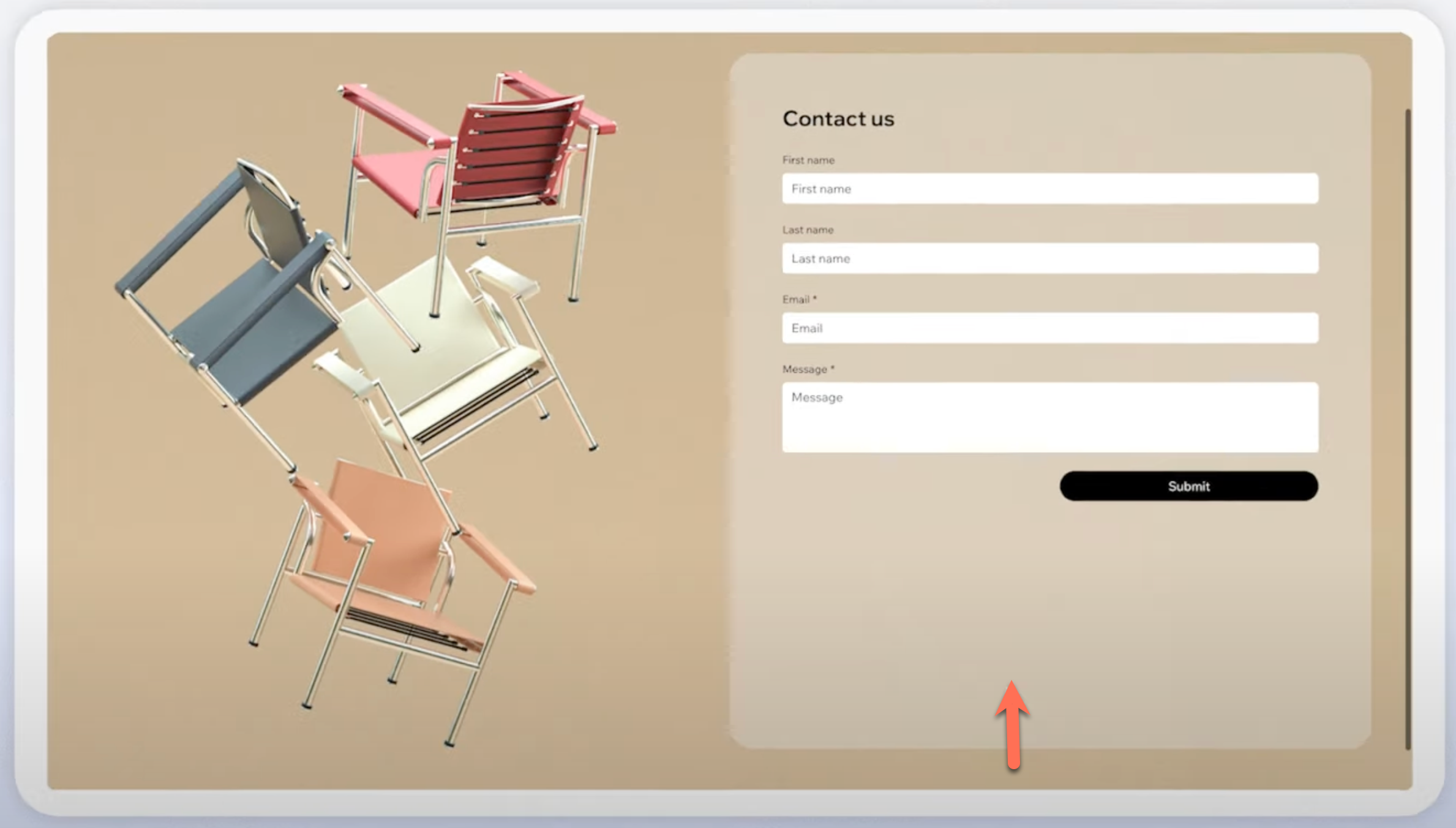
Se noti degli spazi vuoti indesiderati in una sezione del tuo sito live, è spesso causato dal modo in cui è impostato il comportamento responsivo per la tua sezione e i suoi elementi. Quando una sezione e i suoi elementi hanno impostazioni responsive in conflitto, possono apparire degli spazi vuoti man mano che le dimensioni dello schermo cambiano.

Nell'esempio sopra, il comportamento responsivo del modulo è impostato su larghezza relativa, il che significa che la sua larghezza si regola in base alle dimensioni del contenitore parent (ad esempio una cella della griglia), ma la sua altezza rimane fissa. La sezione, tuttavia, è impostata per ridimensionarsi in proporzione, quindi sia la larghezza che l'altezza si regolano proporzionalmente al variare delle dimensioni dello schermo. Questo crea un grande spazio vuoto sugli schermi più grandi man mano che la sezione diventa più alta, ma il modulo no.
Scopri di più sui diversi comportamenti responsivi.
Rimuovere lo spazio vuoto
Per prima cosa devi controllare il comportamento responsivo dell'elemento e della sezione per vedere se sono allineati. Se i comportamenti responsivi non sono allineati, modificali come indicato di seguito.
Per rimuovere lo spazio vuoto:
- Seleziona l'elemento nella sezione
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - Seleziona Larghezza relativa dal menu a tendina Comportamento responsivo
- Seleziona la sezione pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - Seleziona Altezza fissa dal menu a tendina Comportamento responsivo
Dopo aver regolato il comportamento responsivo, testa il tuo design per assicurarti che non appaiano spazi vuoti sugli schermi più grandi ridimensionando l'area di lavoro.
Video tutorial (in inglese)
Guarda una demo live per risolvere questo problema.
FAQ
Clicca su una domanda qui sotto per scoprire di più.
Cosa significa effettivamente il comportamento responsivo "altezza fissa"?
Posso usare "ridimensiona in proporzione" per la sezione?
Come posso testare il mio sito su schermi di diverse dimensioni?
Cosa succede se ho più elementi nella sezione?
Le griglie aiutano a prevenire gli spazi vuoti?

