Editor Studio: il pannello Ispezione
4 min
In questo articolo:
- Design
- Animazioni ed effetti
- Contenuto
- Gestore contenuti
Il pannello Ispezione è dove puoi modificare le proprietà di ogni elemento, sezione e pagina del sito. Scegli come ridimensionare gli elementi su diversi punti di interruzione, regola il design, aggiungi interazioni e molto altro ancora.
Come posso accedere al pannello Ispezione?
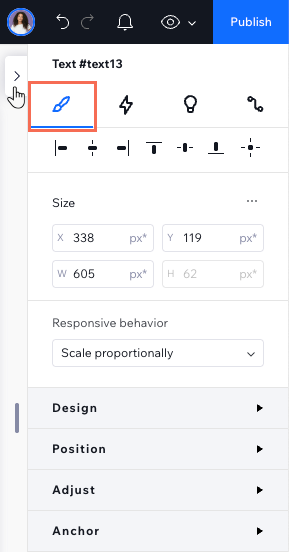
Design
La scheda Design è la prima che vedi nel pannello Ispezione. Qui è dove puoi modificare l'aspetto, le dimensioni e la posizione degli elementi.
- Dimensioni e comportamento responsivo: visualizza la larghezza e l'altezza di un elemento e scegli come viene ridimensionato su diverse schermate
- Design: modifica i colori, i bordi e la formattazione dell'elemento, aggiungi ombre e molto altro ancora. Le opzioni disponibili che vedrai qui dipendono dal tipo di elemento.
- Cursore: aggiungi un cursore personalizzato a un elemento, una sezione o una pagina
- Layout: regola la spaziatura, la visualizzazione e la griglia di sezioni, celle, contenitori, liste dinamiche e finestre flessibili
- Posizione: regola l'aggancio e i margini dell'elemento in modo che rimanga al suo posto su schermi di diverse dimensioni. Qui puoi anche scegliere un tipo di posizione (es. fissa, adesiva)
- Regola: modifica l'aspetto di un elemento applicando delle trasformazioni (es. opacità, angolo, inclinazione)
- Ancora: aggiungi un'ancora a un elemento o una sezione in modo da poterti collegare ad esso direttamente
Nota:
Alcune di queste sezioni sono disponibili solo per determinati elementi.

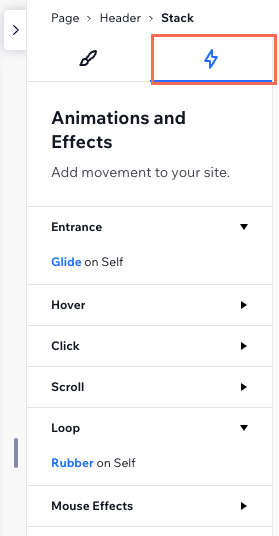
Animazioni ed effetti
La scheda Animazioni ed effetti ti consente di aggiungere animazioni accattivanti che attirano l'attenzione delle persone. Dopo aver selezionato un elemento, una sezione o una pagina, scegli il tipo di animazione che desideri:
- Entrata: animazioni che appaiono al primo caricamento dell'elemento
- Passaggio del mouse: animazioni attivate dai visitatori che passano il mouse sopra con il cursore
- Clic: animazioni attivate dai visitatori che cliccano su un elemento
- Scorrimento: animazioni che vengono attivate dai visitatori che scorrono la pagina verso l'alto e verso il basso
- Loop: animazioni riprodotte ininterrottamente
- Effetti mouse: effetti che si attivano automaticamente in seguito al movimento del mouse del visitatore
- Effetti WebGL: effetti coinvolgenti per gli sfondi multimediali nelle sezioni. Sei tu a decidere come si attivano: automaticamente durante lo scorrimento o tramite il movimento del mouse del visitatore
Nota:
Le animazioni e gli effetti disponibili dipendono dall'elemento scelto.

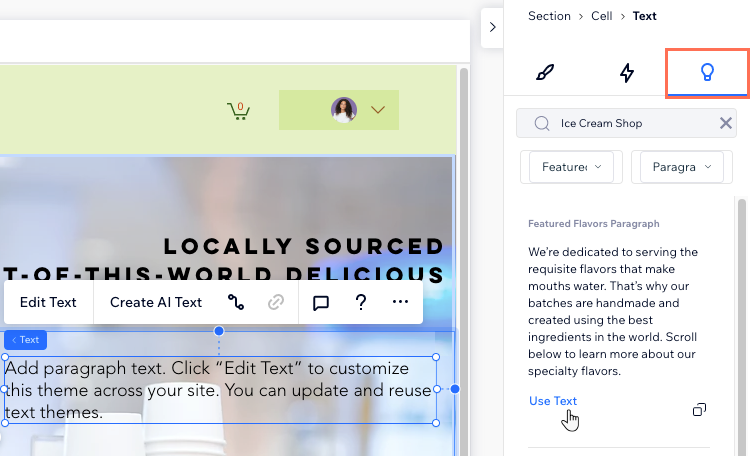
Contenuto
Cerchi ispirazione per i tuoi progetti? Accedi alla scheda Contenuti per avere idee per testo, tasti, immagini, forme e grafica vettoriale. Puoi filtrare i suggerimenti in base al tuo settore di attività o a qualsiasi altro termine di ricerca, in modo che siano più adatti alle tue esigenze.

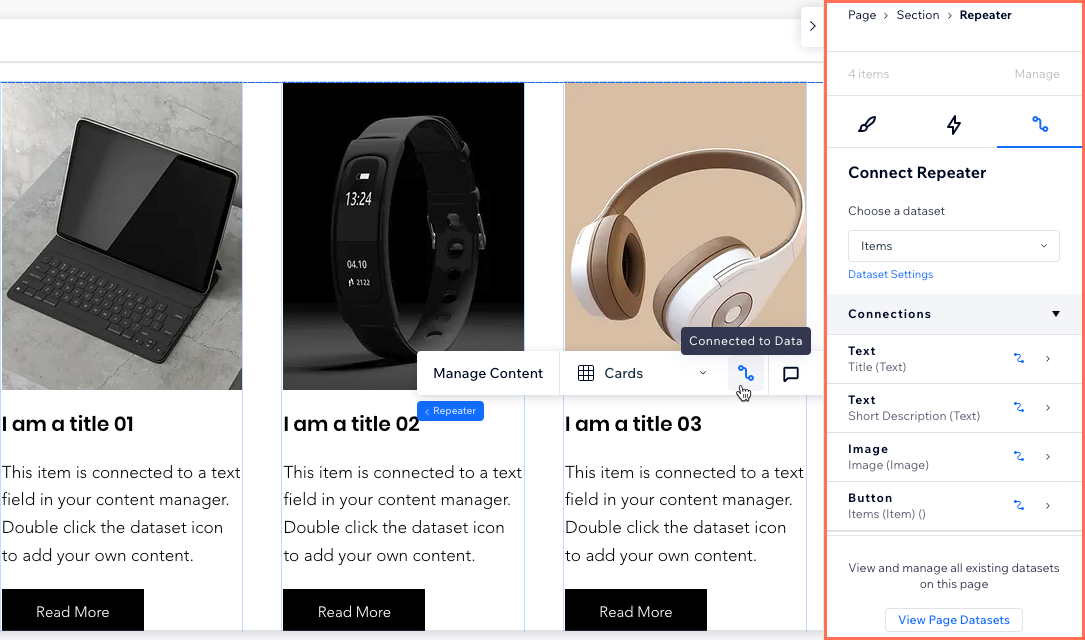
Gestore contenuti
In Wix Studio, abbiamo spostato i dataset nel pannello Ispezione per renderli più facili da usare.
Ora, quando accedi al pannello Ispezione e selezioni una pagina, puoi visualizzare tutti i dataset esistenti nella pagina. Puoi anche modificare le connessioni, regolare le impostazioni del dataset o aggiungere un nuovo elemento, tutto dal pannello Ispezione.
Seleziona un elemento e clicca sull'icona Collega al Gestore contenuti  , per aprire automaticamente il pannello Ispezione. Nel pannello, è possibile collegare l'elemento a un dataset, gestire i collegamenti, modificare le impostazioni del dataset o aggiungere un nuovo dataset.
, per aprire automaticamente il pannello Ispezione. Nel pannello, è possibile collegare l'elemento a un dataset, gestire i collegamenti, modificare le impostazioni del dataset o aggiungere un nuovo dataset.
 , per aprire automaticamente il pannello Ispezione. Nel pannello, è possibile collegare l'elemento a un dataset, gestire i collegamenti, modificare le impostazioni del dataset o aggiungere un nuovo dataset.
, per aprire automaticamente il pannello Ispezione. Nel pannello, è possibile collegare l'elemento a un dataset, gestire i collegamenti, modificare le impostazioni del dataset o aggiungere un nuovo dataset. Scopri di più sull'utilizzo del Gestore contenuti su Wix Studio.



 in alto a destra dell'Editor. Il pannello si apre a destra, mostrando l'elemento su cui stai lavorando in alto.
in alto a destra dell'Editor. Il pannello si apre a destra, mostrando l'elemento su cui stai lavorando in alto. 