Editor Studio: aggiungere un cursore personalizzato
4 min
In questo articolo:
- Aggiungere un cursore personalizzato
- Ridimensionare il cursore personalizzato
- Modificare il cursore personalizzato
- Rimuovere il cursore personalizzato
Un cursore personalizzato aggiunge un tocco unico di branding al sito del tuo cliente. Applica un cursore personalizzato a una pagina, sezione o un elemento specifico con cui i visitatori interagiscono (es. contenitore, immagine, ecc.). Usa uno dei nostri numerosi suggerimenti o carica il tuo cursore, impostandone le dimensioni in base alle tue esigenze.
Suggerimento:
Puoi utilizzare qualsiasi file JPG, PNG o SVG. Per assicurarti che il cursore sia visibile, verifica che abbia un bordo ben definito, e sia di un colore in contrasto con lo sfondo.

Suggerimento:
Puoi aggiungere cursori diversi a un elemento parent e al suo elemento child per personalizzare ulteriormente l'esperienza. Quando i visitatori interagiscono con l'elemento child, vedono il suo cursore specifico, non quello che hai applicato all'elemento parent.
Aggiungere un cursore personalizzato
Cambia il cursore che appare quando i visitatori interagiscono con una pagina, una sezione o un elemento. Puoi scegliere tra tanti design diversi o caricare il tuo file immagine (es. JPG, PNG, SVG).
Quali elementi possono mostrare un cursore personalizzato?
Nota:
Le modifiche che apporti al cursore non vengono visualizzate nell'area di lavoro mentre modifichi il sito. Per vedere il tuo cursore in azione, vai su Anteprima o visualizza il tuo sito live.
Per aggiungere un cursore personalizzato:
- Seleziona la pagina, la sezione o l'elemento pertinente
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - Scorri verso il basso fino a Cursore
- Aggiungi il cursore:
- Clicca su + Aggiungi immagine o .svg sotto File multimediali
- (Nel Gestore media) Scegli uno dei cursori suggeriti o carica il tuo file
- Quando sei pronto, clicca su Aggiungi al sito
- (Facoltativo) Visualizza l'anteprima del sito per vedere l'aspetto del cursore live

Qual è il prossimo passo?
- Quando applichi un cursore a una pagina, puoi cliccare su Applica a più pagine per aggiungerlo rapidamente ad altre pagine del sito
- Puoi personalizzare il cursore per punto di interruzione, scegliendo un'immagine o una dimensione diversa
Ridimensionare il cursore personalizzato
Modifica le dimensioni del cursore in modo che appaia ideale sul sito che stai progettando.
Ti consigliamo di mantenere le dimensioni del cursore comprese tra 16x16 e 128x128 pixel. Se il cursore è più grande delle dimensioni consigliate, i browser dei visitatori potrebbero non mostrarlo affatto. Se è più piccolo, i visitatori possono vederlo ma non chiaramente.
Suggerimento:
L'anteprima che vedi sotto File multimediali è l'aspetto del cursore sul tuo sito live, nelle dimensioni effettive che definisci.
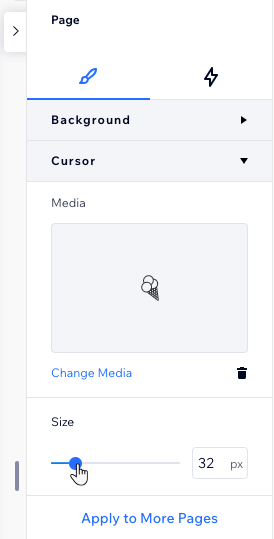
Per ridimensionare il cursore personalizzato:
- Seleziona la pagina, la sezione o l'elemento pertinente
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - Scorri verso il basso fino a Cursore
- Trascina il cursore sotto Dimensione

Modificare il cursore personalizzato
Puoi sempre sostituire un cursore personalizzato che hai aggiunto in precedenza. Scegli uno dei nostri suggerimenti o carica un nuovo file.
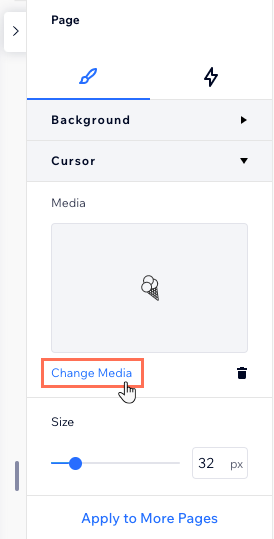
Per modificare il cursore personalizzato:
- Seleziona la pagina, la sezione o l'elemento pertinente
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - Scorri verso il basso fino a Cursore
- Clicca su Cambia file multimediale
- (Nel Gestore media) Scegli o carica un nuovo cursore
- Clicca su Aggiorna

Rimuovere il cursore personalizzato
Puoi sempre cambiare idea e rimuovere il cursore personalizzato. Ciò significa che i visitatori tornano a vedere il normale cursore predefinito.
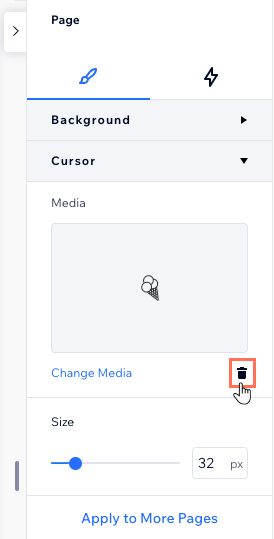
Per rimuovere il cursore personalizzato:
- Seleziona la pagina, la sezione o l'elemento pertinente
- Clicca sulla freccia Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor - Scorri verso il basso fino a Cursore
- Clicca sull'icona Rimuovi
 accanto a Cambia file multimediale
accanto a Cambia file multimediale