Editor Studio: lavorare con agganci, margini e spaziatura interna
11 min
In questo articolo:
- Posizionare gli elementi nell'area di lavoro
- Coordinate X e Y nel pannello Ispezione
- Agganci automatici e manuali
- Usare i margini quando si agganciano gli elementi
- Aggiunta della spaziatura interna ai contenitori responsivi
- Impedire la sovrapposizione degli elementi
- FAQ
In un mondo di dispositivi in continua evoluzione, è importante controllare la posizione degli elementi in modo che si presentino esattamente come desideri su tutte le dimensioni di schermo. Nell'Editor Studio, gli elementi vengono agganciati automaticamente per assicurarti che ciò avvenga.
Questo ti dà la libertà di spostare gli elementi, senza doverti preoccupare del posizionamento tra i punti di interruzione. Tuttavia, puoi sempre impostare autonomamente la posizione, l'aggancio e i margini dal pannello Ispezione.
px* (Scala) è l'unità di misura predefinita per agganci, margini e spaziatura interna. Il valore in px* che vedi è l'equivalente in pixel, relativo alle dimensioni attuali dell'area di lavoro. Passa a un punto di interruzione diverso per vedere come il valore in px* si ridimensiona automaticamente.
Posizionare gli elementi nell'area di lavoro
Trascina e rilascia gli elementi per impostarne la posizione direttamente nell'area di lavoro, separatamente per ogni punto di interruzione. Ciò ti consente di assicurarti che l'elemento appaia davvero dove vuoi su ogni schermo.
Finché l'elemento rimane all'interno dello stesso parent (es. sezione, cella), puoi spostarlo e non influirà sugli altri punti di interruzione. Se sposti un elemento su un parent (reparent) diverso, questo si applica a tutti i punti di interruzione.

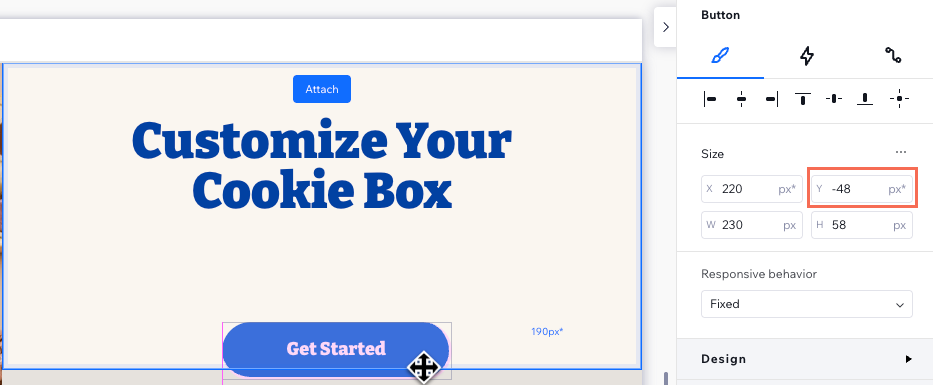
Coordinate X e Y nel pannello Ispezione
Puoi controllare le coordinate X e Y del tuo elemento per vedere la sua posizione esatta in base alle dimensioni dell'area di lavoro corrente.
- X: il piano orizzontale, dal bordo sinistro al bordo destro dell'elemento parent (ad esempio sezione, contenitore, pila)
- Y: il piano verticale, dalla parte superiore alla parte inferiore dell'elemento parent
Nell'esempio seguente, puoi vedere il valore px* accanto a Y che diventa negativo mentre spostiamo il tasto al di fuori del suo elemento parent: la cella.

Agganci automatici e manuali
Quando aggiungi un nuovo elemento nell'Editor, questo viene agganciato automaticamente per garantire che rimanga al suo posto su tutti gli schermi e dispositivi. Tuttavia, puoi sempre disabilitare l'aggancio automatico e scegliere manualmente i punti di aggancio.
Clicca su un argomento qui sotto per saperne di più.
Agganci automatici nell'Editor
Regolare manualmente gli agganci

Suggerimento:
Il Controllo responsività può aiutarti a individuare gli elementi che dovrebbero essere agganciati alla parte inferiore del parent anziché alla parte superiore, il che potrebbe causare degli spazi vuoti sul sito live.
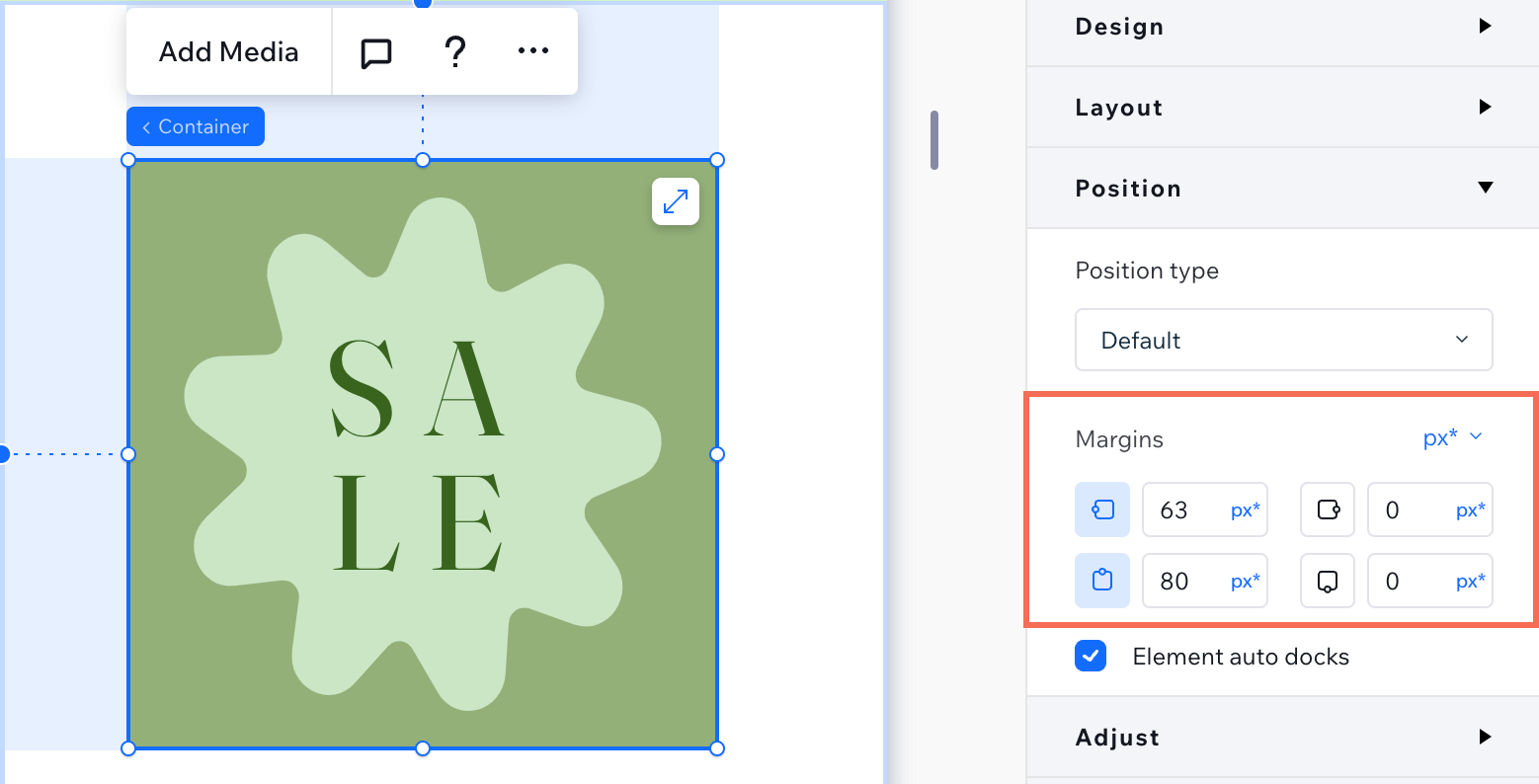
Usare i margini quando si agganciano gli elementi
I margini fungono da buffer, impedendo sovrapposizioni con altri elementi. Quando un elemento è agganciato, i margini aiutano a mantenere una distanza impostata tra l'elemento e i bordi del suo elemento parent. Puoi aggiungere margini anche ai lati non agganciati.
Per creare o modificare un margine:
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scorri verso il basso fino a Posizione
- Inserisci un valore per il margine pertinente (a sinistra, a destra, in alto o in basso)

Suggerimento:
Il Controllo responsività può aiutarti a individuare i margini non necessari in quanto potrebbero limitare la tua capacità di ridimensionare il parent.
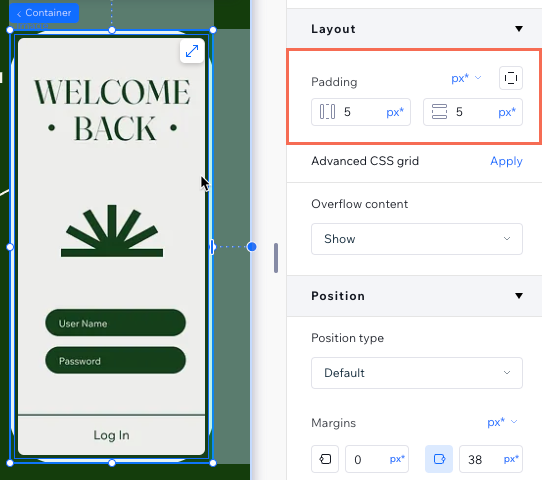
Aggiunta della spaziatura interna ai contenitori responsivi
Aggiungi la spaziatura interna ai contenitori per creare uno spazio tra i bordi (in alto, in basso o ai lati) e il contenuto all'interno. La spaziatura interna può essere aggiunta a tutti i tipi di contenitori responsivi, inclusi contenitori base, pile, flexbox, liste dinamiche, celle, sezioni e pagine.
Una volta aggiunta la spaziatura interna, puoi regolarla direttamente sull'area di lavoro, trascinandola. Seleziona il contenitore responsivo e passa il mouse sulla spaziatura interna per vedere questa opzione.

Per aggiungere la spaziatura interna:
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scorri verso il basso fino a Layout
- Scegli la spaziatura interna che vuoi modificare:
- Un lato specifico
 : clicca sull'icona e inserisci il valore per i lati pertinenti (a sinistra, a destra, in alto o in basso)
: clicca sull'icona e inserisci il valore per i lati pertinenti (a sinistra, a destra, in alto o in basso) - Spaziatura interna orizzontale
 : inserisci un valore per la spaziatura interna sinistra e destra
: inserisci un valore per la spaziatura interna sinistra e destra - Spaziatura interna verticale
 : inserisci un valore per la spaziatura interna superiore e inferiore
: inserisci un valore per la spaziatura interna superiore e inferiore
- Un lato specifico

Impedire la sovrapposizione degli elementi
Quando si posizionano gli elementi, è importante assicurarsi che non si sovrappongano sui punti di interruzione più piccoli. Per evitare che ciò accada, dai un'occhiata ai nostri suggerimenti qui sotto.
Aggancia in alto
Aggiungi celle per organizzare il layout
Applica una pila
Risoluzione dei problemi:
Se al momento vedi sovrapposizioni indesiderate tra gli elementi, dai un'occhiata a questa guida alla risoluzione dei problemi.
FAQ
Clicca su una domanda qui sotto per saperne di più.
Perché non riesco a vedere le indicazioni del margine e della spaziatura interna sull'area di lavoro?
Posso utilizzare unità diverse da px* quando imposto i margini e la spaziatura interna?
Come posso garantire un allineamento coerente degli elementi su schermi di tutte le dimensioni?
Come posso correggere gli spazi vuoti indesiderati, specialmente su mobile?
Cosa devo fare se alcuni elementi vengono tagliati su mobile o desktop?


 , ad esempio), non viene agganciato automaticamente a nessun angolo.
, ad esempio), non viene agganciato automaticamente a nessun angolo. 

 , In basso
, In basso  A destra
A destra  o A sinistra
o A sinistra 




 in alto a sinistra
in alto a sinistra
