Editor Studio: risolvere i problemi di responsività
6 min
In questo articolo:
- Testo che appare troppo piccolo in determinati punti di interruzione
- Elementi posizionati male tra i punti di interruzione
- Elementi disallineati tra i punti di interruzione
- Elementi sovrapposti tra i punti di interruzione
Hai problemi con l'aspetto del sito del tuo cliente tra i punti di interruzione? L'Editor Studio offre gli strumenti per affrontare i problemi più comuni di responsività, come elementi sovrapposti, fuori posto o disallineati su schermi di diverse dimensioni. Con le giuste modifiche, puoi creare un sito elegante e professionale che si adatta perfettamente a qualsiasi dispositivo.
Suggerimento:
Il Controllo responsività ti aiuta a individuare e prevenire i problemi trattati in questo articolo, risparmiandoti il fastidio di controllare ogni elemento singolarmente. Ad esempio, rileva i margini non necessari, gli elementi che hanno bisogno di agganci diversi, il testo senza una dimensione minima definita e altro ancora.
Testo che appare troppo piccolo in determinati punti di interruzione
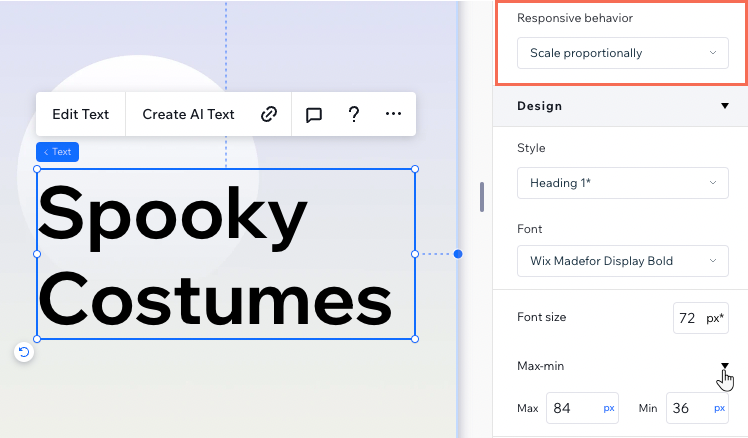
Il testo sembra troppo piccolo quando visualizzi il sito del cliente su schermi più piccoli? Utilizzando il comportamento responsivo per ridimensionare in proporzione e l'impostazione max-min, puoi assicurarti che il tuo testo sia sempre perfetto su schermi di tutte le dimensioni.
Seleziona il testo e apri il pannello Ispezione. Innanzitutto, imposta il Comportamento responsivo su Ridimensiona in proporzione. Quindi, clicca su Max-min sotto Design per impostare le dimensioni minime e massime dei caratteri.

Suggerimento:
L'impostazione max-min si applica automaticamente ai punti di interruzione più piccoli, quindi non è necessario apportare modifiche ai punti di interruzione diversi dal desktop.
Elementi posizionati male tra i punti di interruzione
Se un elemento sul sito del tuo cliente cambia posizione in modo imprevisto su schermi di diverse dimensioni, è probabilmente dovuto alle impostazioni di aggancio e margini. Segui questi passaggi per risolvere il problema e assicurarti che gli elementi rimangano nella posizione prevista.
Controlla l'aggancio dell'elemento
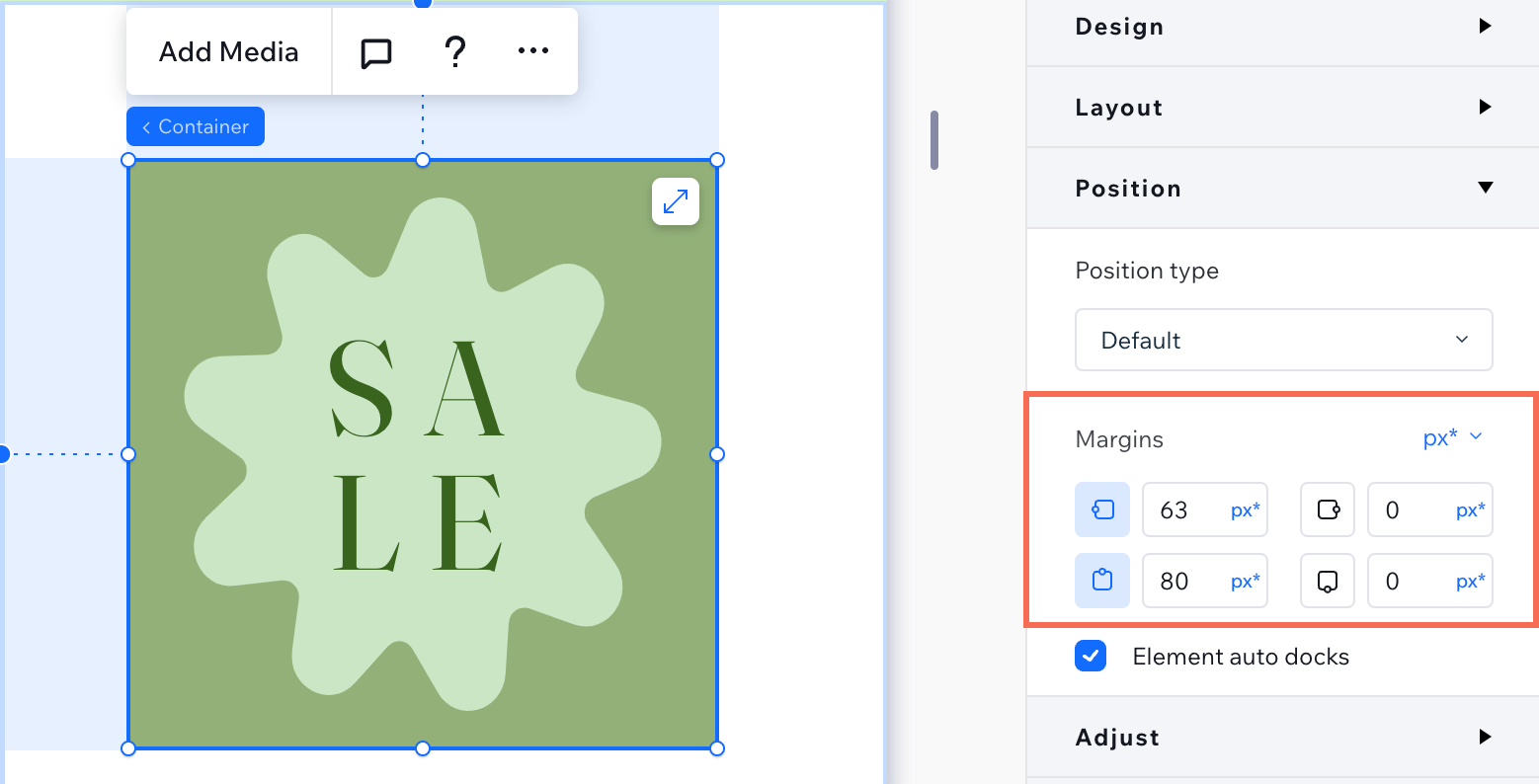
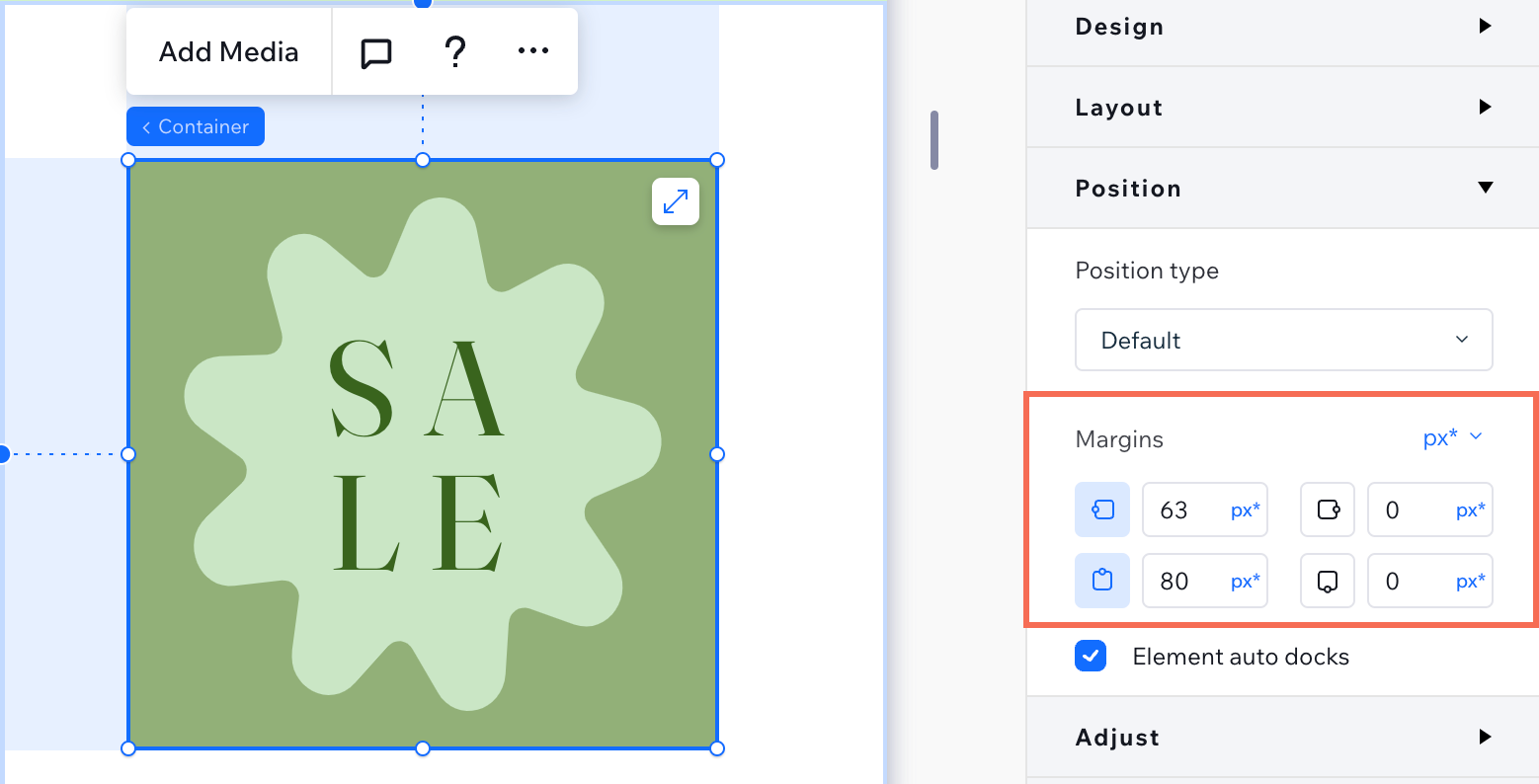
Regola i margini dell'elemento
(Sezione comportamento fisso) Cambia i margini degli elementi in pixel
Più elementi si spostano?
Se si trovano tutti nello stesso contenitore parent (es. sezione, cella, ecc.), puoi impilarli per garantire una spaziatura e un allineamento coerenti.
Elementi disallineati tra i punti di interruzione
Se gli elementi della sezione non si allineano o interrompono il loro layout quando cambiano le dimensioni dello schermo, è spesso dovuto ad agganci incoerenti o impostazioni dei margini.
Segui questi passaggi per identificare e risolvere il problema, assicurandoti che gli elementi siano allineati correttamente su schermi di tutte le dimensioni.
Assicurati che gli elementi siano ancorati sullo stesso lato
Standardizza le unità di margine
Controlla la relazione tra gli elementi
Elementi sovrapposti tra i punti di interruzione
Quando organizzi gli elementi, potrebbero essere distanziati nell'Editor, ma sovrapporsi quando sul sito live su diversi viewport. La sovrapposizione di solito si verifica a causa del modo in cui sono posizionati gli elementi o il loro comportamento responsivo.
Se gli elementi sul sito del tuo cliente si sovrappongono su schermi di dimensioni diverse, segui questi passaggi per identificare e risolvere il problema.
Controlla il posizionamento e l'aggancio degli elementi
Regola il comportamento responsivo degli elementi
Controlla la relazione tra gli elementi