Editor Studio: impilare gli elementi
7 min
In questo articolo:
- Applicare una pila
- Passare dalla pila orizzontale a quella verticale
- Gestire una pila
- Progettare una pila
- Regolare il layout della pila
Impilare gli elementi è un modo rapido per organizzare il tuo design con una spaziatura uniforme, creando un layout pulito e raffinato. Una pila è un contenitore flexbox che "abbraccia" un gruppo di elementi, assicurandosi che rimangano in ordine (con la spaziatura definita dall'utente) e non si sovrappongano mai.
Detto questo, puoi comunque utilizzare i margini negativi per sovrapporre intenzionalmente gli elementi.
Hai degli elementi sovrapposti?
Consulta il nostro video sulla risoluzione dei problemi (contenuti in inglese) per scoprire cosa controllare e risolvere questo problema.
Applicare una pila
Quando gli elementi vengono posizionati uno accanto all'altro (nello stesso elemento parent), viene visualizzata l'opzione per impilarli. A seconda dell'ordine in cui posizioni gli elementi, puoi impilarli orizzontalmente o verticalmente.
Lo sapevi che:
- Se gli elementi sono posizionati in una forma quadrata (es. 2 x 2 elementi), è possibile scegliere tra le opzioni di pila verticale e orizzontale
- Puoi utilizzare il Controllo responsività per individuare le opportunità per impilare elementi adiacenti, assicurandoti che non si sovrappongano mai accidentalmente
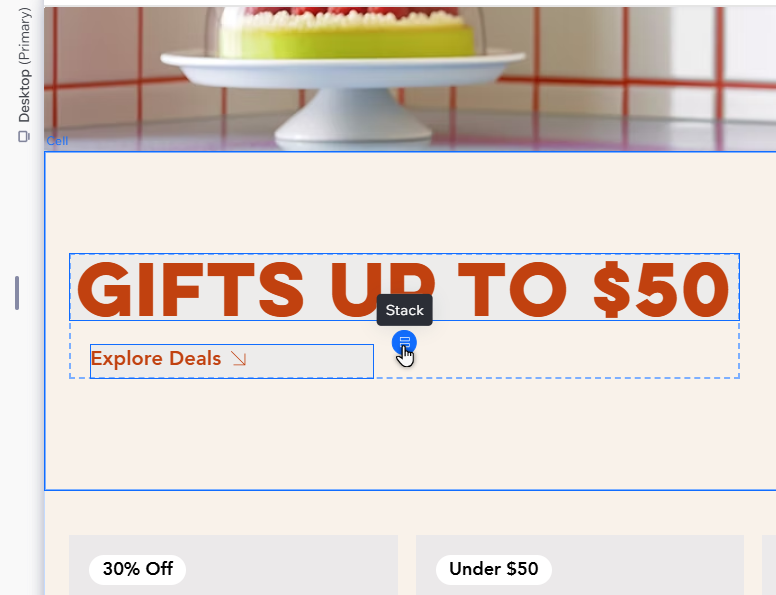
Per applicare una pila:
- Vai al tuo Editor
- Allinea gli elementi che vuoi impilare insieme
- Seleziona uno degli elementi
- Passa il mouse sull'icona Pila
(orizzontale) /
(verticale) per visualizzare in anteprima l'aspetto della pila
Nota: le icone della pila disponibili (orizzontale o verticale) dipendono da come hai allineato gli elementi - Clicca sull'icona Pila per applicarla
- (Facoltativo) Trascina la linea tra gli elementi per impostare i margini

Lo sapevi?
- Puoi anche impilare gli elementi con la selezione multipla nell'area di lavoro e cliccando su Pila nel pannello Ispezione
- Puoi creare margini negativi per sovrapporre intenzionalmente gli elementi

Passare dalla pila orizzontale a quella verticale
Non ti piace il layout di una pila? Puoi sempre passare da orizzontale a verticale (e viceversa) per allinearli come desideri. Questo riorganizza automaticamente gli elementi in modo che siano nell'ordine giusto.
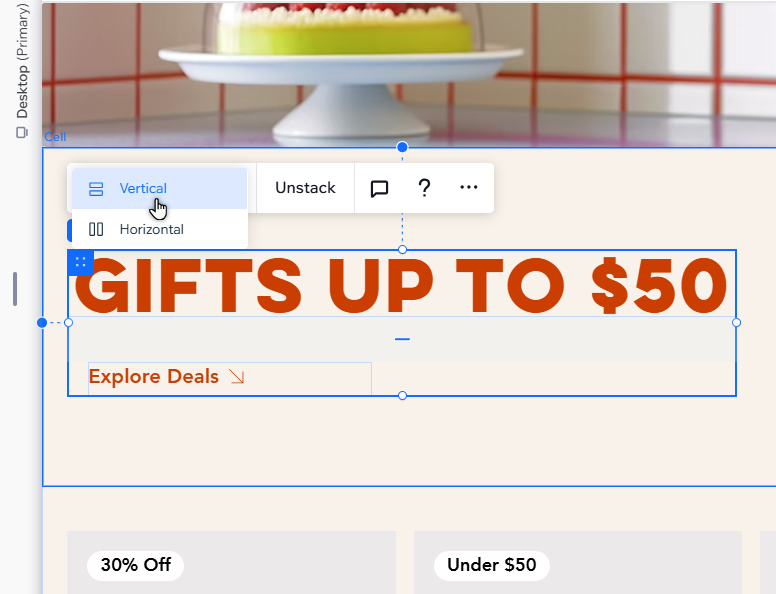
Per cambiare il layout di una pila:
- Seleziona la pila nel tuo Editor
- Clicca sul menu a tendina
- Seleziona Orizzontale o Verticale

Gestire una pila
Puoi personalizzare la pila in base ai nuovi contenuti e requisiti. Aggiungi altri elementi alla pila, spostali con un clic e scollega gli elementi che non sono più necessari.
Per gestire una pila:
- Vai al tuo Editor
- Seleziona la pila pertinente
- Scegli cosa fare dopo:
Aggiungi un elemento alla pila
Scollega un elemento dalla pila
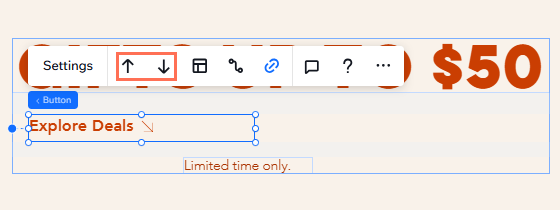
Riordina gli elementi nella pila
Togli gli elementi dalla pila
Progettare una pila
La pila non deve essere necessariamente trasparente: puoi progettarla per far risaltare il contenuto sulla pagina. Aggiungi un colore di sfondo, un bordo e un'ombra. Puoi anche rendere gli angoli della pila più arrotondati o squadrati
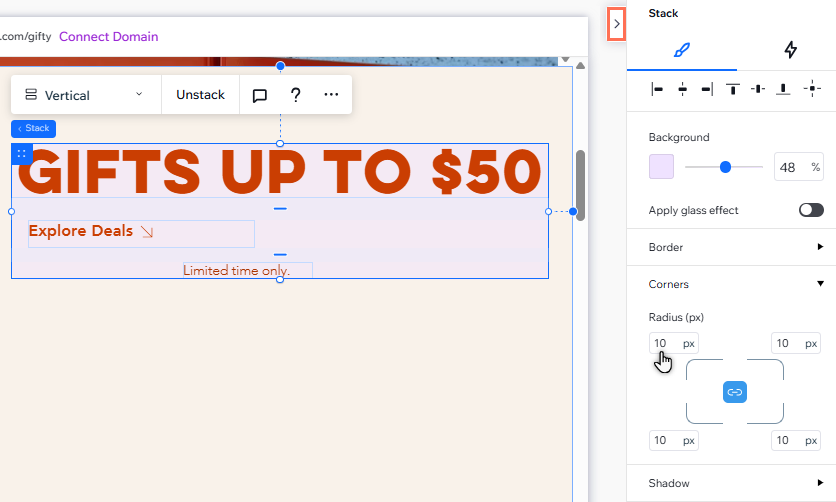
Per progettare una pila:
- Vai al tuo Editor
- Seleziona la pila pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Usa le opzioni disponibili sotto Design per personalizzare la pila:
- Imposta il colore dello sfondo. Puoi anche regolarne l'opacità e aggiungere un effetto vetro
- Aggiungi un bordo per incorniciare la pila
- Scegli un raggio per gli angoli
- Abilita l'ombra e gestisci le impostazioni come angoli, distanza, dimensioni, ecc.

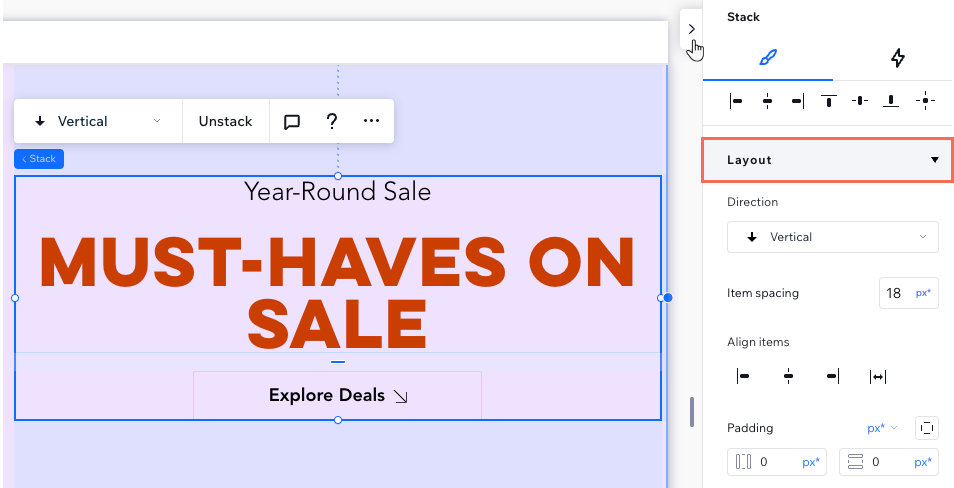
Regolare il layout della pila
Regola il layout della pila per assicurarti che ogni elemento sia distanziato e allineato in modo che si adatti alla tua visione creativa o alle esigenze del cliente.
Per modificare il layout della pila:
- Vai al tuo Editor
- Seleziona la pila pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scorri verso il basso fino a Layout
- Usa le opzioni disponibili per modificare il layout della pila:
- Cambia il layout della pila da Orizzontale a Verticale o viceversa
- (Solo orizzontale) Cambia la direzione da Sinistra a destra a Destra a sinistra o viceversa
- Inserisci un valore sotto Spaziatura elemento per creare margini uguali tra gli elementi della pila (es. elementi).
- Scegli un allineamento per gli elementi della pila: Sinistra, Destra, Centro o Giustifica
- Aggiungi la spaziatura interna ai lati

Lo sapevi?
Puoi regolare la spaziatura interna e la spaziatura dell'elemento direttamente sull'area di lavoro. Trascina la linea tra gli elementi o clicca due volte sulla linea se preferisci inserire un valore preciso. Puoi anche cambiare l'unità di misura, se necessario.





 . Quindi, clicca su Scollega dalla pila.
. Quindi, clicca su Scollega dalla pila.
 /Sposta in basso
/Sposta in basso  o Sposta a sinistra
o Sposta a sinistra