Editor Studio: scansione delle pagine per problemi di design responsivo
6 min
In questo articolo:
- Scansionare una pagina per problemi di responsività
- Ripristinare i problemi ignorati
- FAQ
Creare design responsivi per i tuoi clienti è essenziale in un mondo con più dispositivi. Il Controllo sito di Wix Studio semplifica questo processo, aiutandoti a identificare e gestire rapidamente i problemi in tutti i punti di interruzione.
Puoi scegliere di risolvere, visualizzare o ignorare i problemi, dandoti la flessibilità di perfezionare il design in base alla tua visione.

Scansionare una pagina per problemi di responsività
Scansiona ogni pagina del sito per risolvere i problemi di reattività e assicurarti che appaia bene su schermi di tutte le dimensioni. La pagina viene esaminata su tutti i punti di interruzione. Sei tu a decidere se i problemi che abbiamo identificato sono rilevanti per il tuo design o se devono essere ignorati.
Per scansionare una pagina:
- Vai al tuo Editor e apri la pagina del sito pertinente
- Clicca su Controllo sito
sul lato sinistro dell'Editor
- Seleziona Risolvi i problemi di responsività
- Clicca su Scansione pagina
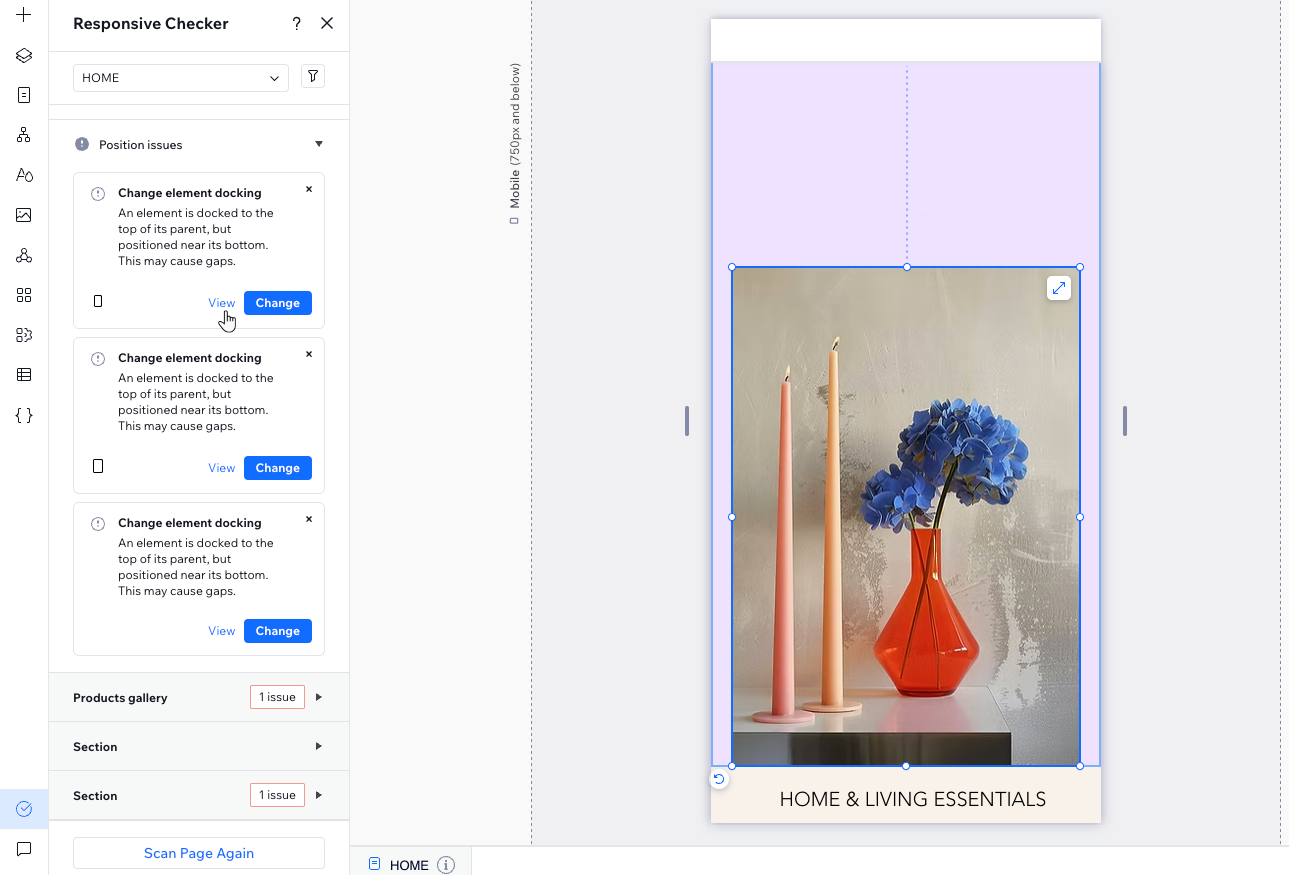
- Controlla i problemi riscontrati in questa pagina
- Scegli cosa fare con ogni problema:
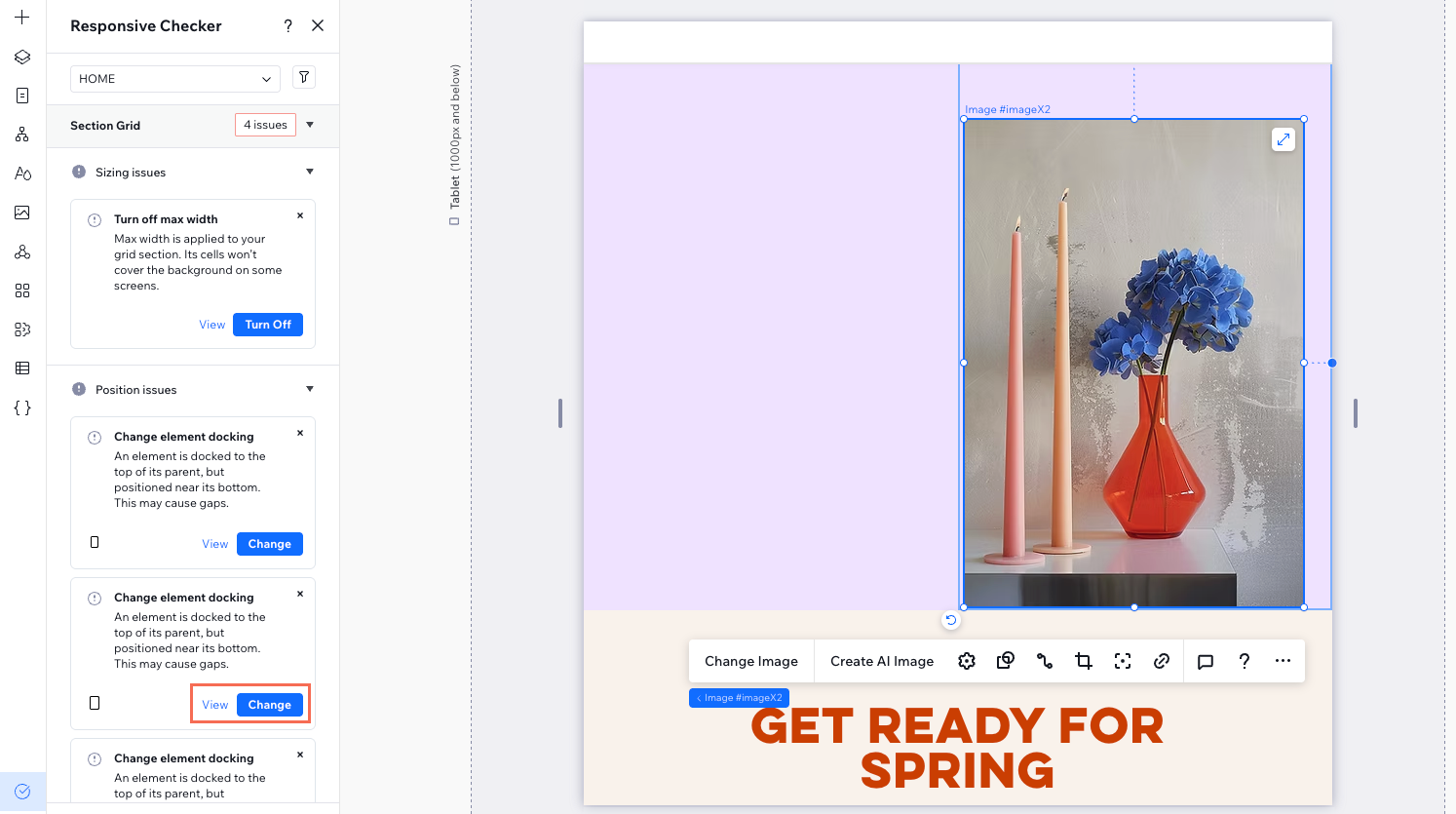
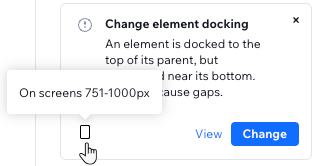
- Visualizza il problema nella pagina: clicca su Visualizza per vedere come appare il problema prima di decidere se applicare o meno la nostra correzione
- Risolvi il problema: clicca sul tasto accanto a Visualizza (il testo del tasto dipende dal problema). Questo applica automaticamente il nostro consiglio
- Ignora il problema: clicca sull'icona Ignora
 sul problema per ignorarlo. Il problema non si ripresenterà se eseguirai nuovamente la scansione di questa pagina
sul problema per ignorarlo. Il problema non si ripresenterà se eseguirai nuovamente la scansione di questa pagina
- (Facoltativo) Scansiona un'altra pagina:
- Clicca sul menu a tendina della pagina nella parte superiore dell'Editor
Suggerimento: assicurati di tenere aperto il pannello Controllo responsività - Clicca su Scansiona accanto alla pagina pertinente
- Clicca sul menu a tendina della pagina nella parte superiore dell'Editor

Suggerimento:
Alcuni problemi sono relativi solo a punti di interruzione specifici. In tal caso, puoi vedere un'icona in basso a sinistra del problema, che rappresenta il punto di interruzione interessato.

Ripristinare i problemi ignorati
Quando elimini un problema, il Controllo sito lo ignora completamente, anche se esegui di nuovo la scansione della pagina. Tuttavia, i problemi eliminati sono sempre disponibili per essere esaminati e per decidere se vuoi applicare la nostra soluzione.
Per ripristinare un problema ignorato:
- Vai al tuo Editor e apri la pagina del sito pertinente
- Clicca su Controllo sito
sul lato sinistro dell'Editor
- Seleziona Risolvi i problemi di responsività
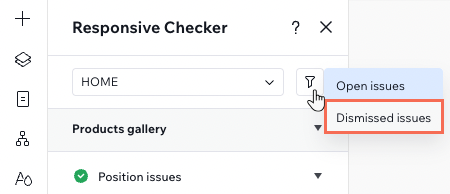
- Clicca sull'icona Filtro
 in alto
in alto - Seleziona Problemi ignorati

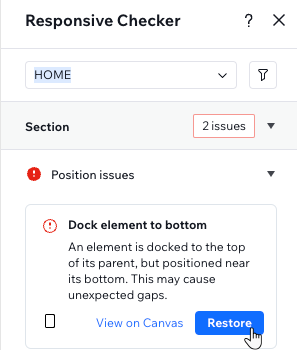
- (Facoltativo) Clicca su Visualizza accanto al problema pertinente per vederlo sulla pagina
- Clicca su Ripristina
- (Facoltativo) Risolvi il problema del ripristino:
- Clicca sull'icona Filtro
 in alto
in alto - Seleziona Problemi segnalati
- Individua il problema ripristinato e clicca su Risolvi
- Clicca sull'icona Filtro

FAQ
Clicca su una domanda qui sotto per saperne di più.
Devo applicare i suggerimenti del Controllo sito?
Posso scansionare una pagina più di una volta?
C'è un modo rapido per controllare le altre pagine del sito?
Qualche consiglio su come evitare che questi problemi si presentino nei design futuri?
Scopri di più sul design responsivo:
Wix Studio Academy offre tantissime risorse per aiutarti a progettare rapidamente siti responsivi. Dai un'occhiata a questi per saperne di più sulla responsività nell'Editor: